19:13 Uhr
Webanalyse per App Vergleich von Matomo Mobile 2 mit Analytics von Google
Gerade in Richtung Datenschutz, aber auch notwendige Umstellung von Google Analytics 3 (Universal Analytics - UA) auf Google Analytics 4 (GA4) habe ich mich die Tage mit der Nutzung von Matomo als Webanalyse auseinander gesetzt.
Die Installation und erste Anpassungen sind im Artikel "Open-Source-Webanalytik-Plattform Matomo als Alternative zum Wechsel von Googla UA auf GA4" beschrieben während es hier um den Einsatz von Apps geht mit denen die Ergebnisse von Matomo oder auch Google Analytics näher betrachtet werden können.
Beide Tools bieten natürlich auch eine Weboberfläche, aber zumindest unterwegs empfinde ich einen Blick auf Zahlen und Daten dann doch praktisch und muss mich hier nicht extra per 2FA bzw. am Konto am Smartphone anmelden.
Wordpress
Sofern Matomo nicht per OnPremise, wie in obigen Artikel beschrieben, installiert wurde bzw. eine Analyse in Wordpress (siehe Wordpress Plugin "Matomo Analytics – Ethical Stats. Powerful Insights") erfolgt ist eine Nutzung der App leider nicht möglich. Diese ist nur bei Nutzung einer separaten Installation von Matomo und nicht innerhalb Wordpress möglich. Wobei ich für Wordpress noch auf "Datenschutzfreundliche Statistiken über Seitenaufrufe und Besuchende unter Wordpress Analyse-Plugins Statify und Koko Analytics" hinweisen mag.
Für Matomo On-Premise, Matomo Cloud oder eine eigene Instanz von Matomo ist die Nutzung einer App aber problemlos möglich und daher mag ich diese näher vorstellen. Entsprechend mag ich auf folgende Aspekte der jeweiligen Apps im Vergleich eingehen.
- "Apps von Matomo und Google Analytics"
- "Properties oder Webseiten"
- "Konto und Zugriff auf die Webanalytic der einzelnen Webseiten"
- "Startseite und Dashboards"
- "Aufruf einzelner Berichte und Menü"
- "Fazit"
Apps von Matomo und Google Analytics

Für meine Webanalyse nutzte ich bisher sowohl die App von Google Analytics als auch nun die App von Matomo unter Android.
Google Analytics von Google LLC
Die App von Google gibt es sowohl unter Matomo Mobile 2
Die App von Matomo gibt es ebenfalls unter Wie erwähnt, gilt dies nur für Matomo On Premise, Cloud oder bei einer Installation in einer eigenen Instanz und nicht für das Matomo Plugin, das sich direkt in Wordpress einbinden lässt.
Properties oder Webseiten
Beim Anmelden bei Google Analytics kann ich zwischen den einzelnen Properties wechseln.Google Analytics Konto> Property und Datenansicht

Im Google Analytics wird eine Übersicht aller hinterlegten Properties, die ihre Daten einer bestimmten Webseite (oder Google Analytics Code) beinhaltet. Dies kann, wie im Beispiel UA für Universal Analytics sein, aber auch schon das neue GA4 (Google Analytics 4 als Nachfolge von Google Analytics 3).
Oberste Ebene ist dabei das Konto, welches auch mehrere Nutzer Zugriffsberechtigung geben kann. Unterhalb der Konten können unterschiedliche Property angelegt werden. Hier werden Analytics Tracking-Codes generiert, die dann in der jeweiligen Internetseite eingebunden werden können. Als unterste Ebene gibt, es die Datenansicht auf die auch bestimmte Filter zur jeweiligen Property genutzt werden können.
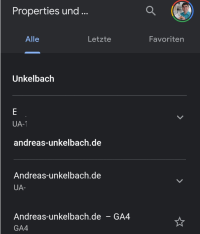
Matomo Konto > Website
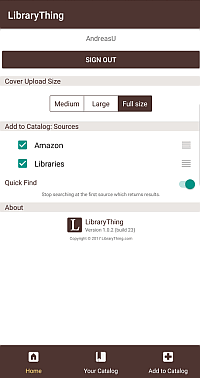
Beim Anmelden zu Matomo sieht die Übersicht etwas anders aus.

Die Matomo App ermöglicht auch das Anmelden per Konto und danach können zum jeweiligen Konto die hinterlegten Webseiten ausgewählt werden.
Konto und Zugriff auf die Webanalytic der einzelnen Webseiten
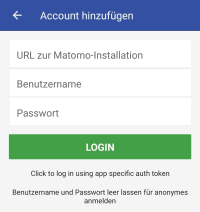
Durch die Verknüpfung von Google-Konto und Google Analytics kann unter Android direkt das Google-Konto verwendet werden, um beim Zugriff auf Google Analytics auch direkt auf alle Property und Daten zu gelangen.Bei Matomo muss sich hingegen klassisch per Benutzername und Passwort angemeldet werden.

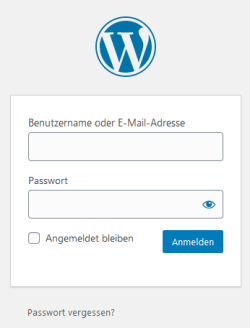
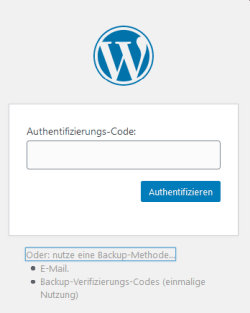
Als URL zur Matomo Installation kann die gleiche App wie die Website genutzt werden und auch Benutzername und Passwort sind identisch. Sofern eine Zwei-Faktor-Authentifizierung (2FA) genutzt wird, kann hier auch direkt diese mit angegeben werden.
Alternativ kann sich auch unterhalb der Schaltfläche LOGIN mit einem spezifischen für diese App angelegten Authentifizierungstoken angemeldet werden. Weitere Informationen finden sich im Abschnitt "Sicherheit 2-Faktor-Authentifzierung und Authentifizierungstoken" im vorherigen Artikel "Open-Source-Webanalytik-Plattform Matomo als Alternative zum Wechsel von Google UA auf GA4".
Positiv ist hier zu erwähnen, dass beim Anmelden per Benutzername und Passwort nicht etwa diese in der Matomo Mobile 2 App gespeichert werden, sondern hier zum Benutzer eine Authentifizierungstoken angelegt wird.
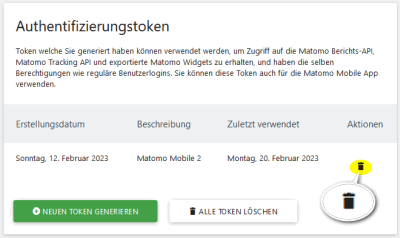
Entsprechend findet sich unter Sicherheit beim jeweiligen Benutzer auch gleich ein hinterlegter Token wie in folgender Abbildung.

Dieser Token kann auch gelöscht werden und damit wäre in der App wieder eine Anmeldung per Benutzername und Passwort erforderlich.
Dieses bedeutet natürlich auch, dass ein passendes Token zur Nutzung der App auch an dritte Personen weiter gegeben werden kann, ohne dass diese zwangsweise ein eigenes Benutzerkonto benötigen, sondern als Unterkonto (per Token) zum jeweiligen Konto mit Ansichtsberechtigungen genutzt werden können.
Startseite und Dashboards
Auch wenn Google Analytics sowohl benutzerdefinierte Berichte als auch Dashboards unterstützt sind diese in der Google Analytics App nicht vorhanden sondern müssen hier selbst erstellt werden.Google Analytics Startseite und Dashboard
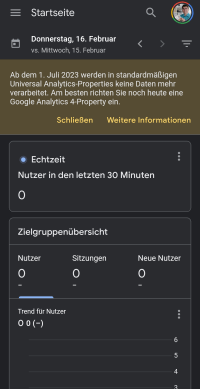
Immerhin in der Startseite sind schon einige Auswertungen direkt vorhanden.

Auf der Startseite ist auch direkt der Hinweis zum Wechsel auf GA4 zu sehen, was für mich nach einiger Überlegung und Erfahrung mit Matomo kein Thema mehr ist.
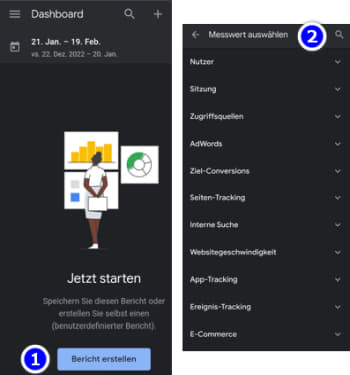
Unter Dashboard ist es in der GA App möglich eigene Berichte anzulegen.

Über die Schaltfläche Bericht erstellen (1) kann einer oder auch mehrere Messwerte ausgewählt werden (2).
Diese Messerte werden dann "nur" in der App im Dashboard angezeigt. Auf die benutzerdefinierten Berichte oder Dashboards der Weboberfläche kann leider nicht Zugriff genommen werden.
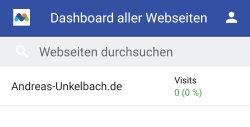
Dashboard Matomo
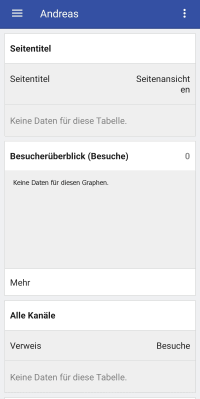
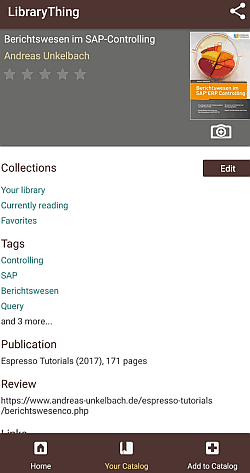
Positiv überrascht hat mich, dass ich bei Matomo direkt auf mein im Benutzer vorhandendes Dashboard zugreifen kann, wo auch schon einzelne Berichte oder Auszüge davon zur Verfügung stehen.

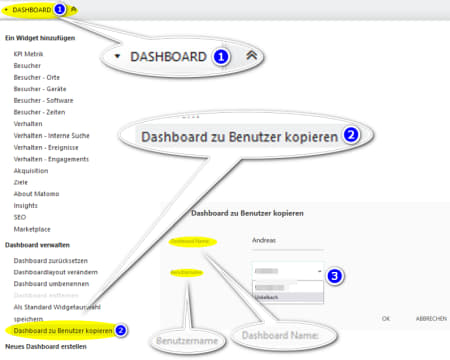
Durch ein Mehrbenutzerkonzept (siehe Abschnitt "Benutzer und ihre Rollen" im Artikel "Open-Source-Webanalytik-Plattform Matomo als Alternative zum Wechsel von Google UA auf GA4") kann ich als Admin auch ein passendes übergreifendes Dashboard erstellen und dieses für die einzelnen Benutzer kopieren und damit zur Verfügung stellen. In der folgenden Abbildung ist diese Funktion kurz vorgestellt.

So habe ich für meinen Hauptadministrator ein Dashboard zusammengestellt und kann dieses über Dashboard im Menü Dashboard (1) durch die Funktion Dashboard zu Benutzer kopieren (2) im folgenden Menü Dashboard zu Benutzer kopieren, mit einer Bezeichnung versehen (Dashboard Name) und über Benutzername (3) zu einem vorhandenen Benutzer kopieren.
Damit steht dieses auch direkt als Dashboard für die jeweiligen Benutzer direkt zur Verfügung.
Aufruf einzelner Berichte und Menü
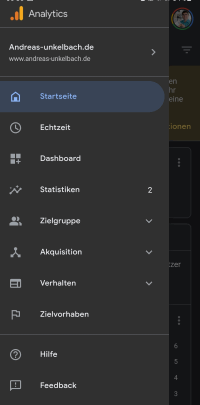
Die sonstige Menüführung unterscheidet sich dann noch um einige Punkte.Google Analytics Menü
Das Menü der App Analytics unterscheidet sich in folgende Bereiche:

Unterhalb der Ordner Zielgruppe, Akquisition und Verhalten können einzelne Berichte der jeweiligen Kategorie aufgerufen werden.
Wobei dabei nicht alle Berichte, die in der Weboberfläche vorhanden sind aufgeführt werden.
- Zielgruppe
- Übersicht, Sprache, Standort, Neu und wiederkehrend, Browser, Netzwerk, Mobil-Übersicht, Mobilgeräte
- Akquisition
- Übersicht, Alle Zugriffe, Direkte Zugriffe, Suche - Übersicht, Organische Suche, Bezahlte Suche, Verweis, E-Mail, Soziale
- Verhalten
- Übersicht, Alle Seiten, Landingpages, Ausstiegsseiten, Websitegeschwindigkeit, Ereignisse
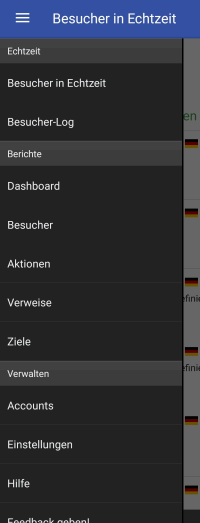
In der Matomo App sind folgende Punkte im Menü zu finden.

Im Abschnitt Berichte sind insgesamt fünf Punkte zu finden, die in einzelne Abschnitten aufgeteilt sind. Diese Berichte umfassen folgende Abschnitte in denen die folgende Informationen zusammengefasst werden.
- Besucher
- Besucherüberblick (Besuche), Land, Kontinent, Region, Browsersprache, Stadt, Sprach-Code, Gerätetyp, Gerätemodell, Gerätemarke, Bildschirmauflösungen, Betriebssystem-Versionen, Browser, Browser-Version, Konfigurationen, Betriebssystem-Familien, Browser-Engines, Browser-Plugins, Besuche nach lokaler Zeit, Besuche pro Stunde in der Zeitzone der Webseite, Besuche nach Wochentagen, Benutzer-IDs
- Aktionen
- Aktionen - Kernmetriken (Seitenansichten), Einstiegsseiten, Titel der Einstiegsseite, Ausstiegsseiten, Titel der Ausstiegsseite, Seitentitel, Suchbegriffe (interne Suche), Besuchte Seite nach einer internen Suche, Suchbegriffe ohne Ergebnisse, Seitentitel nach einer internen Suche, Suchkategorien, Ausgehende Verweise, Downloads, Ereigniskategorien, Ereignisnamen, Inhaltsname, Dauer der Besuche,Seiten pro Besuch, Besuche nach Besuchsanzahl, Wiederkehrende Besuche,
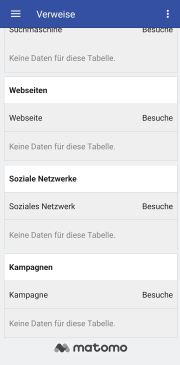
- Verweise
- Überischt Verweise (Besucher von Suchmaschinen), Kanaltyp, Alle Kanäle, Suchbegriffe, Suchmaschinen, Webseiten, Soziale Netzwerke, Kampagnen
- Ziele
- Ziele (Konversionen), Besuche bis zur Konversion, Tage bis zu Konversion, Ziel-Übersicht (Konversionen), Ziel-Übersicht - Besuche bis zur Konversion, Ziel-Übersicht - Tage bis zur Konversion

Natürlich sind nicht in allen Bereichen auch entsprechende Daten vorhanden, dieses kann unter anderen an nicht definierte Kampagnen oder Ziele liegen oder an nicht hinterlegte Parameter für die interne Suche.
Auch ansonsten sind die erhobenen und ausgewerteten Daten bei beiden Tools auch immer von den Privatsphäre/Datenschutzeinstellungen der jeweiligen Webanalytic-Software abhängig. Für Google Analytics bin ich für GA3 / Universal Analytics im Abschnitt "Google Analytics und Cookies" auch auf das Thema Privacy eingegangen.
Fazit
Persönlich hat mir der Zugriff auf das Dashboard und die Funktionen von Matomo selbst ohnehin schon gut gefallen und gerade die Matomo Mobile 2 App punktet für mich durch einen schnellen Zugriff auf für mich relevante Kennzahlen im Berichtswesen.Ich hoffe, dass der direkte Vergleich vielleicht auch die ein oder andere Seite überzeugt hier einen Wechsel nach Matomo in Betracht zu ziehen und bin selbst sehr angetan von der Webanalyse mit Matomo als auch die Handhabung der App dazu.

Smartwatch -Smarte Geräte (Wearable) am Handgelenk
22:43 Uhr
Open-Source-Webanalytik-Plattform Matomo als Alternative zum Wechsel von Google UA auf GA4
Persönlich ist mir das Thema Datenschutz als ein wichtiges Thema bewusst und so ist es auch nicht weiter verwunderlich, dass ich auch Google Analytics als cookieloses Tracking und soweit es möglich war auch pseudonym verwenden wollte. Im Abschnitt "Cookieloses Tracking mit Google Analytics" bin ich etwas ausführlicher darauf eingegangen, wie dieses unter Universal Analytics umgesetzt worden ist. Nun steht aber seitens Google erneut eine Veränderung an, durch die nun ein Wechsel von Universal Analytics (UA) auf Analytics 4-Property (GA4) erforderlich wäre.
GA4 wird zum 1. Juli 2023 eingestellt, sodass dieses Jahr für mich eine Entscheidung wie ich mit Google Analytics oder einer Alternative umgehen möchte, nun gekommen ist.
Dank eines Austausches mit Bianca Schütz (bianca-schuetz.com) war ich mir aber unsicher, ob eine vergleichbare cookielose Einbindung von GA4 hier ebenfalls im Blog möglich wäre beziehungsweise, ob nicht doch eine datenschutzfreundlichere Lösung für mich in Betracht gezogen werden sollte. Vielen Dank an dieser Stelle für die praktischen Hinweise insbesondere in Richtung der Frage, welche Informationen ich von einer Statistik erwarte und ob ein anderes Tool hier ebenfalls meine Anforderungen erfüllen würde.
Im Artikel "Google Analytics 4 vs Universal Analytics – was ist neu, was ist anders?" hat sie beide Tools gegenübergestellt und bietet auch selbst Onlinetrainings zur Websanalyse an.

Vergangenes Wochenende hatte ich mich daher mit der Einrichtung von Matomo und erste Schritte in der neuen Open-Source-Webanalytik-Plattform OnPremise (selbstgehostet) beschäftigt.
Dabei sind für mich folgende Punkte relevant gewesen:
Meine Anforderungen an Auswertungen
Neben Datenschutz ist eine zentrale Frage für mich der Nutzen der Auswertungen. Besonders interessant ist für mich, welche Seiten / Artikel Interesse bei Lesende finden und auch woher (Quelle) Besuchende auf meiner Seite kommen.Ein wenig Recherche hat mich dann davon überzeugt, dass diese Informationen durchaus dank Matomo (ehemals Piwik) erfüllt werden können. Bei Matomo handelt es sich um eine datenschutzfreundliche Webanalysesoftware, die ohne Cookies eingesetzt wird und bei der die Erkennung wiederkehrender Nutzer mithilfe eines sogenannten "digitalen Fingerabdrucks" erfolgt, der anonymisiert gespeichert und alle 24 Stunden geändert wird. Darüber hinaus berücksichtigt es auch Do-not-Track-Einstellungen (DNT) des Browsers und läuft lokal hier auf der Internetseite und nicht bei einem dritten Dienstleister.
Installation Matomo
Die Installation war tatsächlich am Wochenende schnell erledigt und so mag ich nur kurz auf die einzelnen Schritte und Besonderheiten eingehen, die mir dabei geholfen haben.Vorarbeiten (Subdomain, Datenbank, Download)
Grundsätzlich kann Matomo auch in einem Unterverzeichnis der eigenen Seite angelegt werden und die einzelnen Tabellen können hier auch in der gleichen Datenbank wie das CMS/Blog oder eben die Internetseite gespeichert werden. Mir war es aber lieber, eine Subdomain anzulegen und eine separate Datenbank für die Statistik zu verwenden.Dazu habe ich am Webserver ein eigenes Verzeichnis angelegt und darauf meine Subdomain verweisen lassen. Ebenso habe ich dank kostenloses Zertifikat von Let's Encrypt hier eine SSL Verschlüsselung für die Domain aktiviert, sod ass ich deise später per https:// aurfrufen kann.
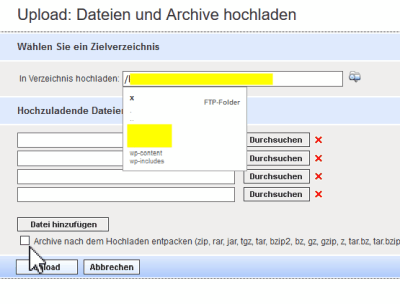
Danach habe ich die "Matomo On-Premise" Version von matomo.org heruntergeladen und die Dateien des gezipten Ordners matomo direkt in das Verzeichnis der Subdomain geladen. Alternativ hätte ich auch die Subdomain auf den Ordner matomo verweisen können.
Setup Matomo
Nachdem die Dateien hochgeladen worden sind erfolgt die Installation in acht einzelnen Schritten auf die ich kurz eingehen mag.1. Willkommen!
Hier wird dir kurz erläutert, dass Matomo eine quelloffene Webanalyse Software ist und über die Schaltfläche nächste können die einzelnen Schritte der Installation durchgegangen werden.
2. Systemprüfung
Hier werden die erforderliche PHP Version (mindestens 7.2.5) und Schreibberechtigungen im jeweiligen Ordner geprüft. Ich nutze in meinen Fall PHP 8 und MariaDB (kompatibel zu MySQL). Es werden auch einige PHP Erweiterungen benötigt, aber zumindest bei meinen Hoster sind hier alle so weit auch aktiv.
Am Ende der Prüfung (Seitenende) kann per "Nächste" auf den folgenden Schritt gewechselt werden.
3. Datenbank einrichten
Nun sollten folgende Daten angegeben werden, die auch schon beim Anlegen der Datenbank notiert worden sind:
- Datenbank-Server
Hier ist 127.0.0.1 eingetragen alternativ kann auch localhost passend sein - Benutzer
User für die Datenbank - Passwort
Passwort für Datenbankuser - Datenbankname
Dies ist der Name der Datenbank in der Matomo gespeichert werden soll - Tabellen-Präfix
Wie auch bei anderen Tools kann hier ein Präfix für die Datenbanktabellen eingetragen werden. Standard ist matomo_ - Adapter
Hier kann zwischen PDO/MYSQLoder MYSQLI zum Zugriff auf die Datenbank gewählt werden. Beides sind entsprechende Adapter mit denen PHP auf die Datenbank zugreift. In der Regel kann hier das PDO PHP Modul stehen bleiben sprich PDO/MYSQL
4. Erstellen der Tabellen
Nun werden auf der ausgewählten Datenbank die notwendigen Tabellen angelegt mit denen später Matomo arbeitet. Es geht weiter mit "Nächste".
5. Hauptadministartor
Nun kann ein Hauptadministrator angelegt werden. Als Optionen stehen folgende Felder zur Verfügung
- Hauptadministrator Login
Der Benutzername des Adminzugangs - Passwort
- Passwort wiederholen
- Optionale Checkboxen für etwaigen Mailempfang von:
- Wichtige Matomo Cummunity Updates per Mail zukommen lassen
- Informationen über professionale Dienstleistungen und Produkte für Matomo
6. Website hinzufügen
Nun kann die erste Website konfiguriert werden, welche über Matomo getrackt und analysiert werden soll.
- Name der Website
Zum Beispiel Andreas Unkelbach Blog oder ein anderer Name - URL der Website
https://www.andreas-unkelbach.de bzw. die URL ihrer Seite - Zeitzone
Hier ist auch schon oft eine passende Zeitzone erkannt bei mir bspw. Deutschland-Berlin, alternativ kann auch eine andere Stadt ausgewählt werden - Ecomerce
Hier kann noch aktiviert werden, dass ein E-Commerce-Tracking erfolgen soll. Dies habe ich nicht vor, so dass ich dieses erst einmal auf "Das ist keine Ecommerce Seite" stehen lasse. Im Zweifel kann dieses auch später geändert werden
Hier kann schon vorab der Code kopiert werden, der im HEAD Bereich der Internetseite eingebunden werden soll, entweder direkt kopiert werden oder als Anleitung per E-Mail versandt werden. Dieser Code soll aber nachher noch angepasst werden, so dass dieses später noch erfolgen kann. Dennoch kann dieses auch jetzt schon auf der eigenen Seite vor </head> im Quellcode eingebunden werden.
8. Glückwunsch
Damit ist Matomo aktiviert.
Als weitere Standard Matomo Einstellungen können folgende Punkte überprüft werden:
- Geolokalisierung automatisch mit einer dbip Datenbank konfigigurieren (hier wird dann eine Datenbank heruntergeladen, mit der IP Anschriften mit Geodaten abgeglichen werden können.
- Do-Not-Track Unterstützung aktivieren
- Plugin um die letzten Bytes der IP-Adresse der Besucher zu anonymiseren
Jetzt gibt es noch einmal eine Übersicht, wie das Tracking erfolgen kann und durch "Nachricht für eine Stunde verbergen" kann diese Hilfe übersprungen werden und über die Schaltfläche Dashboard auf die Verwaltung von Matomo gewechselt werden.
Der eingebundene Tracking-Code liefert aber nur Standardtracking, sodass dieser noch weiter angepasst werden kann.
Customizing Matomo
Wie auch bei anderer Software können hier noch weitere Anpassungen vorgenommen werden, auf die ich im Weiteren gerne eingehen mag. Grundsätzlich können mit Matomo mehrere Internetseiten verwaltet werden.GUI und Dashboard
Von der Oberfläche her sind folgende Bereiche (rechts oben) für die Arbeit mit Matomo besonders relevant.

Unter (1) Dasboard gelange ich auf ein Dashboard wo schon einzelne Berichte als Beispiel eingebunden sind. Jeder Bericht kann hier als Widget auf dieser Startseite aufgerufen werden. Einzelne weitere Berichte finden sich danach aber auch auf der linken Seite und können neben Dasboard auch weitere Berichte zum Beispiel zu Besucher, Verhalten (aufgerufene Seiten, ...), Akquisition (Ursprung wie Suchmaschinen, Webseiten oder soziale Netzwerke) etc.enthalten.
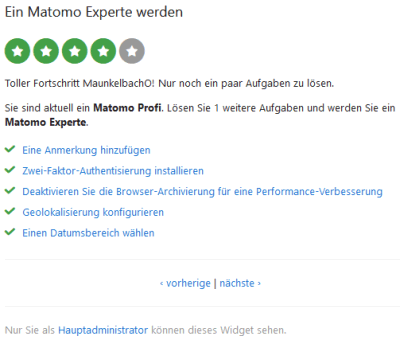
Im Dashboard gibt es direkt ein Widget, dass durch eine Gamification durch die wichtigsten Einstellungen innerhalb Matomo führt.

Bei einigen Punkten hatte ich am Anfang noch nicht den Zusammenhang verstanden, daher möchte ich hier gerne auf einzelne Punkte näher eingehen.
Auf die Zusammenstellung der Berichte und Definitionen wie Segmente oder Ziele mag ich hier nicht eingehen, empfinde die Berichte aber als durchdacht und eigentlich vergleichbar zu GA4.
Die Einstellungen sind aber über das Zahnradsymbol (2) bzw. Einstellungen vorzunehmen. Hier können dann Einstellungen auf der rechten Seite vorgenommen werden.
- Unter Persönlich können Einstellungen zum eigenen Benutzer vorgenommen werden.
- Unter System kann die Benutezrverwaltung und Alllgemeine Einstellungen sowie Plugins etc. vorgenommen werden.
- Unter Privatsphäre ist es DSGVO konform möglcih weitere Datenschutzeinstellungen vorzunehmen, wie bspw. Benutzer Opt-Out oder Anonymiserung von bestehenden Daten. Hier sind bspw. die Anonymiserung der IP-Adressen gesteuert oder es können auch alte Daten aus der Datenbank regelmäßig gelöscht werden
- Unter Webseiten könen die Einstellungen für die einzelnen Webseiten vorgenommen werden etc.
- Plattform und Diagnose bieten auch noch weitere Punkte.
Globale Webseiteneinstellungen
Unter Einstellungen (Zahnrad)> Webseiten > Verwalten kann für die einzelne Website noch weitere Einstellungen kontrolliert oder angepasst werden. Neben Zeitzone und Name der Webseite ist hier auch die Option "Interne Suche" spannend. Durch die Aktivierung von "Die interne Suche wird ausgewertet" können auch Suchanfragen über einzelne Parameter hinterlegt werden.Interne Suchergebnisse
Matomo kann auswerten, wonach Besucher in der internen Suche der Webseite suchen. Standardeinstellung für die Website ist: "Die interne Suche wird ausgewertet".
Dabei werden Standardparameter wie q,query,s,search,searchword,k,keyword ausgwertet, so dass interne Suchanfragen der Internetseite mit ausgwertet werden.
Die Ergebnisse der internen Suche können später im Dashboard bzw. im rechten Panel für Berichte unter Verhalten > Interne Suche aufgerufen werden.
Hier sind dann die Suchbegriffe der internen Suche zu finden. Anfangs waren hier die Suchergebnisse meiner Google CSE (benutzerdefinierten Suche über Google) nicht sichtbar, was daran liegt, dass hier Google einen eigenen Suchparameter verwendet. Damit dieser berücksichtigt wird kann unter Webseiten > Einstellungen im Abschnitt "Die interne Suche auswerten" weitere Url-Parameter durch Komma getrennt hinterlegt werden.
Sofenr eine Google benutzerdefinierte Suche eingerichtet wurde, kann hier der Parameter gsc.q ergänzt werden. Im Artikel "Benutzerdefinierte Suche in Google CSE" habe ich die Einbindung einer solchen Suche hier für die Artikelsuche beschrieben.
Dies freut mich besonders, da ich über einen solchen Bericht auch oft Anregungen für neue Artikel erhalte (sofern nicht ohnehin eine Mailanfrage vorliegt ;-)),
Tracking Code anpassen
In der Matomo Oberfläche kann im Abschnitt Webseiten unter Tracking-Code der einzubindende Tracking-Code angepasst werden.Neben Plugins für Wordpress bietet sich auch das direkte Einbinden des Codes in der eigenen Seite an. Da ich hier eine Eigenentwicklung für mein Blog und Internetseite verwende, ist die Option Tracking mit JavaScript bzw. ohne Tracking mithilfe eines Bildes passend.
Unterhalb des Abschnitt "JavaScript-Tracking-Code" wird der einzubindende Trackingcode angezeigt und kann vor dem schließenden </head> Tag eingebunden werden.
Zu beachten ist, dass hier das Coding noch angepasst werden kann. So findet sich unter Optionen auch ein Link zu "Erweitert anzeigen".
Wichtig sind für mich die beiden Optionen:
- Clientseitige Do-Not-Track Erkennung aktivieren
Diese Option kann auch über die Privatsphäre eingestellt werden, aber sicher ist sicher. - Alle Tracking Cookies deaktivieren.
Damit werden alle Firt-Party Cookies von Matomo gelöscht

Die beiden Zeilen
_paq.push(["setDoNotTrack", true]);
_paq.push(["disableCookies"]);
sind vor der eigentlichen Trackinganweisung einzubinden, sprich vor
_paq.push(['trackPageView']);
damit werden keine Cookies gesetzt und auch DNT wird immer berücksichtigt.
Die <noscript> Anweisung bindet noch per IMG eine weitere Trackingoption ein.
Unter dem Menüpunkt Privatsphäre kann im Abschnitt Benutzer Opt-Out ein weiteres Coding zum Einbinden eines OptOut per HTML Code eingebunden werden.
Ich habe den entsprechenden Abschnitt auch direkt in den Informationen zur Datenverarbeitung (Datenschutzerklärung) eingebunden.
Soll die Optout Oberfläche auch an mehreren Positionen einer Seite eingebunden werden ist die id des div sowie der Parameter divId anzupassen.

Der Code stellt einen Link zur Verfügung, über den Besucher das Tracking mit Matomo abwählen können, indem ein Opt-Out-Cookie im Webbrowser gesetzt wird. Als Beispiel habe ich dieses unter Informationen und Möglichkeiten des OptOut eingebunden.
Weiter unten ist auch übergreifend die Aktivierung von Do-not-Track Unterststützung aktivieren möglich. Dies haben wir aber als Fallback auch schon im Tracking Code eingebunden.
Benutzer und ihre Rollen
Bisher habe ich mit meinen in der Installation angelegten User gearbeitet. Dieser hat als Hauptadministrator Zugriff auf alle Webseiten und kümmert sich um das Customizing von Matomo. Natürlich kann ich auch mehrere Webseiten verwalten und entsprechend auch weitere Benutzer anlegen und diese dann für einzelne hinterlegte Webseiten auch passende Berechtigungen vergeben. So könnte ich auch für andere Seiten über Webseiten und Verwalten weitere Seiten mit eigenen Tracking-Code hinzufügen und auch einzelne Benutzer nur für einzelne Webseiten anlegen.In meinen Fall mag ich aber einen User für die Verwaltung von Matomo verwenden und einen zweiten User zur Auswertung um hier die Oberfläche direkt zu verwenden.
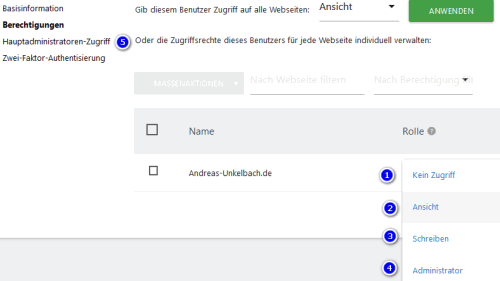
Über System und dort im Abschnitt Benutzer kann ich per Schaltfläche Einen Benutzer einladen einen Benutzernamen und E-Mail angeben und die Berechtigung für eine Website hinzufügen.
Hier wird automatisch die Rolle "Ansicht" für den User hinterlegt wobei diese Rollen später je Website auch noch über das Bearbeiten des User bearietet werden kann. Während der Hauptadminstrator die Gesamtberechtigung hat (welche auch über (5) einzelnen Accounts zugewiesen werden kann) kann je User und Website eine einzelne Rolle zugewiesen werden.

Eine besondere Rolle kommt den Benutzerzugang anonymous zu. Dieser hat normalerweise die Rolle Kein Zugriff (1) damit ist ohne Benutzerkonto kein Zugriff auf Auswertungen möglich. Sind hier andere Rollen bspw. "Ansicht" gewählt können einzelne Widgets auch frei zugängig machen. Damit ist es möglich einzelne Auswertungen über Plattform und hier Widget per HTML einzubinden. Für bestimmte Anwendungsszenarien kann dieses sinnvoller sein, als für jeden ein einzelnes Konto anzulegen, aber schöner ist es hier einzelne User mit passenden Berechtigungen zu vergeben.
Dabei mag ich kurz auf die einzelnen mit der Rolle verbundenen Rechte eingehen:
- (2) Ansicht
Durch die Rolle Ansicht können alle Berichte aufgerufen werden aber keine eigenen benutzerdefinierte Berichte angelegt werden. Für mich ist dieses ideal, da ich mit den Hauptadmistrator ein Dashboard entwerfe und dieses im Dashboard über die Schaltfläche Dashboard -> Dashboard verwalten -> mit "Dashboard zu Benutzer kopieren" als Vorlage zum Auswerten angebe. - (3) Schreiben
Hier können eingene Berichte und entsprechende Trichter (Segmente, angelegt werden und Aktualisierungen durchgeführt werden. Dies wäre bspw. eine Rolle wenn ich Matomo für eine andere Seite betreiben zusätzlich betreiben wollte oder eine Dienstleistung für Berichte und Dashboardgestaltung einsetzen mag. - (4) Administrator
Über die Rolle Administrator können die Einstellungen der Webseite bearbeitet werden (Name, URL, Zeitzone) und auch neue Benutzer mit Berechitgung für Ansicht, Schreiben oder auch Administrator angelegt für die jeweilige Webseite angelegt werden. - (5) Hauptadministrator
Dies ist die umfassendste Berechtigung und kann neue Internetseiten anlegen, Benutzer angelegt werden, Berechtigungen verwaltet werden sowie einzelne Plugins aktiviert oder deaktiviert werden. Darüber hinaus können auch neue Plugins aus dem Marketplace installiert werden.
Bei der Erstellung eines neuen User wird eine Mail versandt mit der die Einladung binnen sieben Tagen angenommen werden kann. Dies bedeutet natürlich auch, dass jeder Benutzer eine eigene Mailanschrift benötigt.
Sicherheit 2-Faktor-Authentifzierung und Authentifizierungstoken
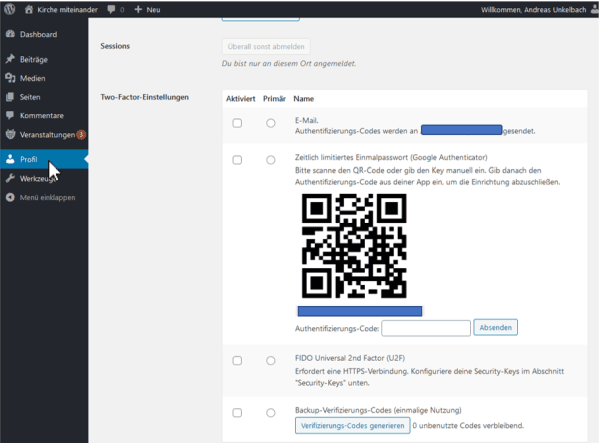
Jeder Benutzer kann in den Einstellungen unter Persönlich im Menüpunkt Sicherheit neben der Ändeurng des eigenen Passwort auch eine Zwei-Faktor Authentifizierung als zusätzliches Sicherheitsmerkmal zum Passwort hinterlegen. Hierzu kann ein passender QR Code eingescant werden und auch Wiederherstellungscode für diesen Benutzer geneirert werden.Ein weiterer Punkt ist die Möglichkeit einen Authentifizierungstoken anzlegen. Durch diesen Token kann Zugriff ohne Benutzername und Passwort auf diesen User genommen werden, was sich bspw. für den Export von Widgets, die API von Matomo oder auch für den Einsatz der Matomo Mobile App genutzt werden. Auf die gehe ich in einen späteren Artikel ncoh ein.
Jeder Token hat dabei eine Beschreibung und besteht aus einen entsprechend langen Zeichencode der dann verwendet werden kann.
Die Bedeutung von 2FA habe ich im Artikel "Zweistufige Anmeldung oder Zwei-Faktor-Authentifizierung (2FA) bei Onlinediensten (Datensicherheit und Datenschutz) bspw. per OTP (One-Time Password, Einmal-Passwort) App" näher beschrieben und schätze diese an vielen Stellen.
Browser-Archvierung für eine Performance-Verbesserung deaktiveren
Die Nutzung eines Authentifizierungstoken bietet sich auch an um eine Performanceverbesserung zur Aufbereitung von Berichten zu nutzen.In den Einstellungen unter System > Allgemeine Einstellungen kann im Abschnitt Archivierungseinstellungen unter den Punkt "Berichte archivieren, wenn diese im Browser angezeigt werden" von Ja auf Nein umzustellen.
Hintergrund ist, dass alle Daten für Berichte eingelesen werden und hier bei jeden Aufruf abgerufen werden (Echtzeit). Es bietet sich aber an diese Berichtsgenerierung per Cronjob zu erstellen und nicht bei jeden Aufurf eines Berichtes.
Dafür muss ein Cronjob eingeplant werden und dieser mit den Authentifizierungstoken eines Benutzer (mit Berechtigung auf Schreiben) angelegt werden.
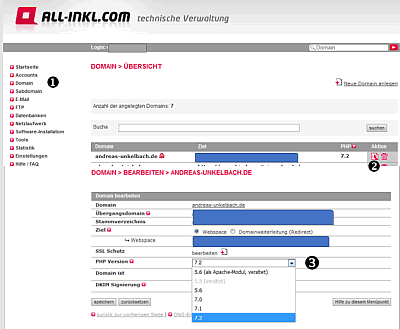
Bei meinen Webhoster All-Inkl kann ein solcher Cronjob eine bestimmte URL regelmäßig aurfufen.

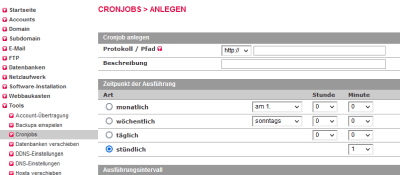
In der KAS (technische Verwaltung von All-inkl) kann unter Tools > Cronjobs ein neuer Cronjob angelegt werden.
Als URL wird hier die Seite zu Matomo eingetragen gefolgt von /misc/cron/archive.php?token_auth= sowie den Authentifzierungstokken. Diese seite kann dann stündlich aufgerufen weden.
Zum Testen kann diese URL auch direkt augerufen werden und es erscheint auch dann eine passende Meldung, ob die richtigen Berechtigungen für den User vorhanden sind.
Nehmen wir an, dass Matomo unter matomo.example.com angelegt wurde, dann würde die passende URL wie folgt lauten:
https://matomo.example.com/misc/cron/archive.php?token_auth=XYZ
alternativ als Unterordner:
https://www.example.com/matomo/misc/cron/archive.php?token_auth=XYZ
wobei XYZ der Authentifzierungstoken des Benutzer wäre.
Dabei habe ich den Authentifizierungstoken des Hauptadministrator (Superuser) genutzt :-)
Fazit
Insgesamt bin ich von Matomo sehr angetan und habe hier die für mich relevantesten Berichte direkt zur Verfügung. Ein weiterer Vorteil sind die Datenschutzaspekte und ergänzend dazu gibt es auch noch eine App (bspw. für Android) die ebenfalls sinnvoll genutzt werden kann.Daneben konnte ich noch meine Datenschutzerklärung (genauer Datenschutzinformationen nach Art. 13 und 14 DSGVO) um einen Absatz zum Thema Matomo ergänzt und auch gleichzeitig die Option zum Deaktivieren (Opt.Out) ergänzt.
Im Ergebnis habe ich dabei ein gutes Gefühl und werde die Tage dann noch von der App zu Matomo berichten. Was die Nutzung der Berichte anbelangt sammele ich da erste Erfahrungen und bin gespannt, was dabei noch an Erkenntnissen reifen wird.
Die Auswertung der einzelne Berichte und Dashboards per App habe ich unter Android im Folgeartikel "Webanalyse per App Vergleich von Matomo Mobile 2 mit Analytics von Google" beschrieben.
Aber hier sind die Anforderungen für einzelne Seitenbetreibende so unterschiedlich, dass ich auf dieses Thema nicht in Form eines Artikel eingehen werde.
10:50 Uhr
Tag und Nachtmodus am Smartphone für Internetseiten - Dark Mode per CSS über prefers-color-scheme abfragen und anpassen
Gerade am Smartphone nutze ich nicht nur Apps sondern oft auch Internetseiten. Hier haben einige Internetseiten eine angepasste Variante ihrer Seite ausgeliefert, die Rücksciht auf mein gewähltes Farbschema wählt.
In der c't 18/2019 wurde im Artikel "Spar, Sam! Wie dunkle Farben und der Dark Mode die Akkulaufzeit von Smartphones und Tablets beeinflussen" die Auswirkung des Dark Mode auf die Akkulaufzeit von Smartphone und Tablets untersucht. Daneben ist es für mich aber auch gerade abends angenehmer nicht per hell erleuchteter App sondern mit angepassten Farben das Smartphone ungeblendet nutzen zu können.
Manchmal mag ich ein wenig mit der Technik hier im Blog experimentieren und habe mich daher entschlossen auch hier auf die Einstellung etwas Rücksicht zu nehmen.
Hintergrund Tag & Nacht Modus am Smartphone (Dark Mode / Dunkelmodus)
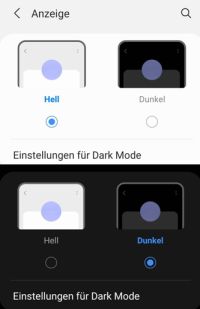
Während unter Android 9 dieses noch in den Entwicklereinstellungen (als Tag- und Nachtmodus) kann dieses ab Android 10 unter Einstellungen -> Anzeige erfolgen.

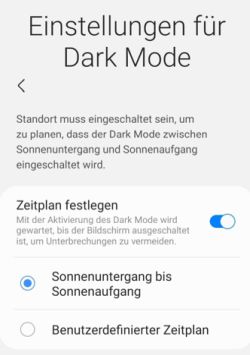
Neben der dauerhaften Wahl kann über "Einstellungen für Dark Mode" auch ein Zeitplan oder abhängig vom Sonnenaufgang und Sonnenuntergang zwischen den einzelnen Darstellungen gewechselt werden.

Während der Zeitplan entsprechende Zeiteinstellungen benötigt kann mit der Standorterfassung (GPS) auch zwischen den einzelnen Einstellungen zwischen Tag und Nacht gewechselt werden.
Unter iOS ist der Dark Mode als Dunkelmodus ebenfalls vorhanden. Hier ist die Einstlelung unter Einstellungen -> "Anzeige & Helligkeit" zu finden. Auch hier kann die Option Automatisch gewählt werden.
Installierte Anwendungen (Apps) passen hier ihre Farbschemata entsprechend an, so dass dieses nicht nur Akku sparen kann sondern auch beim Lesen ohne Beleuchtung angenehmer ist.
Webdesign und Dark Mode
Wie im Artikel "In eigener Sache: Updates der Seite (Technik und Design) - Fokus auf Responsives Webdesign und pagespeed" beschrieben ist meine eigene Seite responsiv angelegt. Unter responsives Webdesign ist die Anpassbarkeit der Größe und Auflösung einer Seite abhängig vom Endgerät zu verstehen. Wobei hier das Endgerät als Synonym für die am Display vorhandene Auflösung zu verstehen ist.Neben der Abfrage der Bildschirmauflösung kann dank CSS 3.0 mit sogenannten "Media Query" durch @media auch weitere Abfragen erfolgen.
Unter anderen kann hier auch über den Wert prefers-color-scheme abgefragt werden, welches Farbschema gewünscht ist.
Dabei sind folgende Werte möglich
- dark (dunkles Farbschema, Dark Mode)
- light (helles Farbschema)
Für ein bestehendes Webdesign kann also der Dark Mode relativ leicht nachgepflegt werden.
Unterschiedliche Text- und Hintergrundfarbe für light und dark mode
Normalerweise habe ich den Inhalt meiner Seite mit hohne Kontrst definiert (Hintergrundfarbe FFFFFF Textfarbe 000000) mit der CSS Klasse inhalt.
Nun möchte ich die Hintergrundfarbe ein wenig abdunkeln, so dass ich am Ende meiner CSS Datei folgende Anweisung ergänzt habe:
@media (prefers-color-scheme: dark)
{
#inhalt
{
background: #E1E1E1;
color: #0F0F0F;
}
}
Im Ergebnis unterschieden sich die beiden Darstellungen minimal mobil:

Insgesamt ist das Farbschema etwas dunkler und unterschiedet sich vom hellen eher nachts blendenden Design. Am oberen Beispiel (dieser Artikel) ist gut zu erkennen, dass ich die Hintergrundfarbe (background) und Textfarbe (color) so anpasse dass immer noch eine dunkle Schrift auf hellen Hintergrund zu sehen ist. Dieses blendet dann nachts nicht mehr zu stark und es gibt weiterhin eine Lesbarkeit.
Unterschiedliche Bilder für light und dark mode
Nun gibt es aber auch Designelemente, wie Bilder, die je nach gewähltenModus eventuell auch ausgetauscht werden sollten. Hierfür gibt es beim IMG Tag dank des <picture> Element ebenfalls die Möglichkeit unterschiedliche Bilder responsiv oder auch unterschiedlich je nach Modus ausspielen zu lassen.Durch deas HTML Element PICTURE können unterschiedliche Bilder, je nach Ergebnis der MEDIA Query ausgespielt werden. Am Beispiel der Unterschiedung zwischen DARK und LIGHT Modus kann dieses wie folgt erfolgen.
<picture>
<source srcset="coffee_dark.png" media="(prefers-color-scheme: dark)">
<img src="coffee_light.png" alt="Bildbeschreibung">
</picture>
Im Ergebnis wird hier im Container PICTURE als Bild coffee_dark.png eingebunden, sofern der Dark Mode erkannt wird, andernfalls wird als Fallback das Bild coffee_light.png geladen. Weitere Informationen zu responsiven Bildern kann im SELFHTML wiki unter "HTML/Tutorials/Bilder im Internet/responsive Bilder" nachgelesen werden.
Alternativ kann natürlich auch ein transparentes GIF oder PNG genutzt werden. Da ich hier kurzfristig auch bestehende PNG Dateien mit Transparenz versehen habe waren hier die Webtools ("Software as an Service") sehr hilfreich und haben beeindruckend funktioniert ohne dass ich erst eine lokale Software starten musste.
Inwieweit das eigene Design komplett angepasst werden muss sollte entsprechend abgewogen werden. Für mich war es eher eine schöne Option einen Nachtmodus für diese Seite anbieten zu können, da ich selbst diesen gerne auf anderen Seite sehe.
Hinweis auf WCAG - Richtlinien für barrierefreie Webinhalte und Farbkontraste
Im Rahmen des Web Content Accessibility Guidelines (WCAG; englisch für „Richtlinien für barrierefreie Webinhalte“) - ein internationaler Standard zur barrierefreien Gestaltung von Internetangeboten - ist auch das Thema Farbkontraste und Lesbarkeit ein wichtiges Thema.
Eine Übersetzung ist unter anderen beim W3C unter https://www.w3.org/Translations/WCAG20-de/ zu finden.
Zur praktischen Umsetzung kann ich das auch die Seite https://www.leserlich.info/kapitel/farben.php verweisen und hoffe bei der Gestaltung meiner Seite auch die hier erwähnten Aspekte berücksichtigt zu haben. Besonders der auf dieser Seite vorhandene Kontrastrechner kann hier eine hilfreiche Orientierung sein.
Kurzer Exkurs in Richtung Webdesign
Das Thema Webdesign ist wie eingangs erwähnt nicht unbedingt ein Thema womit ich mich regelmäßig hier im Blog beschäftige, da aber hin und wieder (u.a. von htmling.net) Seitenaufrufe kommen mag ich doch auf ein zwei Artikel dazu verweisen auch wenn ich dank Claudia Unkelbach (Unkelbach.art / Shop) den Vorteil habe, dass quasi Design und Technik direkt vor Ort vereint sind :-).Dabei habe ich schon unter den Tools im Abschnitt "Webdesign" einige von mir eingesetzten Programme vorgestellt und unter "Webanwendungen - Webdesign" auch einige Internetdienste zusammengestellt, die ich rund um die Pflege einer Internetseite nutze.
Aber auch hier im Blog gibt es einige Artikel, so dass ich auf häufig aufgerufene Artikel rund um die Entwicklung und Gestaltung von Internetseiten verweisen möchte:
HTML5 und semantic Web
- "Details im Lebenslauf und HTML5 👨🏫 - HTML5 Tag DETAILS und Summary zum Strukturieren von Daten"
- "Strukturierte Daten auf Website oder Semantisches Web (schema.org)"
- "Meta Angaben für Twitter Card, OpenGraphProtocol und DublinCore und Auswirkungen auf Social Media Shares"
- "Blogartikel per Link im »social web« datenschutzfreundlich teilen"
Gerade wenn ihr neben der eigenen Seite auch eines der sozialen Netzwerke nutzt kann ein Blick in Richtung Datenschutz sehr hilfreich sein. Eine einfache Alternative zu den "Teilen" Buttons auf Internetseiten habe ich hier vorgestellt.
- "Die wissenschaftliche Suchmaschine Google Scholar - Recherche und eigenes Profil eintragen (Akademische Suchmaschinenoptimierung / Academic Search Engine Optimazation ASEO)"
- "Hintergrund ISSN 📰 für Andreas Unkelbach Blog - Hintergrund ISSN für Onlinepublikationen wie Blog (Akademische Suchmaschinenoptimierung / Academic Search Engine Optimazation ASEO)"
CSS und Design
- "Socialmedia Buttons für Profile per CSS Sprites oder CSS Box für XING, Google+, Twitter und Facebook"
Mit CSS besteht tatsächlich auch die Möglichkeit ein wenig mit Schrift und Farbe zu spielen. Hier habe ich dieses für das Teilen meiner Internetseite umgesetzt. - "Fontello - Icons als Webfonts per CSS einfügen"
Neben den hier beschriebenen HTML Code gibt es auch andere Techniken um bestimmte Zeichen oder hier Icons in die eigene Seite einzubinden. Darauf gehe ich hier ein.
- "In eigener Sache: Updates der Seite (Technik und Design) - Fokus auf Responsives Webdesign und pagespeed"
- "Webhosterwechsel und Umstellung von http:// auf https:// (SSL Verschlüsselung) und VG Wort Zählmarken"
- "Traffic Spam oder Möglichkeiten einer IP-Sperrliste für Webangebote" und "Kommentarfunktion im Blog Umgang mit Spam auch unter Beachtung des Datenschutz"
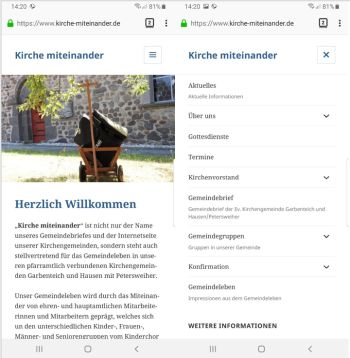
- "Wordpress als CMS für die Internetseite unserer Kirchengemeinde auf kirche-miteinander.de"
"Datenschutzfreundliche Statistiken über Seitenaufrufe und Besuchende unter Wordpress Analyse-Plugins Statify und Koko Analytics" - "Erste Erfahrungen mit Dokuwiki Konzept + Herangehensweise (Grundlagen)"
- "Videos in Powerpoint 👨🏫einbinden und als MP4 exportieren inklusive Beispiele für die Exportformate 🎞 Ultra HD (4K), Full HD (1080p), HD (720P) und Standard (480p) und Yotube Videos datenschutzkonform (in Wordpress) einbinden"
- "Menüeinträge unter Wordpress durch Redakteure pflegen lassen - Berechtigungen im CMS der Rolle Editor / Redakteur anpassen"
- "Wordpress Sicherheit : Zugang zu Wordpress unter anderen mit 2FA / OTP als zweiten Faktor absichern, Schnittstellen deaktivieren, Benutzer und Rollenkonzept"
Berichtswesen im SAP®-Controlling (📖)
Für 19,95 € direkt bestellen
Oder bei Amazon ** Oder bei Autorenwelt
16:54 Uhr
Datenschutzfreundliche Statistiken über Seitenaufrufe und Besuchende unter Wordpress Analyse-Plugins Statify und Koko Analytics
Gerade im kirchlichen Umfeld sind Themen wie Datenschutz und Öffentlichkeitsarbeit doch recht harmonisch verbunden und so bin ich hier sehr froh über unsere Kirchengemeinde ein wenig Erfahrung was Datenschutz und die Nutzung von Wordpress als Redaktionssystem sammeln zu können. Viele Kirchengemeinden hier in der Gegend setzen eine Typo3 Installation ein, aber es gibt doch einige Seiten die Wordpress oder auch andere CMS Systeme nutzen. Wie bei jeden System nehmen die Wünsche und Anforderungen im Laufe der Zeit zu, so dass nun auch die Frage nach Seitenaufrufe und Zahl der Besuchende auf der Internetseite aufkam.
Hintergrund: Datenschutz und Sicherheit mit Wordpress
Bei der Einrichtung vom "Wordpress als CMS für die Internetseite unserer Kirchengemeinde auf kirche-miteinander.de" waren mir Themen wie "Wordpress Sicherheit : Zugang zu Wordpress unter anderen mit 2FA / OTP als zweiten Faktor absichern, Schnittstellen deaktivieren, Benutzer und Rollenkonzept" aber auch Datenschutz (wie "Youtube Videos datenschutzkonform einbinden") aber auch die Zusammenarbeit mit anderen (siehe auch "Menüeinträge unter Wordpress durch Redakteure pflegen lassen - Berechtigungen im CMS der Rolle Editor / Redakteur anpassen") besonders wichtig.
Gerade durch das Thema "EU DSGVO - Info- bzw. Link-Sammlung mit Schwerpunkt auf die Umsetzung bei Blogs oder der eigenen Website (hier: Autorenwebsite, Blogger, KMU)" war es mir wichtig die Seite möglichst ohne Cookies oder extern gehosteten Google Fonts zu gestalten.
Anfrage der Internetredaktion zum Thema Benutzerzahlen und Statistiken
Dieses ist mir auch soweit gut gelungen bis dann eine Anfrage von der Internetredaktion hereinkam mit der Anfrage, wie die Statistiken für die Seiten aussehen. Bisher hatte ich weder am Server noch in Wordpress selbst ein Statistiktool eingesetzt und wollte hier auch vermeiden personenbezogene Daten, wie die IP Adresse von Besuchenden zu speichern oder gar einen Cookie Banner einzusetzen.
Nach einiger Recherche habe ich dann zwei datenschutzfreundliche Tools gefunden, die leidglich intern die Zugriffe auf die Seite speichern und dabei keine IP oder andere personenbezogene Daten erfassen.
Entsprechend weise ich darauf in den Informationen zur Datenverarbeitung wie folgt hin:
Unsere Website nutzt das WordPress-Tool „Statify“ zu statistischen Zwecken, das keine personenbezogenen Daten erhebt. Statify speichert keine IP-Adressen, verwendet keine Cookies und erhebt keine Besucherprofile. Ebenso wird das WordPres-Tool „Koko Analytics“ ohne Speicherung von Cookies verwendet. Dieses berücksichtigt die Browser-Option „Do Not Track“ und zählt die Besucher auf dieser Internetseite. Dabei verzichten wir auf das Setzen von Cookies, so dass wiederkehrende Besuchende nicht identifiziert werden. Beim Aufruf der Internetseiten werden ausschließlich Seitenaufrufe gezählt.
Siehe https://www.kirche-miteinander.de/datenschutzerklaerung/
Datenschutzfreundliche Statistik Plugins unter Wordpress
Praktisch ist dieses durch zwei Plugins gelöst die ich hier ebenfalls kurz vorstellen mag.
Wordpress Plugin Statify
Statify Von pluginkollektivURL: https://de.wordpress.org/plugins/statify/
Datenbankseitig speichert das Plugin in der Tabelle wp_statisfy (wobei Sie WP durch ihr eigenes Wordpress Präfix ersetzen können) die Felder id, created, referer und target.
Dabei wird die ID automatisch bei jedem Zugriff um eines erhöht und in das Feld Created das Datum des aktuellen Zugriffs gespeichert. Handelt es sich um einen Backlink wird die verweisende URL ebenfalls festgelegt und die aufgerufene Seite wird in der Spalte target festgehalten.

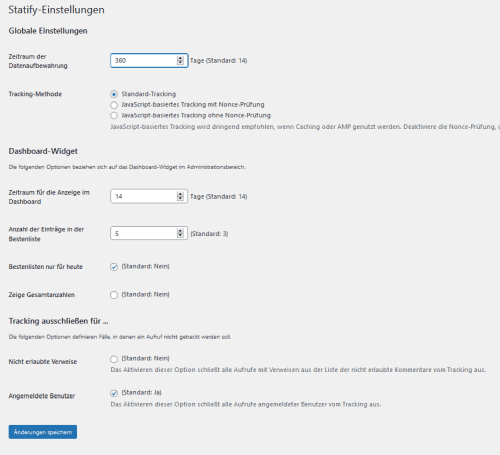
Entsprechend kann die Zahl der Einträge in dieser Datenbank natürlich wachsen, so dass unter den Einstellungen zum Plugin auch festgelegt werden kann, wie lange entsprechende Daten gespeichert werden sollen.
Standardmäßig ist der Zeitraum zur Datenaufbewahrung auf 14 Tage eingestellt. Hier habe ich um das Plugin langfristig zu testen, einen höheren Wert eingetragen. Als Trackingmethode habe ich Standard-Tracking gewählt, da ich kein AMP oder Caching Plugin verwendet und so auf JavaScript verzichten mag.
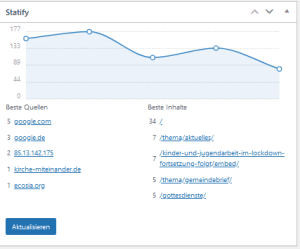
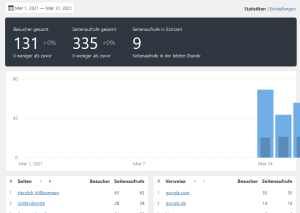
Das Plugin kann auch direkt im Dashboard ein Widget mit den wichtigsten Daten anzeigen. Dabei werden 14 Tage angezeigt und ich habe die Option "Bestenliste für heute" aktiviert, so dass die aktuellsten Backlinks angezeigt werden. Ferner werden angemeldete Benutzer des CMS nicht getrackt.
Das Dashboard sieht dafür dann wie folgt aus:

Insgesamt bietet dieses schon einmal eine gute Übersicht, aber da ja noch mehr Daten gespeichert sind mag ich gerne diese auch etwas ausführlicher aufbereitet haben.
Wordpress Plugin Statify – Extended Evaluation
Statify – Extended Evaluation By Patrick RobrechtURL: https://wordpress.org/plugins/extended-evaluation-for-statify/
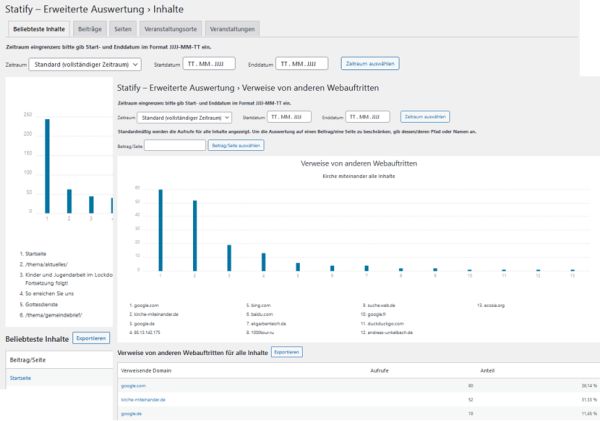
Diess Wordpress Plugin erweitert das Menü im Backend von Wordpress um einen eigenen Menüpunkt Statify. Diagramme zur Datenauswertung aufgerufen werden.

Neben den täglichen und monatlichen Aufrufen gibt es hier auch die Möglichkeit einzelne Inhalte, Beiträge, Seiten, ... genauer zu betrachten aber auch die Verweise (Refer) näher zu berachten.

Diese erweiterte Auswerung bietet eine viel detailereichere Ansicht zu den reinen Dashboard Daten.
Wordpress Plugin Koko Analytics
Koko Analytics Von ibericodeURL https://de.wordpress.org/plugins/koko-analytics/
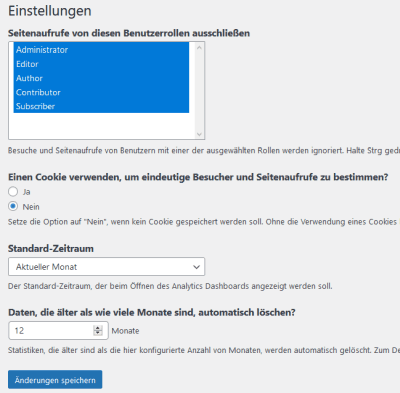
Auch das Wordpress Plugin Koko Analytics kann optional nur Seitenzugriffe zählen, sofern in den Optionen zum Plugin die Option "Einen Cookie verwenden, um eindeutige Besucher und Seitenaufrufe zu bestimmen" deaktiviert wurde. Ist diese Option deaktivert werden eindeutige Besucher nur noch über die Sessionid gezählt und ergänzt zu den Aufrufen angegeben.
Darüber hinaus werden keine personenbezogenen Daten gesammelt und Besucher können das Tracking ganz einfach durch Aktivierung von Do Not Track im Browser verhindern.
Die Einstellungen kann ferner bestimmte Benutezrrollen vom Tracking ausschliessen.

Auch hier habe ich erst einmal 12 Monate als Zeithorizont eingetragen.
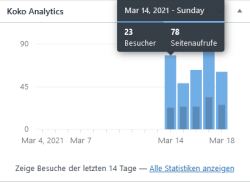
Im Dashboard Widget werden die Daten wie folgt ausgegeben:

Unter den Menüpunkt Dashboard im Wordpress Backend gibt es nun noch den Punkt Analytics wo die Daten aufbereitet dargestellt werden.

Hier weden nicht nur die Seitenaufrufe sondern auch Zahl der Besucher mit angegeben, was durchaus eine charmante Darstellung ist.
Daneben ist Koko Analytics auch noch etwas sparsamer was die Datenbank anbelangt, da hier Summenzeilen gespeichert werden.
- wp_koko_analytics_post_stats (Aufruf nach Seite und Besucher je Posting)
- date
- id (Seite, Artikel, ..)
- visitor (Gesamtzahl zum Tag)
- pageviews (Gesamtzahl zum Tag)
- wp_koko_analytics_referrer_stats (je Tag werden die Seitenaufrufe und Besucher je Backlink gespeichert)
- date
- id
- visitors
- pageviews
- wp_kok_analytics_referrer_urls (Seiten die als Referrer, Backlink auf die eigene Seite verweisen)
- id
- url
- wp_koko_analytics_site_stats (Seitenaufrufe insgesamt)
- date
- visitors
- pageviews
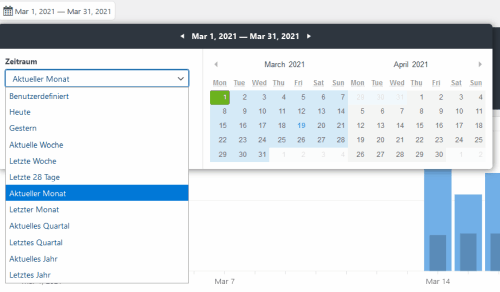
Trotzdem lassen sich hier die Daten flexibel auswerten, was auch anhand des filterbaren Zeitraums zu sehen ist:

Da mir auch die Darstellung nach Besucher und Seitenaufrufe und die platzsparenden Summenerfassung gut gefallen werde ich mich vss. für Koko Analytics als dauerhafte Lösung entscheiden.
Berechtigung für Statsitistiken an Redakteure übertragen
Beide Plugings sind normalerweise nur für Administratoren verfügbar. Allerdings möchte ich auch für Redakteure die Berechtigungen für diese Plugins erteilen. Grundsätzlich werden Berechtigungen in Wordpress durch sogenannte wp_capabilitie je Rolle gespeichert.Für unsere Kirchengemeinde nutzen wir folgende Rollen:
- Administrator
Dieses entspricht der Gesamtberechtigung und kümmert sich um Design, Templates, Plugins aber auch um Updates der Software - Redakteur
Ein Redakteur kann jede Seite bearbeiten (und auch Autoren der Seite ändern), Bilder und Dateien hochladen sowie Kategorien pflegen - Autor
Autoren können Artikel (Beiträge) aber nicht Seiten pflegen, Bilder und Dateien hochladen. Dabei können Autoren auch direkt Beiträge und auch Termine veröffentlichen. - Mitarbeiter
Werden bei uns nicht genutzt, aber diese könnten Artikel schreiben ohne diese zu veröffentlichen. Die Veröffentlichung müsste dann von jemand anderen vorgenommen werden.
Das Widget von Statify kann durch dem Hook statify__user_can_see_stats so angepasst werden, dass alle User dieses Widget sehen und muss in der functions.php eingetragen werden. Allerdings möchte ich diese Option nur für Redakteure und nicht für alle User ermöglichen. Daher ändere ich gleich das Coding noch etwas ab.
Den ausführlichen Bericht zu Statify – Extended Evaluation kann durch Zuordnung der Berechtigung see_statify_evaluation zur Rolle Redaktuer gestattet werden.
Bei Koko Analytics ist die Berechtigung an der Zuordnung vom view_koko_analytics zur Anzeige der Statistiken und manage_koko_analytics für die Einstellungen zum Plugin festgelegt.
Redakteure (Editor) haben die Berechtigung edit_other_pages wodurch ich den Filter statify__user_can_see_stats durch folgendes Coding nur für Redakteure aktivieren kann.
if( current_user_can('edit_others_pages') ) {
add_filter(
'statify__user_can_see_stats',
'__return_true'
);
}
Durch eine Funtion kann ich das Objekt role um Berechtigungen durch die Anweisung add_cap (Ergänzung von Berechtigungen) remove_cap (Löschen von Berechtigungen).
Hier habe ich per add_action init (nachdem Wordpress geladen ist, aber noch nicht die Seitne generiert wurden) folgende Anweisung ergänzt.
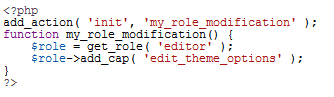
add_action( 'init', 'my_role_modification' );
function my_role_modification() {
$role = get_role( 'editor' );
$role->add_cap( 'view_koko_analytics' );
$role->add_cap( 'see_statify_evaluation' );
}
Damit sind der Rolle editor die beiden oben erwähnten Berechtigungen erteilt. Nachdem diese Anweisung einmal ausgeführt ist sind diese Berechtigungen auch in der Datenbank gespeichert.
Danach kann diese Anweisung auch wieder auskommentiert werden. Alternativ kann auch ein Plugin zur Berechtigungsverwaltung genutzt werden. Solche Plugins wie "User Role Editor", "Members – Membership & User Role Editor Plugin" passen entsprechend die Berechtigungen der Rolle an und können nach der Pflege auch wieder deinstalliert werden. Die Berechtigungen einer Rolle sind als Array in der Datenbank abgespeichert.
Fazit
Beide Plugins haben ihre Vorzüge. Bei Statify gefällt mir besonders die Ansciht nach den einzelnen Gruppen von Aufrufen. Hier sind Beiträge und Seiten ebenso aufgeführt wie Termine und Veranstaltungsorte, welche beide durch das Plugin Events Manager (siehe gleichnamiger Abschnitt im Artikel "Wordpress als CMS für die Internetseite unserer Kirchengemeinde auf kirche-miteinander.de") ausgeliefert wird einzeln untersucht werden kann. Ebenso zeigt das Liniendiagramm eine schöne Entwicklung der Seitenaufrufe an. Im Gegenzug punktet Koko Analytics mit der Auswertung von Besucherzahlen.
Das beide Plugins die Privatsphäre der Besuchende schützen und hier Koko Analytics sogar die „Do Not Track“ Funktion des Browsersnutzt um Besuchende komplett vom Tracking auszuschliessen betrachte ich als sehr positiv und freue mich hier eine gute Lösung für unsere Internetseite gefunden zu haben.
Ich bin gespannt, welche Rückmeldungen hier noch von der Internetredaktion kommt denke aber, dass die Frage nach Seitenaufrufe damit beantwortet ist.
Intention war wohl auch einwenig Rückmeldung zur Internetseite zu erhalten, auch wenn in diesen Bereich keine gigantischen Zahlen erwartet wurden dürfte eine Zahl über die Seitenaufrufe ebenfalls eine Rückmeldung bzgl. der Interessensquote an #digitalekirche sein. Sicherlich ist dieses auch ein wenig Begeisterung für die Möglichkeiten und Technik aber auch die Bedeutung von Datenschutz nimmt eben doch im Laufe der Zeit zu.
Das Thema Datenschutz und Analyse Plugins hat auch andere im Netz beschäftigt, so dass ich hier auf die Artikel "Statify – datenschutzkonforme Besucherstatistik in WordPress?" aus 2011 von Dr. Thomas Schwenke und auf "Koko Analytics vs. Statify – Erfahrungen, Vergleiche, Probleme und Tipps der Statistik-Plugins" hinweisen möchte.
Aktuelle Schulungstermine SAP S/4HANA Migrationscockpit und Migrationsobjektmodellierer
unkelbach.link/et.migrationscockpit/
09:21 Uhr
Meta Angaben für Twitter Card, OpenGraphProtocol und DublinCore und Auswirkungen auf Social Media Shares
Hintergrund: Artikelvorschau beim Teilen auf Social Media
Die meisten Social Media Profile ermöglichen es Artikel im Stream zu teilen, sei es nun Twitter, Facebook oder auch Linkedin. Um die Anzeige im Posting etwas anzupassen ist es möglich per Meta Angaben (Meta Tags) im HTML Code der eigenen Seie diese etwas genauer zu stuern.Auf meiner eigenen Seite habe ich dieses mit CSS und reinen HTML Code datenschutzkonform eingebunden.

Wie dieses umgesetzt wird ist im Artikel "Blogartikel per Link im »social web« datenschutzfreundlich teilen" beschrieben.
Die Gestaltung dieser Boxen als "Socialmedia Buttons für Profile per CSS Sprites oder CSS Box für XING, Google+, Twitter und Facebook" ist hier recht praktisch insbesondere durch die Möglichkeiten der Ladezeit.
So sieht ein aktueller Beitrag geteilt bei Facebook und Twitter zum Beispiel wie folgt aus:

Technische Umsetzung von Twitter Card, OPG und DublinCore
Insgesamt habe ich dieses in drei Abschnitten hier im Blog genutzt auf die ich nun im Einzelnen eingehen möchte.
Twitter Card
<meta name="twitter:card" content="summary" />
<meta name="twitter:creator" content="@AUnkelbach" />
<meta name="twitter:site" content="@AUnkelbach" />
<meta name="twitter:title" content="Beitrag zum Thema " />
<meta name="twitter:description" content="Andreas Unkelbach schreibt " />
<meta name="twitter:image" content="https://www.andreas-unkelbach.de/b_aublog.png" />
<meta name="twitter:image:src" content="https://www.andreas-unkelbach.de/b_aublog.png" />
<meta name="twitter:url" content="https://www.andreas-unkelbach.de/blog/?go=show&id=1155" />
Twitter hat unter "Twitter Cards - Getting started with Cards Docs Twitter Developer" die notwendigen Einstellungen für eine Twittercard beschrieben durch die beim Posting eines Links die entsprechenden Angaben ausführlicher umgesetzt und auch formatiert werden können.
Obligatorisch ist dabei die erste Zeile in der "twitter:card" die Eigenschaft "summary" zugewiesen wird. Es gibt noch weitere Typen von Karten, aber gerade bei Blogartikeln und Internetseiten ist die Zusammenfassung da sicher sinnvoll.
Danach werden durch "twitter:creator" und "twitter:site" optional die beiden Twitterhandle (Twitter Accountnamen) der Urhebende als auch der Publikation angegeben.
Ferner habe ich durch "twitter:title" und "twitter:description" auch noch einen Titel (wird fett als Überschrift in Twitter angezeigt) sowie Beschreibung eingebaut und durch "twitter:image" bzw. "twitter:image:src" ein Vorschaubild zum Artikel ergänzt. In meinen Fall ist dieses die kleine Strichzeichnung die ich auch als Avatar in meinen Videos und Präsentationen verwende.
Durch den Twitter Card Validator kann getestet werden, ob die Einbindung aller Elemente problemlos funktioniert hat.
Open Graph Protocol:
<meta property="og:type" content="blog" />
<meta property="og:image" content="https://www.andreas-unkelbach.de/b_aublog.png" />
<meta property="og:url" content="https://www.andreas-unkelbach.de/blog/?go=show&id=1155" />
<meta property="og:site_name" content="Andreas Unkelbach Blog - " />
<meta property="og:title" content="Artikel zum Thema " />
<meta property="og:description" content="Andreas Unkelbach schreibt " />
<meta property="article:publisher" content="https://www.facebook.com/pages/andreas-unkelbachde/157346947790057" />
<meta property="article:author" content="https://www.facebook.com/unkelbach" />
Facebook nutzt zur Gestaltung der Infoboxen unterhalb eines Links die Opengraph Angaben innerhalb der Meta Tags. Das "Open Graph protocoll" ist ausführlich auf ogp.me beschrieben. Für mich sind hier folgende Punkte in Bezug auf Facebook relevant die auch an einer anderen Stelle ausführlicher genutzt werden.
Neben Facebook nutzt auch Google dieses für Snipets und für den eigenen Knowledgegraph.
Durch og:type wird die Art des Medium dargestellt. Wird hier kein Wert angegeben ist der Vorgabewert "website" jedoch habe ich mich hier für "blog" entschieden, da vielleicht doch das ein oder andere Netzwerk hier eine differenziertere Betrachtung nutzt.
Unter og:image wird wiederum ein Vorschaubild ausgewählt.
Unter og:url wird die direkte Adresse (Perma URL) des Eintrags bzw. der Artikelseite veröffentlicht.
Während og:site_name durch Facebook nicht interpretiert wird sind doch die beiden Tags og:title und og:description wichtig, da durch diese die Beschreibung (Vorschautext) gesteuert wird.
Optional habe ich hier noch article:publisher und article:author mit entsprechenden Links zu meiner Facebook Seite ergänzt.
Auch Facebook bietet ein Webtool (Facebook Developer) zur Überprüfung der korrekten Einbindung der Daten.
Ebenso ist ein vergleichbares Tool für Linkedin (Linkedin Post Inspector) vorhanden. Gerade bei Facebook ist es hier auch ein Vorteil, dass ich bei fehlerhaft eingebunden Überschriften oder Vorschaubildern die Daten erneut einlesen lassen kann und so eine Korrektur der Artikelvorschau ermögliche.
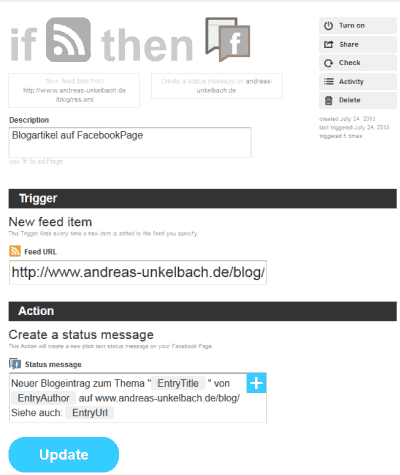
Meine Blogartikel werden, wie im Artikel "Facebook Seite mit RSS Feed / Blogartikel versehen" beschrieben, automatisch auch auf Facebook gepostet, aber manchmal merke ich erst im Nachhinein, dass hier eine Korrektur erforderlich ist.
Dank meiner Frau Claudia kann ich dafür vom CMS dieses Blog / CMS auch direkt auf Twitter posten mit Link zu meinen Blogartikel. Hier nutzt sie die Twitter Api :-)

Neben der Einbindung von Tags und VG-Wort Zählpixel ist dieses eine sehr gelungene und auf meine Bedürfnisse angepasste Oberfläche der Software :-) Ferner mag ich unheimlich, die dritte Symbolleiste in der Webicons (siehe Artikel "Fontello - Icons als Webfonts per CSS einfügen") in meine Seite eingebunden werden können. Im Abschnitt "Google Fonts lokal speichern Keine Google Fonts unter Wordpress" ist dieses auch bei meinen Wordpress Artikel ein Thema geworden .
Google Scholar / Dublin Core / Akademische Suchmaschinenoptimierung ASEO:
<meta name="citation_title" content="Artikel zum Thema Daten " />
<meta name="citation_author" content="Andreas Unkelbach" />
<meta name="citation_publication_date" content="2020/11/29" />
<meta name="citation_abstract" content="Andreas Unkelbach Blog Artikel zum Thema - " />
<meta name="citation_publisher" content="Andreas Unkelbach Blog" />
<meta name="citation_issn" content="2701-6242" />
<meta name="citation_journal_title" content="Andreas Unkelbach Blog" />
<meta name="citation_fulltext_html_url" content="https://www.andreas-unkelbach.de/blog/?go=show&id=1155" />
<meta name="dc.Contributor" content="Unkelbach, Andreas" />
<meta name="dc.Title" content="Artikel zum Thema " />
<meta name="dc.Date" content="2020/11/27" />
Insbesondere für wissenschaftliche Publikationen ist auch der Dublin Core als bibliographisches Datenformat relevant. Ergänzend dazu nutzt bspw. Google Scholar auch citation_* für weitere Angaben der Quelle.
Da das Thema akademische Suchmaschinenoptimierung (ASEO) noch etwas umfangreicher ist, habe ich diese im Artikel ausführlicher beschrieben.
Interessant an dieser Stelle dürfte die Angabe "citation_issn" sein. Hierdurch wird die ISBN für Zeitschriften angegeben.
Auch zu diesem Hintergrund verweise ich gerne auf Gerade beim Strukturieren einer Internetseite sind solche Tags weiterhin unheimlich praktisch und können auch noch durch "Strukturierte Daten auf Website oder Semantisches Web (schema.org)" erweitert werden.
Google bietet an dieser Stelle übrigens ebenfalls ein Testtool für strukturierte Daten an.
Insbesondere im Bereich Webdesign und Webanalyse gibt es einige Tools, auf die ich im Abschnitt "Webanwendungen : Webdesign und Webanalyse" der Softwareempfehlungen gerne verlinke.
Insbesondere für Autorenseiten dürfte dieses Thema interessant sein, da hierdurch auch der Google Knowledge Graph gefüttert wird und sich so auch die Vorschau bei der Suche nach einer Person entsprechend anpasst.

Wobei hier auch zu sehen ist, dass Google durchaus ergänzende Informationen bspw. aus meiner Facebook Seite ausliest, während ich durch die Angabe von article:author und article:publisher durch Verweis auf meine eigene Domain "möglicherweise" noch andere Daten festhalten kann.
OnPage statt OffPage Analyse einer Internetseite
Auch wenn das Thema Suchmaschinenoptimierung (SEO) hier eher ein Randthema ist, fallen doch auch solche technischen und strukturellen Aspekte in das Themenfeld hinein. Der Vorteil gegenüber OffPage (Links, andere externe Signale wie Verweildauer, ...) ist, dass Seitenbetreibende selbst hier Einfluss auf ihre Seite nehmen können.Eine gute Unterstützung bietet da in meinen Augen der SEO Crawler Seorch.eu, eines der umfangreichsten freien Tools zum Sitecheck bzw. der SEO Analyse das sich um einige Aspekte rund um die Technik der Internetseite beschäftigt. Matthias Hotz (42blue) hat dieses Tool eigentlich nur für sich selbst entwickelt und baut dieses Tool für die eigenen Bedürfnisse auch weiter aus. Spannend für Webdesign Anbietende dürfte auch sein, dass SEORCH auch auf der eigenen Seite kostenpflichtig eingebunden werden kann.
Daneben bieten auch Google und Microsoft mit der Google Search Console und Bing Webmaster Tools zwei Webangebote die zur Analyse der eigenen Seite sehr nützlich sind.
Wie eingangs erwähnt finden sich noch weitere Tools unter den Softwareempfehlungen als Webanwendung. Gerade die Pagespeed Analyse kann ich hier sehr empfehlen und habe da auch für meine eigenen Seite "In eigener Sache: Updates der Seite (Technik und Design) - Fokus auf Responsives Webdesign und pagespeed" einige Anpassungen vorgenommen.
Hinweis:
Mehr zum Thema #Autorenleben findet sich im Artikel "Autorenleben - Steuern und Selbstständigkeit, Verwertungsgesellschaft Wort (VG Wort), Autorenleben in Nebentätigkeit" und wird von mir regelmäßig aktualisiert.
Aktuelles von Andreas Unkelbach
unkelbach.link/et.reportpainter/
unkelbach.link/et.migrationscockpit/
22:19 Uhr
Hintergrund ISSN 📰 für Andreas Unkelbach Blog - Hintergrund ISSN für Onlinepublikationen wie Blog (Akademische Suchmaschinenoptimierung / Academic Search Engine Optimazation ASEO)
Was ist eine ISSN für fortlaufende Publikationen / Zeitschriften oder Onlinepublikationen
Die Internationale Standardnummer für fortlaufende Sammelwerke (engl. International Standard Serial Number, ISSN) ist eine Nummer, die Zeitschriften und Schriftenreihen eindeutig identifiziert. Von Büchern dürfte das Gegenstück zur ISSSN die ISBN als Internationale Standardbuchnummer (englisch International Standard Book Number, ISBN) bekannt sein.Wie in folgender Abbildung zu sehen teilt mir das nationale ISSN-Zentrum für Deutschland für meine Onlinepublikationen folgende ISSN zu
Andreas Unkelbach Blog ISSN 2701-6242
die ich nun sowohl auf der Seite selbst als auch in den Meta Angaben meiner Seite eingebunden habe. Damit sollten auch Artikel aus "Andreas Unkelbach Blog" innerhalb von Google Scholar oder auch durch andere Seiten zitierbar und noch ein Stück besser auffindbar sein.

Im Wikipedia Eintrag "Internationale Standardnummer für fortlaufende Sammelwerke" sind nähere Erläuterungen zum Aufbau und Geschichte der ISSN zu finden.
Hintergrund ISSN für Blogs
Die Konferenz der Direktoren der nationalen ISSN-Zentren hat sich 2013 darauf verständigt, dass auch wissenschaftliche Blogs und Blogs von allgemeinem Interesse eine ISSN erhalten können. Dabei sollen die gleichen Kriterien wie für fortlaufende Sammelwerke für die Zuteilung einer ISSN angewendet werden, so dass Blogs entweder den Kriterien einer wissenschaftlichen Publikation oder allgemeinen Interesse entsprechen müssen.
Der Aufbau einer ISS-Nummer (ISSN) besteht aus acht Ziffern, die durch einen Bindestrich in zwei Gruppen zu je vier Ziffern unterteilt sind. Formal basiert die ISSN auf die DIN ISO 3297. Dabei sind die Ziffern nicht sprechend, so dass anhand der ISSN nicht abgelesen werden kann, aus welchem Sprachgebiet oder Verlag die Publikation stammt. Die letzte Ziffer der ISSN ist wiederum eine Prüfziffer, so dass die eigentliche ISSN aus 7 individuelle Ziffern besteht.
Antragsverfahren ISSN und Vorraussetzungen
Als fortlaufende Veröffentlichungen, die nummeriert oder datiert erscheinen, können auch reine Online-Publikationen/Blogs eine ISSN kostenlos bei der DNB beantragt werden. In der Bundesrepublik Deutschland ist eine ISSN, im Geensatz zu anderen Ländern, nicht verpflichtend kann aber kostenfrei beantragt werden.In der FAQ dazu wird darauf hingewiesen, dass "Bei der Zuteilung einer ISSN wird ausschließlich geprüft, ob die Veröffentlichung den formalen Kriterien einer fortlaufenden Veröffentlichung nach den ISSN-Definitionen entspricht. Es findet dabei keine inhaltliche Prüfung oder Bewertung der Qualität der darin veröffentlichten Artikel oder Beiträge statt."
Das Nationale ISSN-Zentrum für Deutschland ist bei der Deutschen Nationalbibliothek angesiedelt. Hier sind auf der Seite https://www.dnb.de/issn festgehalten welche Vorraussetzungen zur Einbindung einer ISSN erforderlich sind.
Neben der Einbindung der ISSN auf der Titel oder Impressumsseite ist auch der Titel der Publikation an prominenter Stelle auf der Startseite einzutragen. Hier gab es beim ersten Versuch eine ISSN zu beantragen auch gleichzeitig Hinweise per Mail welche Punkte ich noch nachbessern sollte, damit meine Seite den förmlichen Anforderungen entsprechen konnte.
Danach wird per Mail die ISSN mitgeteilt und sie kann auf der Internetseite eingebunden werden. Dieses sollte zumindest auf der Titelseite / Impressum geschehen. Persönlich hielt ich es für sinnvoll dieses im Kopf und Fuß der jeweiligen relaventen Sieten einzubinden.
Katalogeinträge DNB und Zeitschriftendatenbank.de sowie ISSN Portal
Ein schöner Effekt war es, dass meine Seite mit ihren Artikeln als Quelle in verschiedenen Katalogen als "Eintrag zur Onlinepublikation" für "Andreas Unkelbach Blog" hinterlegt worden ist. Auf einige dieser Kataloge bin ich nun wie folgt eingetragen.- Eintrag Deutsche Nationalbibliothek
http://d-nb.info/1216640289- Art des Inhalts: Weblog
- Titel: Andreas Unkelbach Blog
- Verlag: Gießen: Andreas Unkelbach
- Zeitliche Einordnung: Erscheinungsdatum: [2004]-
- Erscheinungsfrequenz: unregelmäßig
- Umfang/Format: Online-Ressource
- URL: https://www.andreas-unkelbach.de (Verlag) (kostenfrei zugänglich)
- ISSN: Autorisierte ISSN: 2701-6242 Andreas Unkelbach Blog
- Sprache(n): Deutsch (ger)
- Anmerkungen: Gesehen am 27.08.2020
- Sachgruppe(n): 050 Zeitschriften, fortlaufende Sammelwerke
- Eintrag Zeitschriftendatenbank (zdb-katalog.de)
https://ld.zdb-services.de/resource/3035507-2- Andreas Unkelbach Blog
Gießen: Andreas Unkelbach 2004 -
https://www.andreas-unkelbach.de [Verlag] kostenfrei zugänglich - ZDB-ID: 3035507-2
- Titel: Andreas Unkelbach Blog
- Erschienen Gießen: Andreas Unkelbach
- Erscheinungsverlauf: 2004 -
- Anmerkung: Online-Ressource
Gesehen am 27.08.2020 - Standardnummern: Autorisierte ISSN: 2701-6242
- URL: https://www.andreas-unkelbach.de [Verlag] kostenfrei zugänglich
- Sacherschließung: DDC-Sachgruppen der ZDB 050 Zeitschriften, fortlaufende Sammelwerke
- Erscheinungsform: Zeitschrift; Weblog
- Sprache: Deutsch
- Erscheinungsland: Deutschland
- Medientyp: Online-Ressource
- Erscheinungsfrequenz: unregelmäßig, sonstige
- IDN: 1216640289
- Andreas Unkelbach Blog
- Eintrag internationales ISSN Portal (https://portal.issn.org/)
https://portal.issn.org/resource/ISSN-L/2701-6242- Key-title: Andreas Unkelbach Blog
- Title proper: Andreas Unkelbach Blog
- Country: Germany
- Last modification date:28/08/2020
- Type of record: Confirmed
- ISSN Center responsible of the record: ISSN National Centre for Germany
- HeBIS aber auch andere (Hochschul)bibliothekskataloge)
- Titel: Andreas Unkelbach Blog
- Veröffentlicht: Gießen : Andreas Unkelbach, [2004]-
- Umfang: Online-Ressource
- Format: E-Journal/ Datenbank
- Sprache: Deutsch
- Schlagworte: Weblog
Bei meiner ersten Publikation hat mich die Aufnahme meines Buches in Hochschulbibliotheken ebenfalls sehr gefreut, wobei ich noch mehr davon beeindruckt war, als ich mein Buch im Bücherregal finden konnte:

Hier verweise ich gerne auf meinen Artikel "Jahresrückblick auf mein Buch »Berichtswesen im SAP®-Controlling« " sowie auf meine bisherigen Publikationen.
Ablieferungspflicht von Onlinepublikationen ("Belegexemplare")
Zur "Sammlung unkörperlicher Medienwerke" (Veröffentlichungen im Internet die auch Netzpublikationen oder Online-Ressourcen genant werden) sind auf der Seite http://www.dnb.de/ablieferungnp entsprechende Anleitungen veröffentlicht in welcher Form "Belegexemplare" an die DNB per Webformular gesandt werden. Dieses ist insbesondere bei EPUB oder PDF Dokumenten erforderlich und kann auch per XML in verschiedenen Formaten automatisch eingespielt werden.Langzeitarchivierung von Websites durch die DNB
Die Netzpublikationen werden von der DNB erschloßen und archiviert, so dass eine Langzeitverfügbarkeit und Authentizität der Werke sichergestellt wird. Für registrierte Nutzerinnen und Nutzer können auf diese Medien in den Lesesälen in Leipzig und Frankfurt und Main zugegriffen werden. Nähere Informationen hierzu finden sich auf https://www.dnb.de/netzpublikationen :-)Für Onlinepublikationen, wie "Andreas Unkelbach Blog" die in Form einer Website zur Verfügung gestellt werden erfolgt ein automatisiertes Verfahren, so dass in definierten Zeitabständen die Webpräsenz in den Bestand der Deutsche Nationalbibliothek aufgenommen wird und im Webarchiv zur Verfügung gestellt wird. Die Seiten werden im Webharvesting-Verfahren. gesammelt. Auf irights.info gibt es im Beitrag "Internet-Archivierung: Was bleibt vom Web?" ein Interview mit Ute Schwens der stellvertretende Generaldirektorin der Deutschen Nationalbibliothek am Standort Frankfurt am Main zu diesem Thema vom 31. Januar 2018.
Akademische Suchmaschinenoptimierung ASEO
Ein weiteres Thema, gerade für Internetseiten ist auch immer Auswirkungen auf SEO (englisch search engine optimization (SEO)) sprich die Suchmaschinenoptimierung. Tatsächlich ist diese auch immer stärker im Bereich der akademischen oder wissenschaftlichen Welt relevant geworden, was ein Artikel aus 2014 "ASEO: Akademische Suchmaschinenoptimierung lohnt sich" aber auch eine Publikation der Universität Graz zum Thema "Gefunden werden! Publikationen besser sichtbar machen durch Academic SEO" (Link zum PDF) zeigt. Dieser Vortrag von Karin Lackner, Lisa Schilhan, Christian Kaier (UB Graz Publikationsservices) und Heinz Wittenbrink (FH Joanneum Journalismus und Public Relations) wird von der Universitätsbibliothek Graz angeboten (siehe "Gefunden werden! ASEO (Academic Search Engine Optimization) für Publikationen") und ist neben anderen Materialien auf der Seite der UB online abrufbar.Die Vortragsfolien des Workshops "Sichtbarkeit und ASEO - Publikationen mit Academic Search Engine Optimization besser sichtbar machen" der am 11. November 2019 an der Universität Graz stattgefunden hat sind unter folgender Quelle abrufbar:
Für "wissenschaftliche" Autoren kann es tatsächlich interessant sein in wissenschaftlichen Suchmaschinen, die meist auf sematische Suchmaschinen beruhen, ein entsprechendes Profil anzulegen. Persönlich habe ich sowohl bei Google Scholar als auch Microsoft Academic ein eigenes Profil angelegt bzw. um persönliche Daten aktualisiert. Je nach fachlicher Disziplin kann es hier Erkenntnisse geben in welchen Bereich eine Suchmaschine die eigenen Texte einsortiert.Schilhan, Lisa, Kaier, Christian, & Lackner, Karin. (2019, December). Sichtbarkeit und ASEO - Publikationen besser sichtbar machen durch Academic Search Engine Optimization. Zenodo. http://doi.org/10.5281/zenodo.3569323
Nachtrag (Artikelempfehlung von autorenwelt / sinas-geschichten.de) :
Bei aller Begeisterung für SEO und entpsrechende Technik sollte aber weiterhin nicht für die Suchmaschine sondern für Besuchende geschrieben werden. Daher mag ich an dieser Stelle gerne einen Hinweis auf den Artikel "Wie Search Engine Optimization die Schreibstimme verändert" von Sina Bennhardt hinweisen die zu Recht darauf hinweist, dass trotz SEO auch weiterhin die eigene Stimme bewahrt bleiben sollte. Danke dafür.
Fazit / Vorteile einer ISSN für meine Onlinepublikation / Blog
In meinen Augen hat eine ISSN, ebenso wie eine ISBN, den Vorteil, dass eine Publikation direkt zugeordnet werden kann. Zugegeben unter Andreas Unkelbach Blog dürfte es nicht so wahrscheinlich sein, dass noch jemand Texte veröffentlicht, aber dennoch ist der Name selbst nicht so ungewöhnlich. Ferner sehe ich, gerade in Hinblick auf die Quellenangabe bei Google Scholar, den Vorteil, dass meine Onlineartikel leichter zitiert werden können und damit einer Zeitschrift (quasi als Onlinejournal) gleichgestellt sind. Durch die Aufnahme in der ZDB oder auch DNB kann es auch zu einer erhöhten Sichtbarkeit, insbesondere im Hochschulumfeld, kommen und dann ist es auch gefühlt ein weiterer Schritt in Richtung einer "wissenschaftliche Publikation" die ich neben meinen Büchern und sonstigen Publikationen nachgehen kann.Neben den Onlinepublikationen, Büchern und Vorträgen sind auch weitere Themen rund um das Autorenleben für mich relevant. In 2020 habe ich dazu die Seite "Steuererklärung für das laufende Geschäftsjahr sowie Finanzen, Nebentätigkeit, Selbstständigkeit und VG Wort Vergütung" erheblich ausgebaut, so dass nun hier auch Themen wie:
- Steuern und Selbstständigkeit
- Onlinewerbung im Web
- Die Verwertungsgesellschaft Wort (VG Wort) als Autor und Blogger
- Autorenleben in Nebentätigkeit
Hinweis:
Mehr zum Thema #Autorenleben findet sich im Artikel "Autorenleben - Steuern und Selbstständigkeit, Verwertungsgesellschaft Wort (VG Wort), Autorenleben in Nebentätigkeit" und wird von mir regelmäßig aktualisiert.

19:04 Uhr
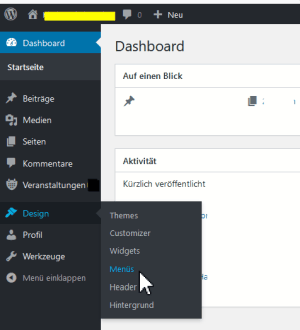
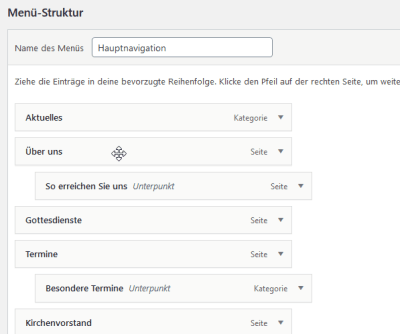
Menüeinträge unter Wordpress durch Redakteure pflegen lassen - Berechtigungen im CMS der Rolle Editor / Redakteur anpassen
Innerhalb der Benutzerverwaltung von Wordpress können einzelnen Benutzern unterschiedliche Rollen zugeordnet werden. Dieses kann in einer Kirchengemeinde sinnvoll sein, wenn einzelne Personen Termine einpflegen sollen, andere Ankündigungen und Artikel veröffentlichen sollen und wieder andere auch Seiten pflegen sollen. Darüberhinaus sollte sich auch jemand um die Technik und das Design kümmern.
Für unsere Kirchengemeinde nutzen wir folgende Rollen:
- Administrator
Dieses entspricht der Gesamtberechtigung und kümmert sich um Design, Templates, Plugins aber auch um Updates der Software - Redakteur
Ein Redakteur kann jede Seite bearbeiten (und auch Autoren der Seite ändern), Bilder und Dateien hochladen sowie Kategorien pflegen - Autor
Autoren können Artikel (Beiträge) aber nicht Seiten pflegen, Bilder und Dateien hochladen. Dabei können Autoren auch direkt Beiträge und auch Termine veröffentlichen. - Mitarbeiter
Werden bei uns nicht genutzt, aber diese könnten Artikel schreiben ohne diese zu veröffentlichen. Die Veröffentlichung müsste dann von jemand anderen vorgenommen werden.
Dabei ist das Konzept schon ein wenig erweitert, da auch Termine durch Redaktion und Autoren gepflegt werden können.
In 2021 steht jedoch auch die erneute Kirchenvorstandswahl an und so ist es bald erforderlich auch neue Kategorien und Seiten in die Navigation der Kirchengemeinde einzubinden.
Normalerweise kann das Design der Internetseite im CMS Wordpress nur durch Administratoren gepflegt werden. da mit der Administration aber auch Update, Benutzerverwaltung und Technik der Seite verbunden sind habe ich eine Möglichkeit gesucht um die Bearbeitung des Menüs auch zumindest Redakteur:innen zu ermöglichen. Dieses sind quasi Keyuser für die Internetseite ;-).
Hierzu habe ich die Datei functions.php innerhalb des ChildThemes unserer Seite bearbeitet.
Die Datei befindet sich im Ordner:
- /wp-content/themes/name-des-themes/

um folgendes Coding erweitert worden:
<?php
add_action( 'init', 'my_role_modification' );
function my_role_modification() {
$role = get_role( 'editor' );
$role->add_cap( 'edit_theme_options' );
}
?>
Durch die Anweisung my_role_modification ist der Benutzerrolle editor (Redakteur) die Menüoption Theme Optionen zu bearbeiten ermöglicht worden.
Technisch empfinde ich das Prinzip der Vererbung von Eigenschaften, in diesem Fall durch Anpassung der vorhandenen Rolle Editor als gelungen. Allerding zeigt sich hier auch an welchen kleinen Stellen eine Standardsoftware dann doch immer wieder an die eigenen Bedürfnisse angepasst werden muss. Das Ergebnis dieser Modifikation bringt jedoch das gewünschte Systemverhalten.
Meldet sich nun jemand mit der Rolle Redakteur an kann auch mit dieser Berechtigung unter Design das Menü der Seite bearbeitet werden.

damit ist es nun auch Redakteuren möglich Seiten, Kategorien oder Veranstaltungskategorien hinzuzufügen.

Hierdurch können die einzelnen Menüeinträge verschoben werden:

und auch neue Inhalte in die Navigation aufgenommen werden:

Damit steht der Suche nach Kandidat:innen für den Kirchenvorstand nichts im Wege und ich bin gespannt, wie sich hier die Navigation und Inhalt der Seite anpassen und verändern wird.

In unseren Fall können so alle Vorstellungen und Informationen zur Kirchenvorstandswahl in der Kategorie Kirchenvorstand erstellt werden und diese dann als einzelner Menüpunkt direkt augerufen werden.
Die Redakteur:innen mit entsprechenden Berechtigungen haben übrigens alle mittlerweile auch die Zwei-Faktor-Authentifizierung aktiviert, so dass diese Accounts noch einmal besonders gesichert sind.
Die Einrichtung von 2FA für Wordpress habe ich im Artikel "Zugang zu Wordpress unter anderen mit 2FA / OTP als zweiten Faktor absichern und Update: #Autorenleben Verwertungsgesellschaft Wort ( VG Wort ) und das Thema Steuer" beschrieben.
Damit kann nun in der Gemeindebrief- und Internetredaktion auch für die "Kirchenvorstanddswahl 2021" am 13. Juni 2021 entsprechende Vorstellungen und Anpassungen auf der Seite durch die Redaktion vorgenommen werden ohne, dass hier das Menü durch mich als Administrator bearbeitet werden muss :-). Dieses dürfte für mehrere Seiten eine Arbeitserleichterung sein. Immerhin kann so die Internetradaktion selbst neue Navigationselemente hinzufügen und auch die Adminstration ist aus der inhaltlichen Gestaltung der Internetseite ein wenig entlastet und kann sich um die reine Technik kümmern. Hier ähnelt die Aufgabenverteilung dann tatsächlich SAP im Verhältnis von Fachbereich, Keyuser, SAP Basis und Anwendungsbetreuung :-).
Schnelleinstieg ins SAP®-Controlling (CO) – 2., erweiterte Auflage (📖)
Für 29,95 € direkt bestellen
Oder bei Amazon ** Oder bei Autorenwelt
14:53 Uhr
Die wissenschaftliche Suchmaschine Google Scholar - Recherche und eigenes Profil eintragen (Akademische Suchmaschinenoptimierung / Academic Search Engine Optimazation ASEO)
Das entsprechende Video stellt nicht nur Google Scholar als Recherchemöglichkeit für wissenschaftliche Quellen vor sondern erläutert auch, wie die Suchmaschine mit der eigenen Hochschulbibliothek verknüpft werden kann und auch weitere relevante Quellen sowie eine Einordnung der gefunden Texte genutzt werden können.
Das Video aber auch die anderen Folgen der Serie ist sicherlich nicht nur für Forschende und Studierende interessant sondern kann auch für die Recherche zu Dokumentationen oder auch für Autor:innen spannend sein.
(c) https://www.youtube.com/watch?v=ukQR2HMQnVI
Auf einige der hier angesprochenen Punkte möchte ich nun besonders im folgenden Artikel eingehen mit einen besonderen Schwerpunkt für Blogs als wissenschaftliche Quellen und wie diese auch in Google Scholar aufgenommen werden kann.
Der folgende Artikel ist praktisch aus Sicht von Autor:innen geschrieben die ebenfalls in Google Scholar gelistet werden wollen.
Autor_innen Profile in Google Scholar
Im dargestellten Video wurde auf das Thema Autor_innen-Profile schon eingegangen.Als kleine Ergänzung zu der beschriebenen Recherche möchte ich hier im Artikel noch darauf eingehen, wie das eigene Blog als Quelle für Google Scholar hinzugefügt werden kann und wie die Pflege des eigenen Profils möglich ist. Dazu ist, wie bei anderen Diensten von Google auch, ein Google Account erforderlich sowie die Notwenidgkeit, dass Google die eigene Seite als für Google Scholar relevant betrachtet.
Durch die Pflege eines eigenen Profils können Fundstellen neu gegliedert werden und es kann der "Impact" eingesehen werden.
Zitate aus Google Scholar
Besonders praktisch empfinde ich, dass hier direkt eine Notation für Zitate mit aufgeführt wird, aber auch die eigene Person noch einmal ausführlicher vorgestellt werden kann.
Das eigene Profil in Google Scholar
Daneben kann auch das eigene Profil um weitere Angaben, wie auch derzeit noch nicht vorhandenen Quellen ergänzt werden.

Dabei sind die einzelnen Veröffentlichungen mit Quelle sowie Erscheinungsdatum aufgeschlüsselt und es besteht die Möglichkeit auch noch manuell unterschiedliche Quellen hinzuzufügen.

Als Quellen stehen folgende Medien zur Verfügung:
- Zeitschrift
- Konferenz
- Kapitel
- Buch
- Abschlussarbeit
- Patent
- Gerichtsverhandlung
- und sonstiges
Quelle in Google Scholar hinzufügen
Damit ein eigenes Profil in Google Scholar angelegt werden kann müssen jedoch erst einmal Quellen zur eigenen Person in Google Scholar vorhanden sein. In meinen Fall hätte ich gedacht, dass die bisherigen Publikationen als Bücher nicht nur in Google Books sondern auch in Google Scholar aufgelistet sind. Für meine eigene Bücher konnte ich hier aber keine Fundstelle finden. Dafür ist meine Frau (unkelbach.art / schattenbaum.net ) mit ihren Buch "PHP für dich" online als wissenschafltiche Quelle gelistet :-).Es gibt aber auch die Möglichkeit, dass Onlinequellen indiziert werden. Dazu zählen auch Blogs, sofern diese bestimmte Vorraussetzungen erfüllen.
Onlinepublikation Andreas Unkelbach Blog
Seit 2004 veröffentliche ich hier regelmäßig Artikel zum Themenbereich Berichtswesen und Controlling mit SAP aber auch zu anderen it nahen Themen rund um Hochschulcontrolling und Hochschulberichtswesen aber auch andere Themen die sowohl im Studium der Betriebswirtschaftslehre als auch meinen eigenen Studienschwerpunkten Wirtschaftsinformatik und Wirtschaftsrecht aber auch privaten Interesse entsprechen.
Die Berücksichtigung in Google Scholar ist technisch über sogenannte META-Tags, die im HTML Code der Internetseite hinterlegt sind, gelöst. Ein vergleichbares Thema ist unter "Strukturierte Daten auf Website oder Semantisches Web (schema.org)" zu finden.
In der Hilfe von Google Scholar ist unter: "Inclusion Guidelines for Webmasters" beschrieben, welche META-Tages hier obligatorisch oder verpflichtend einzutragen sind.
Dabei sind die verwendeten Daten vergleichbar zum Dublin Core als bibliographisches Datenformat, dass von der st die „Dublin Core Metadata Initiative“ (DCMI) gepflegt wird (siehe Wikipedia: "Dublin Core")
Obligatorische META Tags für Google Scholar
- "citation_title" - hier wird der Titel des Artikels eingetragen
Innerhalb des DublinCore wäre dieses gleichzusetzen mit DC.title - "citation_author" - hier werden die Autor:innen zum Artikel eingetragen. Dieser Meta-Tag kann auch mehrfach verwendet werden, sofern mehrere am Artikel mitgeschrieben haben. Es muss mindestens eine Angabe erfolgen.
Innerhalb des Dublin Core wäre dieses DC.creator. - "citation_publication_date" - dieses dürfte wohl am ehesten probelamtisch umzusetzen sein. Hier ist das Publikationsdatum einzutragen.
Es kann sowohl ein Erscheinungsjahr als auch das Publikationsdatum im Format JAHR/MONAT/TAG genommen werden. - "citation_fulltext_html_url" - die URL zum Artikel, sofern diese im HTML Format angegeben wird.
Optionale META-tags für Google Scholar
Optional können noch weitere Tags mit angegeben werden.Dieses können
- "citation_journal_title" - für den Titel der Gesamtpublikation sein (in meinen Beispiel ist dieses der Blogname
aber auch weitere Angaben sind hier möglich. Eines für mich in der Zukunft wichtiges Meta Tag ist die Anagbe einer ISSN durch den Meta Tag:
- "citation_issn" - für die ISSN die mittlerweile auch für reine Onlinetexte, wie Blogs vergeben wird.
<meta name="citation_title" content="Artikel zum Thema Die wissenschaftliche Suchmaschine Google Scholar - Recherche und eigenes Profil eintragen" />
<meta name="citation_author" content="Andreas Unkelbach" />
<meta name="citation_publication_date" content="2020/8/23" />
<meta name="citation_journal_title" content="Andreas Unkelbach Blog" />
<meta name="citation_fulltext_html_url" content="https://www.andreas-unkelbach.de/blog/?go=show&id=1121" />
<meta name="dc.Contributor" content="Unkelbach, Andreas" />
<meta name="dc.Title" content="Artikel zum Thema Die wissenschaftliche Suchmaschine Google Scholar - Recherche und eigenes Profil eintragen" />
<meta name="dc.Date" content="2020/8/23" />
<meta name="citation_publisher" content="Andreas Unkelbach Blog" />
<meta name="citation_issn" content="2701-6242" />
ISSN für Onlinepublikation / Blog beantragen
Eine ISSN ist vergleichbar zur ISBN und kann für fortlaufende Veröffentlichungen, bspw. Zeitschriften, beantragt werden.
Als fortlaufende Veröffentlichungen, die nummeriert oder datiert erscheinen, können auch reine Online-Publikationen/Blogs eine ISSN kostenlos bei der DNB beantragt werden. In der Bundesrepublik Deutschland ist eine ISSN, im Geensatz zu anderen Ländern, nicht verpflichtend kann aber kostenfrei beantragt werden.
In der FAQ dazu wird darauf hingewiesen, dass "Bei der Zuteilung einer ISSN wird ausschließlich geprüft, ob die Veröffentlichung den formalen Kriterien einer fortlaufenden Veröffentlichung nach den ISSN-Definitionen entspricht. Es findet dabei keine inhaltliche Prüfung oder Bewertung der Qualität der darin veröffentlichten Artikel oder Beiträge statt."
Weiter Informationen zu diesem Thema sind auf der Seite dnb.de/issn zu finden.
Im Artikel "Hintergrund ISSN 📰 für Andreas Unkelbach Blog - Hintergrund ISSN für Onlinepublikationen wie Blog" bin ich ebenfalls auf das Thema ausführlciher eingegangen.
Gründe für eine Beantragung einer ISSN können, gerade bei "wissenschaftlichen Publikationen" auch die Zitierbarkeit sein. Da diese Seite hier auch regelmäßig Artikel aus den Bereichen Hochschulcontrolling, Hochschulberichtswesen veröffentlicht und hin und wieder auch in Büchern zitiert wird, ist dieses ein weiterer Baustein für meine Seite.
Google Knowledge Graph
Für Autor:innen kann ebenso interessant wie ein Eintrag bei Google Scholar auch ein Eintrag im Google Knowledge Graph sein. Hier wird anhand des Namens als Suchergebnis auf der Google Seite direkt eine Infobox (Knowledge Graph) zur Person angezeigt.
Über die Option Feedback geben kann dieses auch um weitere Punkte ergänzt werden Alternativ kann auch über Google Places ein Unternehmen als Einzelperson zum Beispiel als Consultant angelegt werden. Hier kann dann sowohl die Anschrift, Öffnungszeiten aber auch Bewertungen von anderen Google Usern hitnerlegt werden.
Persönlich ist mir die Infobox in obiger Form als Autor eigentlich schon sympathisch.Wobei sich hier Google auch bei unterschiedlichen Quellen bedient. Das Profilbild war mein Google Plus Profilbild, die Beschreibung ist vom Facebook Seitenprofil (Steckbrief) übernommen worden und die Bücher aus Google Books. Leider kann als Autor nur wenig Einfluss auf die Gestaltung genommen werden, aber zumindest neu erscheinende Bücher werden sehr schnell übertragen.
Microsoft Academic
Bing, als Suchmaschine von Microsoft, bindet dafür ausschliesslich Informationen aus Facebook als Infobox ein... so dass ich mir noch unsicher bin, ob dieses sinnvoller oder nachteilhaft ist.Immerhin bietet auch Microsoft mit "Microsoft Academic" ebenso wie Google Scholar eine Suchmaschine die eine freizugängliche wissenschaftliche Suchmaschine anbietet für entsprechende Texte. Hier ist es für mich als Autor spannend in welche Themenbereiche mich Microsoft Academic einsortiert:

Mein automatisch generiertes Profil ist unter https://academic.microsoft.com/author/3045573423/ angelegt und automatisch aus Blogartikel generiert. Ich gehe davon aus, dass hier vergleichbare Meta Tags ausgelesen werden.
Fazit
An dieser Stelle vielen Dank an Frank Waldschmidt-Dietz (Website / Twitter) vielen Dank für die Hinweise auf Google Scholar sowie Anregung zum Artikel und technischen Hintergrund zum Einbinden.Ich glaube, dass gerade für Publikationen das Thema auch hier vertreten zu sein ebenso relevant ist, wie auf socialmedia. Hier merke ich auch, dass sich mein eigenes Verhalten zu "Praktische Nutzung von social media Diensten für meinen Arbeitsalltag" mittlerweile gewandelt hat und sich Videos aber auch Twitter mehr im Mittelpunkt stehen.
Aber immerhin Feedly und Blogs sind weiterhin, wie unter "Infotainment oder Nachrichtenapps für Android" oder meiner Blogroll zu sehen, weiterhin eine wichtige Quelle.
Immerhin dieser Artikel dürfte dann auch im Abschnitt "Autorenleben" auf meiner Seite rund um VG Wort, Steuer und andere Themen rund um das Leben von Autor:innen passen.
Hinweis:
Mehr zum Thema #Autorenleben findet sich im Artikel "Autorenleben - Steuern und Selbstständigkeit, Verwertungsgesellschaft Wort (VG Wort), Autorenleben in Nebentätigkeit" und wird von mir regelmäßig aktualisiert.

17:31 Uhr
Wordpress Sicherheit : Zugang zu Wordpress unter anderen mit 2FA / OTP als zweiten Faktor absichern, Schnittstellen deaktivieren, Benutzer und Rollenkonzept und Update: #Autorenleben Verwertungsgesellschaft Wort ( VG Wort ) und das Thema Steuer
Im Artikel "Wordpress als CMS für die Internetseite unserer Kirchengemeinde auf kirche-miteinander.de" hatte ich ja schon erwähnt, dass es hilfreich ist sich, gerade bei bekannter Software auch Gedanken um die Sicherheit zu machen.
Gerade bei Wordpress sollte hier das Thema Updates eine besondere Bedeutung haben. Hier gehe ich (meistens) nach folgenden Muster vor, sofern ein größeres Update anliegt:
- Backup :-)
- Themes und Plugins aktualisieren
- Wordpress aktualisieren
- Schauen ob noch alles funktioniert
Hier nutze ich bei der von mir eingesetzten Wordpress Version zwei Plugins um den Zugang für Unbefugte etwas zu erschweren.
Plugins zur Zugangssicherheit von Wordpress
Wie bereits im vorherigen Artikel erwähnt reduziere ich die Möglichkeit sich am Passwort der User zu vesuchen (BruteForce) und habe die Anzahl der Anmeldungen entsprechend reduziert, so dass bei mehrmaliger Falschanmeldung die IP Anschrift gesperrt wird.
Plugin Limit Login Attempts Reloaded
Limit Login Attempts Reloaded Von WPChefURL: https://de.wordpress.org/plugins/limit-login-attempts-reloaded/
Gerade in Richtung Sicherheit sollte zumindest das Login etwas abgesichert werden. Dieses Plugin setzt hier DSGVO konform auf einen gewissen Schutz, was brute force Angriffe anbelangt.

Damit sind zumindest mehrere Versuche gesperrt und die IP werden nur als HASH gespeichert. Natürlich sollte dennoch kein Name wie Admin für den Administratorzugang gewählt werden.
Zwei-Faktor-Authentifizierung 2FA mit Wordpress
Da ich aber vemehrt mitbekommen habe, dass hier auch immer mal wieder automatische Anmeldeversuche getestet werden (meist für den nicht vorhandenen User Admin aber auch für tatsächlich vorhandene User habe ich nun doch das Thema 2FA ebenfalls per Plugin umgesetzt.Das Thema habe ich auch im Artikel "Zweistufige Anmeldung oder Zwei-Faktor-Authentifizierung (2FA) bei Onlinediensten (Datensicherheit und Datenschutz) bspw. per OTP (One-Time Password, Einmal-Passwort) App" näher vorgestellt und entsprechend lag es nahe dieses auch in der eigenen Seite umzusetzen.
Plugin Two-Factor
Two-Factor Von Plugin ContributorsURL: https://de.wordpress.org/plugins/two-factor/
Nachdem das Plugin installiert ist können die einzelnen User:innen über ihr Profil einen zweiten oder mehrere Faktoren zur Absicherung ihres Account anlegen. Als Admin kann ich dieses auch in der Userliste und sehen wer diesen Faktor aktiviert hat.
Im Profil habe ich dann mehrere Möglichkeiten wie ich meinen Zugang konkret sichern möchte:

Hier kann der zweite Faktor ein Code per Mail (der dann nach der Angabe von Benutzername und Passwort zugesandt wird) oder auch ein zeitlich limitiertes Einmalpasswort (OTP / OneTimePasswort dass dann per App am Smartphone generiert wird) sein. Neben QR Code kann auch der darunter befindliche Schlüssel zur Authentifizierung in der App eingetragen werden. Für beide habe ich die Daten aber verborgen, so dass der QR Code auf eine andere Seite und die darunterbefindliche Nummer (hier allerdings blau anonymisiert) eingetragen werden kann.
Als weitere Möglichkeiten stehen hier Backupscode oder auch FIDO Universal 2nd Factor (U2F) zur Verfügung.
Zum Thema FIDO2 (nicht zu verwechseln mit FidoNet) hat Heise unter "Passwort-Nachfolger FIDO2" eine FAQ veröffentllicht.
Die Backupscode sind sehr praktisch, sollte einmal der Authenticator nicht vorhanden sein (Smartphone kaputt) und hier eine neue Registrierung eines zweiten Faktors erforderlich sein. Daher empfiehlt es sich hier einen zweiten Faktor in der Spalte "Aktiviert" zu markieren, so dass im Falle eines Falles eine alternative Anmeldung möglich ist.
Als letzte Möglichkeit kann auch der Pluginordner per FTP umbenannt werden, wenn man gar keine andere Möglichkeit mehr sieht.
Nachdem ein entsprechender Faktor eingerichtet worden ist und der bevorzugte Faktor ausgewählt wurde (bei mir tatsächich 2FA) funktioniert nun die Anmeldung bei Wordpress in zwei Schritten.
Die erste Anmeldung erfolgt mit Benutzername und Passwort:

Wenn dieses erfolgreich ist kommt es nun aber zur Nachfrage des zweiten Faktors:

Da ich auch noch alternative Anmeldungsmöglichkeiten als zweiten Faktor aktiviert habe kann ich hier auch auf E-Mail oder Backup-Verifizierungs-Code umstellen.
Schnittstellen deaktivieren bei Wordpress
Innerhalb der functions.php meines Wordpress Themes habe ich noch folgende Anpassungen vorgenommen um externe Schnittstellen zu deaktivieren.XMLRPC deaktivieren:
Gerade durch BruteForce Angriffe oder DDOS ist es in meinen Augen sinnvoll diese Schnittstelle auf die API von Wordpress zu deaktivieren.add_filter(
'xmlrpc_enabled',
'__return_false'
);
Da ich auch keine externe Anwendung habe die auf diese veraltete API zugreift kann ich diese auch bedenkenlos deaktiverne.
Rest_Authentication / Programmierschnittstelle, JSON-API deaktivieren
Durch den c't Artikel "Datenklau durch die Hintertür Wie unzureichend geschützte Wordpress-Installationen Daten preisgeben" (c't 23/2020) bin ich noch auf diese Schnittstelle aufmerksam geworden die ebenfalls hier deaktiviert wurde.add_filter( 'rest_authentication_errors', function( $result ) {
if ( ! empty( $result ) ) {
return $result;
}
if ( ! is_user_logged_in() ) {
return new WP_Error( '401', 'not allowed.', array('status' => 401) );
}
return $result;
});
Berechtigungskonzept und Rollenerweiterungen von Wordpress
Innerhalb der Benutzerverwaltung von Wordpress können einzelnen Benutzern unterschiedliche Rollen zugeordnet werden. Dieses kann in einer Kirchengemeinde sinnvoll sein, wenn einzelne Personen Termine einpflegen sollen, andere Ankündigungen und Artikel veröffentlichen sollen und wieder andere auch Seiten pflegen sollen. Darüberhinaus sollte sich auch jemand um die Technik und das Design kümmern.
Für unsere Kirchengemeinde nutzen wir folgende Rollen:
- Administrator
Dieses entspricht der Gesamtberechtigung und kümmert sich um Design, Templates, Plugins aber auch um Updates der Software - Redakteur
Ein Redakteur kann jede Seite bearbeiten (und auch Autoren der Seite ändern), Bilder und Dateien hochladen sowie Kategorien pflegen - Autor
Autoren können Artikel (Beiträge) aber nicht Seiten pflegen, Bilder und Dateien hochladen. Dabei können Autoren auch direkt Beiträge und auch Termine veröffentlichen. - Mitarbeiter
Werden bei uns nicht genutzt, aber diese könnten Artikel schreiben ohne diese zu veröffentlichen. Die Veröffentlichung müsste dann von jemand anderen vorgenommen werden.
Auf diese bin ich im Artikel "Menüeinträge unter Wordpress durch Redakteure pflegen lassen - Berechtigungen im CMS der Rolle Editor / Redakteur anpassen" eingegangen.
Fazit
Auch für die Internetredaktion unserer Kirchengemeinde war die Einrichtung eines zweiten Faktors keine große Hürde und tatsächlich scheint das Bewustsein für Sicherheit für Zugänge hier ebenfalls breit akkzeptiert zu sein.Da das ganze optional ist, habe ich mich sehr gefreut, dass es in der Breite angenommen wurde.
Kerstin Sommer (kerstinsommer.at) hat in ihren Artikel "WordPress Sicherheit: So schützt du deine Website" noch einige weitere Empfehlungen rund um die Sicherheit mit Wordpress veröffentlicht. Da ich mit Wordpress seltener arbeite, verweise ich an dieser Stelle gerne dahin, auch da hier sicherlich noch weitere aktuelle Artikel online veröffentlicht werden.
Unter Android nutze ich als zweiten Faktor zur Anmeldung in zwei Schritten die Apps Google Authenticator oder FreeOTP. Aber auch einige Passwortmanager haben eine entsprechende Verwaltung eines zweiten Faktor (2FA/OTP) (siehe Artikel) integriert.
Update: #Autorenleben Verwertungsgesellschaft Wort ( VG Wort ) und das Thema Steuer
Zum Thema Datenschutz noch als kleiner Hinweis, dass sich auch der Artikel "EU DSGVO - Info- bzw. Link-Sammlung mit Schwerpunkt auf die Umsetzung bei Blogs oder der eigenen Website (hier: Autorenwebsite, Blogger, KMU)" erneut aktualisiert wurde.
Abseits davon dürfte auch gerade für Autor:innen interessant sein, dass das Thema VG Wort und Steuern einige Updates heute erfahren hat.
Hier bin ich unter anderem intensiver auf das Thema
- "Hintergrund Entscheidung des EUGH zur Umsatzsteuer zu Ausschüttungen von Verwertungsgesellschaften an Urheber"
- "Gutschrift & Ausschüttungsauskunft für Hauptausschüttung und Ausschüttung METIS"
Aber auch ganz konkret (mit Zahlenbeispiel) auf die Themen:
- "Rechnung über Inkassoleistung für die beiliegende Gutschrift"
- "Beispiel zur Hauptausschüttung und Steuer und EÜR"
- "Ausweis der umsatzsteuerfreien Einnahmen aus VG Wort in der Umsatzsteuervoranmeldung (UstVA)"
Aktuelle Schulungstermine Rechercheberichte mit SAP Report Painter
unkelbach.link/et.reportpainter/
18:48 Uhr
Details im Lebenslauf und HTML5 👨🏫 - HTML5 Tag DETAILS und Summary zum Strukturieren von Daten
Während das "semantiv web" im Artikel "Strukturierte Daten auf Website oder Semantisches Web (schema.org)" behandelt worden ist und ich auch diverse andere "Onlineartikel nach HTMLing" zum Thema Webdesign hier im Blog festgehalten habe bin ich die Tage doch auf einen neuen HTML5-Tag gelandet, den ich gerade für Details wie im Lebenslauf als relevant und sehr praktisch ansehe.
In 2004 hatte ich diese Seite als Bewerbungshomepage entworfen (siehe auch meinen Artikel zur Blogparade unter "Von der Bewerbungshomepage hin zum Wissenspool mein Beitrag zur Blog- und Webparade für Personenmarken #personalbrandmix") und so ist es auch nicht verwunderlich, dass auch weiterhin mein Lebenslauf hier auf der Seite zu finden ist.
Da sich meine berufliche Entwicklung jedoch weiter entwickelt hat, sind auch die einzelnen Stationen im Lebenslauf gewachsen und ich suchte nach einer Lösung um diesen etwas zu kürzen ohne, dass hier Informationen ausgeschlossen werden.
Mit HTML5 ist der Syntax von HTML so erweitert worden, dass hier Seiteninhalte erst nach einen Klick auf die Kurzbeschreibung eines Textes dargestellt werden, und davor ausgeblendet werden.
Der Syntax sieht dabei wie folgt aus:
<details>
<summary>Beschreibung</summary>
Ausführlicher Text zur Beschreibung der nur mit Klick auf die Beschreibung dargestellt wird.
</details>
Dabei wird dieses von allen Browsern unterstützt...bis auf Microsoft Internet Explorer und Microsoft Edge. Beide ignorieren diese HTML Tags und stellen den Inhalt normal dar. Ein klein wenig erinnert mich dieses an 1997 als wir uns Gedanken um Mozillla und MS IE machen mussten. Wenn ich mir jedoch die Verbreitung von Firefox und Chrome anschaue, sowie mitbekomme, dass Edge bald auf Basis von Chrome betrieben werden soll denke ich, dass hier eine gewisse Broserkompatibilität vernachlässigbar ist.
Für meinen Lebenslauf zeigt sich die Details Ansicht auszugswiese an folgender Stelle:

Durch Klick auf die Punkte
- Vorträge und Schulungen als Dozent im Rahmen "Berichtswesen mit SAP Controlling"mit Schwerpunkt auf Hochschulcontrolling und
- Publikationen
- Hochschulumfeld
- Sonstige Berufserfahrungen

Im Ergebnis wird dadurch der Lebenslauf wesentlich übersichtlicher und es ist für Interessierte weiterhin möglich hier in Form eines Akkordeons weitere Informationen zu erhalten.
Ein anderes Beispiel wäre hier wohl klassishc das Ausblenden von Spoilern bei Rezensionen...auch wenn es hier eine Einschränkung durch IE User gibt. Das Zeichen "▸" für weitere Informationen sowie im aufgeklappten Zustand "▼" dürfte mittelrweile auch allgemein bekannt sein, so dass dieser HTML Tag sich auch für Menüs als Navigationselement anbieten kann.
Wird das HTML5 Tag DETAILS um Open ( <details open> ) erweitert ist dieses von Anfang an ausgeklappt und kann dann nru eingeklappt werden beim Aufruf einer Seite, was sich zum Beispiel für Codingbeispiele anbietet.
Besonders spannend ist dieses auch für responsive Internetseiten zur Ansicht eines Lebenslaufs zur Darstellung am Smartphone oder Tablet. Hier zeigt ein Blick aufs Smartphone eine Übersich über die einzelnen Stationen auf einer Bildschirmseite an und kann am Ende leicht erweitert werden.

So finden sich unter den Qualifikationen zum Beispiel besuchte Seminare während im beruflichen Werdegang ausführliche Informationen zu den einzelnen Stellen zu finden sind.
Aus Sicht der Suchmaschinenoptimierung – englisch search engine optimization (SEO) ist hier interessant, dass die Suchmaschine der Wahl weiterhin alle Informationen dargestellt bekommt, aber durch die stärkere Gliederung und kompaktere Darstellung für die Besuchende der Seite ein aufgeräumtes Bild entsteht und bei Bedarf dennoch alle Informationen direkt eingesehen werden können.
Ganz allgemein habe ich das Gefühl, dass die Entwicklung von HTML mehr in eine Richtung der Strukturierung von Texten hin geht (oder eigentlich mehr verstärkt wird) und dank HTML5 Dingen wie JQuery, JavaScript und andere Techniken zum Trennen von Inhalt und Darstellung (nicht nur durch CSS) abgelöst werden. Auch wenn ich nun erste Erfahrungen mit aktuelleren Contenmanagementsystemen (CMS) habe (siehe "Wordpress als CMS für die Internetseite unserer Kirchengemeinde auf kirche-miteinander.de" oder "Erste Erfahrungen mit Dokuwiki Konzept + Herangehensweise (Grundlagen)" bin ich doch froh für die eigene Seite immer einmal wieder etwas tiefer in die Technik einstiegen zu können (und hier auch oftmals die Unterstützung meiner Frau zu erhalten).
Während früher SELFHTML von Stefan Münz die erste Anlaufstelle im Netz zu Fragen rund um HTML war (und auch für mich der erste Weg in Richtung HTML Seiten war) ist nun neben selfhtml (was mittlerweile in Form eines Wiki auf selfhtml.org aktualisiert wird) auch mit dem HTML 5 Handbuch auf Webkompetenz von Stefan Münz forgestetzt wird.
Dieses Handbuch gibt es auch als gedruckte Version (* Amazon Partnerlink). Neben HTML ist ein wichtiger Teil meiner Seite (insbesondere natürlich mein Blog) in PHP geschrieben und hier kann ich sowohl das Buch meiner Frau als auch ihre Internetseite sehr empfehlen.
Mit "PHP für dich" ist auch meine Begeisterung für das Programmieren von Internetanwendungen gestartet und noch heute bin ich hier sehr angetan von. Als Einstieg in die Programmierung mit PHP kann ich ihr Buch "PHP für dich" weiterhin empfehlen, da es durch die lebendigen Beispiele und die verständliche Erklärung immer noch einen Weg in die Programmierung von Internetseiten anbietet.
14:29 Uhr
Wordpress als CMS für die Internetseite unserer Kirchengemeinde auf kirche-miteinander.de
Da wir uns aktuell auch mit einer Stellenausschreibung unserer Pfarrstelle beschäftigen wurde nun auch die Internetseite etwas aktualisiert und von einem eigenentwickelten CMS auf Wordpress umgstellt. Auf Wikipedia wird WordPress (WordPress.org) als ein freies Content-Management-System vorgestellt, das ursprünglich zum Aufbau und zur Pflege eines Weblogs entwickelt wurde, da es jeden Beitrag frei erstellbaren Kategorien zuweisen kann und dazu automatisch die entsprechenden Navigationselemente erzeugt. Technisch setzt diese Plattform auf PHP und MySQL auf.
Mittlerweile kann es aber so angepasst werden, dass damit auch eine dynamische Internetseite und nicht nur ein Blog bespielt werden kann. Durch die Unterstützung meiner Frau Claudia (schatenbaum.net / Autorin von "PHP für dich" ) ist sowohl das Design angepasst worden als auch einige technischen Besonderheiten umgesetzt worden, so dass sich das Ergebnis der Internetseite nun sehen lassen kann.

Da ich vorher noch nicht mit Wordpress gearbeitet habe, möchte ich hier die dabei gesammelten Erfahrungen beim Umzug festhalten und unsere Herangehensweise zur Nutzung von Wordpress als reines CMS für eine Internetseite festhalten.
Layout und Design
Wie für ein CMS üblich sind auch bei Wordpress Design und Inhalt voneinander getrennt. Zur Definition des Aussehen einer Internetseite werden Themes genutzt über die einzelne Elemente definiert werden können und innerhalb der Administrationsoberfläche, je nach genutzten Theme einzelne Elemente festgelegt werden können. Wordpress selbst liefert dabei einige eigene Themes aus, aber es können auch unterschiedliche andere Themes genutzt werden. Unter den Punkt DESIGN können entsprechende Anpassungen am Theme vorgenommen werden. Hierzu können Elemente wie Farben, Logos, Hintergrundbilder, Menüs oder Widgets (bspw. für die Suche) einzeln eingestellt werden. Sollen größere Elemente geändert werden bietet es sich an, nachdem das Wunschtheme gefunden worden ist, ein sogenanntes Child-Theme anzulegen. Insbesondere wenn die CSS Einstellungen über den Customizer hinaus im Theme angepasst werden sollen, ist dieses hilfreich, da andernfalls die eigenen Änderungen beim Update des Themes wieder überschrieben werden.Eine Child-Theme kann dadurch angelegt werden, dass im Verzeichnis themes unter wp-content im Verzeichnis der Wordpress Installation ein eigener Ordner angelegt wird.
Hier müssen dann zwei Dateien angelegt werden.
style.css
functions.php
optional kann auch eine screenshot.png als Screenshot zum eigenen Theme angelegt werden.
Die functions.php enthält dabei folgenden Inhalt:

<?php
/**
* Child theme stylesheet einbinden in Abhängigkeit vom Original-Stylesheet
*/
function child_theme_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-theme-css', get_stylesheet_directory_uri() .'/style.css' , array('parent-style'));
}
add_action( 'wp_enqueue_scripts', 'child_theme_styles' );
?>
Wichtig ist, dass die PHP End Anweisung in Zeile 12 alleine steht, sonst gibt es einen PHP Header Fehler.... wie ich gestern Abend feststellen durfte.
Die zweite Datei ist dann die style.css

Hier sind in der Zeile 6 (Template) der Ordner des Haupttheme einzutragen. In unseren Fall ist dieses das Theme twentyfifteen das wir anpassen wollen. Die anderen Angaben im Kopf beziehen sich dann auf das neu angelegte Theme.
/*
Theme Name: Kirche Miteinander.de
Description: Kirche-Miteinander.de
Author: Claudia Unkelbach
Author URI: https://www.schattenbaum.net
Template: twentyfifteen
Version: 1.0
Text Domain: kirche-miteinander
*/
/*
You can start adding your own styles here. Use !important to overwrite styles if needed. */
.page-header
{
border-bottom: 0;
border-left: 0px solid #333;
color: #316191;
padding: 3.8461% 7.6923%;
}
Im Beispiel hier habe ich für Kategorien den schwarzen Balken im Element pageheader entfernt, der als Überschrift für einzelne Kategorien gewählt werden.
Im Ergebnis sieht die Designauswahl nun wie folgt aus:

Hier haben wir uns für das Theme Twenty Fifteen entschieden und es ein wenig unseren Bedürfnissen für eine Kirchengemeindeseite angepasst.
Das Prinzip des Child-Themes folgt folgender Vererbung. Es wird erst das Haupttheme (Parent) geladen und danach geschaut, ob es Änderungen im Child gab, welche dann das Parent-Theme überschreiben. Neben der style.css können auch andere Dateien des Haupttheme in den child Ordner kopiert und angepasst werden. Diese werden dann statt des Haupttheme geladen. So kann ich zum Beispiel die Datei footer.php um eigene Angaben (zum Beispiel Hinweis auf Kontakt und Impressum als Ergänzung zur Datenschutzerklärung) erweitern.
Zu beachten ist dabei allerdings, dass beim Update des Haupttheme, diese nicht aktualisiert werden, so dass im Rahmen eines Updates auch geschaut werden sollte, ob es hier Änderungen gab.
Benutzer und Berechtigungen
Innerhalb der Benutzerverwaltung von Wordpress können einzelnen Benutzern unterschiedliche Rollen zugeordnet werden. Dieses kann in einer Kirchengemeinde sinnvoll sein, wenn einzelne Personen Termine einpflegen sollen, andere Ankündigungen und Artikel veröffentlichen sollen und wieder andere auch Seiten pflegen sollen. Darüberhinaus sollte sich auch jemand um die Technik und das Design kümmern.
Für unsere Kirchengemeinde nutzen wir folgende Rollen:
- Administrator
Dieses entspricht der Gesamtberechtigung und kümmert sich um Design, Templates, Plugins aber auch um Updates der Software - Redakteur
Ein Redakteur kann jede Seite bearbeiten (und auch Autoren der Seite ändern), Bilder und Dateien hochladen sowie Kategorien pflegen - Autor
Autoren können Artikel (Beiträge) aber nicht Seiten pflegen, Bilder und Dateien hochladen. Dabei können Autoren auch direkt Beiträge und auch Termine veröffentlichen. - Mitarbeiter
Werden bei uns nicht genutzt, aber diese könnten Artikel schreiben ohne diese zu veröffentlichen. Die Veröffentlichung müsste dann von jemand anderen vorgenommen werden.
Seiten, Beiträge und Termine
Es gibt bei unserer Gemeindeseiten drei Typen von Inhalten die unterschiedlich gepflegt werden. Seiten sind feste Elemente die einmalig von Redakteuren angelegt werden (Vorstellung Kirchenvorstand, Gemeinde, ...). Ein weiterer wichtiger Punkt dürften Beiträge sein. Diese werden mit Datum innerhalb von Kategorien veröffentlicht, so dass diese sich für aktuelle Themen eignen. In unserer Internetseite sind damit Aktuelle Informationen, die Veröffentlichung von Gemeindebriefen oder auch Berichte aus den einzelnen Gruppen zu verstehen.
Ein weiterer wichtiger Punkt sind für unsere Seite noch die Gemeindetermine der einzelnen Gruppen und die Gottesdiensttermine. Die Termine können dabei ebenfalls von Redakteuren gepflegt werden, während die Gottesdienste extern eingebunden werden. Hierauf gehe ich im Abschnitt Plugins näher ein.
Funktionserweiterungen für Wordpress (Plugins)
Der Vorteil eienr quelloffenen Software ist es auch, dass diese durch Plugins erweitert werden können. Da wir die alte Kirchengemeindeseite auf das neue System übertragen wollten war ich sehr froh, dass wir noch eine andere Domain hatten auf der ich erst einmal Wordpress einrichten konnte. Allerdings war dann in der Wordpressdatenbank statt unserer Domain https://www.kirche-miteinander.de eine andere Domain hinterlegt, so dass ich hier ein Plugin genutzt habe, dass alle Einträge in der Datenbank nach erfolgreichen Umzug auf der alten Seite umstellen konnte.Plugin WP Migrate DB
WP Migrate DB Von Delicious Brains
URL: https://de.wordpress.org/plugins/wp-migrate-db/

Dieses Plugin ermöglicht es selbst in der freien Version die Datenbank von Wordpress nach Strings wie Speicherort der Dateien am Server (absoluter Serverpfad) als auch Domainname zu durchsuchen und diesen zu ändern. Neben Domain ohne Protokoll kann hier auch von http auf https gesucht und umgestellt werden.
Plugin Events Manager
Events Manager Von Marcus SykesURL: https://de.wordpress.org/plugins/events-manager/
Gerade was die reine Terminverwaltung anbelangt punktet dieses Plugin für mich durch diverse Anpassungsmöglichkeiten, wiederkehrende Termine, Kategorien für Termine, Orte und auch das Abschalten von Sonderfunktionen wie das Anmelden zu Terminen etc..
In der Maske zum Pflegen einzelner Termine sind die Möglichkeiten gut ersichtlich.

Besonders hilfreich ist, dass einzelnen Terminkategorien auch als Menüpunkte eingebunden werden können und so als Unterseite zur Konfirmation alle Termine des Konfiunterricht aufgelistet werden.
Plugin WordPress RSS Feed Retriever
WordPress RSS Feed Retriever Von Theme MasonURL: https://de.wordpress.org/plugins/wp-rss-retriever/
Im evangelischen Dekanat Gießen übertragen alle Kirchengemeinden (evangelische, katholische, ...) ihre Gottesdienstzeiten, sofern sie angemeldet sind auf die Internetseite "Gottesdienste in und um Gießen" von dort können Sie als IFRAME eingebunden werden. Eine andere Alternative ist es hier die Termine als RSS Feed abzurufen und ebenfalls auf der eigenen Internetseite einzubinden, wodurch die Gottesdienstzeiten von Garbenteich und Hausen direkt auf der Seite eingebunden sind und alle 86400 Sekunden (entspricht 1 Tag) begrufen werden.
Plugin Customizer Export/Import
Customizer Export/Import Von The Beaver Builder TeamURL: https://de.wordpress.org/plugins/customizer-export-import/
Ich hatte ja schon erwähnt, dass die ersten Farbeinstellungen und das Design im Parent-Theme von uns vorgenommen sind. Leider habe ich erst etwas später ein Child-Theme angelegt und als ich dorthin wechselte sind alle Farbeinstellungen etc. verloren gewesen.

Hier erwietert das Plugin den Customizer eines Themes um eine Export und Import Möglichkeit über Dateiupload und Download, so dass ich alle Einstellungen des Customizer vom Parent auf Child ebenfalls übertragen konnte.
Wordpress Plugin am Update hindern (Deaktivierung Auto Update)
Grundsätzlich bietet die Pluginverwaltung von Wordpress die Möglichkeit vorhandene Plugins ebenso wie die Wordpress Version automatisch zu aktualisieren. Hierzu wird die im Repository vorhandene Version mit der installierten Version verglichen. Beim Update eines Plugins bemerkte ich jedoch, dass hier die Funktion nicht mehr wie gewünscht vorhanden war, so dass ich eine vorherige Version des Plugin hochgeladen habe. Tatsächlich wäre nun das Problem gegeben, dass ich immer beim Hinweis darauf dass Aktualisierungen vorliegen darauf achten müsste dieses Plugin nicht zu aktualisieren.Im Abschnitt PLUGIN der Administration Oberfläce von Wordpres besteht die Möglichkeit den Plugineditor aufzurufen und hier das gewünschte Plugin auszuwählen. In den Kopfkommentaren des Plugins gibt es auch den Kommentar
* Version
und eine entsprechende Nummer. Diese kann einfach auf 9.9.9 gesetzt werden und so ist das installierte Plugin stets aktueller als die online verfügbaren Versionen. Alternativ könnte das Plugin auch in ein anderes Verzeichnis installiert werden, was aber ggf. Nebeneffekte hat.
Da Updates teilweise auch sicherheitsrelevante Aspekte haben, sollte dieses nur eine Ausnahme sein und ggf. den Entwickelnden ein Hinweis auf den Fehler des Plugin geliefert werden bzw. selbst manuell nachsehen, welche Änderungen hier vorhanden sind.
Nachtrag 2020: Google Fonts lokal speichern Keine Google Fonts unter Wordpress
Mit unter anderen der Anleitung auf Blogmojo "Wie du Google Fonts lokal und DSGVO-konform in WordPress einbindest (und welche Nachteile das hat)" oder auch von WP Ninjas "WordPress & DSGVO: Wie du in WordPress Google Fonts DSGVO konform einbaust" ist es recht einfach sowohl in der Browserkonsole festzustellen, welche Google Fonts eingebunden werden als auch über den "google-webfonts-helper" die benötigen Schriftarten herunterzuladen und in das eigene Child-Theme einzuarbeiten. Hier muss ich übrigens den Upload meines Webhosters sehr loben, da die Fonts als ZIP Datei angeboten werden und tatsächlich das ZIP direkt hochgeladen und am Server ausgepackt werden kann.

Gute Erfahrung bzgl. Webhosting kann ich bei All-Inkl.com sammeln. (Partnerlink)
Der Ordner Fonts sollte im ThemeOrdner abgelegt werden. Dieses ist nicht etwa der Ordner des ChildThema sondern der Hauptordern der Themes (normalerweise wp-content/themes/).
Ist nun der Ordner wp-content/themes/fonts angelegt und die heruntergeladenen Dateien vorhanden kann im childtheme die Datei style.css um den CSS Code zum Einbinden der lokal gespeicherten Fonts gespeichert werden.

Durch Vererbung wird die Defnition der Schriftarten überschrieben und nun "auch" lokal geladen. Problematisch ist, dass weiterhin die Schriftarten vom OriginalTheme weiterhin geladen werden. Statt dieses anzupassen empfiehlt es sich, schon aus Bequemlichkeit, hier ein Plugin zu verwenden, dass diese deaktiviert, sofern das eigene Theme dieses nicht unterstützt.
Disable and Remove Google Fonts
Disable and Remove Google Fonts Von Fonts PluginURL: https://de.wordpress.org/plugins/disable-remove-google-fonts/
Einmal installiert unterstützt es eine Vielzahl von mit Wordpress ausgelieferten Themes und wird auch weiterhin gepflegt.Weitere Einstellungen sind hier nich erforderlich und im Ergebnis lädt die Seite der Kirchengemeinde ohne Cookies und ohne das Einbinden von Google Fonts.
Praktische Handhabung der Seite
Wie schon unter "Benutzer und Berechtigungen" beschrieben hat Wordpress auch den Vorteil, dass hier per Gutenberg Editor problemlos aktuelle Artikel in den einzelnen Kategorien hochgeladen werden können und auch die Pflege von Terminen wesentlich einfacher ist.Ob nun das Eintragen eines Termins in der Gemeinde:

oder eines neuen Beitrages

beides ist für Ehrenamtliche nun wesentlich einfacher geworden auch da wir die einzelnen Schritte nun erläutern und Formatierungen im Editor direkt ersichtlich sind.
Hier gefällt mir auch tatsächlich das Arbeiten mit Blöcken und Absätzen, so dass direkt Artikel online gestellt werden können. In der ersten Version einer Kurzanleitung hatte ich das Erstellen eines neuen Beitrages wie folgt beschrieben:



Gerade die Einbindung von Bildern aber auch Dateien (PDF für Gemeindebrief) ist hier etwas leichter geworden.
Update und Sicherheit
Gerade bei einer weit verbreiteten Software (und dieses ist Wordpress defnitiv) sollte auch das Thema Sicherheit berücksichtigt werden. Dieses fängt dabei an, dass man regelmäßig Updates von Themes und Plugins installieren sollte, aber auch WordPress selbst aktuell gehalten werden soll. Wie üblich kann dieses aber tatsächlich auch in der Adminoberfläche selbst geschehen. Empfehlenswert ist übrigens erst das Theme zu aktualisieren und dann die Wordpress Version, sollten für beide gleichzeitig ein Update vorliegen.Ansonsten sind noch zwei Plugins spannend zur Sicherheit von Wordpress, auf die ich ebenfalls kurz eingehen mag.
Plugin Limit Login Attempts Reloaded
Limit Login Attempts Reloaded Von WPChefURL: https://de.wordpress.org/plugins/limit-login-attempts-reloaded/
Gerade in Richtung Sicherheit sollte zumindest das Login etwas abgesichert werden. Dieses Plugin setzt hier DSGVO konform auf einen gewissen Schutz, was brute force Angriffe anbelangt.

Damit sind zumindest mehrere Versuche gesperrt und die IP werden nur als HASH gespeichert. Natürlich sollte dennoch kein Name wie Admin für den Administratorzugang gewählt werden.
Eine spannende Ergänzung können dabei noch "Two Factor Authentication Von David Nutbourne + David Anderson, original plugin by Oskar Hane" https://de.wordpress.org/plugins/two-factor-authentication/ oder aber auch das etwas ältere "Google Authenticator Von Henrik Schack" https://de.wordpress.org/plugins/google-authenticator/ sein. Wobei es auch noch weitere 2FA Plugins gibt. Wichtig bei der Auswahl wäre mir aber tatsächlich, dass eine Auswahl getroffen werden kann, welche Benutzerrollen zur Eingabe einer 2FA Authentifizierung verpflichtet sind und welche auch ohne diese "Sicherheitshürde" weiterhin Artikel schreiben dürfen. Hier ist definitv eine Frage der Sicherheit und der Benutzerfreundlichkeit gegeneinander anzuwiegen.
Das Thema habe ich auch im Artikel "Zweistufige Anmeldung oder Zwei-Faktor-Authentifizierung (2FA) bei Onlinediensten (Datensicherheit und Datenschutz) bspw. per OTP (One-Time Password, Einmal-Passwort) App" näher vorgestellt.
Juristisches und Datenschutz
Schon für meine eigene Seite hier bin ich im Artikel "EU DSGVO - Info- bzw. Link-Sammlung mit Schwerpunkt auf die Umsetzung bei Blogs oder der eigenen Website (hier: Autorenwebsite, Blogger, KMU)" ausführlicher auf das Thema Datenschutz und rechtliche Anforderungen an ein Blog eingegangen.Für die Seite der Kirchengemeinde bin ich hier allerdings besonders dankbar, dass die evangelische Kirche Hessen Nassau (EKHN) für Gemeindebriefredaktionen und Anbieter von Websites mehrere Mustertexte unter anderen zum Thema "Einwilligung Veröffentlichung von Fotos im Gemeindebrief/Website/Social Media (Muster)" auf https://unsere.ekhn.de/medien/datenschutz.html zur Verfügung stellt. Entsprechend konnte ich hier auch die eine Information zur Datenverarbeitung (Datenschutzerklärung) und andere Elemente berücksichtigen.
Da wir, auch aus Gründen des Moderationsaufwandes keine Kommentare auf der Seie zulassen sind wir von einigen Änderungen an Wordpress verschont geblieben. Sollten andere Gemeinden hier mehr zulassen wollen kann ich die beiden Artikel "Homestory: Wie Dr. Web die DSGVO umsetzte" im DRWEB.de Magazin und "DSGVO? Da gibt’s doch was von Ra… äh ein WordPress Plugin" von Patricia Cammarata (dasnuf.de) empfehlen.
Aus Datenschutzgründen sind zwischenzeitlich auch die im Theme eingebundnene Google Fonts lokal gespeichert.
In der Datenschutzerklärung (Informationen zur Datenverarbeitung) ist dieser Umstand in folgenden Abschnitt festgehalten:
Zugegeben dieses ist auch aus Interesse daran entstanden, wie ein Wordpress Blog datenschutzkonform aufgesetzt werden kann.Lokales Hosting von Google Fonts
Zur einheitlichen Darstellung von Schrift nutzt diese Seite die Google Font „Noto Sans“ und „Noto Serif“. Die Schriftart wurde lokal installiert und wird nicht von einem externen Server (Google) geladen. Die „Webfonts“/Schriftarten unterliegen der Apache License, Version 2.0 und dürfen für eigene Produkte/Publikationen genutzt werden.
Verwendung von Cookies und Analysetool
Für die Pflege der Internetseite nutzen wir ein sogenanntes „Session-Cookie“ das nach Ende Ihres Besuchs automatisch gelöscht wird. Über das Cookie wird für den Login-Status festgestellt, so dass die Internetseite auch von uns gepflegt werden kann.
Wir nutzen keine Cookies die dauerhaft auf ihren Rechner gespeichert bleiben.
Cookies sind kleine Textdateien, die auf Ihrem Rechner abgelegt werden und die Ihr Browser speichert. Sie können Ihren Browser so einstellen, dass Sie über das Setzen von Cookies informiert werden und Cookies nur im Einzelfall erlauben, die Annahme von Cookies für bestimmte Fälle oder generell ausschließen sowie das automatische Löschen der Cookies beim Schließen des Browser aktivieren. Bei der Deaktivierung von Cookies kann die Funktionalität dieser Website eingeschränkt sein.
Ein Analysetool wird nicht eingesetzt.
Organisatorisches
Neben Technik und juristische Einordnungen ist aber auch das Thema Organisation und Planung ein wichtiger Punkt. Hier sollte, insbesondere wenn mehrere Personen die Seite pflegen (sollen) auch von der Verfahrensweise abgestimmt werden, wie mit den einzelnen Artikeln, Kategorien, Terminen und Ankündigungen verfahren werden soll.Ein gutes Beispiel sind hier besondere Termine (Feiern, Ankündigungen, Konzerte, Gottesdienste). Eine Möglichkeit dazu ist folgende Vorgehensweise:
- Termin eintragen (sofern es sich um einen Gemeindetermin handelt, Gottesdiensttermine sind durch das Gemeindebüro gepflegt)
- Ankündigung des Termins in der Kategorie Aktuelles und Besondere Termine schreiben (die Kategorie "Besondere Termine" werden als Untereintrag zum Menüpunkt Termine angelegt)
- Ist der Termin vorbei soll die Ankündigung unter Aktuelles und Besondere Termine gelöscht werden
- Es kann ein Rückblick auf den besonderen Termin unter Aktuelles geschrieben werden
- Nach 2 Wochen sollte dieser Artikel dann von der Kategorie "Aktuelles" auf die Kategorie "Gemeindeleben" oder zu einer "Gemeindegruppe" geändert werden.
Fazit
Der Umzug vom eigenen CMS hin zu Wordpress war sicherlich aufwändig auch da wir uns erst in die neue Softwareumgebung eingearbeitet haben und diverse Einstellungen sowie Techniken noch unbekannt waren. Insgesamt bin ich dann aber bzgl. des Ergebnis sehr zufrieden und denke, dass die Oberfläche sich tatsächlich für die Kirchengemeinde anbietet und so die Seite auch lebendiger aussieht und hoffentlich künftig mit Leben gefüllt werden kann. Besonders positiv fällt dabei auf, dass sich auch Ehrenamtliche gemeldet haben die Lust auf die Pflege der Seite haben und das "Kirche miteinander" noch stärker zusammen gelebt und erlebt wird. Ob und inwieweit alle hier gemachten Einstellungen richtig sind und diese sich in der Zukunft bewähren ist eine andere Frage, aber zumindest bietet die Seite nun eine bunte Vielfalt an Artikeln, Terminen sowie die Möglichkeit einfach aktuelle Artikel und Ankündigungen abzusetzen. Durch den Verzicht auf Kommentare und auch die Umsetzungen in Richtung Datenschutz denke ich, dass sich der Wechsel auf eine weit verbreitete Standardsoftware gelohnt hat und ich hoffe, dass auch für die Ehrenamtlichen der Umgang leicht ist. Ein weiterer Vorteil ist, dass die Seite auch mobil am Smartphone oder Tablet angenehm zu nutzen ist.
Ein interessanter Aspekt in Hinblick auf die Benutzerfreundlichkeit ist aber tatsächlich, dass man auch bei der Zielgruppe einer Seite darauf achten sollte, wie weit verbreitet die Kenntnis über eine mobile Version einer Seite ist. So ist es gar nicht so selbstverständlich die oberen drei Striche (Hamburger) als Menüpunkt zu erkennen, auf die man klicken sollte.

Für meine eigene Seite bin ich noch immer froh hier eine eigene Softwarelösung einsetzen zu können, aber für externe Seiten oder eben auch die Betreuung unserer Internetseite der Kirchengemeinde bietet Wordpress hier als CMS tatsächlich Vorteile und dadurch, dass ich ein von Wordpress ebenfalls gepflegtes Theme als Grundlage verwende, dürften auch Updates unproblematisch sein. Ob dieses dann in der Praxis tatsächlich so funktioniert kann sich künftig auf Kirche-miteinander.de zeigen.
Aktuelles von Andreas Unkelbach
unkelbach.link/et.reportpainter/
unkelbach.link/et.migrationscockpit/
11:45 Uhr
Softwareupdate dynamische Lesezeichen in Firefox und Umstieg neue PHP Version 7
Neben SAP und Excel sind bei mir auch Webanwendungen (so auch diese Internetseite) eine wichtiges Tool das ich gerne nutze und auch im Browser möchte ich nicht auf bestimmte Komfortfunktionen verzichten.
Daher gibt es so kurz vor Weihnachten und Jahreswechsel noch einen aktuelleren Artikel in der doch eher etwas weniger oft befüllten Rubrik Tools (zugegeben Windows Artikel gibt es doch noch etwas weniger).
Zum Ende des Jahres hatte ich mich daher mit zwei Themen auseinander gesetzt:
- Eine Änderung im Mozilla Firefox (keine dynamische Lesezeichen ab Firefox 64.0).
- Eine Anfrage zur Umstellung eines Webprojektes von PHP 7.0 auf eine aktuelle PHP Version und was hier beim Webhostinganbieter zu beachten ist.
Dynamische Lesezeichen ab Firefox 64.0
Gerade in oftmals genutzten Softwareumgebungen wird auch immer etwas Umstellungsaufwand erforderlich. So hat Firefox mit der Version 64.0 die sogenannten interaktive Lesezeichen deaktiviert. Innerhalb dieser dynamischen Lesezeichen wurden RSS Feeds (zum Beispiel der tagesschau) als Lesezeichen eingebunden und es konnten immer die aktuellen Überschriften als Lesezeichen innerhalb dieses Feed eingebunden.Die bisherigen dynamischen Lesezeichen wurden in normale Lesezeichen umgewandelt, die nun nur auf die Originalseite des Feeds verweisen. Glücklicherweise gibt es hier aber ein angenehmes Addon, dass hier eine gute Alternative anbietet.
Hier nutze ich nun das Addon LiveMarks von Tim Nguyen und Tom Schuster. Es ermöglicht in einen fest definierten Ordner wieder RSS Feeds als dynamische Lesezeichen hinzuzufügen. In den Einstellungen wird dabei ein Ordner oder Symbolleiste für die Lesezeichen als Default folder definiert und dieser Ordner wird auch, so eingerichtet, erfolgreich über das Firefox Konto synchronisiert.

Hier liegt aber auch der Nachteil dieses Addon. Es wird für jedes abonierte Livebookmark ein eigener Ordner angelegt und das Addon aktualisiert die Lesezeichen durch den hinterlegten RSS Feed. Eine Synchronisation findet nicht statt, so dass entweder je Firefoxinstanz ein eigenes Bookmarksamelordner angelegt werden muss, oder alternativ zweimal ein Feed aboniert werden.
Dieses habe ich jedoch noch nicht versucht und vermute, dass die Option mit L1 bis LN je Instanz ein Weg wäre. Auf GITHUB ist schon eine entsprechende Diskussion bzgl. dieses Featuere am Laufen.
Über die Schaltfläche New Livemark können auch neue Bookmarks hinzugefüg werden. Wobei beim Aufrufen eines RSS Feeds dieser auch direkt angeboten wird zu speichern. Um Texte zu lesen nutze ich zwar noch immer meinen Feedreader aber gerade für aktuelle Nachrichten empfinde ich dieses Addon dann wirklich als praktisch.
Meinen bevorzugten Feedreader habe ich im Artikel "Infotainment oder Nachrichtenapps für Android" vorgestellt. Hier merke ich auch gerade, dass ich noch einige Artike beziehungsweise ganze Ausgaben meiner Lieblingscomputerzeitschrift ungelesen liegen habe.
Webhosting und PHP Versionen
Das letzte Mal, dass ich mich intensiver mit PHP beschäftigt habe war tatsächlich im Rahmen "Webhosterwechsel und Umstellung von http:// auf https:// (SSL Verschlüsselung) und VG Wort Zählmarken". Damals stand ein Wechsel der PHP Version 5.5 vom vorherigen Hoster zu PHP 7.0 an. Die PHP Versionsnummer 6.0 wurde übersprungen und seitens PHP direkt zur Version 7 gewechselt. Somit war die Nachfolge von PHP 5 offiziell PHP 7.Einige Webprojekte, so auch die von mir betreuten Seiten und natürlich meine eigene, laufen auf PHP in Kombination mit einer Datenbank.
PHP ist eine Skriptsprache die gerade im Web sehr verbreitet ist und zur Entwicklung von dynamischen Webseiten und Webanwendungen eingesetzt wird. Dieses bedeutet, dass PHP Code am Server ausgeführt wird und als Ergebnis den Code in HTML Code umwandelt.
Zum Einstieg in das Thema PHP und MySQL oder auch HTML verweise ich gerne auf:
www.schattenbaum.net/php/
oder unsere gemeinsame Seite
www.htmling.net
Sowie natürlich auf das Buch "PHP für dich" und die Buchempfehlungen auf schattenbaum.net :-)
Hintrgrund: Aktuelle PHP Version
Die derzeit noch aktuelle PHP 7 Reihe hat intern ebenfalls eine Nummerierung, so dass die PHP Version 7.0 am 3. Dezember 2017 eingestellt ist und nur noch bis zum 3. Dezember Sicherheitsupdates eingestellt werden. Seit Anfang Dezember 2016 ist PHP 7.1 veröffentlicht sowie seit dem 30. November 2017 PHP 7.2. Letztere bietet mein Webhoster ebenfalls an wobei ich bei vorherigen Webhostern auch die Erfahrung gemacht habe, dass längst nicht immer die aktuellste Version angeboten wird. Der Webhoster Strato bietet dabei die seit 13. Dezember verfügbare PHP 7.3 an empfiehlt aber ebenfalls den Einsatz der Version 7.2 welche auch derzeit von den meisten Skripten unterstützt wird.Lebenszyklus der PHP Versionen
PHP.net bietet eine Übersicht über den Lebenszyklus der einzelnen PHP Versionen auf "Supported Versions" an und gerade für Entwickler auch entsprechende Migrationshinweise von der vorherigen zu aktuellen PHP Versionen (zum Beispiel "Migration von PHP 7.0.x nach PHP 7.1.x".Im ToRead Stapel liegen auch noch einige Ausgaben "c't – Magazin für Computertechnik" die unter anderen das Thema "Update freigegeben: Was neu ist in PHP 7.3 " behandelt.
Hier muss ich auch wirklich sagen, dass ich im Laufe der Zeit immer wieder froh bin hier ein Abo abgeschlossen zu haben eben weil die Zeitschrift auch auf Themen hinweist mit denen man sich, bei tiefer gehenden Interesse auch intensiver beschäftigen kann. Hier schätze ich dann ebenfalls die redaktionellen Artikel selbst wenn im Zeiten des Web 2.0 oder so natürlich Wissen auch wie im Artikel "Praktische Nutzung von social media Diensten für meinen Arbeitsalltag" oder auch in Form von Weiterbildungsplattformen erlangt werden kann.
PHP Extended Support
Der Nachteil an einer neuen Version ist immer, dass sich hier auch für manche Codeanweisung das Verhalten ändert und daher bei einer Umstellung immer auch zu prüfen ist, ob bestehende Skripte weiterhin laufen. Dennoch wurde auch bei meinen Hoster, auch aus Sicherheitsgründen die Vorgängerversion PHP 5.6 als veraltet und bald auch deaktiviert im Webhosting gesetzt. Allerdings kann ich weiterhin alle PHP 7 Versionen nutzen.Der Webhoster STRATO bietet als PHP Extended Support (siehe "Was ist der STRATO PHP Extended Support?") an als Sonderleistung die veraltete PHP 7.0 weiterhin Februar 2019 für 5,33 Euro je Monat laufen zu lassen.
Aber nicht nur um Zusatzkosten zu vermeiden sondern auch aus Gründen der Sicherheit ist ist es tatsächlich empfehlenswert auf eine aktuelle PHP Version umzustellen, so dass die Seiten am Server ausgeführt werden können. Dankenswerterweise ist das Umstellen mittlerweile direkt in der Verwaltung der meisten Webhostinganbietende möglich und es kann auch wieder auf die ältere Version zurück gestellt werden.
Umstellung auf aktuelle PHP Version am Beispiel all-inkl und STRATO und Hosteurope
Umstellung PHP Version bei ALL-INKL Webhosting
Die Umstellung bei meinen Webhoster funktioniert dabei relativ problemlos in der technischen Verwaltung (KAS) von all-inkl unter den Punkt Domain wo ich je Domain die PHP Version umstellen kann.

Im Ergebnis sind dann tatsächlich meine eigenen Domains schnell umgestellt worden:
Mittlerweile wird hier (Stand Januar 2019) auch die PHP Version 7.3 angeboten.

Eine vergleichbare Umstellung ist auch bei anderen Webhostinganbietern möglich. Als Beispiel verweise ich hier gerne auf Strato.
Bei Strato findet sich die Umstellung in der Paketverwaltung unter den Punkt Datenbank und Webspace im Abschnitt PHP Version einstellen. Hier kann ebenfalls zwischen den einzelnen PHP Versionen wechseln.
Umstellung PHP Version bei Strato Webhosting
Die Vorgehensweise hier ist aber auch ausführlich unter "So ändern Sie Ihre PHP Einstellungen in Ihrem Hosting-Paket" von Strato beschrieben.
Sofern noch die PHP Version 7.0 eingesetzt wird hat Strato darüber informiert, dass diese ab kommendes Jahr in den extended Support geht und empfiehlt den Wechsel auf PHP 7.2 bietet aber auch schon 7.3 an.
In der Mail findet sich auch ein direkter Link auf die PHP Einstellungen.
Umstellung PHP Version bei Hosteurope Webhosting
Für Hosteurope ist unter "Wie kann ich die PHP Version wechseln?" eine Anleitung zu finden.
Bei meinen eigenen Projekten sind mir folgende Änderungen von PHP 7.0 auf eine aktuelle PHP Version aufgefallen.
Anpassung des PHP Code bei einigen Projekten
Ein altes Projekt hatte noch in der Fußnote die Anweisung:
<? echo date("Y"); ?>
als Copyright Hinweis. Allerdings werden solche Werte nun eher über eine Variable ausgegeben, so dass hier die korrekte Anweisung
<?php $timestamp = time(); $currentyear = date("Y",$timestamp); echo $currentyear; ?>
lautet.
Ebenso verlangt die Funktion mysqli_free_result nun auch als Parameter die zu leerende Variable. Teilweise werden solche Syntaxfehler auch mit der Fehlermeldung des Typ E_DEPRECATED quitiert.

Für meine eigenen Seiten hätte ich mir den Umstieg als wesentlich schwieriger vorgestellt, aber durch den Serverumzug und dadurch, dass diese Seite bzw. das dahinterliegende CMS / Blog eine Eigenentwicklung meiner Frau ist bin ich sehr froh, dass hier alles auch auf der aktuellsten PHP Version problemlos läuft. Wegen der externen Werbprojekte bin ich gespannt, ob diese ebenfalls problemlos funktionieren. Ansonsten bin ich immer noch froh darüber damals von meinen bisherigen Webhoster gewechselt zu sein (wo mir auch keine andere Wahl geblieben ist dank Geschäftsaufgabe) und so nicht nur in Hinblick auf der EU-DSGVO oder SSL Verschlüsselung hier doch einige hilfreiche Einstellungen vorhanden sind.
Von daher ist hier tatsächlich weniger zu beachten als damals im Artikel "Was ist zu beachten beim Serverumzug?" :-)
Sollte ein Interesse an PHP bestehen kann ich hier übrigens weiterhin als Einstieg das Buch "PHP für dich" aber auch die Internetseite www.schattenbaum.net/php/ empfehlen.
Fazit
Selbst wenn es manchmal durch eine neue Version Veränderungen (wie hier bei Firefox) eingeführt werden die nicht auf Anhieb begestern beziehungsweise Aufwand zumindest in Form einer Kontrolle ob noch alles funktioniert verursachen ist doch aus Sicherheitsgründen und gegebenenfalls auch durch Performanceverbesserungen empfehlenswert sich hin und wieder um ein Update zu kümmern. Damit ist auch der Webserver beziehungsweise das Webhosting nicht sehr unterschiedlich zum Betriebssystem am eigenen Rechner.Ebenso verhält es sich natürlich auch bei genutzten Softwarepaketen. Positiv ist dabei, dass die meisten Softwarepakete (wie das Wikisystem Dokuwiki) ebenfalls im System beziehungsweise in der Administrationsoberfläche selbst ein Update anbieten (siehe Upgrade auf dokuwiki).
Insgesamt ist also auch das Betreiben einer eigenen Internetseite immer noch ein Thema das mit der eigenen Weiterbildung und Begeisterung für Technik verbunden sein kann.
Immerhin glaube ich, dass auch die kommenden Jahre weiterhin Blogs nicht von der Bildfläche verschwinden werden und ich würde hier auch nicht in die leicht kritische Ausführung zum "Kommentar: RSS ist tot und das ist eine Schande" von Fabian A. Scherschel zustimmen sondern glaube, dass dieses Medium auch weiterhin eine Zukunft hat und hoffe weiterhin, dass nicht alle Internetseiten und Blogs hin zu social media Anbietern wechseln werden.
Aktuelles von Andreas Unkelbach
unkelbach.link/et.reportpainter/
unkelbach.link/et.migrationscockpit/
12:04 Uhr
VG Wort Nicht gemeldete URLs deaktiviert - Mindestzugriff nicht mehr gegeben durch Referrer Links auf Zählpixel
Da dieses Blog eine Eigenentwicklung (dank meiner Frau schattenbaum.net) ist konnte ich dieses schon einmal ausschliessen, da wir hier nicht eine solche Funktion eingebunden haben. Zum Thema PHP Programmierung kann ich übrigens auch "PHP für dich" als Buch empfehlen.
Nach einem Telefonat mit der VG Wort scheint es aber tatsächlich so zu sein, dass bei einzelnen Zählmarken tatsächlich nur die Domain und nicht die Blogseite gezählt wird.
Nun hatte ich aber tatsächlich einen Moment zu grübeln was hier die Ursache war und konnte nicht direkt auf eine Lösung kommen (Spoiler: Zwischenzeitlich habe ich die Lösung gefunden)."Die Startseite Ihres Blogs ist ja in Ordnung und darf mitgezählt werden, aber die Startseite Ihrer Homepage enthält die Texte nicht und musste deswegen auch gestrichen werden."
Wie funktionieren VG Wort Zählpixel?
Wie im Abschnitt "METIS-Vergütung für Onlinetexte" auf "Die Verwertungsgesellschaft Wort (VG Wort) als Autor und Blogger" erläutert bietet die VG Wort Tantiemen für Online-Texte durch das Meldesystem für Texte auf Internetseiten (METIS) an. Hierzu muss ein sogenanntes Zählpixel im Artikel eingebunden werden anhand dessen die VG Wort die Zugriffe auf diese Artikel zählt und dieses entsprechend zählt. Was den Datenschutzaspekt dieser Zählpixel anbelangt verweise ich auf den Abschnitt zum Thema in meiner Datenschutzerklärung.Meinen Umgang mit den einzelnen Zählpixel bzw. Zählmarken hatte ich im Artikel "CSV der VG Wort Zählmarken für den Bereich Texte im Internet (METIS) in Tabelle mit öffentlichen und privaten Identifikationscode der Zählmarken umwandeln" beschrieben.
Durch die Umstellung auf SSL meiner Seite (siehe Artikel "Webhosterwechsel und Umstellung von http:// auf https:// (SSL Verschlüsselung) und VG Wort Zählmarken" habe ich Anfang 2017 auch schon die URL für diese Zählpixel von http:// auf https://ssl-vg03.met.vgwort.de/ geändert.
Wie funktioniert VG Wort als Autor
Für Autoren sind neben Texte im Internet natürlich auch ihre gedruckten Werke von Interesse. Das Thema Bibliothekstantiemen, Vergütung für Printmedien (Wissenschaft), Presse, Funk und Fernsehen, Video, Fotokopien und Schulbücher habe ich ausführlicher im Abschnitt VG Wort auf folgender Seite erläutert:
Nun aber zurück zu den nicht gezählten Zählmarken im METIS Bereich.
Ursache für nicht gezählte Zählpixel: Referrer Link auf Zählpixel
Die Ursache der nicht gezählten Zählmarken lag jedoch nicht in der Einbindung der Zählpixel sondern daran, dass an den Server der VG Wort nicht die eigentliche URL meiner Seite sondern nur die Domain übergeben worden ist.
Ferner habe ich im Rahmen der Umstellung auch für Referrer Links das Meta Tag
<meta name="referrer" content="unsafe-url">
in meine einzelne Artikel eingebunden, so dass bei Verlinkungen auf andere Blogs oder Seiten diese auch direkt die URL des Artikels sehen von dem aus auf sie verlinkt worden ist.
Wikipedie definiert ein Referrer als "Referrer (englisch to refer „verweisen“) bezeichnet im World Wide Web die Webseite, über die der Benutzer zur aktuellen Webseite bzw. Datei gekommen ist. Bei einer HTTP-Anfrage (z. B. eine Webseite oder ein Bild) sendet der Webbrowser den URL der ursprünglichen Webseite an den Webserver." (siehe Referrer auf Wikipedia).
Aus Datenschutzgründen unterbinden moderne Browser jedoch die Übergabe der URL sofern auf andere Seite verlinkt wird, so dass bspw. keine Logondaten, Kundennummern oder sonstige Parameter aus der URL mitgeteilt werden.
Dieses kann aber durch den Meta-Tag unsafe-url unterbunden werden, so dass Links von einzelnen Artikeln korrekt als Quelle genannt werden.
Allerdings hatte ich auf der Startseite meines Blogs, ebenso auch in den einzelnen Kategorieunterseiten, den Meta Tag
<meta name="referrer" content="origin-when-crossorigin">
eingebunden. Dadurch wird jedoch nur die vollständige URL innerhalb der eigenen Domain übermittelt und eine Verlinkung auf externe Seiten (wie die VG Wort) erhält nur die Hauptdomain in meinen Fall also die Startseite www.andreas-unkelbach.de statt die einzelne Blogseite.
Dieses ist besonders dann ärgerlich wenn viele Besuchende entweder eine Kategorie oder direkt im Blog statt einzelne Artikel lesen.
Durch die Seite https://www.whatismyreferer.com/ konnte ich direkt dieses Verhalten testen. Diese Seite gibt direkt aus von welcher Seite aus diese URL verlinkt worden ist. Gründe davon können sein, dass ein Anonymisierungstool getestet werden soll, oder wie in meinen Fall nachgsehen werden soll, ob die Übergabe der URL problemlos funktioniert hat.
Referer mit PHP auslesen
Über die Servervariable $_SERVER lässt sich nicht nur der absolute Serverpfad eines Dokumentes auslesen (wie im Artikel "Was ist zu beachten beim Serverumzug?" beschrieben sondern sowohl die IP des Besuchers (dieses nutze ich bspw. im Artikel "Traffic Spam oder Möglichkeiten einer IP-Sperrliste für Webangebote" bzw. im Artikel "Kommentarfunktion im Blog Umgang mit Spam auch unter Beachtung des Datenschutz" über die Anweisung $_SERVER["REMOTE_ADDR"]; kann die IP des Besuchers übertragen werden. Ebenso kann über $_SERVER["HTTP_REFERER"]; die verweisende URL ausgegeben werden.Beide Servervariablen können einer eigenen Variable zugewiesen und entsprechend auch mit PHP ausgegeben werden.
Der Referer lässt sich durch die PHP Anweisung:
<?php
echo $_SERVER['HTTP_REFERER'];
?>
ausgeben und einer entsprechenden Variable zuweisen.
Zusammenfassung: VG Wort beachtet bei METIS Zählmarken die REFERER Angaben im Browser
Sofern der Referer technisch bzw. durch das META Tag vom Browser unterdrückt wird kann dann die VG Wort auch nicht überprüfen, ob das Pixel tatsächlich aus einen Artikel geladen wurde, oder ob es nur von der Startseite der Domain geladen wurde.Ich gehe davon aus, dass sie beim Zählpixel ebenfalls ‘HTTP_REFERER’ auslesen und entsprechend mit den Einträgen zum Zählpixel abgleichen.Daher ist es empfehlenswert entweder den erwähnten META Tag ganz weg zu lassen, wodurch automatisch die verweisende URL mit übertragen wird, oder aber wie hier erwähnt die URL Weitergabe entsprechend zu gestatten.
Daher habe ich hier im Blog den Meta Tag <meta name="referrer" content="unsafe-url"> flächendeckend aktiviert. Damit werden sowohl die URL als auch Parameter eines Artikel bzw. der URL der Seite übertragen und damit auch die Artikel-ID und die genaue URL hier im Blog. Problematisch wäre dieses ggf. bei sensiblen Daten, wenn Zugangsdaten, oder personenbezogene Informationen aus der URL auslesbar wären. Für mein Blog, sollte dies aus Datenschutzgründen nicht relevant sein.
VG Wort und Adblocker
Viele Adblocker nutzen eine optionale Privacy List um auch Trackingdienste zu blockieren. In der "EasyPrivacy" wird neben Werbung und Tracking Dienste auch das VG Wort Zählpixel blockiert. Vor einigen Jahren hatte ich im Artikel "Internet und Werbung - meine Gedanken zu Flattr Plus" hier schon einige Gedanken zu aufgeschrieben.Das Thema Onlinewerbung an sich ist ohnehin schon ein kritisches Thema, daher hoffe ich auch, dass hier auf der Seite das Thema Werbung durch wenig Einblendungen sowie diverse Einschränkungen (siehe auch "EU DSGVO - Info- bzw. Link-Sammlung mit Schwerpunkt auf die Umsetzung bei Blogs oder der eigenen Website (hier: Autorenwebsite, Blogger, KMU)") relativ fair umgegangen wird.
Persönlich habe ich nun hier im Blog zwar auch Werbebanner allerdings glaube ich, dass diese nicht weiter beim Lesen stören und auch sowohl in der Druckansicht als auch per Adblocker gut ausgeblendet werden.
Aber zumindest die VG Wort Zählpixel empfinde ich als eine faire Möglichkeit für Blogger um mit ihren Artikeln ebenfalls Tantiemen beziehen zu können.
Fazit
Glücklicherweise waren hier nur wenige Artikel meines Blogs betroffen, da die meisten Artikel tatsächlich direkt aufgerufen werden. Dennoch war dieses ein überraschender Aspekt und eine etwas umfangreichere Fehlersuche. Immerhin dürfte durch die Korrektur des Meta-Tag dieser Fehler nun nicht mehr auftreten :-) Nach meiner Erfahrung mit der Verwertungsgesellschaft Wort (VG WORT) möchte ich übrigens lobend erwähnen, dass diese unheimlich schnell auf Anfragen reagiert und auch im persönlichen Telefonat sehr hilfsbereit waren und zumindest einige Ansätze zur Eingrenzung von Fehlern gegeben haben. Vielen Dank an dieser Stelle dafür. Diese Erfahrung hatte ich auch schon bei einer anderen Anfragen (zur SSL Umstellung) machen können und auch sonst sind die zur Verfügung gestellten Informationen hilfreich. :-)Nachtrag:
In der Hilfe zur VG Wort unter https://tom.vgwort.de/portal/showHelp im Abschnitt Systembeschreibung für Urheber (Stand: 28.02.2019) ist im Kapitel 2.3.6 Potenzielle FehlerquelleReferrer-Tag ebenfalls auf diese Fehlerquelle eingegangen worden. Dieses wurde am 14.3.2019 ergänzt.. :-) Da bin ich dann doch etwas stolz, dass die Fehlersuche hier im Artikel gemeinsam etwas früher geklärt war und die Zugriffszahlen im Nachgang noch akkzeptiert worden sind. Vielen Dank auch dafür :-) und natürlich auch dafür, dass das Problem an die Technik weiter gegeben worden ist und so der Hinweis in das Dokument kam.
Ein netter Nebeneffekt durch meine Änderung ist noch, dass dadurch auch Backlinks vom Blog für andere Seite transparenter sein werden.
Nachtrag:
Der Browser Firefox kürzt ebenfalls systemseitig den REFERRER für Seiten. Siehe auch die Ankündigung "Firefox 87 trims HTTP Referrers by default to protect user privacy " ab Version 87. Ein kurzer Test mit obigen PHP Skript (siehe Abschnitt Referer mit PHP auslesen) zeigt jedoch, dass hier dennoch durch die META Angabe die verlinkende Seite weiterhin übertragen wird und auch im Meldeportal werden weiterhin meine Zählmarken entsprechend gezählt.
Nachtrag 2:
Im Artikel "Referrer Policy und schwer zu findende Fehler" (torstenlandsiedel.de) ist der technische Hintergrund noch etwas ausführlicher erläutert.
Weitere VG Wort Artikel hier im Blog
Gerade für Blogger und Autoren ist das Thema VG Wort ebenfalls von großer Bedeutung. Neben einen Abschnitt zum "Hintergrunde zur Verwertungsgesellschaft Wort (VG WORT)" sind hier im Blog auch weitere Artikel mit VG Wort Bezug veröffentlicht worden, die mir bei der Onlineveröffentlichung von Texten weiter helfen:- "CSV der VG Wort Zählmarken für den Bereich Texte im Internet (METIS) in Tabelle mit öffentlichen und privaten Identifikationscode der Zählmarken umwandeln" - Hier erläutere ich, wie ich meine eigenen Zählmarken verwalte und diese direkt nutze um bei TOM, der Verwaltungsplattform für Urheber die Webbereiche beim Einbinden des VG Wort Zählpixel zu füllen. Dann ist es auch viel einfacher bei vollständigen oder anteiligen Zugriffsanzahlen die Texte direkt zu melden.
- "Webhosterwechsel und Umstellung von http:// auf https:// (SSL Verschlüsselung) und VG Wort Zählmarken" - der Wechsel auf SSL Verschlüsselung https:// auf dieser Seite war ebenfalls mit etwas Umbauarbeiten bei den Zählpixeln verbunden. Hier bin ich noch immer sehr froh, dass die Umsetzung der Einbindung der Zählmarken hier im Blog direkt von meiner Frau mitgedacht war und ich so nur eine Codezeile im CMS anpassen musste, damit die Zählpixel von der richtigen Domain eingebunden werden. Für jeden Artikel muss ich glücklicherweise nur den öffentlichen Zählpixel bzw. die Zählmarke eintragen und erspare mir so umfangreiche Anpassungsarbeiten.

Serie Wissenschaft und VG Wort:
Unkelbach, Andreas: »Finale Serie Wissenschaft und VG Wort sowie weitere Bereiche im Autorenleben« in Andreas Unkelbach Blog (ISSN: 2701-6242) vom 8.7.2023, Online-Publikation: https://www.andreas-unkelbach.de/blog/?go=show&id=1335
Hinweis:
Mehr zum Thema #Autorenleben findet sich im Artikel "Autorenleben - Steuern und Selbstständigkeit, Verwertungsgesellschaft Wort (VG Wort), Autorenleben in Nebentätigkeit" und wird von mir regelmäßig aktualisiert.
Aktuelle Schulungstermine SAP S/4HANA Migrationscockpit und Migrationsobjektmodellierer
unkelbach.link/et.migrationscockpit/
14:41 Uhr
EU DSGVO - Info- bzw. Link-Sammlung mit Schwerpunkt auf die Umsetzung bei Blogs oder der eigenen Website (hier: Autorenwebsite, Blogger, KMU)
Außerdem helfen folgende Artikel auch dabei nicht wegen einer neuen Vorschrift automatisch in Panik zu geraten sondern sich in aller Ruhe mit diesen Themenkomplex auseinander zu setzen.
Daneben gehe ich aber auch auf tatsächliche Fragen ein, die ich mir im Rahmen des Prozesses stelle:
- Quellen zum Nachschlagen:
- Magazine, Hefte, Publikationen
- Offiziele Stellen, Landesämter, Datenschutzseiten, Vorlagen
- Jura, rechtlicher Hintergrund
- Recht am Bild, Fotografieren und DSGVO
- Blogartikel, Blogserien
- VBlogs und Podcasts zum Thema
- Facebook Live Talk
- Praktische Umsetzung
- Datenschutzerklärung für die eigene Internetseite
- Kirchliches Datenschutzrecht (EKHN) - Öffentlichkeitsarbeit
- Auftragsverarbeitungsvertrag mit Webhoster
- Auftragsverarbeitungsvertrag mit Google Analytics
- Weitere Dienste und DSGVO
- Social Media Präsenzen
- Onlinemarketing und DSGVO
- Personalisierte Werbung / Google Adsense
- Technische Umsetzung RequestNonPersonalizedAds
- Einstellung EU Nutzereinwilligung
- Fazit
- Informationen rund um Datenschutz per Twitter
- Anpassung IDV, DSE und Verträge
- Technische Anpassungen hier im Blog
- Danke an Twitter, Blogs und andere Informationsseiten
- Weitere Updates und wie geht es weiter
- Nach der DSGVO ist vor der ePrivacy Verordnung
- DSGVO und Brexit
- Urteil vom 28. Mai 2020 - I ZR 7/16 - Cookie-Einwilligung II
Mit dem BGH Urteil vom 28. Mai 2020 - I ZR 7/16 - Cookie-Einwilligung II sind hier auch weitere Artikel ergänzt worden.
Damit sind eigentlich ein Großteil der Themen erläutert und mittlerweile auch hier umgesetzt.
Magazine, Hefte, Publikationen
In der c't 05/2018 wurde das Thema unter anderen im Artikel "Fit for DSGVO Das neue Datenschutzrecht für Website-Betreiber" behandelt. Im Zusammenarbeit mit dem t3n Magazin hat Dr. Thomas Schwenke einen "DSGVO-Guide mit Mustern für Unternehmer" veröffentlicht.Das Titelthema der 11 2018 Ausgabe der c't hat ebenfalls als Thema "Der DSGVO-Praxisguide - EU-Datenschutz für Verbraucher, Webmaster und Unternehmen".
Ergänzend zum Artikel "Final Countdown Die Umsetzung der DSGVO-Vorgaben läuft nicht rund" liegt der aktuellen Ausgabe auch ein c't-Booklet: Fit für die DSGVO unter https://ct.de/yg9g bei.
Auch das Bayerischen Landesamt für Datenschutzaufsicht hat als Herausgeberin ein Buch für "Erste Hilfe zur Datenschutz-Grundverordnung für Unternehmen und Vereine: Das Sofortmaßnahmen-Paket" (Amazon Partnerlink / Werbung) veröffentlicht, der mit 5,50 Euro sehr günstig ist.
Literatur in gedruckter Form
Aktuell dürfte auch folgende Bücher hier das Thema ansprechen, wobei die Autoren auch teils im folgenden Artikel noch auftauchen.
- "DSGVO für Website-Betreiber: Ihr Leitfaden für die sichere Umsetzung der EU-Datenschutz-Grundverordnung." von Christian Solmecke und Sibel Kocatepe (erscheint Juni 2018 im Rheinwerk Verlag) *
- "Recht im Online-Marketing: So schützen Sie sich vor Fallstricken und Abmahnungen. Inkl. DSGVO (Ausgabe 2018)" von eben diesen bzw. ebenda.*
- "Formularhandbuch Datenschutzrecht" C.H.Beck Verlag u.a. von RA Dr. Ansgar Koreng und RA Dr. Matthias Lachenmann.wobei dieses wohl eher für Juristen, Datenschutz- und Datensicherheitsbeauftragte geeignet ist.*
- "Datenschutz mit SAP: Der Praxisleitfaden zur EU-DSGVO-Umsetzung in SAP Business Suite und SAP S/4HANA (SAP PRESS)" weniger für Website aber mehr im Bereich SAP ist dieses Buch geeignet.*
- "Social Media Marketing und Recht" von Thomas Schwenke schon etwas älter aber von den Grundlagen sicher wieterhin aktuell *
- "Kirchliches Datenschutzrecht: Datenschutz-Grundverordnung, Datenschutzvorschriften der Kirchen in Deutschland und Durchführungsverordnungen" von Alexander Golland (Autor) und Olaf Koglin (Mitwirkende) *
- ... Wobei ich persönlich die Whitepaper und folgende Informationen naturbedingt ebenfalls aktuell und informativ empfinde.
* Amazon Partnerlink
Als Amazon-Partner verdiene ich an qualifizierten Käufen über Amazon.
Offiziele Stellen, Landesämter, Datenschutzseiten, Vorlagen
Eine Seite zum Thema "Datenschutz - Bessere Vorschriften für kleine Unternehmen" hat auch die Europäische Kommision online gestellt in der die Hintergründe zur Regelung erläutert werden.Das bayrische Landesamt für Datenschutzaufsicht bietet unter anderen auch "Handreichungen für kleine Unternehmen und Vereine" in der sowohl Anforderungen als auch Musterverzeichnisse hinterlegt sind. Ebenso bietet die Seite datenschutz-guru.de ein "Verzeichnis von Verarbeitungstätigkeiten" nach Artikel 30 DSGVO an. Generell bietet die Seite auch durch unterschiedliche Blogbeiträge viele aktuelle Informationen zum Thema.
Auch die Gesellschaft für Datenschutz und Datensicherheit e.V. hat "Praxishilfen DS-GVO" veröffentlicht.
Daneben bietet die activeMind Management- und Technologieberatung AG einige Hilfen zum Thema "Compliance mit der EU-Datenschutz-Grundverordnung" quasi als Hilfe zur Selbsthilfe an.
Jura, rechtlicher Hintergrund
Gerade zum juristischen Hintergrund kann ich die Serie zur EU-DSGVO von Rechtsanwältin Nina Diercks / Anwaltskanzlei Diercks empfehlen. Schon das Socialmediarecht Blog heute Diercks Digital Recht hatte sich dadurch ausgezeichnet, dass hier auch komplexere Themen verständlich und humorvoll vorgestellt worden sind.Das Bundesministerium des Inneren, für Bau und Heimat (BMI) hat ebenfalls "FAQ's zur Datenschutz-Grundverordnung" online gestellt.
Auch der hessiche Datenschutzbeauftragte hat Informationen zum Thema "Neues Datenschutzrecht" veröffentlicht. Dabei sind auch diverese Auslegungshilfen und Kurzpapiere veröffentlicht.
Ein Problem bei juristischen Themen ist oftmals, dass hier dann passende Panik von unterschiedlichen Seiten entsteht. Ein etwas ruhiger Artikel versucht hier mit den häufigen juristischen DSGVO-Mythen aufzuräumen. Dieses ist im Artikel auf rechtzweinull.de unter "Mein erster DSGVO Rant – Zu viele Mythen und gefährliches Halbwissen zum neuen europäischen Datenschutzrecht".
Recht am Bild, Fotografieren und DSGVO
Im Rahmen der DSGVO ist auch das Thema Photographie wieder aktuell. Hier stellt IPCL Rieck & Partner im Artikel "Wissen zur DSGVO – 7 Tipps für Fotografen" im nicht privaten Umfeld zusammen.
Im Podcast Rechtsbelehrung in der Folge "DSGVO: Einschränkungen für Fotografen? – Rechtsbelehrung Folge 56 (Jura-Podcast)" ist dies ebenfalls direkt Thema.
Ebenso beschäftigt sich rechtambild.de im Beitrag "Fotografieren in Zeiten der DSGVO – Große Panikmache unangebracht" rechtliche Informationen rund um das Urheberrecht und Fotorecht insbesondere in Hinblick auf das Gesetz betreffend das Urheberrecht an Werken der bildenden Künste und der Photographie (KunstUrhG / KUG) und der DSGVO.
Nachtrag Februar 2019:
Ebenfalls interessant kann hier das Interview im Beitrag " Zitieren, verlinken, Bilder veröffentlichen: Was ist erlaubt? Wo drohen Strafen?" von Dr. Kerstin Hoffmann (PR-Doktor) und Rechtsanwalt Dr. Thomas Schwenke sein, das ebenfalls in Hinblick auf DSGVO ein Update erhalten hat.
Blogartikel, Blogserien
Peer Wandiger von Selbständig im Netz hat eine Webserie zum Thema "DS-GVO gerechte Website erstellen" angefangen welche regelmäßig ausgebaut wird.
Ebenso ist der Artikel "Was bedeutet die DSGVO für Einzelunternehmer und Freelancer?" von content-iq lesenswert.
Auf lesefreude.at ist im Artikel "DSGVO – Leifaden für Blogger" wie für die eigene Seite die DSGVO umgesetzt worden ist.
Ein ebenfalls umfangreicher Artikel ist auf reisen-fotografie.de unter "DSGVO als Blogger – Die neue EU-Datenschutzgrundverordnung" von Thomas Jansen veröffentlicht. Hier war insbesondere auch der Abschnitt "Daten beim Hoster" wo angekündigt wird, dass beim Hoster all-inkl ebenfalls ein Vertrag zur Auftragsdatenverarbeitung abgeschlossen werden kann bzw. hier noch eine Info durch den Hoster an die Kunden erfolgen wird.
Annete Schwindt dokumentiert in ihren Artikel "Umstellungen wegen der DSGVO" aktuelle Vorkehrungen die sie trifft.
Generell haben die Blogartikel gleichzeitig auch weiterführende Links, so dass hier auch weitergehende Informationen angelesen werden können.
Wobei stets zu beachten ist, dass diese Artikel Erfahrungsberichte sind und keine Rechtsberatung.
Eine kritische Auseinandersetzung um nicht zu sagen Rant ist auch im Artikel "DSGVO: So viel Panik für nichts Neues – und warum es trotzdem ein grundlegendes Problem gibt" auf binary-butterfly.de Wobei dieses eher einen Blick auf die technische und gesellschaftliche Seite geworfen hat.Hier sind insbesondere auch die Kommentare lesenswert.
VBlogs und Podcasts zum Thema
Rechtsanwalt Christian Solmecke von der Kanzlei WILDE BEUGER SOLMECK hat ein Video zum Thema "DSGVO - Was ihr als Blogger beachten müsst | Zu Gast: Ricarda Nieswandt von BLOGST" auf Youtube hochgeladen und schildert im Gespräch mit Ricarda Nieswandt von BLOGST und Hubertus Jencquel, was Blogger bei der Umsetzung des Datenschutzes beachten müssen.Ebenso hat sich in der Folge Nr. 151 der Jurafunk von von Rechtsanwalt Stephan Dirks und Jurist Henry Krasemann mit dem Thema am 20.03.2018: Jurafunk Nr. 151: (Fast) alles zur Datenschutz-Grundverordnung auseinander gesetzt (siehe auch "Jurafunk Nr. 151: Frivoles Plaudern über die Datenschutzgrundverordnung (DSGVO)" auf dirks.legal).
Ebenso sind Marcus Richter und Thomas Schwenke vom Jurapodcast Rechtsbelehrung auf das Thema in der Folge "DSGVO: Alles zur EU-Datenschutzgrundverordnung – Rechtsbelehrung Folge 54 (Jura-Podcast)" eingegangen. Dabei werden in rekordverdächtigen 2 Stunden 22 Minuten und 22 Sekunden die Grundlagen zur EU-Datenschutzgrundverordnung vorgestellt. Da in der nächsten Podcast Folge sich um die Erstellung einer Datenschutzerklärung gewidmet wird ist diese Folge als Grundlage absolut empfehlenswert.
Mittlerweile ist auch der zweite Teil schon online "DSGVO: Datenschutzerklärung FAQ – Rechtsbelehrung Folge 55 (Jura-Podcast)", wobei auch das Facebook Q&A hörenswert war.
Diesmal aber nur 1 Stunde und 26 Minuten lang.... (aber immerhin ein Grund sich aufs Wochenende zu freuen (oder auch schon heute Abend)).. :-) Ebenso gibt es noch eine weitere Folge rund zum Thema Foto, Bild und Video unter der DSGVO :-)
Ein wesentlich tiefer in die Materie (mit Bezug auf Normen und Gesetzesregelungen) berichtet Stephan Hansen-Oest (datenschutz-guru.de) im Video "DSGVO in kleinen Unternehmen umsetzen – Tipps für ein „DSGVO-Projekt“" am Beispiel einer Anwaltskanzlei die Umsetzung oder aber stellt eine "Webinaraufzeichnung: Umsetzung der DSGVO mit der GM-Methode" zur Verfügung.
Mein Lieblings-VBLOG c't uplink hat unter "c't uplink 22.3" dabei ist auch das Thema DSGVO für Dummies mit ein Thema, so ab Minute 24:45 (Frickeln mit der DSGVO).
Einen Tag vor in Kraft treten der DSGVO berichtet auch die Heiseshow im Artikel "heiseshow: Die DSGVO kommt – Was genau passiert jetzt?" insbesondere der Punkt mit medizinische Daten aber auch inhaltliche Themen weren hier angesprochen und durch gewohnte gute Moderation verständlich dargestellt.
Facebook Live Talk
Im Facebook LIVE Event DSGVO Questions & Answers mit Dr. Thomas Schwenke und Social Media Experte Thomas Meyer von Swat.io werden ebenfalls die Fragen rund ums Thema behandelt und die Aufzeichnung steht auch nach dem Event noch zur Verfügung.Seitens der MOKS OG ist auf moks.at eine Zusammenfassung unter "DSGVO Questions & Answers mit Dr. Thomas Schwenke" zu finden. Dennoch ist die Videoaufzeichnung sicher etwas für ein längeres Wochenende.. :-)
Praktische Umsetzung
Gerade in den verlinkten Blogartikeln sind schon einige Punkte erwähnt die andere Blogs und Seiten direkt umgesetzt haben und wie sie dabei vorgegangen sind. Im folgenden Abschnitt möchte ich nur auf die von mir genutzten Tools für einige Seiten eingehen und auf entsprechende Praxishilfen direkt verweisen. Viele Blogs setzen dabei auf WordPress (eines der bekanntesten Blogsysteme), so dass hier auch entsprechend viele Artikel zu geschrieben sind.Auch das DRWEB.de Magazin hat im Rahmen einer "Homestory: Wie Dr. Web die DSGVO umsetzte" das Thema aufgegriffen und tatsächlich die eigenen Schritte vorgestellt. Dr. Web weckt bei mir immer noch die Erinnerung an die Frühzeit von Homepages und das gelbe Buch dürfte noch immer irgendwo bei uns im Bücherschrank stehen :-)
Sofern jemand ein Wordpress (womöglich noch bei allinkl) einsetzt dürfte auch der Artikel "DSGVO? Da gibt’s doch was von Ra… äh ein WordPress Plugin" von dasnuf.de mehr als hilfreich sein. Persönlich nutze ich ein anderes Blogsystem/CMS aber dennoch mag ich diesen Artikel nicht unerwähnt lassen.Die Motivation zum Artikel kann ich gut nachvollziehen und habe daher von Anfang an diesen Artikel so zusammengestellt, dass ich diesesen auch selbst gerne lesen würde, bzw. dass ich selbst mir auf der einen oder anderen Stelle einmal festhalten wollte, welche Artikel hier mir lesenswert erscheinen.
Dieses ist mit einer der Gründe warum ich das Netz noch immer sehr liebe und froh bin, dass das Blogsterben wohl immer noch ein Gerücht ist, dass viele andere immer wieder zu wierlegen wissen.
Datenschutzerklärung für die eigene Internetseite
Gerade das Thema DS-GVO-konforme Datenschutzerklärung ist wohl ein Thema, dass auch auf einige Seiten zukommen wird und wo bestehende Erklärungen Anpassungsbedarf haben. Gemeinsam mit der DGD (Deutsche Gesellschaft für Datenschutz GmbH) hat die Kanzlei WBS (Wilde Beuger Solmecke GbR) eine Muster-Datenschutzerklärung als Formular zur Verfügung gestellt ("Datenschutzerklärung-Generator – Ihre DS-GVO-konforme Datenschutzerklärung einfach per Klick") ebenso bietet auch erecht24.de einen "eRecht24 Datenschutz Generator" an. Teile davon sind allerdings eRecht24 Premium Kunden vorbehalten.Der "Datenschutz-Muster Generator für Webseiten, Blogs und Social Media" von Rechtsanwalt Dr. Thomas Schwenke ist mittlerweile im Hinblick auf die kommende Datenschutzgrundevrordnung (DSGVO) überarbeitet worden.. und wird zum 22. April 2018 auch finalisiert.
Die generierte Datenschutzerklärung darf von Privatpersonen und Kleinunternehmern verwendet werden. Vielen Dank dafür :-).
Update Lizenzbestimmungen zum 21.01.2019:
Bisher war die Regelung auf datenschutz-generator.de wie folgt:
Neben Privatpersonen durfte die Datenschutzerklärung auch von Kleinunternehmer verwendet werden. Hierbei war die Wertgrenze der Brutto-Umsätze im vergangene Jahr nicht höher als 17.500 Euro. Sofern der Umsatz im folgenden Jahr über die Grenze steigt, musste für ein Update eine entsprechende Lizenz erworben werden. Der vorher generierte kostenlose Text durfte beibehalten werden. Umgekehrt war auch die Erstellung neuer Texte kostenfrei, wenn diese unter die Kleinunternehmergrenze fiel.
Bei der kostenloser Nutzung (im Gegensatz zum Erwerb einer Lizenz) durfte der den Hinweis auf den Generator nicht aus dem Muster entfernt werden.
Zum 21, Januar 2019 ist ein Lizenzshop für Geschäftskunden auf der Seite eingeführt und die Wertgrenze für Privatpersonen und nicht-kommerzielen Bloggern sowie kleine Vereine auf einen Brutto-Umsatz von 5.000 Euro gesetzt.
Jedoch wird darauf hingewiesen, dass die ältere Lizenz weiterhin gilt
Diese Änderung betrifft somit alle Kleinunternehmer mit Brutto-Umsatz zwischen 5.000 und 15.000 Euro für neu generierte Texte.
Für Personen deren Umsatz des Vorjahres unter der Wertgrenze lag ändert sich ebenfalls nichts.
Prof. Dr. Thomas Hoeren hat auf der Seite des ITM ebenfalls "Materialien zum Internetrecht" zur Verfügung gestellt. Neben dem aktuellen Skriptum zum Internetrecht oder IT-Vertragsrecht ist hier auch eine Musterdatenschutzerklärung nach EU-DSGVO zu finden. Das ITM ist das Landeskompetenzzentrum (NRW) im Bereich Informations-, Telekommunikations- und Medienrecht und gehört der Rechtswissenschaftlichen Fakultät der Westfälischen Wilhelms-Universität in Münster an.
Kirchliches Datenschutzrecht (EKHN) - Öffentlichkeitsarbeit
Für die Evangelische Kirche und ihre Einrichtungen gilt nach wie vor das EKD Datenschutzgesetz (DSG-EKD), das jedoch ebenfalls an das EU Recht angepasst worden ist und am 24. Mai 2018 in Kraft getreten ist.Die evangelische Kirche Hessen Nassau (EKHN) hat ebenfalls eine "Handreichung der EKHN zur EU Datenschutzverordnung" veröffentlicht. Insbesondere geht diese auf das Thema Datenschutz im Bereich Öffentlichkeitsarbeit (von Gemeindebrief, kirchlicher Datenschutz oder auch Muster für eine Datenschutzerklärung).
Auftragsverarbeitungsvertrag mit Webhoster
Neben der Datenschutzerklärung kann auch ein Auftragsdatenverarbeitungs-Vertrag (ADV-Vertrag), auch Auftragsverarbeitungs-Vertrag (AVV), erforderlich sein. Auf Blogmojo im Artikel "ADV-Verträge für Blogger & Online-Unternehmer: Liste mit Hostern, Newsletter-Tools etc." sind durch von Finn Hillebrandt zusammengestellt worden.
Unter anderen bietet mein Webhoster All-Inkl (Werbung/Partnerlink) einen Auftragsverarbeitungsvertrag für das Webhosting an. Dieser kann in der Benutzerveraltung auf https://all-inkl.com/members/ unter Stammdaten->Auftragsverarbeitung online abgeschlossen werden. Vertragsabschlüsse mittels elektronischem Format vor dem 25.05.2018 erfolgen aus formellen Gründen erst mit Wirkung ab dem 25.05.2018, da erst ab diesen Datum entsprechende Verträge elektronisch abgeschlossen werden können.
Danach ist sowohl der Vertrag als auch die Anlagen dann ebenfalls im Portal herunterladbar. Bei Schriftform kann dieser auch für 10 Euro angefordert werden.
Als Anlagen stehen unter anderen die "Technische und organisatorische Maßnahmen Auftragsverarbeitungsvertrag Art. 32 Abs. 2 DS-GVO" betreffend des Webhosting zur Verfügung.
Auftragsverarbeitungsvertrag mit Google Analytics
Daneben ist auch schon vor der DSGVO eine Auftrags(daten)verarbeitung mit Google beim Einsatz von Google Analytics umzusetzen.Weitere Informationen zum Thema "Google Analytics datenschutzkonform einsetzen" sind auf datenschutzbeauftragter-info.de zu finden. Ferner sind im Artikel "Google Analytics – Anleitung für datenschutzkonforme Nutzung, Mustertext und FAQ" von Rechtsanwalt Dr. Thomas Schwenke zu finden. Dieser Artikel ist mittlerweile um Aspekte rund um Google Analytics & DSGVO als Anleitung zur möglichst rechtssicheren Nutung) aktualisiert worden und wurde dabei auch um Hinweise wo die einzelnen relevanten Einstellungen in der Google Analytics Oberfläche zu finden sind, ergänzt.
Ebenso ist dieses auch Teil der EU-DSGVO Serie "Der rechtskonforme Einsatz von Google Analytics bzw. Universal Analytics unter der DSGVO – Teil 12 zur EU-DSGVO, Cookies und Tracking" von Rechtsanwältin Nina Diercks.
Weitere Dienste und DSGVO
Im Artikel "Google & DSGVO: Welche Dienste sind datenschutzkonform nutzbar und wie?" stellt ebenfalls Finn Hillebrandt (blogmojo.de) zusammen, wie einzelne Dienste von Google mit der DSGVO weiterhin nutzbar sind.Social Media Präsenzen
Mit der Entscheidung zur Verantwortung von Seitenbetreibern von Facebook Fanpages gemeinsam mit Facebook ist hier auch ein weiteres Thema aktuell geworden und auch entsprechend aufgegriffen worden. Die (Vorab-) Entscheidung C-210/16 des EuGH ist auf europa.eu veröffentlicht.Rechtsanwalt Dr. Thomas Schwenke berichtet dazu auf "Beitragshinweis: EUGH Urteil: Müssen nun alle Facebook-Seiten geschlossen werden?" sowie auf Heise Online unter "Analyse zum EuGH-Urteil: Kein Grund Facebook-Seiten zu schließen".
Ebenso stellt sich Rechtsanwältin Nina Diercks im Artikel "Facebook-Seitenbetreiber und Facebook sind gemeinsam für die Datenverarbeitung verantwortlich – EuGH C-210/16 – Und nun?" hier passende Informationen zusammen.
Ein weiterer Artikel "EuGH Urteil: Facebook Fanpagebetreiber sind mitverantwortlich für Datenverarbeitung auf Facebook ! Und jetzt ? " ist von Dr. Carsten Ulbricht auf rechtzweinull.de zu finden.
Auf datenschutz-generator.de ist ebenfalls schon ein passendes Update der Datenschutzerklärung (DSE) / Informationen zur Datenverarbeitung (IDV) zu finden.
Hier finde ich die Aktualisierung tatsächlich sowohl von der Schnelligkeit als auch von der Information her als großartigen Service. Danke sehr."Dazu wurde das Modul zu der Nutzung von Onlinepräsenzen aktualisiert (Frage „Unterhalten Sie Onlinepräsenzen in sozialen Medien?“ in der Gruppe „Social Media, Tools und fremde Inhalte“). Für Kleinunternehmer, Privatpersonen und Inhaber von Nutzungslizenzen, ist das Update kostenfrei."
Zwischenzeitlich liegt auch eine Stellungsnahme der Konferenz der unabhängigen Datenschutzbehörden des Bundes und der Lände (DSK) vor die Rechtsanwältin Nina Diercks im Artikel "Update: Entschließung der DSK zum EuGH-Urteil C-210/16 im Hinblick auf eine gemeinsame Verantwortung von Facebook und Seitenbetreibern – Spoiler: Sie müssen was tun" zusammen gefasst hat.
Interessant dabei ist auch der Verweis zur Datenschutzerklärung in der Story zur Seite (rechte Seite auf der Facebook Fanpage) oder als festgepinter Beitrag bei Google Plus bzw. in den Infos bei Twitter..
Was mich allerdings tatsächlich an der gesamten Diskussion freut ist das Bewustsein, dass die eigene Webpage wichtig wird und viele Seiten wieder ein Umdenken haben um weg von der Monokultur eines sozialen Netzwerkes (nur Facebook) wieder hin zur Nutzung von eigenen Seiten zu finden. Restaurants die nur auf FB ihre Speisekarte und Öffnungszeiten stehen haben macht die Auswahl für einen Computerstammtisch nicht gerade einfacher.
Sapnnend in diesem Zusammenhang empfinde ich die Diskussion in den Kommentaren auf selbstaendig-im-netz im Artikel "Ist Facebook nun verboten? Was bedeutet das EuGH Urteil für Fanpages?".
Update:
Rechtsanwalt Dr. Thomas Schwenke bietet im Artikel "Wird Facebook legal? – Anleitung für Seitenbetreiber zum „Page Controller Addendum“" ein Update zum Thema Page Controller Addendum und ergänzt die Datenschutzerklärung um den Passus zur Grundlage einer Vereinbarung über gemeinsame Verarbeitung personenbezogener Daten (siehe Seiten-Insights-Ergänzung bezüglich des Verantwortlichen) bei Facebook im Datenschutz-Generator.
Onlinemarketing und DSGVO
Im Artikel "Wenn Onlinemarketing zum Glücksspiel wird – DSGVO, Tracking und Opt-In-Pflicht für Cookies" von Rechtsanwalt Dr. Thomas Schwenke wird ebenfalls noch einmal das Thema Onlinemarketing unter den Gesichtspunkt von Tracking aber auch Risikoabwägung hingewiesen.Auch die weiterführende Links zu anderen Artikeln aber auch eigene Beiträge wie "Datenschutz und ePrivacy 2018 – Änderungen für Onlinemarketing, Tracking und Cookies" in dem ebenfalls die Grundlagen zum Onlinemarketing und Recht ebenda beschrieben wird ist hier sinnvoll und ilustriert erläutert.
Personalisierte Werbung / Google Adsense
Google und sicher auch andere Werbeanbieter haben hier ebenfalls eine Umsetzungsmöglichkeit für die Einbindung von Werbung ohne Bezug auf personenbezogene Daten umgesetzt. Ab den 7. oder 8. Mai 2018 besteht die Möglichkeit für Besuchende der eigenen Internetseite aus dem EU Wirtschaftsraum automatisch auf "nicht personenbezogene Werbung" umzustellen bzw. ergänzend dazu auch die Option zu ermöglichen, dass nach Zustimmung auch personenbezogene Werbung zugelassen werden kann.Bisher konnten diese unter
- Anzeigen zulassen und blockieren
- Content Seiten
- Alle Websiten
- Im Register "Anzeigenbereitstellung"
Wenn ich die Hilfe "Comply with EU user consent policy Choose ad serving options and get user consent" auf https://support.google.com/adsense/answer/7670013 richtig verstehe kann diese für EU User deaktiviert werden. Daneben wird aber auch auf der Seite https://support.google.com/adsense/answer/7670312 erläutert wie technisch mit einer Einwilligung für diese Werbungverfahren werden kann."Personalisierte Anzeigen: Anzeigen werden basierend auf Nutzerinteressen, demografischen Merkmalen und Google-Kontoinformationen geschaltet. Außerdem kann Google zum Erstellen von Interessenkategorien auf Informationen zu Websitebesuchen zugreifen."
Wie erwähnt ist auch heute schon diese Form der "Non-personalized ads" / "nicht personenbezogene Werbung" Möglich, wie auch auf Heise im Artikel "Datenschutzgrundverordnung: Google führt unpersonaliserte Werbung an" festgehalten wird.
Mittlerweile ist die entsprechende Infoseite auch als "Richtlinie zur EU-Nutzereinwilligung einhalten Optionen für die Anzeigenbereitstellung auswählen und Nutzereinwilligung einholen" unter https://support.google.com/dfp_premium/answer/7673898 in der "DoubleClick for Publishers-Hilfe" online. In der Adsense Hilfe ist ein entsprechender Hinweis noch nicht enthalten.
Mittlerweile ist der Reiter "EU-Nutzereinwilligung" in den Einstellungen von Google Adsense unter
- Anzeigen zulassen und blockieren
- Content Seiten
- Alle eigenen Webseiten
Hier können nun als Optionen:
- Personalisierte Werbung
Google darf Nutzern im EWR personalisierte Werbung präsentieren. - Nicht personalisierte Werbung
Google präsentiert Ihren Nutzern im EWR nur nicht personalisierte Werbung.
Technische Umsetzung RequestNonPersonalizedAds(
Wenn die Einwillligung erfolgt ist kann hier der Schalter(adsbygoogle=window.adsbygoogle||[]).requestNonPersonalizedAds=1
oder aber setRequestNonPersonalizedAds(0) bzeiehungsweise setting requestNonPersonalizedAds=0 wieder die personenbezogene Werbung einzustellen.
Damit ist es natürlich erforderlich, dass hier ein Zusatzcookie auf der eigenen Seite gesetzt wird, so dass die Einstellung keine personenbezogene Werbung zu verwenden einfacher ist.
Einstellung EU Nutzereinwilligung
In den Einstellungen von Google heisst es: "Die Richtlinie zur EU-Nutzereinwilligung von Google sieht vor, dass Sie Ihren Nutzern im Europäischen Wirtschaftsraum (EWR) bestimmte Informationen zukommen lassen und ihre Einwilligung zur Verwendung von Cookies oder anderen lokalen Speicherverfahren und zur Präsentation personalisierter Werbung einholen." (siehe hierzu auch "Richtlinie zur Einwilligung der Nutzer in der EU" von Google)Hier kann die Option "Nicht personenbezogene Werbung" gewählt werden. Die ausgewählte Optionen gelten ab dem 25. Mai 2018.
Sofern die Option gewählt wird, werden keine Nutzerbezogene Anzeigen mehr angezeigt.
Dieses sind Anzeigen basierend auf Nutzerinteressen, demografischen Merkmalen und Google-Kontoinformationen außerdem kann Google zum Erstellen von Interessenkategorien auf Informationen zu Websitebesuchen zugreifen.
Die Frage ist nun immerhin geklärt, ob beim Einsatz von Google Adsense ein OptIn erforderlich ist um mit personenbezogene Daten zu arbeiten, wie diese bspw. im Google Konto hinterlegt sind, oder aber der Hinweis auf Opt-Out in der Datenschutzerklärung im Abschnitt "Google-Re/Marketing-Services & Google Adsense"eine hinreichende Information ist.
Daher habe ich die Datenschutzerklärung um einen Passus "Google Adsense im Europäischer Wirtschaftsraum (EWR)" erweitert.
Persönlich werde ich vss. die vorgeschlagene Version nutzen, so dass künftig nur noch über den Inhalt dieser Seite Werbeanzeigen eingeblendet werden. Die Aussage "If you've met the requirements of our Consent Policy and you want to serve non-personalized ads to all users located in the European Economic Area who visit your site, no changes to your ad tagging are needed." spricht dafür, dass hier durch das Setzen der Option dieses der einfachste Weg ist.
Ein entsprechender Hinweis in meiner Datenschutzerklärung ist bereits ergänzt und gilt ab 25. Mai 2018.
Fazit
Insgesamt ist das Thema sicherlich komplex dürfte aber in vielen Punkten schon den derzeitigen Bestimmungen zum Datenschutz entsprechen. Ich denke, dass ein Bewusstsein für Datenschutz ebenfalls wichtiger geworden ist und sich das bewusste Auseinandersetzen mit der Thematik wichtig ist. Sicherlich führt dieses auch in vielen Bereichen zur Panik "Ich möchte mein Blog löschen" und andere Aussagen sprechen dafür... aber wie anhand der oberen Texte zu sehen ist, kann das Thema auch systematisch und in aller Ruhe angegangen werden.Gerade größere Diensteanbieter (Google Analytic, Adsense, VG Wort) oder auch Webhostinganbieter bieten entsprechende Anpassungen und Unterlagen an und ich bin mir sicher, dass auch die kommenden Wochen noch weitere Hilfestellungen, interessanter Artikel und konkretere Umsetzungen hier Thema sein werden.
Da ich es schade finden würde, wenn die Links in meiner Bookmarksammlung verbleiben habe ich diese hier im Artikel zusammen gestellt und hoffe, dass diese für die ein oder andere Person ein nützlicher Ausgangspunkt zum Thema sein können. Gerade für KMU, Vereine und andere Einrichtungen dürfte dieses mehr und mehr ein Thema sein und auch an der Arbeit im Hochschulumfeld oder im Ehrenamt sollte das Thema an mehreren Stellen aktuell sein.
Ein Kollege meinte einmal, dass Datenschutz immer ein lebendiger Prozess ist, so dass hier nicht mit einmaligen Handeln alles erledigt ist sondern es ein lebendiges System dahinter steckt und das Thema am Wachsen ist und auch die bestehenden Prozesse und Dokumentationen auch im Hinblick auf Datenschutz immer wieder dokumentiert und erweitert werden muss.
Informationen rund um Datenschutz per Twitter
Gerade durch Twitter bekomme ich immer wieder aktuelle Informationen von einigen Juristinnen und Juristen in die Timeline und bin immer wieder froh, dass hier in ruhiger, kompetenter und vor allem auch verständlicherweise das Thema angegangen wird.Eine zugegeben kleine Auswahl von Twitter Profilen ist in folgender Liste zu sehen:
- Amt 2.0 Akademie @amt20akademie
- Finn Hillebrandt @blogmojo
- Rechtsbelehrung @RBL_rfm
- RA'in Nina Diercks @RAinDiercks
- selbstaendig @selbstaendig
- Dr. Kerstin Hoffmann @PR_Doktor
- Carsten Ulbricht @intertainment
- Thomas Schwenke @thsch
Der Einfachheit halber habe ich mir auf Twitter unter https://twitter.com/AUnkelbach/lists/web-und-datenschutz eine passende Liste mit diesen und anderen Accounts zum Thema Web und Datenschutz angelegt.
Anpassung IDV, DSE und Verträge
Das Thema Datenschutzerklärung (DSE) oder Information zur Datenverarbeitung (IDV) und entsprehcende Anpassungen ist für meine Seite direkt im Punkt "Datenschutzerklärung" zu finden. Auch auf meiner Facebook Fanpage gefällt mir die Lösung gut die Datenschutzerklärung als Story in der Fanpage einzubinden (siehe auch auf https://www.facebook.com/Unkelbach/ ).Daneben habe ich auch die entsprechenden Verträge zur Auftragsverarbeitung (Webhoster, Google Analytics, ...) abgelegt und versuche auch sonst hier auf den Laufenden zu bleiben.
Technische Anpassungen hier im Blog
In der Vergangenheit habe ich hier im Blog in folgenden Artikeln das Thema zumindest technisch mit angesprochen und umgesetzt:- "Umsetzung EU Cookie-Hinweis Richtline 2009/136/EG bzw. Richtlinie zur Nutzereinwilligung"
- "Blogartikel per Link im »social web« datenschutzfreundlich teilen" dieses ist eine Anpassung, so dass ich die alte Lösung "Blog: 2 Klicks für mehr Datenschutz" ersetzt habe
- Hier kam mir auch der Umzug wie im Artikel "Webhosterwechsel und Umstellung von http:// auf https:// (SSL Verschlüsselung) und VG Wort Zählmarken" beschrieben zur Hilfe.
- Grundsätzlich habe ich keine Logfiles mehr hier beim Webhosting aktiviert. Allerdings habe ich die Kommentarfunktion um einen Punkt erweitert, der auch im Artikel "Traffic Spam oder Möglichkeiten einer IP-Sperrliste für Webangebote" festgehalten ist. Entsprechend wird dieses auch im Artikel "Kommentarfunktion im Blog Umgang mit Spam auch unter Beachtung des Datenschutz" angesprochen
Das Thema an sich ist auf jeden Fall in vielerlei Hinsicht aktuell, so dass ich auch im Artikel "Autorenvergütung für Bücher oder auch Onlineartikel" auf das Thema Zählpixel der VG Wort und Datenschutz eingegangen bin.
Updates hier im Artikel
Insgesamt plane ich für mich hier im Artikel wichtige Informationen, hilfreiche Links oder Artikel zu sammeln, die mir selbst weitergeholfen haben oder weiter helfen und die ich im Umfeld des Thema für sinnvoll ansehe. Bei vielen Punkten der Umsetzung bin ich mir auch nicht sicher, ob diese erforderlich sind und beschäftige mich daher lieber mehr mit den Thema und der Dokumentation als vielleicht für das Blog und der Internetseite erforderlich sein mag. Aber manchmal ist es besser etwas ausführlicher Vorkehrungen zu treffen als später unter Hochdruck aktiv zu werden.Inhaltlich handelt es sich bei meiner Seite mittlerweile um eine Autorenseite mit Bloganbindung und es wird dezent Werbung eingesetzt. Der inhaltliche Schwerpunkt ist jedoch weiterhin der eigene Wissenpool und das Teilen von Wissen.
Einige Gedanken zur Ausrichtung und Inhalt der Seite habe ich im Artikel "Von der Bewerbungshomepage hin zum Wissenspool mein Beitrag zur Blog- und Webparade für Personenmarken #personalbrandmix" festgehalten und denke, dass die Seite und das Umfeld auch weiterhin Bestand halten dürfte.Wie sich die rechtlichen Anforderungen auf "Kleinbloggersdorf" (um einen Begriff aus der Vergangenheit zu verwenden) auswirken wird, ist definitiv eine spannende Frage und ich betrachte dieses tatsächlich mit wachsender Neugierde und die Angst und Panikmache teilweise auch mit Sorge.
Danke an Twitter, Blogs und andere Infoseiten
Trotzdem bin ich sehr froh, dass sich viele mit der Thematik auseinandersetzen und ich so auf die Erfahrungen, Wissen und Vorkehrungen zugreifen kann und mein eigenes Handeln daran orientieren werde.Auf Twitter hat sich mittlerweile wohl der Hashtag #teamdatenschutz eingebürgert und ich muss tatsächlich sagen, dass ich in letzter Zeit immer wieder beeindruckt war über die Kommunikationskultur, Informationen rund um das Thema und die unterschiedlichen Gesichtspunkte rund um das Thema Datenschutz aber auch die direkten Auswirkungen rund zum Thema.
Persönlich hat mich hier auch der Artikel "Warum wirklich jedes Unternehmen einen eigenen Content-Hub braucht" von Dr. Kerstin Hoffmann (PR-DOKTOR) angesprochen die eindeutig die das Thema Datenschutz und Änderungen beim Einsatz von Social Media noch einmal zum Anlass nimmt und die Frage "Wohin denn nun mit welchen Inhalten?" passend beantwortet.
Dies finde ich schon daher wichtig, da die eigene Plattform nicht nur unabhängig ist sondern auch eine eigene Identität stiftet.
Updates zum Update
Neben den Updates hier innerhalb des Artikels gibt es auch rund um Datenschutz weitere Punkte zu beachtenNach der DSGVO ist vor der ePrivacy Verordnung
Das es im Thema Datenschutz auch weiter gehen wird und hier eine konstante Weiterbildung hilfreich und notwenidg ist zeichnet sich auch im Artikel "ePrivacy-Verordnung: Alles, was du wissen musst (inkl. Timeline!)" von Finn Hildebrand (BlogMojo) ab.DSGVO und Brexit
Unter "Brexit & DSGVO – Tipps und Checkliste zur Vorbereitung auf den Ernstfall" hat Dr. Thomas Schwenke ebenfalls einen Blick auf das EU Thema in Bezug auf Großbritannien als "unsicheres Drittland" unter den Motto "Keep calm and prepare for brexit" geworfen.Datenschutzupdate 28. Mai 2020 - Urteil vom 28. Mai 2020 - I ZR 7/16 - Cookie-Einwilligung II
Mit dem BGH Urteil zur Cookie Einwilligung II (siehe Pressemitteilung BGH) zu dem noch die ausführlichen Erläuterungen ausstehen gibt es auch 2020 noch weitere Neuigkeiten.Hier möchte ich eingangs direkt auf den Artikel "Eine erste Einordnung des BGH-Urteils „Cookie II“ (I ZR 7/16): Voreingestellte „Einwilligungen“ (Opt-Outs) sind unwirksam und das gilt grundsätzlich auch für Cookies" von Rechtsanwältin Nina Diercks und Rechtsanwältin Ulrike Berger verweisen. Dieses war auch mit der erste Artikel der mir zum Thema auf Twitter aufgefallen ist, so dass ich diesen auch direkt zum Lesen empfehlen kann und mir sicher bin, dass dieser und auch die folgenden Artikel vom #teamdatenschutz sicher noch aktualisiert werden aber auch für juristische Laien gut verständlich sind. Vielen Dank an dieser Stelle an alle.
Auch der Artikel "BGH-Urteil: Opt-In-Pflicht für Werbe- und Marketing-Cookies (FAQ mit Anleitung und Checkliste)" von Dr. Thomas Schwenke hat hier erneut ein Update erfahren. Daneben sind auch "BGH zu Cookies und dem Erfordernis von Einwilligungen – („Planet 49“)" (Datenschutz-Guru.de / Stephan Hansen-Oest) und "BGH: Das gilt nun beim Einsatz von Cookies für Websitebetreiber" auf datenschutzbeauftragter-info.de lesenswert.
Das Urteil BGH "I ZR 7/16" vom "28.05.2020" mit Entscheidungsgründen kann online eingesehen werden bzw. es kann eine Benachrichtung erhalten werden, sobald es veröffentlicht ist.
Steuersoftware für das Steuerjahr 2023
Lexware TAXMAN 2024 (für das Steuerjahr 2023)
WISO steuer:Sparbuch 2024 (für Steuerjahr 2023)
WISO Steuer 2024 (für Steuerjahr 2023)
* Als Amazon-Partner verdiene ich an qualifizierten Käufen über Amazon.
06:08 Uhr
Von der Bewerbungshomepage hin zum Wissenspool mein Beitrag zur Blog- und Webparade für Personenmarken #personalbrandmix
Da das Blog und die Tätigkeiten rund um meine Seite (sei es nun Publikationen als Fachbuchautor zum Thema SAP, Vortrag an den FI CO Forum Infotage 2016 in Köln und Zürich oder auch ein Workshop zum Thema SAP Query für Kolleginnen und Kollegen der Hochschulen in Hessen) in der letzten Zeit etwas mehr Bedeutung erhalten haben und wohl durch weitere Aktivitäten in 2018 sich noch erweitern werden mag ich hier auch meine eigene Kommunikation und die Nutzung meines Blog und meiner anderen Kanäle gerne hinterfragen und gute Anregungen von anderen Seiten für die Weiterentwicklung dieser Seite nutzen.
Im ersten Moment hatte ich noch gezögert einen eigenen Beitrag zur "Blog- und Webparade für Personenmarken #personalbrandmix" zu schreiben aber auf der anderen Seite ist dies eine gute Gelegenheit mir einmal selbst über den eigenen Kommunikationsmix Gedanken zu machen und hier ein wenig Ordnung in das organisch Gewachsene zu bringen.
Im Vergleich zu den anderen Beiträgen innerhalb der Blogparade dürfte diese Seite hier allerdings wirklich etwas kleiner und unsystematischer sein. Auf der anderen Seite würde mich das Ergebnis der für die Blog- und Webparade aufgeworfenen Fragen für meine eigene Seite selbst interessieren.
Der Weg zum Blog
Nachdem ich seit 1997 mit meiner privaten Seite(n) im Internet gelandet bin habe ich mich 2004 entschlossen eine neue Seite mit einer größeren beruflichen Ausrichtung anzulegen. Die Seite sollte jedoch etwas mehr sein als ein online abrufbarer Lebenslauf und hat sich im Laufe der Zeit dann tatsächlich für mich als "Wissenspool" in den ich regelmäßig Artikel aus meinen Arbeitsbereich u. a. Controlling, SAP (mit Schwerpunkt auf die Module CO, PSM und BC) aber auch zu diversen andere oft it-nahe Themen schreibe entwickelt.Damals war eine "Bewerbungshomepage" schon eher selten aber heutzutage würde ich tatsächlich auf den "Workshop Bewerbung 3.0 – Sebstpräsentation in Social Media" verweisen und denke, dass dieses als ein Element von vielen tatsächlich erfolgreich praktiziert wird.
Daneben wurde die Seite auch mehr und mehr von Kolleginnen und Kollegen aber auch außerhalb meines Arbeitsumfeldes wahr genommen, so dass sich in den letzten Jahren doch einiges weiter entwickelt hat und das Blog selbst eigentlich schon eine gute Arbeitsprobe von mir ist.
Fragen rund um die Personemarke
Dr. Kerstin Hoffmann (PR-Doktor.de) definierte eine Personenmarke wie folgt:Diese Definition nehme ich gerne als Anlass einmal direkt darüber nachzudenken, welche Kommunikationsplattformen ich mittlerweile nutze und welche Ziele damit verfolgt werden oder könnten.Eine Personenmarke ist nicht das, was ich selbst aufbaue, sondern das, was andere über mich wahrnehmen. Ich kann also bewusstes Personal Branding betreiben. Kontrollieren kann ich es aber nur bedingt. Denn die Personenmarke, und das gilt eben auch für Markenbotschafter, entsteht erst im Auge, im Ohr, im Kopf meiner Empfänger und Gesprächspartner.
Im Artikel zur Blogparade sind einige Fragen formuliert an die ich mich hier orientiert.
Welche Ziele und Werte verfolge ich mit meiner Personenmarke?
War es anfangs noch die grobe Vorstellung einer Bewerbungshomepage und recht schnell darauf ein Sammlung von Wissen rund um SAP und CO hat sich mein Blog mittlerweile als eigene Plattform entwickelt an der sich tatsächlich auch Ziele entwickelt haben.Mir ist tatsächlich noch immer der Austausch von Ideen eine wichtige Motivation für dieses Blogs. Das Thema Hochschulberichtswesen und Hochschulcontrolling ist vielleicht sogar ein wenig eine Mission verbunden mit der Hoffnung, dass im Hochschulbereich sich ebenfalls einige Kolleginnen und Kollegen von den hier vorgestellten Ideen inspirieren lassen und so ein einrichtungsübergreifender Austausch vorhanden ist.
Ein kleiner Wendepunkt war wohl in 2014 als mich eine Mail meines Buchverlages erreichte mit der Betreffzeile "Herr Unkelbach, ich würde Sie gerne als Autor für unseren Verlag gewinnen!". Durch die Partnerschaft mit Espresso Tutorials hat sich die ehemalige Bewerbungshomepage und Arbeitswissenspool ein wenig in eine Autorenwebsite entwickelt. So sind hier auch meine Lieblingsthemen Controlling und Berichtswesen auch in Buchform vorhanden und der ein oder andere Artikel nimmt nun Bezug zu den beiden Büchern.
Trotzdem ist mir der offene Austausch hier im Blog und das Teilen von Wissen und Lösungen weiterhin wichtig.
Meine zentrale Kommunikationsplattform
Gerade längere Artikel oder für mich wichtige Themen sind hier im Blog immer wieder verarbeitet, so dass ich das Blog tatsächlich als eine zentrale Kommunikationsplattform betrachte. Dieses kann sowohl für berufliche Themen relevant sein als auch solche die mich privat bewegen. Daneben gibt es auch neben den einzelnen Blogkategorien auch Sonderseiten oder Projekte in denen ich neue Medien ausprobiere oder ganz bewusst das Blog und die Internetseite auch für ehrenamtliche Tätigkeiten nutze.So nutzten wir für die Planung und Organisation des internationalen Symposium "Gießen local-global" ein Wiki System das uns bei der Planung unterstützt hat ebenso wie ein gemeinsames Webmailpostfach. Zu umfangreicheren Themen lege ich dann auch gerne eine kleine Sonderseite an wie zum Beispiel beim Thema Steuern oder Smarthome.
Insgesamt führen aber tatsächlich alle Seiten wieder ins Blog, dass ich tatsächlich als Zentrale betrachten würde und das sich auch sehr gut eignet um auf Anfragen von anderen Hochschulen (oder auch Kolleginnen und Kollegen) mit einen Verweis auf einen passenden oder dann geschriebenen Blogartikel.
Nutzung sozialer Netzwerke
Meine soziale Internetheimat sind eindeutig Onlineforen. War es früher noch eher ein bunter Gemischtwarenladen (wie Spotlight) oder als Moderator bei AOL im WelcomeTeam (WCTM) sind es heute eher themenspezifischere Onlineforen in denen ich aktiver bin. Hierzu zählen "SAP FORUM - SAP Community" (unkelbach) aber auch das "FICO-Forum" (AUnkelbach).Über die Nutzung der einzelnen social media Kanäle im beruflichen Alltag hatte ich im Artikel "Praktische Nutzung von social media Diensten für meinen Arbeitsalltag" schon einmal geschrieben. Eine interessante Frage im Rahmen der Blogparade war dann aber die Frage "Wie lautet Ihr Kanalversprechen?".
Dieses hat mich tatsächlich dazu veranlasst noch einmal meine eigene Social Media Kanäle mit dieser Frage zu konfrontieren. Tatsächlich glaube ich, dass ich mir hier noch keine ernsthafteren Gedanken darüber gemacht habe und damit das Kanalversprechen eher unbewusst gestaltet worden ist.
Neben den Onlineforen ist für mich Twitter ein Feld, dass ich immer wieder gerne nutze um selbst auf Ideen zu kommen und um hier aktuelle Blogartikel bekannt zu geben.

Twitter ist daneben aber gleichzeitig ein Ort des Austausch mit einigen Excel-Blogs auf deren Tweets ich oftmals schneller auf einen ihrer Artikel folge als durch meinen RSS-Feed Reader. Daneben pflege ich hier eine Liste über "Hochschulen in Hessen auf Twitter".
Insgesamt hoffe ich hier tatsächlich durch den Hinweis auf Blogartikel und den gelegentlichen Austausch mit anderen auf Twitter nicht in der Kategorie "nervige Vertriebler!" gelandet zu sein.
Ein Teil meines eigenen Auftritts auf Twitter liegt aber vielleicht auch daran, wie ich selbst hier einige auf Twitter folge und durch ihre Tweets Informationen aufnehme. Insgesamt ist mein Twitter Profil dann eher sehr nüchtern gehalten und fasst meistens in 140 Zeichen zusammen womit ich mich (meist hier im Blog) beschäftigt habe.
Anfänglich ist für mich Facebook eher mehr als skeptisch betrachtet worden, aber irgendwann habe ich mir dann doch eine eigene Facebook Seite angelegt und gehe diese wesentlich anders als Twitter an.

Hier nutze ich die Facebook Seite tatsächlich für kurze Artikel, Gedankenschnipsel die später einmal ein Artikel werden können, "Webfundstücke" oder auch mal persönliche Empfehlungen.
Dabei sind diese oftmals weiterhin mit den Themenbereich Hochschule, SAP oder auch IT verbunden können aber auch einmal etwas persönlicherer Natur sein.
Auch wenn ich im Blog eine Kommentarfunktion eingebunden habe (und hier auch schon Diskussionen oder Anmerkungen zu einzelnen Artikeln vorhanden sind) scheint Facebook doch ein wenig kommunikativer zu sein und auch wenn die Zahl der Abonnenten der Seite relativ gesehen klein ist konnte ich hier schon die ein oder andere Konversation als sehr bereichernd und förderlich empfinden.
Kommunikation per Mail, Messenger oder Kommentare
Was mich an Facebook besonders überraschte war wie selbstverständlich hier Menschen die Kommunikation per "Nachricht an Seite" genutzt haben und so schon konkrete Anfragen zum Thema SAP Query oder auch einer umfangreicheren Excel-Lösung besprochen worden ist.
Dieses kenne ich eigentlich eher aus Onlineforen oder per klassischer eMail. Hier habe ich mir einen eigenen Ordner "Bloganfragen" angelegt in dem ich Anfragen und meine Antworten ablege um diese vielleicht auch einmal als Blogartikel zu verarbeiten. Damit ist dann nicht nur der Person geholfen die schon per Mail einen Lösungsansatz gegeben hat sondern es kommt auch ein weiterer Artikel in den Wissenspool.
Sofern ich bei einigen Fragen nicht weiter helfen kann ist hier oft der Verweis auf eine andere (meist bloggende) Personen oder hilfreiche Onlineforen weiterführend. Oftmals begegnet man sich dann virtuell an vergleichbare Stelle wieder und hin und wieder kommt es auch zu einer Rückmeldung, wenn an anderer Stelle eine passende Lösung gefunden wurde. Dieses gegenseitige voneinander Lernen ist ein Punkt der mir noch immer im Netz wichtig ist.
Google+
Das Soziale Netzwerk von Google ist gerade am Computerstammtisch (der seit mindestens 1995 einmal im Monat noch aus Fidozeiten besteht) verbreitet und bringt doch hin und wieder etwas Rückmeldung im direkten Gespräch am Monatsende ;-).

Während die Beiträge auf Facebook und Twitter relativ automatisch geteilt werden (bei Twitter als knappe 140 Zeichen) nutze ich Google Plus tatsächlich für eine kurze Zusammenfassung der Inhalte. Dieses hat den Vorteil, dass durch die Zusammenfassung dieses auch für kurzen Gesprächstoff gut sein kann.
XING / openBC
Das ehemalige Netzwerk openBC nutze ich eigentlich schon seit Ende meines Studiums. Anfangs war ich hier auch etwas aktiv in den Foren aber mittlerweile ist für mich XING ganz klar ein Offlinemedium.

Dieses ist auch einer der Gründe warum ich XING als reines Basismitglied nutze und nur von Zeit zu Zeit (eher durch Zufall) Premium Mitglied bin.
Der Vorteil von XING ist für mich, dass die Kontaktdaten sich immer wieder von alleine aktualisieren und es ein sich selbst aktualisierendes Adressbuch ist. Gerade bei Fachforen oder bei Tagungen ist es einfach unheimlich praktisch sich hier auf XING zu verbinden und im Vorfeld der nächsten Tagung schon einmal vorab nachzufragen ob und wer sonst noch mit an der Veranstaltung teilnehmen kann oder aber ehemalige Mitstudierende wenden sich per Nachricht zum fachlichen Austausch. Hier ermöglicht es XING tatsächlich hin und wieder mit Kontakten Verbindung zu halten und manche Menschen einfach nicht komplett aus den Augen zu verlieren.
Besonders freue ich mich hier immer wieder ein paar Tage mit ehemaligen Mitstudierende der Rechtswissenschaften zu treffen auch wenn die Terminabstimmung hier immer ein bis zwei Jahre Vorbereitung brauchen ;-). So verknüpfe ich mit XING tatsächlich sowohl berufliche als auch private Kontakte.
Experiment: Librarything
Eher als kleines Onlineexperiment betrachte ich die Reaktivierung meines Librarything Profils in dem sowohl Bücher als auch Rezensionen dazu erfasst werden.

Das soziale Netzwerk für Bücher (siehe Artikel "Lesen 2.0 Literaturverwaltung per App und Web mit Librarything das eigene virtuelle Buchregal") versuche ich derzeit durch Literaturempfehlungen aus meinen Arbeitsbereich zu erweitern und hoffe hier im Laufe der Zeit eine kleine Literatursammlung zu den einzelnen Themengebieten dieses Blogs aber auch aus den Kreis von Kolleginnen und Kollegen zu erweitern.
Erfahrungen und Bedenken mit sozialen Netzwerken
Gerade in Onlineforen oder anderen Fachblogs bin ich eher darum bemüht nur dann etwas zu schreiben, wenn ich auch etwas zum jeweiligen Beitrag beizutragen habe.Möglicherweise liegt dieses auch noch ein wenig aus der Sozialisierung aus der Zeit dern privaten Homepages und Gästebücher in der auch eine Aktion wie "Gegen Copy&Paste in Gästebüchern" der Webbuddies für vergleichbaren Diskussionsstoff gesorgt hat wie heute wohl auch Blogkommentare.
In meiner Anfangszeit im Netz bin ich relativ offen sowohl mit privaten Beiträgen und beruflichen Kontext umgegangen (das private Internettagebuch lässt grüßen) aber in den letzten Jahren trenne ich dann doch relativ scharf zwischen privater und beruflicher Internetöffentlichkeit. Gerade Facebook macht es hier relativ einfach, so dass ich private Beiträge für Freunde, Kollegen und Ehrenamt relativ stark per Listen steuere und Dinge von allgemeinen Interesse dann eher auf meiner Facebookseite statt im Facebookprofil veröffentliche.
Ebenso nutze ich Instagram eher als kleines Webfotoalbum ohne hier direkt eine Verbindung zu meiner "professionellen" Persönlichkeit zu setzen. Das Bunte und eher Private teile ich dann doch eher mit Menschen die ich schon eine ganze Weile kenne und nutze dieses dann eher weniger für die Darstellung als authentische Personenmarke.
Vermutlich würden sich aber auch die wenigsten Menschen die hier auf die Seite gelangen für Essensfotos, Katzenbilder oder Besuche im Freizeitpark interessieren. :-)
Im Grunde nutze ich aber zum Beispiel mein Facebook Profil so, wie ich früher mein privates Blog genutzt habe nur mit den Unterschied, dass heute hier eine Hürde durch persönliche Freundschaftsanfrage eingebaut ist und ich auch im scheinbar "privaten" Facebook nicht mehr einfach so vor mich hinschreibe, wie das vielleicht früher der Fall war.
Ein wenig haben aber auch meine Hobbys im Netz Einzug gehalten. War es früher die Seite des Tauchvereins sind es heute die mit meiner Frau gemeinsam betriebene Seite HTMLing.net oder auch Kästner für Kinder. Gleiches gilt auch für mein Ehrenamt im Kirchenvorstand und der Synode was sich auch in der Seite unserer Gemeinde bemerkbar macht.
Diese Projekte sind aber mehr aus Gründen der Verbundenheit als um mich selbst bunter oder gar authentischer zu präsentieren.
Organisation und Strategie zur Umsetzung einer Personenmarken-Strategie?
Tatsächlich nutze ich weder einen Redaktionsplan noch eine ernst zu nehmende Strategie zum Erstellen von Artikeln oder externer Kommunikation.Als loses Ziel habe ich mir dennoch gesetzt etwa einmal die Woche einen umfangreicheren Artikel im Blog zu schreiben und dadurch, dass ich selbst sehr gerne einige Blogs lese steckt auch in meiner Blogroll immer wieder ein Artikel den ich gerne auf Facebook teile, kommentiere oder als Anregung für weitere Artikel verwende.
Da das hier verwendete Blogsystem eine Eigenentwicklung meiner Frau (schattenbaum.net) ist habe ich hier auch diverse technische Möglichkeiten um Artikel in einer Entwurfsfassung zu erhalten. Meistens entstehen an der Arbeit und im Gespräch mit Kolleginnen und Kollegen Fragestellungen die ich mir dann per Mail zusende oder die schon einmal in Stichworten in der jeweiligen Kategorie festgehalten werden.
Dabei werden die Artikel meistens dann veröffentlicht wenn diese vollständig geschrieben sind. Teilweise halte ich einige Artikel auch erst einmal zurück oder arbeite sie über mehrere Wochen aus.
Es kann sogar passieren, dass schon veröffentliche Artikel noch einmal überarbeitet werden. Als ein externes Tool nutze ich noch IFTT um über meinen RSS-Feed aktuelle Artikel zumindest auf meiner Facebook Seite zu teilen (siehe auch "Facebook Seite mit RSS Feed / Blogartikel versehen"). Die Tweets auf Twittter werden über eine eigene Schnittstelle des Blogs nach Twitter als bit.ly Link geteilt.
Dank "PHP für dich" bzw. der besten aller Ehefrauen sind es solche Kleinigkeiten die dann die Entscheidung für ein eigenes CMS / Blogsystem immer wieder als sinnvoll bestätigen.
Logo, Marke und Wiedererkennungswert
Ein wichtiger Fortschritt ist auch immer ein Wiedererkennungswert. Daher gebe ich bei jeden geteilten Artikel (technisch auch unter "Strukturierte Daten auf Website oder Semantisches Web (schema.org)" beschrieben) mich auf einer Bank sitzend als Vorschaubild mit an.Dadurch erhöht sich gefühlt auch die Wahrnehmung bei einzelnen Artikeln. Ebenso erscheint dieses auch als kleines Vorschaubild hin und wieder bei diversen Suchmaschinen wie Google.
Letztes Jahr ist als weiteres Element ein eigenes Logo hinzugekommen.
Mein Logo:

Dieses Logo erinnert abstrakt an eine Büroklammer und besteht aus den Initialen meines Vor- und Nachnamen.
Entsprechend benutze ich dieses auch bei Dokumenten oder auch bei Präsentationen mit einer entsprechenden Vorlage.

Ebenso bietet sich das Logo nebst QR Code auch als Visitenkarte an. Wobei ich hier drei Visitenkarten benutze:

- Visitenkarte mit Logo und QR Code zum Einscannen meiner Kontaktdaten
- Visitenkarte mit Buchcover Schnelleinstieg ins SAP Controlling (CO) als Rückseite
- Visitenkarte mit Buchcover Berichtswesen im SAP Controlling als Rückseite
Authentizität und Webputation
Der größte Wert einer (Personen)Marke ist, dass die Person oder das nach außen getragene auch identisch ist mit den inneren Werten dieser Marke. Dieses ist auch ein Grund warum Artikel hier im Blog auch stets einen persönlichen Bezug haben und damit auch thematisch zu meiner Arbeit passen. Auch wenn ein Softwareunternehmen einen Artikel zu einer Software hier gerne stehen hätte und sogar einen Text dazu liefert ist dies doch gleichzeitig mit den eigenen Konto auszugleichen. Damit meine ich nicht eine monetäre Vergütung sondern, dass man mit der Wirkung eines solchen Artikel nach außen hin dieses vertreten muss.Generell ist es mir daher wichtig hier durchaus für die Bereiche Berichtswesen, Controlling, SAP oder auch Office und Excel-Lösungen stehen zu können aber es würde nicht mehr inhaltlich passen, wenn ich hier wieder eine Seite zum Tauchsport veröffentlichen würde (auch wenn ich da tatsächlich einmal aktiv war). Entsprechende Themen die mir am Herzen liegen haben daher auch eine eigene Internetseite und werden nicht direkt mit meiner "Personenmarke" in Verbindung gebracht.
Dieses löse ich in der Regel durch ein eigenes Layout (wie zum Beispiel bei Kästner oder HTMLing) durch Einzelseiten die zum Layout der Seite passen und die auch thematisch noch immer zu mir passen (zum Beispiel zum FIDONet, SmartHome oder Steuern) oder betreibe diese komplett unabhängig von beiden Seiten und halte diese eher aus Gründen der Nostalgie noch online wie eine Seite zum Mud Unitopia.
Für mich stellt sich gerade durch das Blog immer wieder die Frage danach welche Themen mag ich bearbeiten (hier ist mein Interesse durchaus weit gefächert), welche passen thematisch zu mir (hilfreich war hier ein Aufräumen der alten Artikel und Einsortieren in insgesamt sieben Kategorien) und welche Wirkung erzielen solche Artikel in der Wahrnehmung meiner Person.
Wichtig ist mir, dass ich und auch die Seite hier als Fachseite zu Themen wahrgenommen werde, die mir wichtig sind. Hier liegt auch ein Grund darin, dass ich sehr stolz darauf bin, dass mich einzelne Blogs und Seiten rund zum Thema SAP und Excel verlinken und ich auch sonst mitbekomme, dass die Seite im SAP und Hochschulumfeld immer wieder empfohlen wird.
Wenn ich auf die Besucherzahlen oder Anfragen über das Blog schaue dann bin ich hier tatsächlich gut mit anderen Expertinnen und Experten vernetzt und der Austausch mit eben diesen funktioniert hervorragend und es ergeben sich dadurch auch spannende neue Projekte und Aufgaben.
Empfehlungen
Auf die Frage, welche Empfehlungen ich anderen mitgeben möchte würde ich wohl sagen, dass jeder Mensch ein eigenes Tempo und Umsetzung für sich selbst finden sollte. Bei aller Begeisterung für Medien sollte hinter jeder Webpersönlichkeit auch gleichzeitig eine eigene dazu passende Persönlichkeit stecken.Als positive Auswirkung meines Blogs kann ich am Beispiel eines Kollegen (siehe Artikel "Informationen rund um Hochschulcontrolling, Haushalt, Finanzen und Rechnungswesen") absehen der nun ebenfalls ein Blog zum Thema Hochschulcontrolling angelegt hat.
Ich glaube, dass zum Thema Perosnalbranding ein wichtiger Punkt ist, dass die Begeisterung für das eigene Thema mit transportiert wird und nicht jedes gerade trendendes Thema aufgegriffen werden sollte.
Als Strategie betrachte ich hier vielleicht dann doch das organische Wachsen anhand der Begeisterung für ein Thema, dass sich dann auch irgendwann positiv auf andere Bereiche im Leben auswirken wird.
Eine weitere Empfehlung wäre vielleicht noch sich einmal selbst anzusehen welche Blogs oder Seiten man selbst sehr gerne nutzt um Informationen zu erhalten und sich hier mit anderen Personen zu vernetzen und voneinander zu lernen.
Generell ist dieses Lernen, über den eigenen Tellerrand blicken und dabei auch einmal sich selbst kritisch zu hinterfragen ein Weg der immer wieder die ein oder andere Überraschung offenbaren kann.
Für mich war diese Blogparade auch tatsächlich ein Grund hier einmal ein Resümee über meine derzeitig eher unbewusste Strategie zum Thema personalbrandmix zu erstellen und vielleicht auch für die Zukunft hier die eigene Kanäle und bewusste oder unbewusste Kanalversprechen zu hinterfragen.
Wenn ich an meine Studiumszeit oder Schulzeit zurück denke konnte ich am meisten Wissen von den Menschen mitnehmen die selbst für ihr Fach begeistert waren und dadurch auch ansteckend wirken konnten. In der Schulzeit war dies zum Beispiel in der Biologie so, dass wir hier nicht nur die einzelnen Themen des Lehrplans sondern auch das Lernen selbst lernten und auch im Studium bleiben mir sowohl die Vorlesungen in der VWL als auch im internen Rechnungswesen durch die Persönlichkeit der jeweiligen Dozenten in bester Erinnerung...und haben für mich auch den vermittelten Inhalt stark mit der Persönlichkeit verbunden.
Ich freue mich tatsächlich immer wieder Blogs zu lesen deren Inhalt in keinster Weise mit meinen Alltag zu tun haben, aber in der Form der Ansprache oder der vermittelten Begeisterung sei es für Kunst oder juristische Themen zu begeistern ohne dabei einen reinen Vortrag aus irgendeinen Elfenbeinturm zu halten.
Eine Personenmarke macht für mich gleichzeitig auch Persönlichkeit aus und so unterschiedlich Persönlichkeiten ausgeprägt sein können so gilt dieses doch und gerade auch in der Form des Marketing rund um die eigene Person. Es sollte tatsächlich zur eigenen Person passen ohne sich zu verbiegen oder am Ende des Tages den eigenen Blick in den inneren Spiegel nicht mehr aushalten zu können.
Hinweis:
Mehr zum Thema #Autorenleben findet sich im Artikel "Autorenleben - Steuern und Selbstständigkeit, Verwertungsgesellschaft Wort (VG Wort), Autorenleben in Nebentätigkeit" und wird von mir regelmäßig aktualisiert.
Microsoft Office 365 Abo verlängern
Microsoft Office 365 Home
Microsoft Office 365 Business Premium
Microsoft Office Produkte - Jahreslizenz und Dauerlizenzen
* Als Amazon-Partner verdiene ich an qualifizierten Käufen über Amazon.
17:06 Uhr
Blogartikel per Link im »social web« datenschutzfreundlich teilen
Hierbei ging es um die Frage, wie Blogartikel in den einzelnen sozialen Netzwerken wie XING, Facebook, Twitter oder Google+ geteilt werden können, ohne dass schon beim Aufruf der Seite Skripte dieser Anbieter mit auf der Seite eingebunden werden, was der Fall ist, wenn die vom jeweiligen Netzwerk zur Verfügung gestellte "Share-Buttons" genutzt werden.
Während ich auf meiner Seite die im Artikel "Blog: 2 Klicks für mehr Datenschutz" vorgestellte Lösung nutze besteht auch die Möglichkeit über einen einfachen Link (der gerne auch per CSS formatiert werden kann) statt mit einer wie hier eingesetzten JavaScript Lösung.
Diese Variante ist eine einfache Alternative zum Projekt "Shariff: Social-Media-Buttons mit Datenschutz" oder der auf meiner Seite eingesetzten Vorgängerlösung "2 Klicks für mehr Datenschutz" des c't magazin.
Alternative Möglichkeit des Link teilen im social web
Die einzelnen Netzwerke haben eine entsprechende SHARE-Url der als Parameter eine URL übergegeben werden kann. In der folgenden Tabelle sind beispielhaft für vier von mir genutzten Netzwerke die URLs zum Teilen von Artikeln angegeben.
Damit werden keine Daten von Facebook direkt eingebunden sondern ebenfalls nur beim Klick die URL an den Teilmechanismus des jeweiligen sozialen Netzwerk übertragen.
Der Nachteil ist hier jedoch, dass kein Counter bzw. Information mit ausgegeben wird, wie häufig ein Link im Netzwerk geliked oder ge+ worden ist sondern nur die SHARE / TEILEN Funktion angeboten wird. Shariff Plus und andere Lösungen haben auch eine LIKE Version mit im Angebot.
Teilfunktion der einzelnen sozialen Netzwerke mit Parameter
Aus folgender Tabelle können die einzelnen URL für die häufigsten Netzwerke entnommen werden.| Dienst | URL zum Teilen von Artikeln |
|---|---|
| https://www.facebook.com/sharer/sharer.php?u= | |
| https://twitter.com/share?url= | |
| Google + | https://plus.google.com/share?app=110&url= |
| https://www.xing.com/social_plugins/share?url= | |
| https://www.linkedin.com/shareArticle?mini=true&url= |
Am Ende der jeweiligen URL muss dann noch die Webadresse des jeweiligen Artikel ergänzt werden.
Allerdings muss diese URL noch entsprechend encoden muss.
Ziel (Artikel) URL encoden
Hierzu bietet die Programmiersprache PHP direkt die Funktion urlencode an während die entsprechende Funktion in JavaScript encodeURIComponent lautet.
PHP.NET beschreibt diese Funktion wie folgt: "gibt einen String zurück, in dem alle nicht-alphanumerischen Zeichen außer -_. durch ein Prozentzeichen (%) gefolgt von zwei Hexadezimalwerten und Leerzeichen durch ein Plus (+) ersetzt werden"
Konkret bedeutet dieses zum Beispiel, dass aus der Seite
https://www.andreas-unkelbach.de/smarthome,php
durch die Funktion
https%3A%2F%2Fwww.andreas-unkelbach.de%2Fsmarthome.php
wird. Entsprechendes gilt auch für = dass in %3D oder & dass in %26 umgewandelt wird.
Innerhalb PHP kann diese Variablenübergabe relativ einfach per Variablen erfolgen und mit oberer URL zusammengefasst werden.
Weitere Infos zu den einzelnen Funktionen sind in der Onlinehilfe zur PHP Funktion urlencode auf php.net oder zu JavaScript Funktion encodeURIComponent auf w3schools.com zu finden.
Aktuelle URL inklusive Parameter mit PHP auslesen und encoden
Um die aktuelle URL inklusive Parameter auszulesen kann die PHP Funktion $_SERVER verwendet werden.$_SERVER ist ein Array, das Informationen wie Header, Pfade und die verschiedenen Wege, das Skript anzusprechen beinhaltet. Die Einträge in diesem Array werden vom Webserver erstellt.
Als Coding inklusive des Protokolls kann hier folgende PHP Anweisung verwandt werden.
<?php
$url = (empty($_SERVER['HTTPS'])) ? 'http://' : 'https://';
$url .= $_SERVER['HTTP_HOST'];
$url .= $_SERVER['REQUEST_URI'];
echo urlencode($url);
?>
Die erste Zeile gibt entweder http:// oder https:// aus.
Die zweite Zeile die Domain inkl. Subdomain.
Die dritte Zeile Pfad und Parameter der aufgerufenen Datei.
Zum Schluss wird der ganze String noch encoded.
Für diesen Artikel wird also aus:
https://www.andreas-unkelbach.de/blog/?go=show&id=891
https%3A%2F%2Fwww.andreas-unkelbach.de%2Fblog%2F%3Fgo%3Dshow%26id%3D891
Dieses kann direkt am Ende der Share-URL des jeweiligen Dienstes ausgegeben werden.
Teilenbutton mit CSS Formatieren
Neben der Verlinkung von kleinen Bildern mit LOGO des jeweiligen sozialen Netzwerks können diese Links auch hinter anderen Varianten verborgen werden.Eine optisch ansprechende Variante kann zum Beispiel per CSS Sprite oder generell per CSS erfolgen. Im Artikel "Socialmedia Buttons für Profile per CSS Sprites oder CSS Box für XING, Google+, Twitter und Facebook" bin ich ausführlicher auf dieses Thema eingegangen.
Im Artikel "Fontello - Icons als Webfonts per CSS einfügen" ist auch eine Beschreibung zu finden, wie per Webfonts die einzelnen sozialen Netzwerke als Webfontsymbol ausgegeben werden können.
Im Ergebnis kann diese Funktion einer Sharebutton-Integration wie folgt aussehen:

Fazit oder warum behalte ich die 2 Klicks für mehr Datenschutz Funktion bei
Persönlich behalte ich jedoch lieber meine hier eingesetzte Funktion, die auf der einen Seite entsprechend gut auf der Seite dokumentiert ist und zum anderen nicht durch einen Bot ohne weiteres aufgerufen werden kann. Gerade wenn ich mir das Spamaufkommen der letzten Tage ansehe, mag ich ungern hier auch ein automatisiertes Abrufen der Teilfunktion beobachten.Ausserdem ist mir diese Funktion ebenso wie die im Artikel "Eine Tasse Kaffee als Feedback für gelungene Blogartikel" vorgestellte Zusatzfunktion immer noch sehr sympathisch und ich glaube, dass sollte jemand tatsächlich auf XING einen meiner Artikel teilen möchten dieses auch problemlos per Copy & Paste der URL aus der Browserzeile oder der integrierten Teilenfunktion funktioniueren sollte ;-)
Nachtrag und vollständiges Coding
Im Artikel "Socialmedia Buttons für Profile per CSS Sprites oder CSS Box für XING, Google+, Twitter und Facebook" hatte ich ja schon erwähnt, dass ich für die einzelnen sozialen Netzwerke eine eigene CSS Klasse je Button angelegt habe. Dieses entspricht btnfb, btntw, btngp und btnxing. Ferner habe ich per Webfonts eine Weltkugel als Hexadezimalcode eingefügt.Im Ergebnis lautet mein PHP Code wie folgt:
<?
// Anfang URL per HREF Link teilen
$url = (empty($_SERVER['HTTPS'])) ? 'http://' : 'https://';
$url .= $_SERVER['HTTP_HOST'];
$url .= $_SERVER['REQUEST_URI'];
$url = urlencode($url);
?>
<b>Seite teilen</b><br /><br /><br />
<a rel="nofollow" target="_blank" href="https://www.facebook.com/sharer/sharer.php?u=<? echo $url; ?>" class="btnfb" title="Artikel auf Facebook teilen"><span class="symbol">🌎</span> Facebook</a>
<a rel="nofollow" target="_blank" href="https://twitter.com/share?url=<? echo $url; ?>" class="btntw" title="Artikel auf Twitter teilen"><span class="symbol">🌎</span> Twitter</a>
<a rel="nofollow" target="_blank" href="https://plus.google.com/share?app=110&url=<? echo $url; ?>" class="btngp" title="Artikel auf Google + teilen"><span class="symbol">🌎</span> Google</a>
<a rel="nofollow" target="_blank" href="https://www.xing.com/social_plugins/share?url=<? echo $url; ?>" class="btnxing" title="Artikel auf XING teilen"><span class="symbol">🌎</span> XING</a>
<?
// Ende URL per HREF Link teilen
?>
Manchmal kann ich tatsächlich Basteltrieben nicht widerstehen, daher ist das Blog nun auf diese Variante angepasst worden :-) Damit nicht auch noch Google Bots oder andere Suchmaschinen die Seite teilen ist dieser Link mit NOFOLLOW versehen.
Einzige Ausnahme ist hier XING, da hier sofern zwei Parameter in der URL übergeben werden... go und id bei mir ... die zweite Übergabe statt mit & über & übergeben wird, oder alternativ die Parameter abgeschnitten werden. Daher ist XING hier auch nicht als SocialButton eingebunden.
Erneutes Fazit inklusive Auswirkung auf Pagespeed
Das letzte Mal hatte ich mich im Artikel "In eigener Sache: Updates der Seite (Technik und Design) - Fokus auf Responsives Webdesign und pagespeed" mit Gedanken rund um Pagespeed beschäftigt. Dadurch, dass ich nun nicht mehr JavaScript Bibliotheken einsetze ist auch die Ladezeit der Seite erheblich gesteigert worden (Pagespeed-Insight von Google 89 Mobil und 96 Desktop), so dass diese Änderung noch einen weiteren positiven Effekt hat.Entsprechend habe ich nun diese Lösung dann doch trotz obiger Argumente eingesetzt :-)
20:43 Uhr
Lesen 2.0 Literaturverwaltung per App und Web mit Librarything das eigene virtuelle Buchregal
Im Artikel "Android App: Buchverwaltung MyBookDroid (Android App zum Bücherarchivieren mit ISBN Scanner)" bin ich schon einmal auf das Bibliotheksverwaltung eingegangen. Da der Webdienst librarything keine Erfassung per ISBN Scanner ermöglichte hatte ich diesen Dienst seit etwa 2008 (genauer ist es im Artikel "Literaturverwaltung online" von damals ersichtlich) aus den Augen verloren und bin letztens wieder auf dieses Angebot gelandet und war erstaunt hier meinen Buchbestand aus 2008 zu finden. Damals hatte ich tatsächlich den Ehrgeiz unseren gesamten Buchbestand zu erfassen (doch einige Regalmeter) und bin recht erstaunt gewesen hier einige alte Bücher noch gefunden zu haben.
Was ist librarything?
Librarything ist eine mehrsprachige Webanwendung in der die eigenen Bücher verwaltet werden können. Die Hochschulbibliothek der Technischen Hochschule Mittelhessen nutzt ebenfalls diesen Webdienst um Neuerwerbungen vorzustellen.Meine eigene kleine Bibliothek an Fachbüchern ist nun ebenfalls öffentlich zugängig (es gibt auch die Möglichkeit diese als anonym zu stellen, so dass nur man selbst Zugriff auf die Bücherliste hat).
Neben der reinen Verwaltung von Büchern hat der Webdienst aber auch eine soziale Komponente die sich dadurch zeigt, dass sowohl Rezensionen zu Büchern geschrieben werden können als auch (was besonders bei älteren Büchern interessant ist) von Usern Cover und Mediadaten zu Büchern erstellt werden können. Mittlerweile habe ich die Idee alle Bücher in den mich befindlichen Bücherregale zu erfassen aufgegeben und werde als kleine Ergänzung zu den Buchempfehlungen auf meiner eigenen Seite sowie natürlich meiner eigenen Veröffentlichungen hier einige Fachbücher die ich gerade lese oder empfehlenswert finde erfassen.
Einen guten Eindruck des Webdienst bietet ein Blick in meine derzeitige Bibliothek : Aber auch für Autoren ist es möglich eine eigene Seite zu pflegen, wie am Beispiel von Andreas Unkelbach zu sehen ist ;-). Meine ehemalige Hochschule (Technische Hochschule MIttelhessen) benutzt ebenfalls Librarything um über Neuerwerbungen zu informieren...was mir ebenfalls gut gefällt. Wobei mich der Name NewBooksInBib ebenfalls anspricht ;-).
Buch erfassen mit Android App zur Literaturverwaltung
Mittlerweile bietet Librarything jedoch auch eine eigene App an und mit dieser funktioniert der Buchscanner hervorragend. Dieses habe ich zum Anlass genommen meine beruflich genutzten Bücher nun über die App beziehungsweise meiner Bibliothek in Librarything zu verwenden.Android App zur Literaturverwaltung

Marketlink/Google Play Mir gefällt hier besonders die "reduzierte" Oberfläche die funktional einen guten Überblick über die eigenen Bücher bietet.

Nachdem ich mich mit meinen Account direkt angemeldet habe steht mir sowohl mein "Bücherregal" bzw. meine Kataloge zur Verfügung und ich kann auch problemlos ein weiteres Buch hinzufügen.
Die Verwaltung in unterschiedliche Kataloge (Catalog) hat den Vorteil, dass man auch seine Bücher nicht nur über Tags sondern auch über Kataloge sortiert werden können.

Jedes Buch kann unterschiedlichen Katalogen oder Listen zugeordnet werden. So kann erfasst werden, welches Buch zur Zeit gelesen wird, welches man noch kaufen möchte oder sich in der eigenen Bibliothek befindet oder auch welche derzeit ausgeliehen sind.
Im oberen Screenshot sind die Standardlisten schon zu sehen, wobei diese auch erweitert werden können.
Sehr angenehm innerhalb des Katalog ist es, dass sowohl nach Cover als auch in Form einer Titelliste die einzelnen Bücher dargestellt werden können. In beiden Ansichten ist eine Suchfunktion vorhanden.

Über die rechte obere Schaltfläche lässt sich die Darstellung ändern. Besonders angetan hat mich (was auch Standard ist) die Listenansicht.

Das Schöne an Librarythin ist, dass die Buchcover kaum selbst erfasst werden müssen. Hier zeigt sich eine gute Integration der Quellen. Zum Einen ist dieses natürlich Amazon, aber ebenso interessant ist die Option die Librarythin Bibliothek selbst zu nutzen.

Die Einstellungen sind über die Schaltfläche "Account" zu finden. Durch die Option Quick Find wird die Suche beim ersten Treffer abgebrochen und die gefundenen Mediendaten angezeigt. So ist eine Erfassung schnell möglich. Durch Unterstützung der Librarything Libraries hat dieses den Vorteil, dass hier auch von anderen Usern hochgeladenen Covern zur Verfügung gestellt werden. Gerade bei "alten" Büchern die eben nicht mehr bei Amazon gelistet sind, ist dieses ein enormer Vorteil.
Die Erfassung kann als Suche (zum Beispiel per ISBN oder Titel) erfolgen:

Anhand des EAN / ISBN Symbol an der Seite dürfte schon klar sein, was meine bevorzugte Suchoption ist:

Sofern ich den ISBN Code eingescannt habe wird das Buch direkt erkannt und steht dann zur Verfügung... eine automatische Titelerkennung ist nicht möglich....aber das Beispiel zeigt dafür ein nettes Buch zum Thema "Berichtswesen im SAP Controlling".
Die entsprechenden Details zum Buch sind dann ebenfalls aus den Quellen übernommen:

Insgesamt ist die App tatsächlich gelungen und gerade nach der Frankfurter Buchmesse eventuell eine gute Anwendung um die eigene Bibliothek erneut zu erfassen :-). Persönlich nutze ich meine Bibliothek derzeit dazu um meine Fachbücher zu erfassen.
Hier könnte ich mir auch vorstellen, dass es als Literaturliste für etwaige Recherchearbeiten, Abschlussarbeiten oder auch andere Themensammlungen hilfreich ist.
Das gedruckte Buch und soziale Aspekte der Literaturempfehlung
Selbstverständlich sind die im Artikel erwähnten Bücher auch in gedruckter Form eine Bereicherung für interessierte Leser und können auch auf dieser Seite näher betrachtet werden:- "PHP für dich" auch bei Amazon (Partnerlink)
- "Schnelleinsteig ins SAP Controlling" auch bei Amazon (Partnerlink)
- "Berichtswesen im SAP Controlling" auch bei Amazon (Partnerlink)
Zumindest mir geht es so, dass trotz digitaler SAP Bibliothek Flatrate (siehe SAP Know How) für bestimmte Themen noch immer ein gedrucktes Buch als Grundlage bestens geeignet ist. Zwar mache ich mir hier keine Anmerkungen ins Buch aber beim Durchblättern scheinen gedruckte Seiten doch besser hängen zu bleiben.
Obgleich ich sowohl bei Fachbüchern als auch bei anderer Literatur hin und wieder auch gerne ein eBook lese. Dieses war auch Thema im Artikel "Infotainment oder Nachrichtenapps für Android" und hat sowohl für Blogs als auch für Zeitschriften und Büchern nicht an Bedeutung verloren :-)
Bücher als Fenster in Vergangenheit, Gegenwart und Zukunft
Es ist ein schönes Gefühl gewesen hier im alten Bücherregal von 2008 herumzustöbern und es wäre tatsächlich schade, diesen Webdienst, wenn er nun schon einmal wieder entdeckt worden ist nicht doch einer "neuen"/alten Idee zu widmen. :-)Wie sich das noch entwickeln wird kann ich nicht sagen, aber ein wenig gefreut hat mich dieses schon auch und gerade, da auch im digitalen Zeitalter für mich Bücher immer noch ein wichtiger Bestandteil zum Wissensmanagement bei tragen können und auch weiterhin ein Weg in Richtung neuer Horizonte offenbaren können...sei es nun als Fachbuch oder auch im Bereich der phantastischen Literatur oder anderer gedruckter und beschriebener Welten. Das Medium Buch ist für mich auch abseits von Buchmessen oder eBooks etwas, auf dass ich nur ungern verzichten mag und egal in welcher Form ist es für mich noch immer so, dass Worte Welten eröffnen, Denken verändern und Brücken zu neuen Welten spannen können.
Durch den Austausch über Literatur und geschriebene Worte (egal in welche Medien) sind schon einige Momente entstanden auf die ich nicht verzichten mag und die mir noch immer viel bedeuten. Vielleicht ist auch dieses einer der Gründe warum die Themen hier im Blog etwas mehr als nur SAP und Hochschulcontrolling sind :-). Viel zur Motivation zu dieser Seite habe ich ja auch schon unter "Philosophie der Seite" festgehalten und freue mich schon heute darüber, was sich morgen durch Worte für Bänder knüpfen lassen.
Von daher auch weiterhin viel Vergnügen beim Lesen sei es auf einer der hier verlinkten Seiten, in den empfohlenen Büchern oder ganz allgemein im Netz oder im digitalen oder anlogen Medien. Auch wenn heute vielleicht weniger Homepages von mir regelmäßig besucht und gelesen werden, bleiben doch noch immer einige Blogs, Magazine, Buchempfehlungen vorhanden (nicht unerwähnt soll hier meine derzeitige Blogroll bleiben) aber auch die Freude immer einmal wieder in einer Buchhandlung oder auch Bibliothek ein Buch zu finden, dass von der ersten bis zur letzten Seite begeistern kann.
Daher freue ich mich auch immer wieder über Leseempfehlungen von Kolleginnen und Kollegen oder über den gelebten Ideenaustausch gerade im beruflichen Umfeld aber auch im Privaten erachte ich das noch immer als wichtig und freue mich darüber, dass auch weiterhin noch solche Medien vorhanden sind.
Damit dieser Beitrag aber weiterhin ein Hinweis zur Webanwendung und zur Android Anwendung bleibt lasse ich nun die Worte so stehen, wie sie geschrieben sind und hoffe noch auf einige schöne Erfahrungen mit Wort, Schrift und Inhalt egal auf welchem Medium.
Ausnahmsweise daher einmal statt "happy controlling" ein "happy reading" :-)
Abschlussarbeiten im SAP S/4HANA Controlling (📖)
Für 29,95 € direkt bestellen
Oder bei Amazon ** Oder bei Autorenwelt
09:30 Uhr
Kommentarfunktion im Blog Umgang mit Spam auch unter Beachtung des Datenschutz
Der Artikel im c't Magazin "Mit Kommentaren im eigenen Blog umgehen" hat hier schon einige Möglichkeiten zur Vorgehensweise gegen solche Kommentare vorgestellt.
Eine der auch hier im Blog verwendeten Maßnahmen ist eine Zeit die vergehen muss, bis ein Kommentar abgesetzt werden kann, wie an folgender Meldung nach einen recht schnellen Kommentar zu sehen ist.

Die Meldung besagt beschreibt dabei schon sehr deutlich diese Maßnahme.
Das war ein bisschen schnell. Als Spamschutz wird überprüft, ob Sie sich lange genug auf dieser Seite aufgehalten haben. Bitte senden Sie Ihren Kommentar nach einer kurzen Wartezeit erneut ab.
Nach einiger Zeit kann dann tatsächlich der Kommentar abgesandt werden (es handelt sich beim Zeitlimit um wenige Sekunden, was im Grunde auch der Zeit entspricht in der ein Artikel gelesen wird.
Bei manchen Artikeln habe ich durch das hohe Spamaufkommen die Kommentarfunktion komplett deaktiviert, so dass nach den schon vorhandenen Kommentaren folgende Meldung erscheint.

Auch hier hoffe ich, dass die Meldung nicht abschreckend wirkt.
Für diesen Beitrag ist die Kommentarfunktion gesperrt. Sollten Sie eine Anmerkung oder Frage zu diesen Artikel haben freue ich mich über eine Rückmeldung per Mail. Meine Kontaktdaten finden Sie unter Kontakt aber auch am Ende dieser Seite. Neben Mail stehen hier auch verschiedene "soziale Netzwerke" zur Verfügung.
In den letzten Wochen hat allerdings das Volumen derart zugenommen, dass ich tageweise über 100 Kommentare im Blog erhalten habe, die zwar teilweise durch einen Wortfilter geblockt worden sind, aber dennoch einzeln betrachtet und teils auch gelöscht werden mussten. Ich vermute, dass bei größeren Blogs hier ein etwas höheres Kommentaraufkommen sein dürfte... aber für dieses Blog war das dann doch eine etwas ungewöhnlich hohe Zahl an Kommentaren die sich dann auch primär um die Themen Glücksspiel und andere Webangebote ausserhalb des Themenbereich der hier veröffentlichten Artikel drehten.
Der Einsatz einer Diskussionsplattform wie Disqus kommt für mich nicht in Frage, da ich ungern die Kommentare außerhalb des Blogs hosten möchte. Ebenso mag ich ungern, unter anderen auch aus Datenschutzgründen, einen externen Dienst zur Überprüfung von Kommentaren verwenden. Zum Thema "Rechtssichere Spamabwehr" mag ich gerne auf den Artikel "Akismet Privacy Policies" – Rechtssichere Spamabwehr in WordPress" von Rechtsanwalt Dr. Thomas Schwenke verweisen.
Kommentar-IP-Adresse
Trotzdem habe ich mittlerweile das Kommentarsystem umgestellt, so dass mir bei Kommentaren die IP des Verfassers mitgeteilt wird und ich hier über den Kommentar informiert werde und entsprechende Maßnahmen zur Spamabwehr ergreifen kann. Daneben wurde auch die Datenschutzerklärung im Blog um den Punkt zur kurzfristigen Speicherung der IP Adresse erweitert.
Technisch bekomme ich die IP per Mail mitgeteilt und diese wird nicht im Blogsystem selbst gespeichert.
IP Adresse in PHP auselesen
Die IP Adresse kann mit PHP in eine Variable durch den Code $_SERVER["REMOTE_ADDR"]; gespeichert werden und wird hier in der Benachrichtigungsmail von Kommentaren ergänzt.
Nach Lesen des Kommentars wird diese Benachrichtigung auch direkt gelöscht, was in der Regel relativ schnell erfolgt. Einen entsprechenden Hinweis habe ich unter "XII. Fremde Nutzung / Kommentarfunktion" in der Datenschutzerklärung sowie im Kommentarfeld ergänzt.
Beim Versenden eines Kommentars wird mir ihre IP mitgeteilt. Diese wird jedoch nicht dauerhaft gespeichert (siehe auch XII. Fremde Nutzung / Kommentarfunktion in der Datenschutzerklärung).
Hier habe ich tatsächlich den Vorteil, dass das eingesetzte Blog eine Eigenentwicklung ist und auf aktuelle Gegebenheiten auch angepasst werden kann.
Zukunft der Kommentarfunktion
Tatsächlich sind "echte" Kommentare hier im Blog relativ selten, aber hin und wieder werden Artikel tatsächlich durch eine rege Diskussion und einen entsprechenden Austausch bereichert. Teilweise sind hier Kommentare sogar ausführlicher als der Artikel selbst, was sich auch durch Rückfragen und entsprechende Antworten und neue Aspekte in ein Thema ergeben kann.Durch eine Umstellung im Kommentarsystem ist gestern tatsächlich der Inhalt des Kommentars nicht übermittelt worden, was mich dann tatsächlich vor die Frage stellt, ob eine technische oder eine andere Lösung nicht effektiver das Problem an gehen könnte.
Für mich ist hier die Überlegung noch nicht abgeschlossen, aber ich überlege tatsächlich, die Kommentarfunktion komplett in den Artikeln zu sperren und auf meine Mailadresse für Rückmeldungen hinzuweisen und den Artikel dann entsprechend zu aktualisieren.
Die Artikel hier im Blog sind relativ zeitlos, so dass es auch wenig Sinn machen würde in einzelnen Artikel, die älter als zwei Monate sind, automatisch keine Kommentare zuzulassen.
Hier würde mich tatsächlich die Rückmeldung von hier ebenfalls hin und wieder lesenden anderen Blogbetreiebnden interessieren.
Kommunikation außerhalb der Kommentare
Bei Kolleginnen und Kollegen ist mir immerhin schon aus guter Erfahrung bekannt, dass diese ohnehin eher zum Telefon oder zur Mail bei Rückfragen zu Artikeln greifen... An dieser Stelle übrigens viele Grüße an die ein oder andere Hochschule :-)). Aber auch sonst freue ich mich immer über die ein oder andere Mail aus der nicht nur schon Artikel entstanden sind sondern auch großartige gemeinsame Projekte oder auch spannende Diskussionen.Eine endgültige Meinung habe ich mir für dieses Blog noch nicht gebildet, werde aber erst einmal schauen, wie sich die Kommentare die nächsten Monate entwickeln.

Smartwatch -Smarte Geräte (Wearable) am Handgelenk
16:52 Uhr
Webhosterwechsel und Umstellung von http:// auf https:// (SSL Verschlüsselung) und VG Wort Zählmarken
Nachtrag:
Neben den hier vorgestellten Technikvorteilen kann die SSL Verschlüsselung auch ein weiterer Baustein für die EU-DSGVO sein. Hier finden sich im Artikel "EU DSGVO - Info- bzw. Link-Sammlung mit Schwerpunkt auf die Umsetzung bei Blogs oder der eigenen Website (hier: Autorenwebsite, Blogger, KMU)" einige Informationen.
Sollte mein Blog per Feed aboniert worden sein ist auch ein neues Abo erforderlich, da ich meine Seite auf https umstellen werde und so zumindest unter Feedly ein erneutes Abo unter https://www.andreas-unkelbach.de/blog/rss.xml erforderlich ist. Andere RSS-Feedleser scheinen mit einer Umleitung des RSS-Feed wesentlich besser klar zu kommen.
Auswahl Webhoster
Sehr hilfreich war hier die Gegenüberstellung einzelner Webhosting-Pakete im c't magazin auch wenn mittlerweile Strato mit 1&1 zusammengelegt wurde und Hosteurope (wo mein ehemaliger Webhoster Reseller war) nun zu GoDaddy gehört. Mein PLUS Abo des c't magazin zahlt sich aber gerade bei solchen Themen als extrem positiv auf, da ich hier einen Zugriff auf eines der letzten Hefte habe und der Artikel auf http://heise.de/-3318728 eine sehr gute Grundlage bietet um sich für ein Angebot zu entscheiden.Gelandet bin ich hier mittlerweile bei "ALL-INKL.COM - Neue Medien Münnich" * und bin derzeit auch vom Umzug und den Angebot recht angetan.
Gründe für all-inkl waren, dass ich hier viel Gutes vom Hoster gehört habe und auch vom Angebot her mich die angebotene Technik aber auch die Möglichkeit eines Testaccount sehr angesprochen hat. Für mich war ein wichtiger Punkt, dass sowohl Mailverteiler als auch einige andere Techniken vom Server funktionieren und ich mich hier weniger um die Technik kümmern muss (im Sinne von Serverwartung). Neben PHP und MySQL waren hier also insbesondere auch die Einstellungsmöglichkeiten zur Mail wichtig sowie die Domainverwaltung. Besonders wichtig waren mir hier auch große Postfächer auch wenn ich mittlerweile durch Posteo (wozu ich bei Gelegenheit einmal mehr zu schreibe) eine echte Alternative gefunden habe.

Sofern man sich auch etwas intensiver mit Serverkonfiguration und der Basistechnik rund um Webhosting kümmern macht aber auch Uberspace.de einen spannenden Eindruck.
Datenschutz durch HTTPS / SSL und anonymisierte Logfiles
Im folgenden Artikel möchte ich einige Punkte an sprechen, die an Aufgaben beim Umzug meiner Seiten erforderlich waren und da ich gleichzeitig auch technisch das ein oder andere auf meiner Seite geändert habe auch auf allgemeine Themen im Zusammenhang mit PHP 7 sowie Wechsel von http:// auf https:// (SSL Verschlüsselung) meiner Seite eingehen. Dieses ist ab PrivatPlus ebenfalls kostenlos bei all-inkl möglich.Warum eine SSL Verschlüsselung auch für "normale" Internetseiten sinnvoll ist dürfte die Verbreitung von WLAN bspw. im Hotel oder auch an anderen Stellen belegen. Gesetzlich wird diese, zumindest bei Kontaktformularen, auf Basis von § 13 Absatz 7 Telemediengesetz als sicher anerkanntes Verschlüsselungsverfahrens anzubieten gefordert. Im Artikel "Sicher ist sicher: Warum HTTPS für deine Website sinnvoll ist" auf drweb.de werden hier auch einige weitere Gründe mit aufgeführt.
Juristische Aspekte der SSL Verschlüsselung
Die jurisitschen Aspekte sind von Rechtsanwalt Dr. Thomas Schwenke im Artikel "Gastbeitrag: Warum Sie Ihre Website auf https umstellen sollten" auf der Seite der Kanzlei Plutte beschrieben worden. An dieser Stelle mag ich auch sehr gerne auf die von mir gerne gehörten Jura-Podcast (siehe Videoblogs und Podcast ) hinweisen.Weiter unten bin ich im Abschnitt "Umstellung http:// auf https:// (SSL Verschlüsselung)" auch auf das Thema Warnmeldung wegen mangelnde Zertifikatsprüfung im Browser eingegangen, was aber eher ein technischer Aspekt im Zusammenhang mit erfolgreichen Wechsel auf SSL bzw. HTTPS eingegangen. Immerhin ist dieses durch HTML relativ leicht zu verhindern :-).
Datenschutz und Serverlogfiles
Grundsätzlich bietet diese Verschlüsselung auch einen Gewinn im Bereich Datenschutz, so dass ich dieses mit der Möglichkeit der Anonymisierung oder gar Deaktivierung von Serverlogfiles als einen datenschutzrechtlichen Fortschritt beim neuen Anbieter ansehe. Das Thema Datenschutz ist auch ein Grund, warum ich die nun gewonnene Möglichkeit der Anonymisierung von Serverlogfiles nutze und diese auch in meiner Datenschutzerklärung unter den Punkt Serverlogfiles zusammenfasse.Die angesprochenen Themen sind dabei allerdings unabhängig vom Anbieter und so hoffe ich, dass dieser Artikel auch für andere interessant sein dürfte.
Umzug der Domain - administrativ
Früher, das ist nun auch schon über zehnJahre her, war für den Umzug einer Domain tatsächlich ein Brief (oder Fax) erforderlich und es wurde ein unterschriebener KK-Antrag zum Wechsel eines Providers für eine Domain den neuen Hoster zugesandt und es wurde danach die Domain übertragen. Seit 2008 hat sich hier aber das Verfahren erheblich geändert und es wird vom bisherigen Provider ein AUTH-Code beantragt und mit diesen wird (ohne Unterschrift) dann die Freigabe und Übertragung der Domain angestoßen. Dieses funktioniert auch wunderbar bei .DE Domains die bei der Denic registriert sind.Bei internationalen Domains (.com, .net, .org, .info, .biz, .name) ist darüber hinaus aber auch eine Bestätigung durch den Domaininhaber erforderlich ist. Hierzu wird eine Mail an den eingetragenen Domaineigentümer (ADMIN-C Kontakt) gesandt in der ein Bestätigungslink für die Zustimmung oder Ablehung des Transfer gegeben werden kann. Entsprechend wichtig ist es, dass die Mailanschrift bei den WHOIS Daten der Domain aktuell sind (daher bekommt man auch einmal jährlich eine Erinnerung an die hinterlegte Mailanschrift). Sollte die Mail nicht mehr nutzbar sein, kann aber auch immer noch ein Fax genutzt werden.
Sobald der FOA-Service ("Form of Authorisation") abgeschlossen ist wird die Domain nach 14 Tagen übertragen und die Domain dann auf den neuen Server übertragen. Später erfolgt auch noch ein weiteres Bestätigungsverfahren, sollten sich im Rahmen des Umzugs auch Kontaktdaten des ADMIN-C geändert haben. Dieses dann aber über eine Mail zur Domain-Validation, die auch sonst einmal im Jahr zwecks Kontrolle der hinterlegten Daten mich anschrieb.
Umzug der Domain - technisch
Das letzte Mal, dass ich mich intensiver mit der Technik rund ums Blog und dieser Seite auseinander gesetzt habe war im Artikel "In eigener Sache: Updates der Seite (Technik und Design) - Fokus auf Responsives Webdesign und pagespeed" vor fast vier Jahren.Entsprechend positiv empfand ich, dass ich erst einmal nur das Webhostingpaket ohne Domains bestellen konnte und meine Seiten erst einmal ohne übertragene Domains anlegen konnte.
Allinkl bietet neben einer Vertragsverwaltung (Members Area) in der Domains tatsächlich bestellt werden können und die Vertragsdaten verwaltet werden auch Kundenadministrationssystem (KAS) unter den eine technische Administration des Accounts vorgenommen werden kann.
Hierdurch ist es möglich erst einmal alle Daten zu übertragen und erst zum Schluss Ihre die Domains tatsächlich umziehen zu lassen. Dieses ist besonders dadurch interessant, dass so auch schon IMAP Konten eingerichtet werden können und in der Webmailoberfläche auch von bestehenden Mailkonten sowohl Mails als auch Ordner mit importiert werden können.
Statt einer Domain kann über eine Übergangsdomain (URL) die eigene Seite aufgerufen werden. Hierbei sind die einzelnen Domains Unterordner des Webspace zugeordnet und die Seite kann über eine Subdomain aufgerufen werden auch wenn die Domain aus irgendwelchen Gründen noch nicht normal erreichbar ist.
Wechsel PHP 5.5 auf PHP 7
Im Rahmen des Serverumzugs habe ich mich auch mit einen Wechsel von PHP 5.5 auf PHP 7 beschäftigen dürfen und doch das ein oder andere Projekt anpassen müssen. Aber zumindest das Blog und auch einige andere Seiten von mir waren dafür schon sehr gut dank schattenbaum.net auf einen Umzug vorbereitet.PHP Code Anpassungen bspw. bei Fehlermeldung von DokuWiki
Gerade wenn auch gleichzeitig ein Wechsel der PHP Version anstand ist dieses sehr praktisch, da erst einmal der Code hier angepasst werden kann und auch beim von mir eingesetzten WikiSystem Dokuwiki konnte ich bei der Fehlermeldung "Declaration of action_plugin_wikicalendar::register(&$controller) should be compatible with DokuWiki_Action_Plugin::register(Doku_Event_Handler $controller) in" feststellen, dass einige Plugins nicht mit der neuesten PHP Version kompatibel sind. Insgesamt verlief besonders der Umzug von Dokuwiki wesentlich einfacher als das 2013 (da allerdings nur von einen auf den anderen Server beim gleichen Webhoster siehe Artikel "Was ist zu beachten beim Serverumzug?".Unterstützung durch PHP für dich :-)
Glücklicherweise habe ich die Autorin von "PHP für dich" geheiratet und so war mit ihrer Hilfe auch der PHP Code und das von ihr entwickelte Blogsystem schnell auf die aktuellste PHP Version angepasst.Einige wichtige Punkte sind auch auf ihrer Seite unter anderen auch auf
- PHP für dich - Mit PHP mit der mySQL-Datenbank verbinden
- PHP für dich - Suchen und Ersetzen, Maskierungszeichen entfernen und Zeilenumbrüche für HTML lesbar machen
- PHP für dich - Variablen mit und ohne Formulare übergeben
- PHP für dich - Sessions mit PHP
Nun aber zum Thema des Zertifikat und Verschlüsselung von Internetseiten.
Umstellung http:// auf https:// (SSL Verschlüsselung)
Der Wechsel des Webhoster ist auch gleichzeitig mit einer Aktivierung der SSL Verschlüsselung für Internetseiten an. Dabei kann hier die Datenübertragung per SSL verschlüsselt werden und so ein Mehr an Sicherheit angeboten werden.Hier kann im KAS unter Domains beim Eintrag in der Domain unter den Punkt SSL-Schutz ein kostenloses Zertifikat von "Let's Encrypt" beantragt werden (siehe Abbildung).

Hier kümmert sich dann künftig ALL-INKL um die Verlängerung des Zertifkates.Bei dieser Form des Zertifikates handelt es sich um eine Domain-Validierung (Domain Validation), womit sichergestellt wird, dass die Kommunikation auch tatsächlich über andreas-unkelbach.de verschlüsselt läuft. Daneben gibt es auch noch Organisation-Validierung (Organisation Validation) wodurch zusäztlich noch Inhaberdaten (personenbezogen) mit angegeben werden.
Zum Hintergrund der Zertifikat von "Let's Encrypt" kann auch der Artikel "https:// für alles! Die Initiative Let’s Encrypt revolutioniert mit kostenlosen SSL-Zertifikaten das Web" des CT-Magazin weiterhelfen.
Dieses bietet sich für Organisationen an und ist besonders bei Banken oder Onlineshops im Einsatz.
Der Vorteil von SSL verschlüsselten Internetseiten ist, dass die Daten hier geschützt zwischen Browser und Webserver übertragen werden.
Die gesicherte Verbindung ist auch in der Adressleiste durch die URL https://www.andreas-unkelbach.de wie in folgenden Bild zu sehen ersichtlich.

Hier sind tatsächlich alle Elemente der Seite verschlüsselt übertragen und die Verbindung gilt als sicher.
Problematisch ist es, sofern Teile der Seite noch per http:// eingebunden sind, was sowohl durch externe Skripte oder auch durch Bilder der Fall sein kann, die hier mit ihrer absoluten URL eingebunden werden.
Hier gibt die Adressleiste eines Browser eine entsprechende Warnmeldung aus, wie ebenfalls in der folgenden Abbildung zu sehen ist.

Hier sind gemischte (also verschlüsselte und unverschlüsselte Inhalte) auf einer Seite eingebunden worden. Je nach Browser können diese dann auch blockiert und damit nicht angezeigt werden.
Setzen von protokoll-relativen Pfaden in Blogartikeln per SQL oder Suchen und Ersetzen
Für eigene Bilder oder interne Links bietet sich hier eine relative Verlinkung an. Hier werden einzelne Artikel oder Bilder mit relativen Pfaden bspw. /andreas.php verlinkt statt mit der vollständigen URL https://www.andreas-unkelbach.de/andreas.php .Besonders bei eingebundenen Bildern bietet sich jedoch eine protokoll-relative Verlinkung an. Hierbei werden statt http:// oder https:// nur // zur Verlinkung angegeben.
Diese Vorgehensweise ist auch im SELFHTML Wiki im Abschnitt "Mit protokoll-relativen URIs referenzieren" beschrieben und es war relativ einfach möglich die entsprechenden URL in der Datenbank meines Blogs durch Suchen und Ersetzen anzupassen. Dieses war natürlich durch den Umzug besonders einfach, da ich hier einfach die Exportdatei der Datenbank anpassen konnte und nicht das passende SQL Statement verwenden musste.
Wobei auch per
UPDATE tabelle_blogartikel SET spalte_artikeltext = REPLACE(spalte_artikeltext ,"http://www.andreas-unkelbach.de","//");
eine entsprechende Anpassung möglich gewesen wäre... allerdings ist es mir nie ganz geheuer direkt in der Datenbankverwaltung (siehe PHP für dich - Tabellen anlegen mit phpMyAdmin) zu arbeiten.
Einbindung VG Wort Zählmarken einer SSL verschlüsselten Webseite (https)
Ein weiteres Problem kann noch die Einbindung von VG Wort Zählmarken (siehe Impressum) sein. Hier hat Daniel Weihmann im Blogartikel "VG Wort unter SSL/ HTTPS nutzen" darauf hingweisen, dass die Zählmarken per http eingebunden werden und es einer speziellen Subdomain benötigt um hier entsprechende sichere Verbindungen aufzubauen und auch die Zählpixel ordentlich einzubinden. Nun stellte sich für mich die Frage, ob auch die einzelnen URL zur jeweiligen Zählmarke aktualisiert werden muss und ob sowohl die HTTP als auch die HTTPS Variante angegeben werden muss.
Auf Rückfrage an die Verwertungsgesellschaft Wort habe ich dazu ebenfalls folgende Antwort erhalten:
Hier hätte auch ein Blick in die Dokumentation ausgereicht in der konkret steht, dass die Angabe einer URL nur dazu dient, die spätere Meldung zu erleichtern.“ die eigentliche Meldung ist von der Angabe der URL unabhängig.
Sehr geehrter Herr Unkelbach,
für eine Verwendung in einer SSL verschlüsselten Webseite, muss die Zähldomäne in der Zählmarke in der Tat durch https://ssl-vg03.met.vgwort.de/ ersetzt werden. Der Rest des IMG Tags bleibt identisch zur bisher verwendeten Fassung.
Bitte beachten Sie, dass hier NUR die vg03 Domäne verwendet werden kann, wie angegeben. Nur dort können die Zugriffe auf eine ssl - verschlüsselte Seite korrekt gezählt werden.
Nachlesen können Sie das auch unter https://tom.vgwort.de/Documents/pdfs/dokumentation/metis/DOC_Urhebermeldung.pdf im Kapitel 8.2.4
Und nein, ich kann bei der Korrektur von Meldungen damit umgehen, wenn sich nur das Zertifikat ändert, der Rest der URL aber weiterhin der gleich ist. Einen neuen Webbereich müssen Sie nur melden,wenn sich die URL als ganzes ändert.
Update:Erfreuliches Update:
Die bis Mitte 2018 geltende Variante für den Einbau in SSL Seiten –https://ssl-vg03.met.vgwort.de kann auch nach der Umstellung weiter verwendet werden. Wer jedoch erstmals Zählmarken in eine SSL Seite einbaut, der verwendet bitte die neue, einfache Variante, die für alle Zähldomänen einsetzbar ist und sich nur durch das s nach dem http von der Variante für unverschlüsselte Seiten unterscheidet. Beide Varianten können parallel betrieben werden, so dass es möglich ist, die bisherigen Zählmarken ohne Veränderung zu belassen und neue Zählmarken in der vereinfachten Variante zu verwenden.
Für alle Zählmarken gilt, dass in eine SSL verschlüsselte Seite (https://...) der Einbau nur in der https Variante erfolgen darf und in eine unverschlüsselte Seite (http://...) in der http Variante erfolgen muss. Werden die Varianten vertauscht, funktioniert die Zählung nicht mehr korrekt. Damit können auch die bisherigen Domains beim Einbau genutzt weden und nicht mehr zwingend die ssl-v03 :-)
Eine weitere "Fehlerquelle" kann aber auch im Artikel "VG Wort Nicht gemeldete URLs deaktiviert - Mindestzugriff nicht mehr gegeben durch Referrer Links auf Zählpixel" entnommen werden.
Das Thema VG Wort an sich ist etwas ausführlicher unter: "Die Verwertungsgesellschaft Wort (VG Wort) als Autor und Blogger" inklusive Abschnitt zum Thema VG Wort und Steuer erläutert.
Somit spricht eigentlich nichts mehr gegen eine Verwendung von SSL bzw. der https:// Variante meiner Internetseite auch weil so aus Datenschutzgründen nicht mehr die übertragenen Daten mit ausgelesen werden können.
Dieses ist auch der Grund warum Google (aber auch andere Suchmaschinen) dazu übergehen mehr und mehr Seiten mit der https Variante zu indizieren.
Hierzu sind im Google Webmasterblog die Artikel " Standardmäßig HTTPS-Seiten indexieren " und " HTTPS als Ranking-Signal " oder auch die Hilfeseite " Website mit HTTPS sichern " lesenswert.
Künftig soll auch der Browser Chrome (ebenfalls von Google) darauf hinweisen, dass eine Seite nicht mit SSL verschlüsselt ist (durch ein rotes X in der Adressleiste).
Bevorzugte Domain / Internetadresse in .htaccess festlegen
Nachdem ich meine Seite nun erfolgreich umgezogen habe biete ich bis zum 16. Januar sowohl eine http:// als auch eine https:// Variante meiner Seite an. Da ich aber ungern doppelt Inhalte ins Netz stelle werde ich dauerhaft meine Seite auf die Variante https://www.andreas-unkelbach.de umleiten. Leider scheint mit dieser Variante feedly etwas Probleme zu haben, daher oben auch der Hinweis dazu.Hierzu wird eine Weiterleitung per 301 Moved Permanently empfohlen. Da ich selbst immer wieder zur Konfiguration solcher Weiterleitungen in die Hilfe schauen muss, kann ich hier tatsächlich die Seite www.htaccessredirect.de empfehlen in der die meisten Anwendungsfälle vorgestellt sind.
.HTACCESS Redirect und Rewrite Generator
Für umfangreichere Einstellungen isd er Konfigurationsdatei kann auch der online nutzbare "Simple Htaccess Redirects & Rewrite Generator" von Aleyda Solís hilfreich sein.
Sofern keine Weiterleitung eingestellt ist kann zum Beispiel dieser Artikel direkt über vier URL aufgerufen werden:
- http://andreas-unkelbach.de/blog/?go=show&id=790
- https://andreas-unkelbach.de/blog/?go=show&id=790
- http://www.andreas-unkelbach.de/blog/?go=show&id=790
- https://www.andreas-unkelbach.de/blog/?go=show&id=790
Meine Weiterleitung per .HTACCESS sieht im übrigen wie folgt aus:
Der erste Abschnitt sorgt dafür, dass die Domain immer mit www. aufgerufen wird (bevorzugt www-Domain verwenden) der zweite Abschnitt überprüft ob das HTTPS Protokoll ausgeschaltet ist und leitet sofern dieses der Fall ist auf die https Seite weiter.RewriteEngine On
RewriteCond %{HTTP_HOST} !^www.andreas-unkelbach.de$ [NC]
RewriteRule ^(.*)$ https://www.andreas-unkelbach.de/$1 [L,R=301]
RewriteCond %{HTTPS} off
RewriteRule (.*) https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
Für obiges Beispiel erhalten die URL unter 1 bis 3 als HTTP Status Code 301 und die Weiterleitung auf die https Variane und die letzte URL wird per HTTP Status Code 200 als okay ausgeleifert.
Im Ergebnis ist damit die Seite immer in der Form https://www.andreas-unkelbach.de aufgerufen da alle anderen URL durch den 301 Status Code umgeleitet werden, während die gewünschte URL per 200 als okay zählt und die Daten werden immer verschlüsselt übertragen
Website Analytics - Meta tag referrer
Eine interessante Info für andere Seitenbetreibende dürfte noch sein, dass Links von einer mit https:// verlinkende Seite auf eine http:// Seite als direkter Aufruf gezählt werden, da hierdurch der Referrer-Link nicht übertragen wird.Hier gibt es jedoch einen W3C-Spezifikation eines Meta-Tag durch das weiterhin auch der Referrer Link übergeben wird. Hier regelt "§ 3. Referrer Policies".
Über den, im HEAD Bereich befindlichen Metatag kann die Übertragung des Referrer eingestellt werden. Dabei sind mehrere Möglichkeiten vorhanden:
- <meta name="referrer" content="origin">
Hierdurch wird zumindest die Domain als Referrer mit übergeben. - <meta name="referrer" content="unsafe-url">
Hierdurch wird die komplette URL mit übertragen - <meta name="referrer" content="no-referrer-when-downgrade">
Dieses ist die Vorbelegung der Spezifikation. Sofern eine https auf eine http Seite verweist wird kein Referrer übertragen, allerdings erfolgt eine Übertragung von https auf https ebenso wie von http auf https - daneben gibt es noch weitere Möglichkeiten auf die ich durch die Spezifikation verweise.
Fazit
Insgesamt war der ganze Umzug dann tatsächlich erfolgreich, wobei tatsächlich einige Einstellungen noch nachgebessert worden sind (sowohl durch PHP Code als auch was die Einführung von SSL anbelangt). Hier bin ich sehr dankbar, dass meine Frau ruhig und kompetent das entsprechende Coding angepasst hat aber auch der Transfer meiner Seiten recht problemlos funktionierte. Mittlerweile dürfte auch Mailempfang wieder funktionieren und selbst die Twitter-Integration (die tatsächlich etwas arg kompliziert war) hat problemlos funktioniert. Ich würde mich freuen, wenn auch weiterhin mein Blog interessant ist und die Umstellung keine Probleme macht. Bekannt ist mir tatsächlich nur, dass in manchen Feedreadern der RSS Feed erneut abonniert werden muss, daher ist ein Besuch auf dieser Seite sicherlich hilfreich :-)Blogartikel rund um das Thema VG Wort
Das Thema VG Wort hat mich auch in unterschiedlichen Blogartikeln beschäftigt.
- "CSV der VG Wort Zählmarken für den Bereich Texte im Internet (METIS) in Tabelle mit öffentlichen und privaten Identifikationscode der Zählmarken umwandeln"
- "Webhosterwechsel und Umstellung von http:// auf https:// (SSL Verschlüsselung) und VG Wort Zählmarken" (also der derzeitige Artikel)
- "VG Wort Nicht gemeldete URLs deaktiviert - Mindestzugriff nicht mehr gegeben durch Referrer Links auf Zählpixel"
Hinweis:
Mehr zum Thema #Autorenleben findet sich im Artikel "Autorenleben - Steuern und Selbstständigkeit, Verwertungsgesellschaft Wort (VG Wort), Autorenleben in Nebentätigkeit" und wird von mir regelmäßig aktualisiert.

Zum Beispiel mit Amazon Alexa - Möglichkeiten neu durchdacht mit Amazon und Alexa *
* Als Amazon-Partner verdiene ich an qualifizierten Käufen über Amazon.
14:35 Uhr
Traffic Spam oder Möglichkeiten einer IP-Sperrliste für Webangebote
Entsprechend erstaunt war ich, dass dann eine einzelne IP plötzlich fast 1 Gigabyte an Datenmengen durch Zugriff und Senden verursacht hat und es sich dabei nicht um einen Proxy-Server einer Hochschule handelt. Letzteres wäre ja erklärbar, da ich doch die Vermutung habe, dass einige Besuchende dieser Seite aus den Hochschulumfeld kommen.
Ein intensiverer Blick ins Serverlogfile offenbarte dann auch noch, dass diese IP immer wieder ein und dieselbe Seite aufgerufen hatte um hier möglicherweise Kommentare zu einen Blogartikel abzusetzen.
Datenschutz bei IP Adressen in Logfiles
Wie in der Datenschutzerklärung zu dieser Seite festgehalten, werden beim Besuch auf dieser Seite grundsätzlich Daten sehr sparsam und wenn möglich anonymisiert erfasst. Eine Ausnahme stellen hier die Logfiles des Servers da (siehe Abschnitt "V. Allgemeine Daten".
Die tatsächlichen Logfiles werden seitens des Webhoster regelmäßig gelöscht und die zugrundeliegenden Daten aus technischen aber auch abrechnungstechnischen Gründen zur Verfügung gestellt.
Somit werden diese Daten gem. § 37 BDSG nur zu Zwecken Sicherheit (bspw. Vermeidung von DDOS Angriffen oder Spamvermeidung) aber auch zu Abrechnungszwecken gegenüber meinen Webhoster erhoben.
Eine dauerhafte Zuordnung von Person und IP (Profilerstellung) ist daher hier nicht möglich und in der Statistik erhalte ich für Daten außerhalb des Zeitraums der Logfiles (nach wenigen Tagen) nur den vorhandenen Traffic der Seite. Eine Auswertung wer welche Seite besucht hat ist mir hier nicht möglich.
Für eine ausführliche Analyse der Besuchendendaten nutze ich eine anonymisierte Version von Google Analytics (siehe Datenschutzerklärung zum Punkt "VII. Google Analytics")
Maßnahmen gegen Kommentarspam im Blog
Da ich hier tatsächlich Schutzmaßnahmen gegen Blogkommentarspam ergriffen habe werden hier allerdings keine Kommentare abgesetzt sondern die IP oder das Skript scheitert immer wieder beim Versuch eben solche abzusetzen. Im Artikel des ctMagazin "Was Ihr so meint - Mit Kommentaren im eigenen Blog umgehen" sind einige Möglichkeiten des Verhinderns von Spam-Kommentaren auf technischer Ebene vorgestellt. Einen Teil dieser Anregung hat mir Claudia (gerne nutze ich hier die Gelegenheit das Buch "PHP für dich" zu empfehlen) glücklicherweise auch in diesen Blog umgesetzt :-).
Taschenbuch 383915409X
Für etwa 17,90 € bei Amazon bestellen
ebook/Kindle B00BYIPZDY
Für etwa 10,99 € bei Amazon bestellen
Eine ausführliche Beschreibung ist unter "PHP für dich, Version 2014: So einfach war PHP-lernen noch nie!" zu finden.
Trafficanalyse einzelner IP
Trotzdem bleibt hier der ansteigende Traffic auf der Seite, so dass ich mich entschlossen habe diese IP entsprechend einen Zugriff aufs Blog zu sperren.
Hierzu musste ich jedoch als erstes sehen um welche IP es sich handelt und ob diese tatsächlich mit SPAM in Verbindung steht oder tatsächlich einen berechtigten Grund hat regelmäßig auf der Seite nachzusehen. Ein Blick in die Serverstatistik ist hier sehr hilfreich. Alternativ könnte man per Excel oder anderen Tools das Logfile des Servers auswerten.
Am frühen Nachmittag sah meine Statistik wie folgt aus:

Hier hatten also einzelne IP (oder Server) eine Datenmenge von rund um die 700 MB an einen Tag abgerufen. Das entspricht (wie in der Statistik angegeben) etwa 11.215 Seiten und entsprechend viele Zugriffe.
IP Sperren okay, aber bitte nicht FEEDLY :-)
Nun stellts ich allerdings die Frage, wo eine ebensolche IP zuzuordnen ist und ob es sich dabei um eine gute oder eher weniger gute URL handelt. Als Beispiel möchte ich natürlich nicht Feedly als RSS Reader (siehe meinen Artikel "Infotainment oder Nachrichtenapps für Android" davon abhalten meine Seite zu besuchen.Hier gibt Feedly selbst zur Auskunft, dass sich die IP Adresse ihres Crawler von Zeit zu Zeit ändert, so dass dieser eher am Useragent "user-agent: Feedly/1.0." zu identifizieren ist.
Glücklicherweise sind obige IP Adressen nicht mit Feedly in Verbindung zu setzen , was der Blick in ein aktuell vorliegendes Logfile offenbart.

Entsprechend stellt sich die Frage, was hinter obiger IP Adresse steckt.
Hier kann ich dann tatsächlich die von Heise Netze betriebene IP Spam Listenabfrage empfehlen. Auf der URL heise.de/netze/tools/spam-listen/ können mehrere Listen abgefragt werden, ob die entsprechend kritische URL schon bekannt ist.
Zugriffsperre für einzelne IP Ranges
Danach können in der .httaccess Datei des Webspace diese IP durch folgende Regeln gesperrt werden.Dabei können konkrete IP Adressen oder auch Bereiche gesperrt werden. Als Beispiel könnte die Uni Gießen durch 134.176.247.... vom Zugriff auf dieser Seite komplett gesperrt werden...was ich aus hoffentlich nachvollziehbaren Gründen nicht möchte.order allow,deny
Deny from BADIP
allow from all
Die Pflege einer solchen umfangreichen httaccess Einstellung kann sehr umfangreich sein. Daher empfinde ich es als einen großartigen Service dass die Firma "BeforeSunrise Internetagentur e.K." auf der Seite ip-bannliste.de einen Service betreibt in der eine umfangreiche Bannlist für sogenannte "bad bots" betrieben wird.
Die Liste beinhaltet IP-Adressen und Adressbereiche (IP Ranges), die über das simple einzubinden einer .htaccess-Datei keinen Zutritt zu Ihren Onlineangeboten mehr erhalten. Interessant dabei ist, dass die Liste als Service auch eine Autoupdate Funktion beinhaltet, so dass diese regelmäßig aktualisiert werden kann.
Daneben kann im Angebot aber auch die aktuelle Liste direkt eingesehen werden um diese im eigenen Angebot zu nutzen.
Aktuelles von Andreas Unkelbach
unkelbach.link/et.reportpainter/
unkelbach.link/et.migrationscockpit/
21:03 Uhr
Internet und Werbung - meine Gedanken zu Flattr Plus
Nun hatte ich aber vor einiger Zeit einen Artikel bzw. Video zu einer Kooperation von Adblock Plus und Flattr gesehen, was mich dann doch die letzten Tage etwas beschäftigte, so dass ich schon auf Facebook einen entsprechenden Beitrag geschrieben habe

Im Artikel ist auch die entsprechende Veranstaltung "I'm better than ads – helping journalists make money online"bzw. das Video auf Youtube verlinkt.
Bevor ich das Thema, was mich hier tatsächlich beschäftigt aufgreife möchte ich aber zu meiner Seite selbst den ein oder anderen Puntk erwähnen, auch um hier nicht gleichzeitig auch das Thema "getroffene Hunde bellen" aktiv zu haben. Außerdem war es mir wichtig nicht nur auf Basis von Artikeln im Feedreader sondern auch (zumindest versuchsweise) mir eine eigene Sicht der Dinge zu machen... inwieweit dieses gelungen ist, kann ich leider nicht direkt beurteilen, hoffe aber, dass ich es weitesgehend hinbekommen habe (oder wenigstens auf "lesbare" im Sinne von sachlich geschilderten Quellen verweise.
Eigenes Interesse an Werbung und Werbung auf meiner Seite
Meine Seite ist, wie ich auch schon unter "Danke & Transparenz" beschrieben habe, in der Hauptsache für mich als digitaler Wissenspool und für die eigene Webputation sowohl im Netz als auch im beruflichen Umfeld sehr nützlich. Daneben blende ich aber auch bewusst Werbung auf dieser Seite ein und nutze unter anderen auch VG Wort Zählpixel durch die an Autoren für "Texte im Internet" vereinfacht gesagt aus den Kopiergeräteabgaben ab einer bestimmten Besucherzahl auf Artikeln eine Vergütung je Artikel gezahlt wird.Daneben ist mit der "Buchveröffentlichung Schnelleinstieg ins SAP Controlling (CO)" sowie "Buchveröffentlichung »Berichtswesen im SAP®-Controlling«" oder auch der "Partnerschaft mit Espresso Tutorials - SAP Fachbücher" auch ein wirtschaftliches Interesse auf dieser Seite neben der Freude am Bloggen und den eigenen digitalen Wissenspool durch einige Artikel hier eingezogen.
Dieses sind in Form eines Onlineshop und meiner Autorentätigkeit nicht von der Hand zu weisen, dabei jedoch nicht Hauptgrund für diese Seite (die auch schon seit 2004 online ist).
Werbeblocker
Werbeblocker stehe ich grundsätzlich zwiegespalten gegenüber. So sehe ich zum Beispiel die Whitelist von Adblock Plus problematisch, insbesondere was die acceptable adds (Whitelist "Akzeptable Werbung zulassen") und die entsprechenden Geschäftsmodelle dahinter anbelangt. Hier wird durch den Filter für bestimmte Seiten dann tatsächlich Werbung zugelassen die akzeptabel ist. Dabei werden bestimmte Kriterien gestellt die ebenfalls vergleichbar zu den Google Adsense Kriterien sind. Das Freischalten ist "nur" mit einen Vertrag mit der Firma Eyeo verbunden und ab einer bestimmten Besucherzahl soll der Werbeblocker an den Einnahmen der Seitenbetreiber durch die nun freigeschaltete Werbung beteiligt werden. Dabei sind kleine Blogs ausgenommen, da diese nicht in eine entsprechende Kategorie fallen. Allerdings werden hier auch keine Grenzen offen kommuniziert. In gewisser Weise sollen hier größere Contentanbieter für die Moderationsdienste einer Liste die Firma hinter diesen Produkt bezahlen. Allerdings kann diese Zulassung von akzeptabler Werbung auch wieder deaktiviert werden. Grundsätzlich empfinde ich die Idee dahinter gar nicht so verkehrt, allerdings sind hier auch kritische Stimmen in Richtung "Gatekeeper" nachvollziehbar. In den Vereinbarungen zur Nutzung von ABP als Seitenbetreiber ist der Prozess wie folgt beschrieben: "Die Freischaltung ist für kleinere und mittlere Webseiten und Blogs kostenlos.....Ein Mitarbeiter von Eyeo, der Firma hinter Adblock Plus, wird sich .. (mit den Seitenbetreiber) in Verbindung setzen, um die freizuschaltende Werbung genau zu bestimmen und auf die Einhaltung der Kriterien zu überprüfen.Der Vorschlag zur Freischaltung wird ... ins Forum eingestellt und die Werbeanzeige zeitgleich freigeschaltet"Aus Anwendersicht eines solchen Addon sehe ich das durchaus als eine positive Idee, da ich so zumindest einen Teil von Werbung durchlasse ohne hier durch umfangreiche Werbung eine unlesbare Seite zu erhalten.... (bei Seiten die ich regelmäßig besuche ist dann ohnehin der Blocker oftmals deaktiviert).Problematisch ist die ganze Geschichte allerdings wenn ich selbst eine Seite betreibe und in irgendeiner Weise hier Werbung einbinden möchte und dabei schon um Besuchende nciht zu vertreiben diese dezent halte. Hier entscheidet dann aber jemand anders, ob die Werbung auf meiner Seite okay ist und möchte für diesen Vorgang auch gerne einen Vertrag mit den Contentproduzenten abschliessen.
Wenn ich nun für meine eigene Seite zum Beispiel Buchvorstellungen betrachte filtert ABP zum Beispiel Coverbilder da ich hierzu die Einbindung von Amazon Produktvorstellungen im Rahmen das Amazon Partnerprogramm (ergo Werbung) nutze. Ohne Anmeldung des Seitenbetreiber bei ABP wird auch unaufdringliche Werbung herausgefiltert. Dieses dürfte auch mit ein Grund, für die obere Bezeichnung sein. Ein weiterer Kritikpunkt ist, dass (mittlerweile optional) auch Hinweise von Seiten, die ABP Nutzer darauf hinweisen, dass es nett wäre die Werbung zuzulassen... Solche kosmetischen Filter gibt es aber auch auf anderen Seiten.
Andere Werbeblocker wie uBlock Origin
Ein anderer Werbeblocker, uBlock Origin, fällt bei mir dadurch negativ auf, dass nach der Installation automatisch auch die Blockierliste "EasyPrivacy+EasyList" aktiviert ist, wodurch datenschutzkonforme Dienste wie Google Analytics (mit anonymizeIP) oder auch VG Wort Zählpixel automatisch deaktiviert werden.Dieses sehe ich ebenfalls als problematisch, da hier auch eine "datenschutzkonforme" Variante für Blogs aber auch andere Seiten entfernt wird. Grundsätzlich kann man dieses natürlich umgehen in dem Werbung nur intern (oder gar nicht) verlinkt wird oder aber in dem man den redaktionellen Inhalten ebenfalls eine ID wie AD, WERBUNG etc. verpasst. Aber eine faire Lösung ist auch dieses nicht.
Wo ist der Schaden?
Bei einer Seite wie mein Blog fallen in der Hauptsache Webhostingkosten an, die relativ günstig sind, wenn man diese mit anderen Freizeitaktivitäten vergleichen möchte. Da ich meine Seite als Hobby mit Artikel versorge und dieses auch in meiner Freizeit passiert, habe ich hier glücklicherweise den Luxus zu sagen, dass mir die Seite wichtig genug ist und ich nicht auf etwaige Einnahmen angewiesen bin.Auf der anderen Seite sind nicht nur Kosten für Webhosting vorhanden sondern es geht auch Zeit drauf...die man vielleicht besser in Bücher oder andere Projekte stecken sollte... nur wie wäre dann das Netz aufgebaut?
Auf der anderen Seite erlebe ich gerade, wie ein Forum aus vergangenen Internettagen wieder zum Leben erweckt wird und die neuen Betreiber der Seite eine Finanzierung des Servers aber auch der Adminkosten durch Werbung versuchen. Hier ist es sehr schwierig die Wünsche der Community und ein ausgewogenes Maß an Werbung und Usability zu wahren.Insgesamt gelingt dieses den Betreiber recht gut, auch wenn ich hier aus Usersicht die Werbeschaltung als InText-Werbung eher kritisch betrachte ist sie als solche doch erkennbar und in einen erträglichen Maß geschaltet. Hier hat mich übrigens die Entscheidung von jurawelt.de (siehe Forumsbeitrag "Test mit In-Text-Werbung") sehr beeindruckt und auch in meiner subjektiven Sicht zum Jurawelt-Team bestätigt :-)
Welche Idee verfolgt Flattr?
Flattr ist ein Social-Payment-Service der in der Form arbeitet, dass man ein Guthaben auflädt und durch einen bewusten Klick auf einen Flattr-Button eine besuchte Internetseite unterstützen konnte. Am Monatsende wird ein festgelegter Betrag durch die Anzahl der Klicks geteilt und danach auf die Internetseiten verteilt. Dabei nahm Flattr für diesen Service einen gewissen Anteil an Provision. Ein ähnlicher, wenn auch direkter Dienst ist hier bspw. paypal.me wodurch ebenfalls Seitenbetreiber direkt unterstützt werden können.Was ist nun Flattr Plus?
Das auf der re:publica TEN vorgestellte Flattr Plus ist eine Kooperation von Adblock Plus und Flattr. Hierbei soll durch ein Browserplugin die Verweildauer auf einzelne Internetseiten gemessen werden und am Ende des Monats eine Ausschüttung an die Seiteninhaber gezahlt werden, die FlattrPlus auf ihre Seite eingebunden haben. Hierdurch soll sich Qualität wieder rechnen. Inwieweit nun eine solche komprimierte Datensammlung tatsächlich datenschutzkonformer sein mag, erschliesst sich mir nicht direkt. Große Plattformen wie Google oder Facebook sollen dabei außen vor gelassen werden, aber selbstverständlich sollen Youtuber gerne an diesen Modell teilnehmen können....Eigentlich geht hier Adblock Plus den nächsten logischen Schritt in Richtung eines geschlossenen Marktes den ich für mich persönlich schon bei Google Currents und Facebook Instant Article als "Google Currents (Google Kiosk) oder die Assimilation ins google Kollektiv (Update: Facebook Instant Articles)" kritisch betrachtete (allerdings nur aus meiner eigenen Position heraus für andere Seiten mag dieses durchaus interessant sein.
Darüberhinaus kann ich mir nicht vorstellen, dass Qualität durch Verweildauer messbar ist. An meinen eigenen Verhalten landet durchaus ein verlinkter Artikel per "in neuen Tab öffnen" erst einmal in die Lesewarteschlange im neuen Tab und wird dort später gelesen (angeblich ist dann aber meine Verweildauer auf diese Seite enorm, selbst wenn ich wenige Sekunden nachdem ich dann doch auf den Tab blickte die Seite wieder schliesse). Wobei hier das Plugin auch messen soll, dass ein Artikel "aktiv" gelesen wird womit eine geladene aber nicht betrachtete Seite für die Zählung nicht berücksichtigt werden soll.
Ein wenig amüsiert oder erschreckt mich dabei allerdings, dass hier ABP und Flattr tatsächlich eine vergleichbare Vergütungsregel aufbauen, wie zumindest Werbeblocker optional durch Listen unterbrinden (Stichwort VG Wort Zählpixel).
Kritik an Flattr Plus
Zur Zeit nahm ich in meiner digitalen Filterblase die Kritik an diesen Konzept relativ gering war. Ein klein wenig erinnerte mich dieses Konzept an den Spruch "come to the dark side we have cookies" wodurch endlich wieder Content entlohnt wird (nachdem vorher durch Werbeblocker dieses verhindert wurde).Zu den Hintergründen der Kritik habe ich beispielhaft drei Artikel gefunden, die einige von mir ebenfalls so wahrgenommene Punkte erwähnen und die ich sehr gerne verlinken möchte auch um hier den ein oder anderen zum Nachdenken zu bringen. Daneben möchte ich aber auch andere Quellen (jedoch aus meiner eigenen Filterblase) verlinken, die ebenfalls das Konzept kurz vorstellen, was derzeit ja noch in einer Betaphase ist. Von daher ganz altmodisch Links zur Information auf anderen Seiten.
- "Nein zu Flattr Plus" auf digitalstrategie.com
- "AdBlock Plus will gemeinsam mit Flattr Geld von den Lesern an die Verlage weiterreichen" auf stadt-bremerhaven.de
- "Adblock Plus, die #rpTEN und Flattr – Ein Hoch auf die Gatekeeper!" auf mobilegeeks.de
- "Adblock Plus und Flattr verbünden sich" auf ndr.de
- "Der Türsteher mit der Sammelbüchse" auf faz.net
- "AdBlock Plus und Flattr Geld sammeln für den Feind" auf dradiowissen.de
- "re:publica: Adblock Plus erhält Bezahlfunktion" auf heise.de
In meiner eigenen Internetnutzung merke ich immer mehr, dass ich bei häufig besuchten Seiten Werbeblocker deaktiviere und hin und wieder auch vollkommen ohne surfe. Leider ist es oft auch so, dass ich bei Recherchen wiederum auf Seiten lande die mich daran erinnern, warum es Werbeblocker gibt. Es ist sicherlich nicht einfach, aber definitiv auch ein Thema bei den es keine einfache Lösung oder ein einfaches Produkt als Antwort auf alles geben sollte.Trotzdem ist dies eine Seite im Netz, die man nicht unbedingt als reiner Seitenbesucher wahrnimmt...
Kritik an Werbeblocker-Kritik
Was ich übrigens noch schlimmer als die oben beschriebenen Tools rund um Werbeblocker oder nun Flattr Plus empfinde ist die Diskussionskultur von Adblockern die den Einsatz von Werbeblockern moralisch begründen.- Sie haben ja schon ihren Internetanschluss bezahlt, warum sollten Sie dann nochmals über Werbung Geld an Internetseiten zahlen,
- Werbeblocker werden nur genutzt, da ja ausschliesslich Datenschutz hier wichtig ist und man nicht über alle Seiten getrackt werden möchte und bitte anonym bleiben möchte.
- Die Seitenbetreiber sind selbst schuld und sollen sich eben eine alternative Finanzierung suchen und bspw. richtig arbeiten gehen und nicht durch ihr Hobby auch noch Geld verdienen wollen.
- Warum sollten Seitenbetreiber ihre Zeit investieren um die Besucher zu unterhalten? Altruismus ist eine schöne Sache (und sicher auch verbreitet) aber völlig selbstlos eine Seite zu betreiben ist vermutlich die Ausnahme oder aber mit entsprechenden Persönlichkeiten mit Sendungsbewustsein verbunden.
- Anonymität im Netz kann nicht nur durch Werbetracker oder Analysedienste aufgehoben werden (gerade am Smartphone gibt es da noch andere Analysefunktionen und auf Providerseite ebenso). Dennoch möchte ich bei ernsthaften Datenschutzbedenken gerne einmal auf die entsprechenden Abschnitte in der Datenschutzerklärung auf dieser und anderer Seite verweisen, die ein Tracking auch sowohl für Google Analytics als auch für Google Adsense aber auch andere Werbenetzwerke deaktivieren. Hier trägt auch die EU Cookie Richtlinie ihren Teil dazu bei.
- Ich würde es sehr schade finden, wenn viele Seiten hinter einer Paywall verschwinden und bin selbst immer betrübt, wenn sich ein Blog dazu entscheidet nicht mehr einen Fulltext-RSS-Feed zur Verfügung zu stellen. Allerdings würde ich auf solche Argumente gerne mit den schon beinahe alten Spruch "mit anderen Leuten Geld lässt sich gut rechnen" antworten. Gründe für die Teilnahme am Netz durch eine Internetseite gibt es viele und für Urheberinnnen und Urheber ist es eine private Entscheidung in welcher Form sie Content zur Verfügung stellen wollen. In der gleichen Richtung argumentieren übrigens auch Leute, die sich beschweren, wenn man eine Anleitung nicht unter eine Creative Commons Lizens stellt, so dass diese Anleitung einfach kopiert und für eigene Projekte verwendet werden kann.... Dies ist übrigens auch ein Grund, warum ich im RSS Feed nun Werbung in eigener Sache mache, da mein RSS Feed neben Feedreadern (bspw. Feedly siehe Artikel "Infotainment oder Nachrichtenapps für Android" auch auf andere Seiten offen abrufbar ist ohne klar den Ursprung zu markieren.
Schadsoftware durch Internetwerbung
Das Argument Schadsoftware über Werbenetzwerke ist wiederum ein anderes Thema, dass die andere Seite von Werbung darstellt "Ad-Wars – Ausflug in die Realität der Online-Werbung", wobei auf der anderen Seite Schadsoftware auch über Sicherheitslücken beim CMS eingebunden werden können oder auch auf andere Wege eingebunden werden können. Hier seien als Beispiel einmal Addons erwähnt. Damit ist auch hier eine der wesentlichen Fragen, wie weit vertraue ich einer Seite die ich besuche und welchen Preis zahle ich für meine eigene Sicherheit bzw. lase ich andere Zahlen. Immerhin stellt dieser Beitrag auch die Mechanismen von Werbung dar inklusive Risiken und Nebenwirkungen.... aber wie schon eingangs gesagt... "einfache Antworten fallen schwer". Nebenbei ist dieses auch ein Grund, warum ich regelmäßig prüfe welche Art von Werbung hier eingeblendet wird und bestimmte Werbung auch direkt unterbinde.... (aus Gründen wurden hier schon besonders sensible Kategorien blockiert nachdem ich mitbekommen habe, welche Art von Werbung hier geschaltet worden war :-().Nebenbei verweise ich sehr gerne auf die Seite "Danke & Transapraenz" in der ich etwas ausführlicher auf Finanzierung und Hintergrund zu dieser Seite eingehe.
Aktuelles von Andreas Unkelbach
unkelbach.link/et.reportpainter/
unkelbach.link/et.migrationscockpit/
21:15 Uhr
Social Media Systeme wie Wiki, Onlineforen oder Komptenzprofile mit PHP umsetzen
Grundsätzlich empfinde ich den Austausch über social media auch im Arbeitsumfeld eine gute Idee. So können Fragen schnell in Onlineforen gestellt werden und sind auch für andere Personen leichter gemeinsam mit der Antwort zu finden, ohne dass eine ganze Sammlung von E-Mails durchsucht werden müssen.
Ebenso verhält es sich bei der Dokumentation von verschiedenen Sachverhalten in Form eines Wiki oder auch von Profilen mit den einzelnen Kompetenzen von Teilnehmenden einer Gruppe.
Allerdings sind alle technischen Tools im ersten Moment einmal nur Werkzeuge und müssen danach organisatorisch mit Leben gefüllt werden. Auf einige der damit verbunden Aspekte möchte ich in unteren Artikel eingehen.
Sollten Sie die interne Kommunikation mit Microsoft Sharepoint nutzen wollen, so sind auf der Seite "Interne Kommunikation mit SharePoint Communities, Wikis & Blogs" der S&L Netzwerktechnik GmbH ein Überblick über die Möglichkeiten mit Sharepoint Server dargestellt. Im Verlauf des folgenden Artikels möchte ich jedoch Webtools basierend auf PHP und Opensource vorstellen. Dennoch gelten die allgemeinen Angaben natürlich auch für andere Produkte.
Innerhalb der folgenden Abschnitte möchte ich sowohl die technischen Aspekte der Einführung von Software beschreiben als auch kurz auf den organisatorischen Hintergrund des social web im Unternehmen eingehen.
- Wiki-Systeme oder das kollobaritve Schreiben an einer Dokumentation
- Onlineforen oder der klassische Austausch im Netz zu unterschiedlichen Themengebieten
- Socialweb oder Profile und Darstellung von Kompetenzen von einzelnen Teilnehmenden einer bestehende Gruppe
Wikisysteme
Wie schon im oberen Artikel erwähnt hatte ich schon im Artikel "Erste Erfahrungen mit Dokuwiki Konzept + Herangehensweise (Grundlagen)" erste Überlegungen zum Einsatz eines Wiki aufgeschrieben.
Exkurs: Wikis im schulischen oder wissenschaftlichen Umfeld
Zur wissenschaftlichen Nutzung eines Wiki als Wissensmanagementsystem gibt es an der Humboldt-Universität zu Berlin eine Abhandlung zum Thema "Internen Wissensmanagement in kleineren Bibliotheken", welche wesentlich tiefer in dieses Thema einsteigt. Aber auch im schulischen Umfeld wird "Ein Unterrichtswiki mit DokuWiki realisieren" ein solches System gerne genutzt. Die Landesakademie für Fortbildung und Personalentwicklung an Schulen in BW hat dabei die Vorteile und Nachteile der Software auf der Seite "Vor- und Nachteile eines DokuWikis" ausführlicher dargestellt.
Da ich nicht zusätzlich zum Wiki System eine weitere Datenbank anlegen wollte hatte ich mich für Dokuwiki entschieden, das rein auf PHP basiert. Hier werden die einzelnen Einträge als Dateien angelegt und auch sonst bietet das Wiki eine gut pflegbare Oberfläche und ermöglicht sehr schnell sowohl einen Umzug als auch eine sinnvolle Datensicherung oder auch manuelle Bearbeitung der Dateien.
Von daher war die im Artikel "Erste Erfahrungen mit DokuWiki als Wiki (Installation)" beschriebene Installation wirklich sehr einfach und dank Upgrade-Plugin kann ich ohne weiteren Aufwand auch sowohl Plugins als auch das Wiki selbst ständig auf den aktuellen Stand halten. Hierzu ist allerdings für die neueste Version der Software PHP ab Version 5.3.3 erforderlich.
Dafür bietet Dokuwiki dann tatsächlich den Vorteil, dass es schnell installiert ist und auch wirklich nur als Datei einzelne Daten ablegt.
Durch die Nutzung von Templates (siehe auch Artikel "Erste Erfahrungen mit Dokuwiki: Vorteile von Wiki und Internetseite im Indexmenu vereinen") kann das Wiki auf die eigenen Bedürfnisse angepasst werden. Besonders zu loben ist nebenbei das Onlineforum zur Software forum.dokuwiki.org wo sowohl Entwickler als auch Anwender gerne weiter helfen.
Onlineforen
Sowohl für eine Vereinsseite als auch auf meiner damaligen im BWL Studium hatte ich die Software phpBB genutzt. Dieses weit verbreitete Forum basiert ebenfalls auf PHP und MySQL.Aus Nostalgiegründen habe ich sogar noch einen kleinen Screenshot von dieser Seite:

Mittlerweile gibt es jedoch auch Onlineforen die ausschliesslich mit PHP auskommen.
EIne interessante Option ist dabei "phpFK – PHP Forum ohne Datenbank". Dabei handelt es sich umein kostenloses PHP Forum Script, ohne MySQL, programmiert in PHP. Es kann auf der Seite www.frank-karau.de heruntergeladen werden.
Persönlich habe ich das Forum selbst noch nicht im Einsatz kenne jedoch ein sehr gut besuchtes Forum, dass auf diese Technik aufsetzt und in meinen Augen ebenfalls sehr stabil läuft.
Grundlagen Onlineforen PHPbb
Eine schöne Einführung in die Organisation eines Onlineforums (in diesen Fall mit PHPbb) ist im ctMagazin im Artikel "Diskussionsgrundlage Eigene Webforen mit phpBB einrichten und verwalten". Gerade die Themen abseits der Technik sind hier sicher gerade am Anfang lesenswert. Für den deutschsprachigen Bereich ist sicherlich auch die Seite phpbb.de eine gute Anlaufstelle.
Soziale Netzwerke
Natürlich denkt man da an erster Stelle an Profile bei Facebook, XING oder vergleichbare Netzwerke. Interessanterweise gibt es hier aber mittlerweile ebenfalls OpenSource Lösungen die es ermöglichen selbst Profile anzulegen und eine eigene Community zu bilden.Hier kann dann aber tatsächlich nicht auf eine Datenbank verzichtet werden, so dass der Einsatz von MySQL angsagt ist. Dennoch dürfte ein Blick auf "HumHub eine kostenlose Social Network Software" das intensivere Beschäftigen wert sein. Das Projekt kann auf der Seite humhub.org betrachtet werden.
Blog
Zu Blogsystemen brauche ich wohl kaum etwas zu sagen. Sofern man keine eigenentwickelte Software einsetzt wird allgemein wohl Wordpress empfohlen. Dieses System ist unheimlich verbreitet und hat dadurch natürlich Vorteile in Bezug auf Anlaufstellen für Support oder Hosting auf der anderen Seite aber auch den Nachteil, dass bei bekannten Sicherheitsprobleme hier ein schnelles Patchen und regelmäßige Wartung erforderlich ist.Fazit
Trotz aller vorhanden Technik bedarf es auch des kooperativen Miteinanders, ansonsten ist unabhängig von der eingesetzten Software am Ende eine oder nur sehr wenige Personen am Schreiben von Artikeln und es weiter kein Wunder, wenn ein ambitioniertes Projekt dann mangels Input eingestellt wird. Von daher wäre vor der Einführung eines Tools zur Dokumentation von vorhandenen Tools die größere Frage, ob eine solche Austauschsplattform für jeden Arbeitsbereich sinnvoll ist.Grundsätzliche Ansätze zur Einführung eines Wissensmanagementsystems oder Austauschplattform
Vor der Einführung eines Tools sollte jedoch geklärt werden, welche Ziele mit der Software verfolgt werden sollen. Auch hier trifft das Sprichtwort zu, dass wenn man einen Hammer in der Hand hält sämtliche Probleme wie Nägel aussehen.Letzten Endes ist die Einführung eines Wissensmanagementsystems egal ob nun Wiki oder Onlineforum auch immer ein Kulturwechsel in der Austauschsform und bedarf gleichzeitig eine Abstimmung und sowohl Menschen die Fragen in einen Forum stellen oder Struktur in eine Seite / Wiki bringen als auch wieder Menschen die auf Fragen Antworten schreiben oder Artikel einarbeiten und diese entsprechend erweitern.
Hier sollte eine entsprechende Vorarbeit geleistet werden (bspw. bestimmte Themengebiete schon einmal in groben Zügen abgearbeitet werden, so dass hier nicht alle interessierten Personen vor einer leeren Seite stehen und nicht wissen, was sie schreiben sollen. Daneben sollte die Struktur aber auch nicht zu beengt sein oder zu kleinteilig, so dass hier die freie Gedankenentfaltung eines Wiki eventuell beeinträchtigt wird.
Gerade wenn Sachverhalte (bspw. Kostenstellenstrukturen oder Nummernkreise bei Stammdaten) unterschiedliche bei den einzelnen Teilnehmenden dargestellt werden, sollte abgestimmt werden, wie ein allgemeiner Teil dann in für die jeweiligen Bereiche individuelle Abschnitte aufgeteilt werden kann.
Denkbar wäre zum Beispiel eine Seite zur Anlage eines Projektes in Form eines Innenauftrag mit Bezügen auf Kostenstelle und Profitcenter. Diese Seite kann sehr allgemein gehalten werden und auf Unterseiten innerhalb des Wiki je Teilnehmende verweisen in der dann die Besonderheiten bzgl. Nummernlogik, Stammdatenhierarchie oder zu informierenden Personen festgehalten werden kann.
Dieses sind allerdings keine Themen die einfach so angefangen werden können sondern tatsächlich einen beträchtlichen Einsatz an Ressourcen in die grundsätzliche Planung einer Struktur und eines gemeinsamen Vorgehens bedürfen.
Ebenso verhält es sich auch bei der Einführung eines Onlineforums.
Hier sind nicht nur Kreise der Teilnehmende zu bestimmen (so wäre die Frage, ob nur die Controllingabteilung, Finanzbuchhaltung oder auch Planung einen Zugang erhalten) sondern auch die einzelnen Unterforen sollten entsprechend geordnet und ggf. auch moderiert werden.
Sinnvoll kann hier eine Aufteilung in die Rubriken:
- Technik
- Finanzwesen
- Controlling
- Beschaffung
- Personalwesen
- Fachlich
- KLR (Kosten Leistungsrechnung
- Berichtswesen
- extern
- intern
- Feste Themenbereiche
- Finanzstatistik
- Personalstatistik
Für ein unternehmensinternes Forum würde aber ebenfalls die Frage gestellt werden, wie kleinteilig dieses abgebildet werden soll und wer sich für die Moderation oder auch um regelmäßige Antworten zu den einzelnen Themen kümmert.
Der Vorteil eines Forum ist allerdings, dass die vorhandenen Antworten später in ein anderes System (Wiki, Handbuch etc.) übertragen werden können und sich hier die Basis eines Wissenspool bilden kann. Vorraussetzung dafür ist aber auch dass die Teilnehmenden entsprechend Zeit haben und nicht andere Baustellen dringlicher sind und hier dann das Thema nicht durch andere Themen überlagert wird.
Sicherlich ich bin zu meiner Anfangszeit (1997) mit Foren wie spotlight und verschiedene andere Foren (oder auch Echos im Fidonet siehe "Das FIDO-Netzwerk (FidoNet) - ein Netzwerk zwischen Mailboxen (BBS)" quasi groß geworden, aber heutzutage ist es sicherlich schwieriger hier Personen, gerade im beruflichen Umfeld, für eine solche Technik zu begeistern und vor allen anderen zur dauerhaften Mitwirkung (okay seien wir ehrlich es ist Mitarbeit) zu überreden.
Dennoch steckt in diesen Tools ein Potential und die Möglichkeit Wissen nicht nur zu dokumentieren sondern durch das gemeinsame Schreiben auch tatsächlich miteinander auszutauschen.
Hier sollte aber sehr viel Zeit in die Grundlagen und weniger in die Technik gesteckt werden.
Bei den ausgewählten Softwarelösungen habe ich mich bewusst um solche bemüht die mit PHP umzusetzen sind. PHP ist mittlerweile bei den meisten Webhostingangeboten dabei und dürfte daher eine wesentlich geringere Hürde darstellen als die Installation von Clientsoftware auf den Rechnern der Teilnehmenden, so dass hier direkt von den einzelnen Personen die Software genutzt werden kann.
Zum Thema PHP möchte ich auf folgende Literarturempfehlung hinweisen:

ISBN: 383915409X
Nebenbei, sollten Sie Interesse an PHP und MySQL haben, kann ich auch die Buchrezension zu "PHP für dich" empfehlen.
Steuersoftware für das Steuerjahr 2023
Lexware TAXMAN 2024 (für das Steuerjahr 2023)
WISO steuer:Sparbuch 2024 (für Steuerjahr 2023)
WISO Steuer 2024 (für Steuerjahr 2023)
* Als Amazon-Partner verdiene ich an qualifizierten Käufen über Amazon.
16:58 Uhr
Praktische Nutzung von social media Diensten für meinen Arbeitsalltag
Vollkommen ist auch an mir dieser Trend nicht vorbei gegangen und so möchte ich ein wenig die von mir, neben dieser Seite, vorhandenen Web 2.0 Dienste vorstellen, die ebenfalls mit dieser Seite in irgendeiner Weise im Zusammenhang stehen.
Im folgenden Artikel möchte ich einige für mich interessanten Aspekte des Web 2.0 festhalten.
- Als erstes möchte ich einen kurzen Überblick über die von mir genutzten Social Web Dienste geben und hier meine persönlichen Erfahrungen und meine Nutzung beschreiben
- XING - ein eher auf berufliche Kontakte gerichtetes Netzwerk
- Twitter - ein Kurznachrichtendienst (vielleicht wie ein Espresso, es braucht seine Zeit um diesen mit Genuss zu nutzen)
- Google + - das Netzwerk von Google
- Facebook - sollte bekannt sein, selbst wenn man es selbst nicht nutzt
- Blogs - sind immer noch für mich eine der wichtigsten Austauschplattformen im Internet
- Danach möchte ich im Abschnitt Wissensmanagement auf die Chancen von solchen Diensten für den internen Austausch an der Arbeit eingehen. Sicherlich ist hier der erste Gedanke tatsächlich Profile mit Kontaktdaten und Fähigkeiten einzelner Kollegen festzuhalten, aber der Schritt zum kollaboratives Wissensmanagement geht noch einen Schritt weiter. Hier sind mir Gedanken zu Themen wie Onlineforen oder Wikisysteme wichtig.
Sofern eine solche Plattform auch extern zugängig sein soll (und nicht rein intern betrieben wird) sollten aber auch juristische Aspekte zum Einsatz von social media berücksichtigt werden.
Insgesamt bietet dieser Artikel eine kleine Einführung, aber ich würde mich freuen wenn daraus auch in weiterer Zukunft noch die ein oder andere praktische Umsetzung entstehen kann.
Als Ergänzung möchte ich noch auf eine Serie zum Thema "Bewerbung 3.0 - Selbstpräsentation in Social Media" auf http://berufundkarriereseite.de verweisen. Dieses habe ich im Abschnitt Social Media und Bewerbung verlinkt und beschrieben.
Genutzte Plattformen des Web 2.0 oder social web
Im folgenden Abschnitt möchte ich einige der von mir genutzten Plattformen im Bezug auf meine derzeitige Nutzung vorstellen verbunden mit Überlegungen, wie diese auch im Arbeitsalltag genutzt werden kann.Mein Profil: https://www.xing.com/profile/Andreas_Unkelbach
Beschreibung:
XING (bis Ende 2006 openBC für Open Business Club) ist eher ein Netzwerk um berufliche Kontakte zu sammeln. Hier besteht die Möglichkeit ein berufliches Profil anzulegen und sich teilweise auch in Fachforen auszutauschen.
Persönliche Nutzung:
Da es vergleichbar zur internationalen Plattform linkedin sehr stark auf berufliche Beziehungen aufsetzt ist es vermutlich nicht weiter verwunderlich, dass hier der eigene beurfliche Werdegang (von der Ausbildung bis zur Berufserfahrung) sowie die eigenen (beruflichen) Qualifikationen im Vordergrund stehen. Persönlich benutze ich es ein klein wenig als sich selbst aktualisierendes Adressbuch, das mich auch über Veränderungen im Bekanntenkreis auf den Laufenden hält, selbst wenn man sich selbst ein wenig aus den Augen verloren hat. Hierbei unterscheidet XING zwischen kostenlosen Basismitgliedschaften (die für meine Verwendung ausreichen) und Premium-Mitgliedschaften durch die man auch sieht, wer das persönliche Profil aufgerufen hat oder auch weitergehende Funktionen freigeschaltet bekommt. Sofern Interesse besteht kann über folgenden Link ein XING Premiummonat für Neumitglieder erhalten werden.
Fazit:
Im Bereich der beruflichen Neuorientierung kann diese Plattform interessant sein, auch wenn hier eher Personalvermittungsagenturen aktiv sind. Leider wirkt sich dieses auch auf die meisten Gruppen (Onlineforen) aus, so dass hier vielfach interessante Themen durch Stellenanzeigen unterbrochen werden. Dennoch dürfte ein Profil hier ein Baustein zur eigenen Webputation sein und zumindest schadet ein kostenloses Profil nicht. Da es auch die Möglichkeit gibt beim aktuellen Karierestatus zwischen "Ich bin derzeit auf Jobsuche", "Ich bin zwar icht auf Jobsuche, aber offen für Angebote" und "Ich bin derzeit nicht an Angeboten interessiert" zu wählen (und ggf. Gehaltsvorstellungen) zu hinterlegen eignet sich diese Einstellung auch um von überraschenden Angeboten verschont zu bleiben. Interessant ist dabei noch, dass diese Auswahl auf "nur Recruiter", "Kontakte und Recruiter" sowie auf "alle XING-Mitglieder" eingeschränkt werden kann. Insgesamt hat sich hier XING in den letzten Jahren vom Kontaktenetzwerk ein wenig hin zu einer Personalbörse entwickelt. Dennoch sind auch hier schon die ein oder anderen Kontakte entstanden mit denen man sich auch beruflich austauschen kann.
Mein Profil: http://twitter.com/AUnkelbach
Beschreibung
Der Kurznachrichtendienst Twitter wird von mir eher als kurzen Überblick über interessante Artikel im Netz gewählt. Es können hier 140 Zeichen lange Nachrichten (sogenannte Tweets) über das eigene Twitterprofil versandt werden und mit #Schlagworten versehen werden. Ferner können auch Unterhaltungen (Antwort auf Tweets) geführt werden oder interessante Tweets retweetet (geteilt) werden.
Persönliche Nutzung:
Echte Diskussionen und Gespräche sind mir innerhalb Twitter noch nicht zugängig, so dass ich auch für diese Seite lediglich die API nutze um Kurzlinks zu Artikeln als Ankündigung zu setzen. Dieses mag auch daran liegen, dass 140 (bzw. nun wohl 280) Zeichen relativ kurz sind und Gespräche im Gezwitscher (Tweetstream) oftmals verloren gehen. Von daher ist es auch nicht verwunderlich, dass mein aktuellster Tweet hier als Ankündigung auf der Startseite eingebunden wird. Ferner nutze ich Twitter um auch auf mein XING Profil im Register "Weitere Profile im Netz" auf aktuelle Artikel hinzuweisen. Für mich ist Twitter hier ein sehr schnelllebiges Medium, wodurch ich oftmals auch das Gefühl hatte hier nicht folgen zu können... auch wenn im Twitterclient durchaus Unterhaltungen durch Tweet und Folgetweet zusammenhängend dargestellt werden.
Fazit:
Dennoch finde ich hin und wieder interessante Hinweise oder lesenswerte Tweets, über die ich dann selbst erstaunt bin. Ich glaube für einen kurzen Überblick über neue Artikel ist Twitter sicherlich die erste Wahl um über das Geschehen auf dieser Seite auf den Laufenden zu bleiben. Entsprechend sind hier sowohl die Bundesregierung, das Land Hessen aber auch Personen oder Internetseiten unter den Profilen denen ich folge und deren Tweets dann in meiner Timeline (zeitliche Abfolge von Nachrichten) auftauchen. Was mit Twitter als Informationsquelle möglich ist kann sehr anschaulich auf der Seite "Die Timelines als Milchvieh betrachtet" von Herzdamensgeschichten betrachtet werden. Wobei dieses Blog nicht nur durch den Wirtschaftsteil immer wieder eine Überraschung inne hat.
Google+
Mein Profil https://plus.google.com/+AndreasUnkelbach/
Beschreibung:
Auch Google hat seit 2011 ein soziales Netzwerk im Angebot. Hier können eigene Profile angelegt werden (und Websiten damit verknüpft werden), aber auch Beiträge veröffentlicht, Personen zu Kreisen zusammengefasst und entsprechend Informationen zielgerichtet verteilt aber auch empfangen werden. Ein wenig scheint Google Plus auch viele vorhandene Dienste hier mit diesen Netzwerk zu verknüpfen. So landen Veranstaltungen (Events) zu denen man eine Zusage gegeben hat gleichzeitig in Google Kalender und auch sonst fühlen sich die Dienste sehr stark verknüpft an. Es besteht sogar die Möglichkeit seinen eigenen Standort mit bestimmten Personen zu teilen oder auch sonst sehr fein Berechtigungen zu steuern.
Persönliche Nutzung:
Google Plus ist mir da schon ein klein wenig zugänglicher. Durch die Kreise kann ich hier nicht nur Termine für einen monatlich stattfindenden Computerstammtisch (noch aus Fido-Zeiten) planen, Standorte teilen und sowohl öffentliche als auch personebezogen (oder eher kreisbezogen) Artikel veröffentlichen. Hier nutze ich auch tatsächlich selbst die Teilenfunktion dieses Blogs (siehe Artikel "Eine Tasse Kaffee als Feedback für gelungene Blogartikel" oder "Blog: 2 Klicks für mehr Datenschutz") und ergänze oftmals den Artikel um zusätzliche Informationen bzgl. der Entstehung. Hin und wieder sind hier auch kleine Notizen zu Blogideen oder sonstige Quellen zu finden.
Fazit:
In den Medien wird, auch heute noch, Google Plus ein wenig als Geisterstadt bezeichnet, die sich selbst immer wieder zum Leben zu erwecken versucht. Immerhin geht das Netzwerk mit Gruppen (Communities) einen spannenden Weg und trotz einiger zu kritisierender Punkte finde ich hier doch hin und wieder sehr spannende Artikel, die ich in dieser Form in anderen Netzwerken erst sehr viel später wahrnehme. Dieses mag aber auch an den Personen liegen deren Profile ich aboniert habe.
Mein Profil: https://www.facebook.com/Unkelbach
Beschreibung:
Facebook dürfte durch verschiedene Nachrichten wohl jeden bekannt sein. Neben privaten Profilen gibt es hier auch die Möglichkeit sich eine Fanpage einzurichten. Dieses habe ich für mein Blog auch aus technischer Spielerei umgesetzt und wollte einmal sehen, wie ich Facebook künftig nutzen werde.
Persönliche Nutzung:
Eigentlich war ich lange Zeit kein sonderlich großer Freund von Facebook aber mittlerweile nutze ich dieses (trotz relativ weniger Follower) verhältnismäßig intensiv. Anfangs war ich hier recht skeptisch doch mittlerweile ist es sehr praktisch über dieses Medium auch andere Blogs (oder auch Ideen) zu verlinken und etwas ausführlichere Gedanken festzuhalten. Da ich auch auf obiger Facebook Seite gerne meine Blogartikel bekannt geben mag, nutze ich hier den Dienst IFTT, den ich auch im Artikel "Facebook Seite mit RSS Feed / Blogartikel versehen" näher beschrieben habe.
Fazit:
Bisher habe ich zu einzelnen Beiträgen von mir tatsächlich schon Rückfragen über Facebook erhalten (und auch etwas ausführlichere Nachrichten getauscht). Dennoch hält sich die Zahl der Menschen, die dieses Profil folgen etwas im unteren einstelligen Bereich. Dieses mag auch daran liegen, dass ich die Seite nicht aktiv bewerbe und hier tatsächlich, zur Zeit in der Hauptsache nutze um kleinere Ideen oder gute Artikel rund um mein Arbeitsgebiet zu veröffentlichen.
Blogs
Beschreibung:
Auch heute noch sind Blogs für mich eine wichtige Informationsquelle. In meiner Wahrnehmung ist das Blog (oder auch Weblog) aus den damals vorhandenen Internettagebüchern hervorgegangen (die natürlich auch heute noch vorhanden sind). Hier wurden chronologisch aktuelle Ereignisse festgehalten und meistens gab es mehrere Themengebiete mit denen sich ein Blog beschäftigt hat. Heutzutage wandeln sich Blogs eher zu einer fachlichen Richtung, so dass es hier Darstellung von Berufen, bestimmte Themengebiete (oftmals IT) oder auch Unternehmensblog gibt.
Persönliche Nutzung:
Einige der von mir gern gelesenen Blogs (mit Arbeitsbezug) sind in meiner Blogroll festgehalten. Hier sind die Links zu einigen interessanten Blogs hinterlegt die ich regelmäßig lese. Da ich selbst gerne Blogs per Feed aboniere (und in einen online RSS Reader (feedly) lese bin ich selbst ein Verfechter des Fulltext-RSS Feeds. Leider stellen viele Seiten mittlerweile ihre Feeds auf eine gekürzte Beschreibung um, so dass Artikel nur kurz beschrieben werden und man auf die Blogseite wechseln sollte. Ich kann dieses zwar von den Websitebetreibern nachvollziehen empfinde dieses aber oft auch als sehr schade.
Eine recht ausführliche Beschreibung meines Blogleseverhaltens und sonstige Informationsquellen habe ich im Artikel "Infotainment oder Nachrichtenapps für Android" bechrieben.
Fazit:
Mittlerweile überlegt wohl auch Facebook einen eigenen Blogdienst aufzusetzen (siehe Artikel auf heise online "Bloggen mit Facebook: Notiz-Funktion ausgebaut") was positiv als Blogs sind immer noch vorhanden aber negativ auch so gelesen werden kann, dass man noch weniger die Facebook Seite verlassen sollte.
Nachdem Google ihren Reader für RSS Feeds eingestellt haben und gleichzeitig Google Kiosk angeboten haben mti der Möglichkeit den eigenen RSS Feed hier in ein Magazin einzubinden, hatte ich meine Gedanken schon im Artikel "Google Currents (Google Kiosk) oder die Assimilation ins google Kollektiv" festgehalten.
Wissensmanagement oder interne Austauschsplattform
Ein großer Vorteil an meiner Arbeit ist der Austausch mit anderen Hochschulen. Entsprechend wird das von mir zu Studiumzeiten angelegte Blog mittlerweile auch an der Arbeit hin und wieder genutzt und so manche hier vorgestellte Lösung fand dann auch in einer anderen Hochschule Anwendung. Daher möchte ich auch noch weitere Medien vorstellen, die für eine Zusammenarbeit hilfreich sind und mir damals wie heute schon das ein oder andere Mal geholfen haben.Onlineforen und Wiki
Der Gedanke an ein Onlinewiki hatte mich schon im Artikel "Erste Erfahrungen mit Dokuwiki Konzept + Herangehensweise (Grundlagen)" gepackt und zwischenzeitlich ist ein Wikisystem auch eingerichtet.
Der Grundgedanke kam schon, als eine Stadtverwaltung ein recht umfangreiches Wiki zum Thema SAP in der öffentlichen Verwaltung betrieben hatte und hier einige hilfreiche Dokumente zu PSM-FM veröffentlich hatte. Derzeit ist mir leider nur das von René Eberstein (freiberuflicher SAP-Entwickler) betriebene SAP-Wiki berater-wiki.de bekannt, welches einen eindeutigen Schwerpunkt auf Entwicklung und weniger Anwendung hat.
Trotzdem könnte ich mir vorstellen, dass solch ein Wiki eine echte Alternative zu sehr vielen an unterschiedlichen Stellen abgelegten Handbüchern bieten kann.
Eine andere Alternative wären hier Onlineforen über die sich, meistens besser als per Mailingliste, zu konkreten Problemen ausgetauscht werden kann.
Während ich auf meiner Seite zum BWL Studium (mittlerweile ist diese Seite offline) ein Onlineforum betrieben habe über das sich unser (aber auch andere) Semester ausgetauscht haben ist es heute eher so, dass ich aktiv bei anderen Seiten Teilnehmer eines Forums bin.
Hierbei sind besonders die drei SAP Foren dv-treff-community.de, fico-forum.de sowie (wenn auch eher seltener) apentia-forum.de erwähnenswert. Leider gibt es heute kaum noch übergreifende Foren, aber dennoch bin ich von der Idee eines Austausch per Onlineforum sehr angetan und könnte mir das ebenso wie ein Onlinewiki auch als Plattform zum Austausch mit Kolleginnen und Kollegen vorstellen. Der Nachteil ist, insbesondere bei der Pflege eines Wiki, jedoch, dass dieses zeitintensiv ist und erst eine kritische Masse angelegt sein sollte, so dass sich andere dann ebenfalls trauen hier aktiv zu werden.
Dazu ist nicht nur eine technische Plattform und Artikelstruktur erforderlich sondern auch eine Menge an Abstimmung. Trotzdem wäre eine interne Plattform sicherlich immer noch eine sehr gute Idee.
Zum Schluss: Juristische Aspekte beim Einsatz von social media
Egal für welches Medium zur Wissensvermittlung man sich auch entscheidet so wird hier auch immer der juristische Raum betreten. Hierbei kann sowohl eine europäische Verordnung (siehe Artikel "Umsetzung EU Cookie-Hinweis Richtline 2009/136/EG bzw. Richtlinie zur Nutzereinwilligung") als auch aktuelle Artikel zum Medienrecht weiterhelfen.
Hier empfinde ich sowohl das Social Media Recht Blog als auch das Blog I LAW it - Rechtsanwaltskanzlei Schwenke sehr angenehm in der Schreibweise als auch verständlich in der Wissensvermittlung.
Social Media und Bewerbung
In der Artikelserie "Bewerbung 3.0 - Selbstpräsentation Social Media" werden von Christine Schramm-Spehrer Aspekte der Nutzung von Social Media im Umfeld der Bewerbung und Selbstpräsentation im Web beschrieben. Die dort dargestellte Reihe ist ein Auszug der Präsenz-Seminare der Social Media Managerin Christine Schramm-Spehrer für das Hochschulteam der Arbeitsagentur Gießen und setzt gekonnt einige Themen rund um die Nutzung von Social Media im Berufsalltag aber auch im Bewerbungsprozess ein.Inhaltlich empfinde ich hier einige angesprochene Punkte überdenkenswert und könnte mir vorstellen, dass der besuch einer solchen Veranstaltung ebenfalls einen Nutzen auch außerhalb des Bewerbungsprozess hat.
Natürlich könnte man hier kritische Punkte wie das optimierte digitale Ego anführen, oder auch die fehlende Möglichkeit selbst spielerisch und experimentierend das Netz zu erfahren, aber dieses ändert ja nichts an der Realität in der wir uns befinden... Außerdem muss ich hier ganz ehrlich an meine eigene Nase fassen und darauf hinweisen, dass Aspekte für diese Seite die Webputation und auch eine klassische Bewerbungsseite (siehe Lebenslauf oder auch meine Autorenwebsite bei Amazon und die mittlerweile teilweise eingestellten privaten Homepages die ich vor Jahren noch relativ unbedarft betrieben habe..
Entsprechend lesenswert betrachte ich diese Serie und im direkten Gespräch sind hier ebenfalls einige interessanten Aspekte schon in diese Serie mit eingeflossen :-). Sollten Sie die Möglichkeit zum Besuch dieser Veranstaltung in Gießen haben, kann ich nur auf die Seminarangebotsseite unter http://www.hp.berufundkarriereseite.de/ verweisen.
Nachtrag: Personalbrandmix
Im Artikel "Von der Bewerbungshomepage hin zum Wissenspool mein Beitrag zur Blog- und Webparade für Personenmarken #personalbrandmix" habe ich das Thema socialmedia noch einmal aufgegriffen und unter einen anderen Aspekt näher betrachtet.Hier war die Blogparade um Thema #Personalbrandmix für mich tatsächlich sehr lehrreich auch um mich selbst einzuordnen.
Aktuelles von Andreas Unkelbach
unkelbach.link/et.reportpainter/
unkelbach.link/et.migrationscockpit/
18:00 Uhr
Umsetzung EU Cookie-Hinweis Richtline 2009/136/EG bzw. Richtlinie zur Nutzereinwilligung
Wie stark Recht und Netz miteinander verknüpft sind kann schon der verschiedenen Veröffentlichungen in letzter Zeit durch die c't sowohl anhand der FAQ zum Thema "Rechtssicheres Blog" als auch zur "Impressumspflicht bei Websites" und zum Thema "Datenschutz auf Websites".
Durch eine Rundmail von Google wurde das Thema nochmals ins Bewustsein von Seitenbetreibenden gesetzt, so dass es kein Wunder ist, dass immer mehr Seiten nun einen Cookiehinweis integriert haben und sich teilweise auch die Seiten zu diesen Thema häufen. Aus Interesse habe ich mich ebenfalls damit auseinander gesetzt und möchte in diesen Artikel hilfreiche Seiten empfehlen und gleichzeitig die von mir genutzte Lösung (sowie etwaige Anpassungen) beschreiben. Ich denke, dass die verlinkten Seite die aktuelle Lage sehr gut darstellen und mir bei der Umsetzung auf dieser Seite sehr geholfen haben.
Rechtlicher Hintergrund
Der rechtliche Hintergrund zu dieser Systematik wurde schon von Rechtsanwalt Dr. Bahr im Aufsatz "Die EU-Cookie-Richtlinie & Datenschutz im Social Media" recht ausführlich beschrieben. Auch wenn die Umsetzung der als "Cookie-Richtlinie" bezeichneten EU Richtlinie 2009/136/EG (2009/136/EC (ePrivacy Directive)) mit entsprechenden Cookiehinweis nicht zwingend in Deutschland erforderlich war, schildert Rechtsanwalt Thomas Schwenke dankenswerterweise in seinen Artikel "Google macht Cookie-Hinweise zur Pflicht – Handlungsempfehlung für Website- und Appanbieter" warum ein solcher Hinweis bei Nutzung von Google Produkten wie Google AdSense, DoubleClick for Publishers und DoubleClick Ad Exchange sinnvoll und von Google mittlerweile auch aktiv eingefordert wird. Ein entsprechender Hinweis ist auch im Google Adsense Blog unter "Neue Richtlinie zur Nutzereinwilligung" zu finden.Aktueller Nachtrag (EU-DSGVO):
Weitere Informationen zu diesen Thema sind auch im Artikel "EU DSGVO - Info- bzw. Link-Sammlung mit Schwerpunkt auf die Umsetzung bei Blogs oder der eigenen Website (hier: Autorenwebsite, Blogger, KMU)" zu finden.
Dieses war auch der Grund, warum ich ergänzend zum Impressum sowie der Datenschutzerklärung auch diesen Hinweis mit eingebaut habe.
Technische Umsetzung Cookie Hinweis
Ich hatte mich daran erinnert, dass Google selbst hier eine Skriptlösung angeboten hatte und ging davon aus, dass diese auch auf der Seite cookiechoices.org angeboten hatte. Allerdings sind hier zwischenzeitlich nur noch externe Projekte verlinkt die eine entsprechende Lösung anbieten (immerhin darunter auch eine Informationsseite der Europäischen Kommission).Die eigentlich von mir in Erinnerung befindliche Google Lösung war auf den ersten Blick hier nicht ersichtlich. Glücklicherweise hatte hier das Blog von Herr Yeah Ende 2014 die Lösung im Artikel "Google bietet Tool zum Einholen der Zustimmung für Cookies" ausführlicher beschrieben, so dass auch ein Link auf das entsprechende Skript und eine Einbauanleitung problemlos möglich ist.
Für Internetseiten erkläre ich weiter unten (im Abschnitt "Anpassungen Code und Datenschutzerklärung") wie ich diese Lösung entsprechend für meine Bedürfnisse angepasst habe.
Positiv an dieser Lösung ist in meinen Augen, dass diese auch mobil funktioniert.
Wie zu sehen, kommt es hier zum Zeilenumbruch. Daher ist es sicherlich sinnvoll nicht allzuviel Text als Hinweis zu schreiben.
Im Beispiel wird hier das Menü der Seite überschrieben. Dieses ist auch der Grund, weswegen ich den Text auf "Die Seite nutzt Cookies.Mit Nutzung erklären Sie sich einverstanden." sowie "Info+OptOut" und "OK" geändert habe. Dieses ist auch in kleinster Auflösung so wenig Text, dass weiterhin das Menü eingeblendet wird aber gleichzeitig alle notwendigen Informationen (sogar ein Hinweis auf OptOut) mit aufgeführt wird. Weitere Informationen sind ja auch im hinterlegten Link "Info+OptOut" aufgeführt, der sowohl mobil als auch bei großer Auflösung dargestellt werden kann.Damit ist zwar immer noch ein Zeilenumbruch vorhanden, jedoch kann weiterhin das Menü aufgerufen werden.
Derzeit liegt der Anteil der Smartphonenutzer auf dieser Seite bei etwa 8 %, daher sollen auch diese trotz EU Hinweis weiterhin auf dieser Seite navigieren können.
Eine andere Alternative wäre es gewesen den Cookiehinweis ans Ende der Seite zu stellen, dieses erschien mir aber aus verschiedenen Gründen nicht richtig, so dass mir der verkürzte Text als eine pragmatische aber aussagekräftige Lösung erscheint.
Amüsantes am Rande
Eine kreative Lösung bezüglich des Cookiehinweis hat hier Amazon gefunden. Der Hinweistext lautet "Amazon nutzt Cookies" und als Link "Was sind Cookies?" :-) Ich glaube viel kürzer ist es gar nicht möglich und regt tatsächlich dazu an, hier ebenfalls eine solche Lösung zu erstellen.
Anpassungen Code und Datenschutzerklärung
Auch wenn die Datenschutzerklärung an und für sich schon recht ausführlich ist, habe ich mich dazu entschlossen basierend auf den angebotenen " template to create your own cookie notice page" der EU Kommission (siehe Cookie Consent Kit) nochmals ausführlicher zu beschreiben, wozu Cookies auf dieser Seite eingsetzt werden und was Cookies eigentlich sind. Da der Aufwand der Anpassung bzgl. Datenschutzerklärung für Google Analytics und Google Adsense ohnehin schon betrieben wurde war es dann relativ einfach auf die entsprechenden Bereiche der Datenschutzerklärung zu verlinken.Ferner habe ich auf die Opt-Out Möglichkeiten von Google Adsense und Google Analytics hingewiesen.
Dieses dürfte nun auch der Grund sein, warum oberhalb der Seite (nicht nur im Blog) der Cookiehinweisbalken eingeblendet ist und erst verschwindet, wenn mittels Zustimmen ein Cookie gesetzt wird, dass man den Hinweis gelesen hat.
Das Cookie "displayCookieConsent" mit Wert y bleibt dabei für 12 Monate gespeichert und verhindert damit das Einblenden des oberen Hinweisbalken.
Grundsätzlich ist es zur Nutzung des Cookiehinweis damit getan sich das Skript unter https://www.cookiechoices.org/cookiechoices.zip herunterzuladen und innerhalb des BODY der HTML Seite den entsprechenden Code mit einzufügen.
Hierzu ist die Datei cookiechoices.js aus der ZIP Datei in das Hauptverzeichnis der Internetseite zu speichern und im HTML Code der Seite nach
<body> der folgende Code (siehe zweiten folgenden Absatz) einzubinden.
Die Benachrichtigungsleiste kann über die Anweisung showCookieConsentBar entsprechend eingeblendet werden. Ich empfinde diese als mittlere Lösung bezeichnete Variante sehr angenehm und besser geeignet als die Option des Splashscreens, der die gesamte Seite bedeckt.
Entsprechend ist folgender Code bei mir in der Seite eingefügt;
<script src="/cookiechoices.js"></script> <script> document.addEventListener('DOMContentLoaded', function(event) { cookieChoices.showCookieConsentBar('Diese Seite verwendet Cookies. Mit der Nutzung erklären Sie sich damit einverstanden, dass Cookies genutzt werden.' ,'Zustimmen', 'Mehr erfahren (inkl. Opt-Out)', '/impressum.php#cookies'); }); </script>
Cookie-Hinweis ans Ende der Seite
Nun gibt es aber Seiten, auf denen ein Einblenden am oberen Rand der Seite die Navigation bedeckt oder auch aus anderen Gründen eher ungeschick erscheint. Da der Code den Hinweisbalken fixiert (er ist auch beim Scrollen immer betrachtbar) kann die Datei cookiechoices.js noch passend angepasst werden.
Durch die Codeanweisung top:0 wird der entsprechende Balken am Anfang der Seite eingebunden. Sofern eine Anzeige am Ende der Seite gewünscht ist, kann hier top:0 durch bottom:0 ersetzt werden.
Vielleicht ist es keine elegante aber immerhin eine funktionale Anpassung des Skriptes... :-)
Kein Cookiehinweis in der Druckausgabe
Sofern der Cookiehinweis nicht in der Druckausgabe erscheinen soll besteht die Möglichkeit diesen per CSS auszublenden.
Vorraussetzung dafür ist, dass eine extra format.css für die Druckausgabe erstellt wird.
Diese kann im Header der Seite bspw. per:
<link rel="stylesheet" type="text/css" media="print" href="druckausgabe.css" />
eingebunden werden.
Innerhalb der CSS Datei, in unseren Fall "druckausgabe.css" , kann nun das Element #cookieChoiceInfo die Eigenschaften erhalten nicht ausgegeben zu werden.
#cookieChoiceInfo
{
display: none;
}
Damit erscheint der Cookiehinweis in der Webversion, aber nicht mehr in der Druckausgabe. Dieses kann gerne anhand der Blogartikel auf dieser Seite getestet werden ;-)
Fazit - Bedeutung der Cookierichtline für diese Seite
Da mir das Thema Datenschutz wichtig ist und durchaus ein Interesse an neuen Themen vorhanden ist, ist auf dieser Seite nicht nur ein datenschutzfreundliches Einbinden der social web Empfehlungen vorhanden (siehe hierzu auch Blog: 2 Klicks für mehr Datenschutz ) sondern auch der Einsatz der beiden erwähnten Google Dienste sind entsprechend umgesetzt.Gerade was Werbung im Netz anbelangt ist für den informierten Verbraucher sicherlich auch die Möglichkeit der Deaktivierung von personenbezogener Werbung interessant (siehe Abschnitt XI. Google Adsense in der Datenschutzerklärung) aber auch die anonyme Erfassung der Besuchenden dieser Seite und entsprechende datenschutzkonforme Analyse (siehe Abschnitt VII. Google Analytics) sind mir wichtig. Die meisten Dienste bieten auch schon entsprechende datenschutzkonforme Lösungen an (siehe zum Beispiel der Abschnitt VI. VG Wort Zählpixel), so dass es auch im Interesse der Seitenbetreiber liegen kann hier einen entsrechenden Hinweis anzubieten.
Persönlich muss ich allerdings sagen, dass mir die Hinweise auf Cookies auf vielen Seiten eher als störend als aufklärend erscheinen und es ist schon eine gewiße Ironie, dass durch das Setzen eines Cookies die Information über Cookies abgenickt wird.
Optisch bin ich jedoch froh, dass der Balken durch ein einfaches "ZUSTIMMEN" zumindest für einige Zeit ausgeblendet wird. Gerade bei vielen mobilen Seiten raubt ein solcher Hinweis oftmals dann doch das Lesevergnügen.....
Steuersoftware für das Steuerjahr 2023
Lexware TAXMAN 2024 (für das Steuerjahr 2023)
WISO steuer:Sparbuch 2024 (für Steuerjahr 2023)
WISO Steuer 2024 (für Steuerjahr 2023)
* Als Amazon-Partner verdiene ich an qualifizierten Käufen über Amazon.
14:20 Uhr
Socialmedia Buttons für Profile per CSS Sprites oder CSS Box für XING, Google+, Twitter und Facebook
Das Blog mit Artikeln rund um das Thema Web-Design wurde im Rahmen einer Vorlesung "Online-Marketing - Search Engine Optimization" der Hochschule Heilbronn erstellt und wird derzeit wohl von drei Autoren betreut wird, so das hier wohl auch künftig noch weitere Artikel zu finden sind.
Ursprünglich bin ich auf diese Seite gelandet, da ich nach einer Möglichkeit gesucht hatte social media buttons für verschiedene Dienste ins Blog einzubinden, so dass hier ein Zugriff auf die einzelnen Profile wie XING, Facebook, Twitter oder auch Google Plus möglich ist.
Alternative: CSS Box für Link zu Profilen im "social web"
Da ich aber auch nicht einfach einen Link auf das jeweilige Profil setzen wollte, habe ich mich dazu entschlossen hier mittels CSS Buttons zu erstellen, die auch für den jeweiligen Dienst mit passenden Farben geeignet sind.Entsprechend sind auf manche Unterseiten folgende Profilbuttons zu finden:

Dabei sind in der ersten Reihe die Buttons im Normalzustand zu sehen und in der zweiten Reihe werden diese etwas belichtet, wenn die Maus über den jeweiligen Button fährt. Hierzu erfolgte die Formatierung dieser Links jedoch nicht über Grafiken sondern per CSS- Klassen. Über die CSS Eigenschaften padding wurde um den eigentlichen Link ein Rahmen gesetzt und über border-radius die Ecken des Rahmen abgerundet. Hierbei wurde aus Kompatibilitätsgründen die CSS3 Eigenschaft border-radius um moz-border-radius für Mozilla (bspw. Firefox) und webkit-border-radius für Safari (Apples Browser) ergänzt. Ferner wurde über die Eigenschaft background: entsprechende Hintergrundfarben des jeweiligen Dienstes hinterlegt.
Die einzelnen Eigenschaften sind als Klassen in einer zentralen CSS Datei eingebunden:
Button für Facebook:
.btnfb {
-webkit-border-radius: 28;
-moz-border-radius: 28;
border-radius: 28px;
color: #ffffff;
background: #46629E;
padding: 5px 5px 5px 5px;
text-decoration: none;
}
.btnfb:hover {
background: #5C7DC1;
color: #ffffff;
text-decoration: none;
}
Button für XING (* XING Premiummonat für Neumitglieder)
.btnxing {
-webkit-border-radius: 28;
-moz-border-radius: 28;
border-radius: 28px;
color: #ffffff;
background: #006567;
padding: 5px 5px 5px 5px;
text-decoration: none;
}
.btnxing:hover {
background: #D5D700;
color: #006567;
text-decoration: none;
}
Button für Twitter:
.btntw {
-webkit-border-radius: 28;
-moz-border-radius: 28;
border-radius: 28px;
color: #ffffff;
background: #0084B4;
padding: 5px 5px 5px 5px;
text-decoration: none;
}
.btntw:hover {
background: #007EAC;
color: #ffffff;
text-decoration: none;
}
Button für Google Plus:
.btngp {
-webkit-border-radius: 28;
-moz-border-radius: 28;
border-radius: 28px;
color: #ffffff;
background: #C83F2F;
padding: 5px 5px 5px 5px;
text-decoration: none;
}
.btngp:hover {
background: #D45C4C;
color: #ffffff;
text-decoration: none;
}
Button für RSS Feed
.btnrss {
-webkit-border-radius: 28;
-moz-border-radius: 28;
border-radius: 28px;
color: #ffffff;
background: #F38C29;
padding: 5px 5px 5px 5px;
text-decoration: none;
}
.btnrss:hover {
background: #FB9E3D;
color: #ffffff;
text-decoration: none;
}
Durch den Hover Effekt ändert sich dann die Hintergrundfarbe (bei XING auch die entsprechenden Textfarbe geändert). Dabei wurde sich bei den Farben auch an den einzelnen Farbcodes der jeweiligen Internetseite orientiert. Sehr hilfreich für eine solche Aufgabe ist das Addon ColorZilla für Firefox bzw. Google Chrome. Dieses integriert eine Pipete im Browser durch die der entsprechende Farbcode übernommen werden kann.Zum Setzen eines Links kann nun im HTML Code mittels <a href="..." class="btnrss">Linkbeschreibung</a> ein Link mit entsprechenden abgerundeten Kasten dargestellt werden.
Beim RSS Link wurde ferner noch das RSS Symbol miteingefügt. Dieses ist über eine Webfont verwirklicht worden und im Artikel "Fontello - Icons als Webfonts per CSS einfügen" beschrieben.
Im Blog selbst wird das Ergebnis dann wie folgt angezeigt:
Aktuelle Infos und sonstige Profile
Facebook Twitter Google+ XING* RSS-Feed
* XING Premiummonat für Neumitglieder
Sollten Sie das Blog per RSS lesen, erfolgt leider keine Darstellung mit Formatierung.
Pagespeed, Socialshareprivacy und CSS Sprites für Sharebuttons
Weitere Informationen zur Ladezeitoptimierung einer Seite sind auch im Artikel "In eigener Sache: Updates der Seite (Technik und Design) - Fokus auf Responsives Webdesign und pagespeed" beschrieben.Gerade in Sachen pagespeed bieten sich die eingangs erwähnten CSS Sprites durchaus an, da hier statt mehrere Verbindungen zum Server aufzubauen (um einzelne Grafiken zu laden) nur eine Datei geladen werden muss, die dann entsprechend eingebunden wird.
So haben auf dieser Seite auch die Socialshare Buttons zum Teilen der Beiträge in soziale Netzwerke ein gewisses Optimierungspotential und würden sich als Sprites anbieten.
Da auch hier im Blog schon die Teilen Funktion über die 2 Klicks für mehr Datenschutz unterhalb eines jeden Einzelartikel umgesetzt ist (siehe Artikel "Blog: 2 Klicks für mehr Datenschutz") wollte ich natürlich auch keine Folgenfunktion des jeweiligen Anbieters einbinden.
Zur Erinnerung: Handhabung des Social Share Plugins
Unter jeden Artikel findet sich eine Symbolleiste mit ausgeblendeten Funktionen der drei sozialen Webdienste (Facebook, Twitter und Google+).
Sofern nun auf den Schalter oder das Icon geklickt wird, wird der entsprechende Dienst aktiviert.
Durch einen erneuten Klick können diese Daten dann in das jeweilige "soziale" Netzwerk als Posting / Tweet geteilt werden.
Theoretisch würde sich hier im Blog ebenfalls einbinden die 2 Klicks für mehr Datenschutz-Buttons als Sprites anzulegen und entsprechend die Ladezeit zu kürzen. Da hier aber die Seite ohnehin schon recht flott lädt (und ich das Javascript nicht erneut anpassen mag) sehe ich davon ab und habe lieber durch die RSS Lösung auf der Seite entsprechende Buttons eingefügt.
Für neuere Projekte könnte allerdings das Nachfolgeprojekt zu "2 Klicks für mehr Datenschutz" der c’t interessant sein. Hier wird auf eine "1 Klick für mehr Datenschutz" Lösung gesetzt. Diese Lösung "SHARIFF" ist im Artikel "Schützen und teilen Social-Media-Buttons datenschutzkonform nutzen" auf http://heise.de/-2463330 veröffentlicht.
Datenschutzfreundliche Share Buttons als Links am Ende eines Artikels
Mittlerweile habe ich hier allerdings für mich eine Variante ohne JQuery oder andere Bibliotheken entdeckt und nutze dieses über "Blogartikel per Link im »social web« datenschutzfreundlich teilen".
Dieses ist gleichzeitig auch für die Ladezeit der Seite viel besser.
Berichtswesen im SAP®-Controlling (📖)
Für 19,95 € direkt bestellen
Oder bei Amazon ** Oder bei Autorenwelt
10:05 Uhr
Facebook Seite mit RSS Feed / Blogartikel versehen
Anhand der Anleitung auf stadt-bremerhaven.de hatte ich mich dann doch einmal im Gestalten einer Facebook Seite zum Blog andreas-unkelbach.de bei facebook versucht auch um mir einmal die Möglichkeiten anzusehen, wie hier wohl Artikel als Statusmeldung veröffentlicht werden können.
Für Betreiber eines Blogs stellt sich die Frage, ob hier nur eine kurze Ankündigung oder eine komplette Zweitveröffentlichung von Artikeln erfolgen soll.
Ich bin selbst ein Fan vom Volltext-RSS-Feed bin aber der Meinung, dass der Wert der eigenen Homepage dennoch erhalten bleiben sollte und habe mich daher entschieden auf der Fanpage nur Artikel anzukündigen. Aber vielleicht ist dieses doch für den ein oder anderen eine Idee um über aktuelle Artikel informiert zu werden.
Einbinden Blogartikel auf eigene Seite bei Facebook
Zur Einbindung von Artikeln bei Facebook habe ich grundsätzlich drei Möglichkeiten gefunden.
- 1. Webdienst IFTTT.com
- 2. Statusmeldung per phpMail
- 3. Android App Seitenmanager
1. IFTTT.com
Über einen Webdienst können RSS Feeds direkt auf eine Facebook Seite veröffentlicht werden. Hierzu ist es jedoch erforderlich, dass dieser Webdienst einen Zugriff auf die Seite erhält.
Die Internetseite ifttt.com bietet die Möglichkeit Rezepte nach den Muster if [this] then [that] anzulegen.
Hierbei können verschiedene Quellen als Auslöser [THIS] definiert werden und als [that] dann ebenfalls über verschiedene Quellen (Channels) Aktionen ausgeführt werden. Diese Aktionen können dann auch mit entsprechenden Zutaten (ingredient) angereichert werden.
Ein mögliches Rezept wäre zum Beispiel:
IF (Feed URL) than (Create a status message on Facebook Page) wobei diese Statusmitteilung mit verschiedenen Zutaten (Bestandteilen des Feeds angereichert werden kann.
Beispiel:
Neuer Blogeintrag zum Thema "{{EntryTitle}} " von {{EntryAuthor}} auf {{EntryUrl}}
Daneben könnte aber auch der gesamte Artikel (über {{EntryContent}}) eingebunden werden.
Das fertige Rezept sieht dann wie folgt aus:

- Vorteile
- einfache Einrichtung
- Direktes Posten auf der Facebook Seite
- Keine Codeanpassung im eigenen Blog, sofern ein RSS Feed vorhanden ist
- Nachteile
- Der Webdienst hat Zugriff auf die eigene Seite
- Als {{EntryUrl}} legt IFTTT.com eine Kurz-URL von bit.ly an, wodurch kein direkter Link erzeugt wird und auch kein Vorschaubild im Artikel möglich ist
2.Artikel an Facebook Seite mailen
Innerhalb des Administationsbereich der Facebook Seite findet sich unter Seite bearbeiten der Punkt Administrationsrechte verwalten.

Von hier kann unter Mehr auf den Punkt Handy gewechselt werden.

Hier wird seitens Facebook eine Mailanschrift für die Facebook-Seite angelegt an der alle Artikel veröffentlicht werden können.
Hier können sowohl Statusmeldungen (als Betreffzeile) oder auch Fotos (Bilduntschrift als Betreffzeile) gepostet werden. Das Textfeld der Mail sollte in beiden Fällen leer bleiben.
Dieses ist eigentlich die flexibelste Möglichkeit um auch auf einer Facebook Seite Artikel anzukündigen.
Das entsprechende PHP Coding ist unter schattenbaum.net/php/ oder im Buch PHP für dich im Kapitel eMail-Versand beschrieben.
Bevor eine solche Mail aktiv genutzt wird, sollte mit ein paar Testeinträgen nachgesehen werden, ob das Posting problemlos funktioniert. Hier sendet Facebook an die Absendermailanschrift entsprechende Fehlercodes und eine Seite in der diese eingesehen werden können.
Die einzelnen Fehlermeldungen sind bei Facebook auf "SMTP Response Codes" aufgeführt.
Beispiel:
POL-P6 The message contains a url that has been blocked by Facebook.
Wird beim Erstellen einer Statusmeldung eine eigene Kurz-URL (zum Beispiel über bit.ly) per Mail gesendet, so wird diese Statusmeldung abgelehnt.
Da aber Statusmeldungen bei Facebook nicht auf eine bestimmte Zeichenanzahl beschränkt sind kann problemlos auch die tatsächliche URL des Artikels veröffentlicht werden.
- Vorteile
- flexible Einrichtung
- Direktes Posten auf der Facebook Seite
- Individuelle Gestatltung möglich
- Nachteile
- Codeanpassung im eigenen Blog
- PHP Kenntnisse erforderlich
3. Teilen über Android Seitenmanager
Sofern ein RSS Reader (zum Beispiel feedly) genutzt wird kann innerhalb Android auch die Teilen Funktion genutzt werden und für die eigene Seite die App Seitenmanager von Facebook verwendet werden.
- Vorteile
- maximale Individualität
- Teilen von verschiedenen Quellen auf Facebook Seite möglich
- Individuelle Gestatltung möglich
- Integration in Android "Teilen" Funktion
- Nachteile
- Manuelles Teilen von Artikeln
- Eigentlich kein Unterschied zur Nutzung der Facebook Oberfläche
Fazit:
Sinn und Zweck einer Facebook Seite für ein Blog kann umstritten sein, aber auf diese Weise ist eine einfache Benachrichtigung (außerhalb) des RSS Feed über aktuelle Blogartikel möglich.
Das umgesetzte Beispiel kann auf der Facebook Seite andreas-unkelbach.de betrachtet werden.
Aktuelles von Andreas Unkelbach
unkelbach.link/et.reportpainter/
unkelbach.link/et.migrationscockpit/
17:33 Uhr
Strukturierte Daten auf Website oder Semantisches Web (schema.org)
Auf der Seite schema-creator.org wird anhand der Beispiele
- Person - Personen
- Product - Produkte
- Event - Veranstaltungen
- Organization - Organisationen
- Movie - Filme
- Book - Bücher
- Review - Bewertungen
Bisher hatte ich meine Seite nur über einen Link mit rel="author" mit meinen GooglePlus Profil verlinkt (bzw. im Beispiel mit einer Seite auf der mein GooglePlus Profil mit rel="me" verlinkt worden ist. Auf diese Weise kann google neben den Suchergebnisen auch verschiedene Informationen zu meiner Person mit veröffentlichen.
Durch die Mikroformate sind jedoch wesentlich aussagekräftigere Angaben zu einer Seite möglich. Dieses ist eines der Bestandteile des sogenannten Semantisches Web
Im Wesentlichen werden diese Mikroformate wie folgt aufgebaut.
Innerhalb eines HTML Tag werden die ergänzenden Eigenschaften
itemscope und itemtype hinterlegt.
Meistens werden hier die Tags span oder div genommen.
So kann bspw. die Eigenschaften eines Artikels wie folgt beschrieben werden:
itemscope itemtype="http://schema.org/Article"
Durch itemscope wird ein Mikrodatenset deklariert und der Typ Articel auf Basis der Definitionen auf schema.org zugewiesen.
Auf Schema.org sind verschiedene "Klassen" von Beschreibungen vorhanden.
Die einzelnen Schemata sind unter Organization of Schemas zu finden. Dieses kann sowohl Personen, Dinge oder auch speziellere Sachen wie Orte, Organisationen oder auch Blogpostings beinhalten.
Über die Ergänzung eines Tags (wiederum bspw. span oder div) um
itemprop="articleSection"
können einzelne Attribute des Schematas innerhalb der HTML Tags zugewiesen werden. Im oberen Beispiel ist dieses der Artikelbereich.
Die einzelnen Attribute können aber wiederum auf weitere Schemata mit entsprechenden Eigenschaften verweisen.
itemprop="copyrightHolder" itemscope itemtype="http://schema.org/Person"
Hier wird die Eigenschaft copyrightHolder mit den Schema Person ausgezeichnet, so dass darauf die einzelnen Attribute zu einer Person verwendet werden können.
Als Beispiel können hier Kontaktdaten oder Namensangaben zählen.
itemprop="name"
Hiermit kann der Name des Copyrightinhabers hinterlegt werden.
Auch dieses Schema kann wiederum auf andere Schemata verweisen.
So könnte zum Beispiel das HTML Tag address um das schemata PostalAddress erweitert werden um eine entsprechende Postanschrift zu hinterlegen.
itemprop="address" itemscope itemtype="http://schema.org/PostalAddress"
Auf diese Weise kann eine Seite in mehrere weitere Dimensionen beschrieben werden. Ein Praxisbeispiel können hier Kochrezepte, Rezensionen oder auch Produkte sein die dann wesentlich leichter und strukturierter auffindbar sind.
Ein vergleichbares System hat auch Facebook im Angebot mit der open graph Definition.
Da beide Schemata auch gemischt werden können, kann es sinnvoll sein, diese innerhalb der Metatags (im Head Bereich einer Seite) mit anzugeben.
Hierbei habe ich die einzelnen Artikelseiten relativ minimalistisch beschrieben.
- meta property="og:type" content="blog"
- meta property="og:url" content="Url des Artikels"
- meta property="og:description" content="Kurzbeschreibung des Artikels"
- meta property="og:site_name" content="Seitenname der Internetseite"
Was mich dabei verwunderte ist, dass og:description scheinbar einen höheren Rang bei der Darstellung von Suchergebnissen hat als das bekannte metatag name="Description". Zumindest bei diesen Artikeln im Blog wird bei nicht Vorhandensein von og:description ein Artikelauszug angezeigt, obgleich innerhalb meta name="Description" unter Zuhilfenahme der Überschrift und der Tags eines Artikels eine Kurzbeschreibung hinterlegt ist.
Ein weiterer Punkt ist das Vorschaubild beim Teilen einer Seite (dieses wird sowohl bei Google Plus als auch Facebook) als Platzhalter angeboten und kann über og:image eingebunden werden.
Beispiel:
- meta property="og:image" content="http://andreas-unkelbach.de/andreas.gif"
Sind alle Eigenschaften eingetragen kann über das Test-Tool für strukturierte Daten innerhalb der Webmastertools die es ermöglichen zu überprüfen, ob Google die Auszeichnung der strukturierten Daten richtig parsen und in den Suchergebnissen anzeigen kann.
Als Beispiel kann hier folgendes Rezept gelten:
Mit # sind die Codierungen markiert und mit der Maus drüber bekommt man die Erläuterung dazu.
#
#

#Mein Morgenkaffee
von #Andreas Unkelbach#
#Ein kleines Morgenritual ist stets die Zubereitung meines Kaffees. Daher eignet sich dieses natürlich hervorragend als Beispiel.
#Insgesamt brauche ich morgens nur # wenige Minuten um die Kaffeemaschine anzuschalten und im Büro mir eine #1 Kapsel Nespresso Arpegio zu holen.
Danach lege ich die Kapsel in die Maschine, # starte den Brühvorgang und erfreue mich am Duft des frischen Kaffees. Auf Wunsch kann ich diese dann noch mit #1 Schuß Milch aufgießen, so dass ich dann den Tag mit #einer Tasse Kaffee beginnen kann. Insgesamt bin ich hier schon ehr froh, mich damals für eine ##Kaffeemaschine für die Arbeit entschieden zu haben.
Der Extrakt der strukturierten Daten sieht dabei wie folgt aus:
| type: | http://schema.org/recipe | ||||||||||||||||||||||||||
| property: | |||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||
Vielleicht kann durch ein solches semantisches Web tatsächlich irgendwann einmal auf Basis von Zutaten ein Rezept gefunden werden aber auch sonst sind Daten an sich ohnehin dafür gedacht in eine klare und verständliche Struktur gebracht zu werden.
Dieses gilt sicherlich für Menschen, also warum sollte dieses nicht auch für Maschinen gelten.

Zum Beispiel mit Amazon Alexa - Möglichkeiten neu durchdacht mit Amazon und Alexa *
* Als Amazon-Partner verdiene ich an qualifizierten Käufen über Amazon.
20:38 Uhr
Was ist zu beachten beim Serverumzug?
Im Rahmen eines anstehenden Serverumzuges bei meinen Webhoster hatte ich mich nun doch wieder einmal etwas intensiver mit diversen Einstellungen beschäftigten können und konnte einige für mich neue Hilfsmittel und Hinweise finden. Damit der Umzug reibungslos funktioniert habe ich die für mich wichtigsten Punkte hier festgehalten und denke, dass diese auch auf andere Anbieter zutreffen kann.
Ich bin mir sicher, dass hier noch der ein oder andere Punkt hinzu kommen kann .
1. Register globals
Gerade beim Wechsel der PHP Version kann es einige Änderungen geben.
Unter anderen wird ab PHP Version 5 auch "register_globals" nicht mehr standardmäßig aktiviert. Sofern die Webhostingkonfiguration keine Aktivierung anbietet, besteht die Möglichkeit dieses auch bspw. per .httaccess über die Anweisung "php_flag register_globals 1" wieder zu aktivieren. Weitere Möglichkeiten sind bei mrphp.com im Artikel How to Enable Register Globals in PHP 5 beschrieben. Sofern die per Formular übergebenen Variablen allerdings per $_POST und $_GET ausgelesen werden sollte register_globals auch nicht zwingend aktiviert werden, sofern nicht bestimmte Skripte dieses erfordern. Dieses kann aber unter Umständen ein Sicherheitsrisiko sein. Eine Anleitung zur sicheren Übergabe von Variablen ist unter PHP für dich - Variablen mit und ohne Formulare übergeben ausführlich beschrieben.
2. Dateizugriffsrechte
Da Dokuwiki die einzelnen Dateien direkt in Ordnern speichert und hierfür keine Datenbank verwendet benötigt Dokuwiki (bzw. PHP) entsprechende Schreibzugriffsrechte am Server. Sofern diese nach erfolgreichen Umzug nicht mehr vorhanden sind, sollten hier die chmod Einstellungen der einzelnen Ordner und Seiten überprüft werden.
Sofern hier die Zugriffsberechtigung auf "0755" hat nur der Besitzer Schreibberechtigung auf die einzelnen Seiten des Servers. Hier ist es dann erforderlich, dass der PHP-Prozess unter dem gleichen Usernamen ausgeführt wird, wie der Besitzer der Dateien. Alternativ könnte der PHP Prozess in der gleichen Gruppe wie der Besitzer angelegt sein, dann würde auch die Berechtigung "0770" hilfreich sein. Die denkbar ungünstigste Alternative (aus Sicherheitsgründen) ist es wohl Zugriff per "777" zu gewähren, da hier dann jeder mit Zugriff auf den Webserver (bspw. auch andere Benutzer) die Berechtigung hätten Dateien zu erstellen oder auch zu löschen.
Unter <a data-cke-saved-href="http://www.dokuwiki.org/start?id=de:install:permissions#unix target=" href="http://www.dokuwiki.org/start?id=de:install:permissions#unix target=" _blank"="">Zugriffsrechte auf Dateien setzen ist auf dokuwiki.org ein PHP Skript "getUIDGID.php" dargestellt mit dem festgestellt werden kann unter welchen Benutzernamen der PHP Prozess läuft. Alternativ kann dieses auch über phpinfo(); im Abschnitt User/Group unter Configuration ausgelesen werden.
Sofern PHP als apache Modul ausgeführt wird, kann es helfen, dies auf Fast-CGI umzustellen, da scheinbar hierdurch PHP unter den eigentlichen Benutzer läuft.
Sofern PHP nicht als Apache-Modul (mod_php) sonmdern als FSTCGI läuft besteht der Vorteil, dass PHP mit den entsprechenden Rechten des User anstat des Webservers laufen. Hier durch bestehen dann auch keine Probleme bzgl. der Rechtevergabe (bzw. des Schreibzugriffes). Alternativ müsste per chmod auch dem Webserver (bzw. user unter dem PHP ausgeführt wird, Schreibberechtigung auf die jeweiligen Wikiverzeichnisse gestattet werden.
Sofern in der Serverkonfiguration die Umstellung nicht möglich ist, besteht die Möglichkeit ggf. ebenfalls per .httaccess möglich zu aktivieren.
AddHandler fcgid-script .php
Options +ExecCGI
FcgidWrapper /var/www/cgi-bin/php-fcgi .php
Hierbei liegt das cgi-bin Verzeichnis unter /var/www/cgi-bin. Meistens sollte hier das Stammverzeichnis des Webspace eingetragen werden.Die Einstellung gilt dann für alle Dateien mit der Endung .php. Siehe hierzu den Blogbeitrag Configure .htaccess. to use FastCGI for PHP auf mikeyboldt.com.
Ansonsten funktioniert ein Umzug von Dokuwiki tatsächlich wie unter Wie zieht man DokuWiki am besten um? auf dokuwiki.org beschrieben relativ unproblematisch. (Zusammenfassung: einfach Ordner von einen auf den anderen Server kopieren .).
Sofern es noch Fehlermeldungen bezüglich Schreibzugriff auf den Cache gibt hilft das Plugin Cache and Revisions Eraser wodurch der Cache der einzelnen Seiten gelöscht wird und bei erneuten Aufruf der Seiten wieder aufgebaut wird.
3. absolute und relative Pfade
Wie unter Erste Erfahrungen mit Dokuwiki Plugins (Oberfläche) beschrieben ist es, sofern keine symbolischen Links vom Webserver unterstützt werden erforderlich den absoluten Pfad zur Dokuwikiinstallation in der Datei
config.php
im Ordner
lib/plugins/fckg/fckeditor/editor/filemanager/connectors/php
anzugeben. Dieses ermöglicht dann auch ein Hochladen von Bildern, Dokumenten und auch Erstellen von Seiten mit FCKGlite (und vermutlich auch mit dem Nachfolger CKGedit) im vorgesehenen Datenverzeichnis.
Der absolute Serverpfad ist über die PHP Anweisung echo $_SERVER['DOCUMENT_ROOT']; zu ermitteln.
4. MySQL
Eine weitere Umstellung kann bei der Verwendung von MySQL sein, dass sich hier Datenbanknamen und auch Zugangsdaten geändert haben. Entsprechend sind hier PHP Skripte ebenfalls anzupassen, sofern hier ein Zugriff auf MySQL erfolgt. Zur Datenbankverbindung finden sich Informationen auch auf PHP für dich - Mit PHP mit der mySQL-Datenbank verbinden nebst einen Hinweis auf MySQLi.
5. Mailaccounts
Oft ändern sich auch die Zugangsdaten oder Serveradressen von Mailaccounts (Benutzername oder IMAP Server), da ich K-9 Mail unter Android einsetze sind, sofern das Mailprogramm nicht komplett neu eingerichtet werden soll, sowohl Mailausgangsserver- als auch Maileingangsserverzugangsdaten anzupassen. Diese sind innerhalb K-9 Mail an unterschiedliche Stellen zu finden.
Unter Menü->Mehr->Einstellungen
kann unter Kontoeinstellung über "Nachrichten abrufen"ziemlich weit unten die "Einstellungen Posteingang" bearbeitet werden. Hier können Benutzernamen, Server, Passwort und Sicherheitsauthentifizierung (SSL, etc.) eingestellt werden. Unter "Nachrichten verfassen" finden sich die "Einstellungen für Postausgangsserver". Hier sind die entsprechenden Serverdaten zu ergänzen. Eine zweite Alternative wäre die Einstellungen von K-9 Mail zu exportieren und die entsprechende XML Datei zu bearbeiten. Hier finden sich die Einstellungen innerhalb des Tags account. Die exportierte Datei trägt die Bezeichnung settings.k9s und kann in der Kontenübersicht über "Einstellungen Importieren & Exportieren" exportiert werden. Die Einstellungen nebst Konten finden sich dann unter /sdcard/com.fsck.k9/settings.k9s
Mit ein wenig Planung, sollte auch der hier geplante Umzug zu relativ kurzen Aussetzern der Seite führen. Wobei ich dennoch für den ein oder anderen Hinweis dankbar bin.
b) Dokuwiki
Nach einer Neuaufsetzung von Dokuwiki ist einer der ersten Schritte langdelete Plugin welches nicht genutzte Sprachdateien entfernt. Dieses betrifft sowohl die Grundinstallation des Wiki (Core) als auch die installierten Plugins.
Sofern ein Wiki komplett neu aufgesetzt werden soll (oder wie unter Upgrade auf dokuwiki Release 2013-03-06 beschrieben per Upgrade Plugin auf eine neue Version gewechselt werden soll, sind jede Menge aktuelle Sprachversionen automatisch mit heruntergeladen und ggf. gar nicht für alle relevant. Unter download.dokuwiki.org bietet nun Dokuwiki auch selbst an eine Grundinstallation mit der Möglichkeit die für einen selbst genutzte Sprachversion auszuwählen. Darüber hinaus werden auch häufig genutzte Plugins automatisch mit angeboten. Hier kann auch ein entsprechend angepasstes Update von dokuwiki heruntergeladen werden.
c) Providerwechsel
Als interessante Information am Rande. Das damals[TM] übliche Verfahren per KK Antrag eine Domain von einen Provider zum anderen zu wechseln ist bei den meisten Domains (bspw. .de, .net, .com, und andere) auf das Auth-Code Verfahren umgestellt worden. Zur Verfahrensweise hat beispielsweise die Denic unter Providerwechsel mit AuthInfo in 2008 veröffentlicht. Hier wird vom bisherigen Hoster ein Authcode an den Seiteninhaber weiter gegeben und dieser Code kann dann beim Wechsel der Domain zu einen anderen Hoster angegeben werden. Alternativ besteht natürlich auch die Möglichkeit die Domains unabhängig vom Webspace zu halten und hier die entsprechenden IPs selbst zu pflegen.
Aktuelles von Andreas Unkelbach
unkelbach.link/et.reportpainter/
unkelbach.link/et.migrationscockpit/
19:00 Uhr
In eigener Sache: Updates der Seite (Technik und Design) - Fokus auf Responsives Webdesign und pagespeed
Nachrichten aus dem Maschinenraum
Im Laufe der Zeit hat sich auch das Layout und die zugrundeliegende Technik dieser Seite gewandelt. Einige Änderungen möchte ich hier vorstellen, beziehungsweise einige Links dazu sammeln.
0. AMP - Accelerated Mobile Pages (Nachtrag 2016)
Mittlerweile gewinnt das Thema Mobile Website auch eine höhere Bedeutung für Google bzw. generell im Netz. Ich erinnere mich noch recht gut an erste Versuche mit WML, aber heutzutage scheint hier mit AMP ("Accelerated Mobile Pages") das Thema noch weiter vorangetrieben zu werden. Eine ausführliche Einführung in dieses Thema ist im Artikel "Wie Google mit AMP das offene Web retten will" in der c't 03/2016, S. 158 zu finden. Ein klein wenig erinnert mich hier die Strategie an meine Anfangszeiten mit htmling.net, hier gab es damals schon Aufschreie wenn eine Internetseite > 48 KB wurde... :-) Ich stehe der Technik etwas skeptisch gegenüber, da hier große Teile des Designs und der Funktionalität ausgelagert und eingeschränkt wird. Dennoch ist für den ein oder anderen dieses Thema sicher interessant.
1. Responsives Webdesign
Unter responsives Webdesign ist die Anpassbarkeit der Größe und Auflösung einer Seite abhängig vom Endgerät zu verstehen. Wobei hier das Endgerät als Synonym für die am Display vorhandene Auflösung zu verstehen ist.Ein Problem stellen hierbei Browser auf Tablets oder Smartphones dar, welche eine gewisse Displaygröße vorgeben, obgleich diese gar nicht gegeben ist.
Durch die Meta-Tag Angabe viewport:
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
werden Smartphones nicht mehr eine simulierte sondern die tatsächliche Displaybreite liefern.
Innerhalb einer CSS Datei können dann über Mediaqueries
bspw. per:
@media screen and (min-width: px) and (max-width: px)
entsprechende CSS Tags neue Eigenschaften vererbt bekommen, so dass Elemente der Seite ausgeblendet werden können (durch die CSS Anweisung display:none; ) oder auf eine andere Position innerhalb des CSS Design gesetzt werden können.
Diese Möglichkeit in CSS3 ermöglicht es dann ein sich anpassendes Design zu entwickeln, welches je nach Auflösung dann die Seite unterschiedlich darstellt.
Dank Claudia bietet diese Seite nun verschiedene Darstellunsgformen:
- Gesamtsicht
- verkleinerte Tagcloud
- ohne Tagcloud
- ohne Bild, mit Menü links
- Menü als CSS Aufklappmenü am Seitenkopfrand
Auch die Hauptseite bietet nun eine entsprechende Anpassung je nach Bildschirmgröße, bzw. Darstellungsform der Seite. Vielen Dank für die Erklärung und natürlich auch Umsetzung :-).
Dieses ist gerade zur Darstellung von mobilen Websites sehr hilfreich und wird mittlerweile von Google als Rankingfaktor gewertet. Auf der MobileFriendly-Seite oder innerhalb der Webmastertools von Google kann ihre eigene Seite dahingehend überprüft werden, ob diese auch auf Smartphones oder anderen mobilen Geräten ordentlich dargestellt wird.
2. Navigation - Kategorien der Blogartikel
Das Menü (Unterseiten und Blogkategorien) ist nun auf der gesamten Seite einsehbar, so dass hier von jeder Seite auf etwaige Unterseiten gewechselt werden kann. Ferner sind die Kategorien (Android, SAP, Beruf, ...) und die einzelnen Tags aufgeräumt, so dass hier eine bessere Übersicht erlangt werden kann. Sollten Artikel nicht auf Anhieb gefunden werden, empfiehlt sich die Artikelsuche. Hier sind alle Blogartikel auffindbar. Neben einer Kategorisierung sind die einzelnen Beiträge auch verschlagwortet (TAGS), so dass Sie, zumindest in der Desktopansicht auf der rechten Seite eine Tagcloud haben in der Sie nach Stichworten suchen können.3. Ladegeschwindigkeit - Pagespeed
Google bietet mit dem Webservice Google Page Speed die Möglichkeit an, eine Seite zu analysieren und Verbesserungsmöglichkeiten im Bereich des Optimierung der Ladezeit ausgegeben.Mittlerweile bietet der Pagespeed-Test von Google optimierte Bild-, JavaScript- und CSS-Ressourcen für die getestete Seite zum Herunterladen an. Hierbei sollte jedoch vorher kontrolliert werden, ob diese tatsächlich kleiner als die ursprünglich verwendeten Ressourcen sind. Unschön ist, dass bei JavaScript Dateien die Kommentare entfernet werden und damit auch Copyright Hinweise zum Skript. Die CSS Dateien sind oftmals unproblematisch, da hier einfach nur die Leerzeichen entfernt werden.... hier ist der Spagat zwischen Lesbarkeit und schnelles Laden zu schaffen... Möglicherweise kann es hilfreich sein online eine komprimierte und offline eine gut lesbare Version des CSS zur Verfügung zu haben.
Leider sind hier die Hinweise sehr technisch, so dass ich sehr dankbar für die Seite Page-speed.net bin welche einige Tipps Ladezeit und Performance Optimierung zusammenfasst und anhand von Codebeispielen erläutert. Auf dieser Seite sind neben Pagespeed von Google auch andere Tools und PHP Skripts zur Kontrolle der Ladezeit einer Website mit aufgeführt.
Für die Verwendung von Grafiken (PNG, JPG oder GIF) wurde ja schon im Beitrag RIOT Bilder fürs Web optimieren (Plugin für Irfanview) der Unterschied und etwaige Empfehlungen zum Bildformat verlinkt.
Wesentliche Änderungen sind zum einen die Anpassung der .httaccess in der charset und caching der einzelnen Medientypen ausgegeben werden.
Beispiel:
.httaccess
AddDefaultCharset iso-8859-1
ExpiresActive On
ExpiresDefault "access plus 7 days"
ExpiresByType text/html "access plus 6 hours"
ExpiresByType image/gif "access plus 1 month 1 days"
ExpiresByType image/jpeg "access plus 1 month 1 days"
ExpiresByType image/png "access plus 1 month 1 days"
ExpiresByType text/css "access plus 1 month 1 days"
ExpiresByType text/javascript "access plus 1 month 1 week"
ExpiresByType application/x-javascript "access plus 1 month 1 days"
ExpiresByType text/xml "access plus 1 seconds"
Daneben werden die einzelnen Seiten per PHP als gzip komprimiert und entsprechend ausgeliefert, sofern der Browser Encoding unterstützt, um dann im Browser entpackt zu werden.
Beispiel:
PHP Code
if(extension_loaded("zlib") AND strstr($_SERVER["HTTP_ACCEPT_ENCODING"],"gzip"))
@ob_start("ob_gzhandler");
Entsprechend kleiner sind die Übertragungen und (hoffentlich) schneller die Übertragung. Eine solche Komprimierung ist auch bei CSS Dateien möglich, wie auf page-speed.net beschrieben.
4. JQuery - CDN Content Distrubitation Network zum Auslagern von Bibliotheken
Für die Verwendung des socialshareprivacy Plugins nutze ich bei der Anzeige von Artikeln auch die Java-Script Bibliothek JQuery. Da ich auf meinen Webhosting nicht die Möglichkeit des Apache Moduls mod_deflate nutzen kann, bietet es sich an, die JQuery Bibliothek über einen CDN einzubinden. Hier bietet jQuery selbst unter Using jQuery with a CDN verschiedene Anbieter an, die Jquery komprimiert hosten. Darunter fallen Google und Microsoft. Hier können alle bisherigen Versionen von jQuery in das eigene Projekt eingebunden werden.Eine Einbindung über einen CDN hat auch den Vorteil, dass dieses auch bei anderen Seiten der Fall sein kann und sich diese Bibliothek entsprechend im Cache der Besucher befindet und nicht separat geladen werden muss.
5. Socialshareprivacy - 2 Klicks für mehr Datenschutz optimieren
Mit der jQuery Version 1.9 sind verschiedene Änderungen in jQuery aktiv geworden, wodurch einige Variablen nicht mehr funktionieren. Eine sehr gute Zusammenstellung zu diesem Thema ist auf der Seite jQuery FAQ for Plugin Developers von dokuwiki.org sind einige dieser Änderungen und mögliche Fehlerquellen beiveralteten Varianten erläutert.Da ich auch im Blog: 2 Klicks für mehr Datenschutz einsetze ist eine entsprechende Anpassung von socialshareprivacy erforderlich.
Leider befindet sich auf der Seite der CT nur eine Version, die mit jQuery 1.7.1 kompatibel ist (Heise selbst setzt auf ihrer Seite ebenfalls diese Version ein, so dass eine Nutzung mit jQuery 1.9 problematisch ist. Jedoch hat Patrick Heck auf github eine gepatchte Version Version 1.4.1 des Plugins zur Verfügung gestellt, welches auch mit jQuery 1.9 kompatible ist.
Ein weiterer Vorteil der Version 1.4.1 ist, dass diese auch CSS-Sprites einsetzt. Hier werden viele kleine Grafikelemente (die Empfehlenbuttons im Beispiel) zu einer Grafikdatei zusammengefasst und über die CSS Eigenschaften background-image und background-position ein- beziehungsweise ausgeblendet.
Eventuell ist dieses eine gute Grundlage für andere Projekte, die ebenfalls dieses Plugin einsetzen.
Hierbei wird das Addon auch durch Patrick Heck weiterhin angepasst, so dass auch die aktuelle Änderungen der Heise Version 1.5 (u.a. wird hier das Plugin um den ShareButton von Facebook erweitert) geplant sind mit einzuarbeiten (siehe Beitrag "New upstream release: 1.5" auf Github.com).
In dieser Version verweist die Zeile 96 noch von
- 'img' : 'socialshareprivacy/images/dummy_facebook_share_active_de.png'
- 'img' : 'socialshareprivacy/images/facebook_share_de.png'
Sofern längere URLs für Blogartikel verwendet werden kann in der Zeile 258
folgende Anweisung
- + text +
- +
Hierdurch wird nur die URL getwittert und der Iframe postet den Twitterbutton nur mit einen Tweet der URL. Wenn Text und URL zu lang sind, wird hier ansonsten kein Tweetbutton angezeigt.
Über die Seite jscompress.com kann die geänderte Datei jquery.socialshareprivacy.js nochmals komprimiert werden. Hierbei sollten dann jedoch die Copyrighthinweise wieder eingefügt werden, da im Rahmen der Komprimierung auch alle Kommentare entfernt werden.
Vorher sollte jedoch in Zeile 93, 94 die Anweisung
- 'sharer' : {
'status' : 'off',
- 'sharer' : {
'status' : 'on',
Vielen Dank für die damit verbundene Mühe und Pflege des Projektes...
5.CSS Sprite für Social Media Buttons
Eine weitere Möglichkeit zur Verbesserung der Ladegeschwindigkeit und der Handhabung im Blog habe ich im Artikel "Socialmedia Buttons für Profile per CSS Sprites oder CSS Box für XING, Google+, Twitter und Facebook" beschrieben.6. SSL Verschlüsselung
Ein weiterer Punkt ist auch in Hinblick auf Datenschutz im Artikel "Webhosterwechsel und Umstellung von http:// auf https:// (SSL Verschlüsselung) und VG Wort Zählmarken" sowie bzgl. der Cookie Richtlinie der EU im Artikel "Umsetzung EU Cookie-Hinweis Richtline 2009 136 EG bzw. Richtlinie zur Nutzereinwilligung" beschrieben und evtl. ebenfalls interessant.Abschlussarbeiten im SAP S/4HANA Controlling (📖)
Für 29,95 € direkt bestellen
Oder bei Amazon ** Oder bei Autorenwelt
19:26 Uhr
Fontello - Icons als Webfonts per CSS einfügen
Zur Darstellung von Webicons (bspw. als Navigationselemente oder als sonstige Hervorhebungen zum Beispiel können Webfonts genutzt werden. Hierbei werden per CSS bestimmte Zeichen in einer anderen Schriftart dargestellt, so dass hier entsprechende Symbole dargestellt werden. Da Internetseiten aber oftmals nicht auf einen Betriebssystem dargestellt werden ist die Schriftart "Windings" als Beispiel nicht auf jeden System vorhanden, so dass die Zeichen nicht die gewünschte Darstellung haben.
Lösung
Die Seite www.fontello.com bietet einen Icon-Font-Generator an, über den eine Webfont zusammengestellt und heruntergeladen werden kann. Hierbei können die gewünschten Icons ausgewählt und über "file name" ein Schriftartname ausgewählt werden.
Jedem Zeichen wird dabei ein Unicode zugewiesen, über den es anschließend im HTML-Code verwendet werden kann (Unicode wird über ODE; eingebunden). Die Schriftart wird dabei als EOT, SVG, TTF und WOFF zur Verfügung gestellt.
Über edit names können statt der Unicodes auch CSS Classen für die einzelnen Icons festgelegt werden, die dann per CSS-Anweisung eingefügt werden können. Über Edit Code können die Unicodes eingesehen und gegebenenfalls angepasst werden.
Per Download Webfonts können die Schriftarten sowie die CSS Dateien und Lizensinformationen heruntergeladen werden.
Die Icons sind von den jeweiligen Designer großteils unter CC BY oder SIL lizenziert, so dass bei Verwendung eine Namensnennung erforderlich ist.
Diese Informationen sind auf dieser Seite im Impressum zu finden.
Umsetzung
In der CSS Datei filename.css im Ordner css kann die Anweisung font-face übernommen werden. Hier wird die erstellt Schriftart per src einen entsprechenden Pfad zugewiesen. Die Anweisung liegt in mehreren Dateiformaten vor, so dass dieses auch mit unterschiedlichen Browsern funktioniert.
Beispiel:
@font-face
{
font-family: 'andreas-unkelbach';
src: url("
...
font-weight: normal;
font-style: normal;
}
Anstatt "..." sind hier die einzelnen Schriftartdateien referenziert.
Am Ende der CSS Anweisung kann dann noch eine Unterklasse definiert werden die dann auf den Schriftnamen verweist.
.symbol
{
font-family: 'andreas-unkelbach';
}
Nun kann per Unicode auf eines der in der Schriftart hinterlegten Symbole Bezug genommen werden.
So ergibt die HTML Anweisung <span class="symbol"></span> das Websymbol . Über die ebenfalls im Ordner abgespeicherte Datei demo.html können die einzelnen Unicodes entnommen werden. Hierbei kann es sein, dass die ersten zwei Zeichen 0x miteinander vertauscht werden müssen.
Über die Funktion "Import config.json" kann die vorgenommene Auswahl an Icons importiert werden und die zu erstellende Schriftart erweitert werden.
Als weitere Beispiel sind einige Icons auf der andreas-unkelbach.de in der Navigation eingebunden.
Derzeit eingebundene Symbole:
x0e800 icon-smile
x0e805 icon-windows
x0e802 icon-traurig
x0e808 icon-kaffee
x01f4be icon-software 💾
x02302 icon-home ⌂
x0e801 icon-zwinker
x0e73a icon-rss
x01f30e icon-web 🌎
x0f50d icon-suche2
x026 icon-android &
x01f4d6 icon-blog 📖
Informationen zu den einzeln verwendeten Schriftarten (im Beispiel) sind im Impressum im Punkt IX. Websymbole hinterlegt.
Eine prakitische Umsetzung findet sich auch im Artikel "Socialmedia Buttons für Profile per CSS Sprites oder CSS Box für XING, Google+, Twitter und Facebook" und im Rahmen einer Umsetzung bzgl. Ladezeit und Datenschutz auch im Artikel "Blogartikel per Link im »social web« datenschutzfreundlich teilen".
Schnelleinstieg ins SAP®-Controlling (CO) – 2., erweiterte Auflage (📖)
Für 29,95 € direkt bestellen
Oder bei Amazon ** Oder bei Autorenwelt
17:43 Uhr
Google Suche und Tagclouds oder Teile einer Seite nicht indizieren lassen
Neben den eigentlichen Artikel bieten viele Seiten auch Tagclouds (Schlagwortwolken) an die einen schnellen Überblick zu verschiedenen Artikeln auf einer Seite anbieten. Auch diese Seite bietet eine tagcloud (der Kasten auf der rechten Seite) an.
Einzelne Artikel des Blogs werden mit einen (oder mehrere Tags) versehen und diese werden alphabetisch und je nach Häufigkeit in unterschiedlicher Schriftgröße ausgegeben.
Auf diese Weise können zwei Dimensionen (alphabetische Sortierung und die Gewichtung) dargestellt werden und auf einen Blick erfasst werden.
Bei der Einbindung einer benutzerdefinierten Suche von google ist mir jedoch aufgefallen, dass nicht nur die einzelnen Artikelseiten sondern auch die Tagcloud als Suchergebnis gewertet wird. Zum Hintergrund dieser Suche findet sich unter "Benutzerdefinierte Suche in Google CSE" eine ausführliche Beschreibung.
Lösung
Eine Lösung wäre nun Google als Information mitzuteilen, dass bestimmte Teile einer Seite nicht als Suchergebnis aufgenommen werden sollen. Vergleichbar zur Metangabe
<meta name="Robots" content="noindex, follow" >
zum Ausschliessen bzw.
<meta name="Robots" content="index, follow" >
zur Aufnahme einer Seite durch Robots bietet Google die Möglichkeit auch Teile einer Seite nicht zu indizieren. Hierzu kann über einen spezielen Kommentar im Quelltext einer Seite bestimmte Bestandteile einer Seite ausgeschlossen werden.
Beispiel:
<!--googleoff: index-->
Hier wird die Tagcloud eingebunden
<!--googleon: index-->
Dieses Verfahren ist auf developers.google.com beschrieben.
Google liest zwar auch weiterhin die komplette Seite (inklusive der Links in der Tagcloud) aber bei der Suche werden die Tags an der Seite (im Gegensatz zu den Tags im Artikel) nicht als Treffer gewertet, so dass in der hier eingebundenen Seite auch nur noch die Artikel gefunden werden sollten.
Ein interessanter Artikel auf googlewebmastercentral-de.blogspot.de aus 2010 geht der Frage nach, ob Tag Clouds nützlich oder nachteilig für SEO sind oder gar keinen Effekt haben.
Nachtrag:
Leider scheint die Google Suche wie durch Marian Steinbach auf sendung.de im Beitrag "Ein SEO Test mit googleon/googleoff" beschrieben diese Tags zu ignorieren.
Ebenso wird dieses auch von John Müller (Google CH) bestätigt, dass dieses nur in Google Search Appliance funktioniert siehe http://stackoverflow.com/a/19489890/1992004
Hier habe ich mich, da die einzelnen Elemente im Blog ohnehin, wie im Artikel In eigener Sache: Updates der Seite (Technik und Design) - Fokus auf Responsives Webdesign und pagespeed beschrieben, responsiv gestaltet sind und damit die Tagcloud durch CSS ausgerichtet wird ist es sinnvoll, diese auch erst ans Ende der Seite zu setzen. Somit wird dann auch als erstes der Artikel (und ggf. die Navigation) von Suchmaschienen indiziert.
Microsoft Office 365 Abo verlängern
Microsoft Office 365 Home
Microsoft Office 365 Business Premium
Microsoft Office Produkte - Jahreslizenz und Dauerlizenzen
* Als Amazon-Partner verdiene ich an qualifizierten Käufen über Amazon.
21:08 Uhr
Blog: 2 Klicks für mehr Datenschutz
Dieses ist auch für mich ein Grund die "2 Klicks für mehr Datenschutz" - Methode von heise online einzubinden. Wird ein Artikel direkt aufgerufen (Permalink oder als Suchergebnis) besteht unter diesen Artikel die Möglichkeit die deaktivierten Buttons von Facebook, Twitter oder Google+ zu aktivieren und darüber dann die Seite zu empfehlen.
Nähere Informationen zum HIntergrund sind im Artikel 2 Klicks für mehr Datenschutz zu finden. Das Einbinden in der eigene Seite ist ebenfalls sehr gut verständlich auf der Projektseite erläutert.
Insgesamt bin ich von der Lösung unheimlich begeistert und nur mit einer Kleinigkeit etwas am Hadern. In der Datei "jquery.socialshareprivacy.min" habe ich den Part
a href="'+a.info_link+'"
durch
a target="_blank" href="'+a.info_link+'"
ersetzt. Grds. sollte nun die Infoseite von Heise in einen Extrafenster geöffnet werden. Allerdings lädt die Infoseite auch weiterhin im gleichen Browsertab. Nunja, ich denke, dass man damit sehr gut leben kann.
Ansonsten bin ich mit dieser Lösung sehr zufrieden und neugierig, ob diese auch angenommen wird.
Am Rande interessant ist allerdings, dass von der Planung im Januar bis zur tatsächlichen Umsetzung Anfang August doch relativ Zeit verstrichen ist. Allerdings bestätigt sich darin einmal wieder, dass Datenschutz auch eine Frage der Zeit ist ;-).
Handhabung des Social Share Plugins
Unter jeden Artikel findet sich eine Symbolleiste mit ausgeblendeten Funktionen der drei sozialen Webdienste (Facebook, Twitter und Google+).
Sofern nun auf den Schalter oder das Icon geklickt wird, wird der entsprechende Dienst aktiviert.
Durch einen erneuten Klick können diese Daten dann in das jeweilige "soziale" Netzwerk als Posting / Tweet geteilt werden.
Update:
Zur Änderungen bei jQuery 1.9 und einer kompatiblen Version von socialshareprivacy ist unter In eigener Sache: Updates der Seite (Technik und Design) ein entsprechender Hinweis zu finden! Ferner wird in der Version 1.5 des socialshareprivacy Addon die Facebook Funktion von LIKE auf SHARE umgestellt.
Steuersoftware für das Steuerjahr 2023
Lexware TAXMAN 2024 (für das Steuerjahr 2023)
WISO steuer:Sparbuch 2024 (für Steuerjahr 2023)
WISO Steuer 2024 (für Steuerjahr 2023)
* Als Amazon-Partner verdiene ich an qualifizierten Käufen über Amazon.
14:22 Uhr
Benutzerdefinierte Suche in Google CSE
Gerade in SAP Fragen durchsuche ich meistens mehrere Seiten hintereinander (offizielle SAP Hilfe, ein paar Foren und das ein oder andere Wiki). Meistens sind auch in Suchmaschinen irgendwo in der Trefferliste diese Seiten dann vertreten.
Daher wäre es hilfreich, wenn man die eigene Suche entsprechend auf diese Seiten einschränken kann.
Dieses ist grds. ja auch per Seitennamen in einer Suchmaschine möglich. Hier bietet google aber auch eine Alternative an.
Lösung:
Über die Benutzerdefinierte Suche von google ist es innerhalb eines Benutzeraccounts möglich eine eigene Suchmaske zu gestalten, die dann tatsächlich nur innerhalb einer bestimmten Auswahl von Seiten eine Auswertung macht. Diese könnnen dann auch mit Platzhalter (bspw. * für die komplette Seite) versehen werden.
Diese benutzerdefinierte Seite kann dann per URL aufgerufen werden und umfasst damit stets Suchergebnisse der vorher definierten Seiten.
Ferner kann diese mit HTML Coder auch auf der eigenen Seite eingebunden werden.
Anpassung der Google Custom Search Enginge ( Programmierbare Suche ) von Google
(Update 2020:) Da es in den letzten Jahren immer einmal wieder Rückfragen zur Einbindung von Google als Suchmaschine hier im Blog gab, mag ich dazu doch noch etwas ausführlicher die Vorgehensweise beschreiben.
Beim Einrichten einer eigenen Suche wird als erstes der Name der durchzusuchenden Seite und die Bezeichnung der Suche abgefragt.

Wichtig ist hier auch die Sprache der Seite.Später können noch weitere Elemente hinzugefügt werden. Die CSE gibt es in verschiedenen Modellen, wobei die Variante Standard Search Element kostenlos ist und auch eine Umsatzbeteiligung per Adsense möglich ist.
Später können noch weitere Elemente in der Suche bearbeitet werden.
Für meine Artikelsuche ; habe ich mich für eine Suche ausschliesslich innerhalb des Blogs entschieden.

Während ich eine umfangreichere Suche über mehrere Internetseiten betreibe, die auch entsprechende Tags mitbekommen.

Dank der Berücksichtigung von schema.org kann die Artikelsuche auch auf reine Artikel beschränkt werden, so dass die Tagcloud und Navigationselemente ignoriert werden.

Hierzu habe ich mich im Artikel "Strukturierte Daten auf Website oder Semantisches Web (schema.org)" ausführlichere Informationen geschrieben :-).
Unter Suchfunktionen kann ich zu bestimmten Suchwörtern auch direkt auf einzelne Seiten oder besondere Artikel hinweisen.

Daneben besteht auch die Möglichkeit das Design auf die eigenen Bedürfnisse anzupassen.

Besonders durch die unterschiedlichen Positionen von Suchfeld und Ergebnisfeldern ist hier eine hohe Flexibilität geboten.
- Overlay
Suchergebnisse werden als Overlay angezeigt - Zwei Seiten
Suchfeld und Ergebnisse werden auf unterschiedliche Seiten dargestellt die unabhängig formatiert und gestaltet werden können - Volle Breite (meine Wahl)
Hier werden Suchfeld und Ergebnisse in einer Spalte angezeigt - Zwei Spalten
Hier gibt es unterschiedliche Bereiche innerhalb einer Seite, so dass Sie das Coding entsprechend in ihren Layout positionieren können - Kompakt
Sowohl Suchfeld als auch Ergebnisse werden kompakt angezeigt - Hier kann ein eigenes Suchfeld verwendet werden und Google kümmert sich nur um die Ergebnisse
- Von Google gehostet
Hier werden dei Ergebnisse auf einer Seite von Google gehostet
Im Abschnitt Site Searc ist dieses dann bei Google Analytics zu sehen :-)
Zum Schluss kann ich, nachdem das Design eingestellt ist mir passenden HTML Code zur Suche auswählen und diesen bei mir in der Seite einbinden.

Je nach Design ist der Code dann an einer oder an mehreren Stellen ihrer Seite einzubinden.
Sicherlich könnte ich auch eine eigene Suchmaschine hier im Blog einbinden, was einige andere CMS Systeme ebenfalls schon haben (bspw. Wordpress) aber durch die Zusatzfunktionen wie die bevorzugten Suchbegriffe und die Einbindung von Google hat diese dann doch einen Mehrwert und hilft auch insofern weiter, dass Google im Laufe der Zeit meine Seite noch ein Stück besser kennt ;-).
Arbeiten mit der Google CSE
Neben der Einbindung in der eigenen Seite kann ich diese auch im Browser oder an anderer Stelle nutzen.Anmerkung:
Innerhalb Firefox ist es möglich diese Seite dann entweder in der google Toolbar oder in das Suchfeld mit einzutragen.
Hierzu ist das Firefoxaddon Add to search bar hilfreich. Daneben kann diese Suchmaschine, wie im Beispiel für Hochschulcontrolling, auch direkt aufgerufen werden.
Gerade bei Google CSE reicht es oft aus bei der Seite einen Parameter ?q=SUCHBEGRIFF zu ergänzen.
Als Beispiel:
https://www.andreas-unkelbach.de/websuche.php?q=Kostenstelle
Als Alternative zum eingestellten Addon hat Gaby Salvisberg auf pctipp.ch eine Vorgehensweise unter "Firefox 57: jede beliebige Websuche einbinden" vorgestellt. Vielen Dank für diese Empfehlung.
Praktische Beispiele zum Einsatz von Google CSE
Ein entsprechendes Beispiel ist auf dieser Seite oberhalb der Webempfehlungen/Linksammlung. Für Internetseiten ist es auch interessant, dass eine solche Seite auch für die eigene Seite eingerichtet werden kann. So habe ich die Artikelsuche für Blogartikel realisiert.
Google CSE ohne Spam und Shops
Eine geniale Anwendung der CSE hat jamaipa.de als Suche ohne Spam und Shops umgesetzt. Hier werden diverse Seiten (Shopseiten, Verzeichnise und Spamseiten) von Suchergebnissen ausgeschlossen. :-) Auf die Seite bin ich durch einen Podcast (Medienradio mit Philip Banse) auf kuechenstud.io gelandet.
Google CSE für Hochschulcontrolling, Hochschulberichtswesen und SAP
Unter "Persönliche Websuche von andreas-unkelbach.de über ausgewählte Internetseiten zu SAP, Excel, Office, Hochschulcontrolling und Hochschulverwaltung" habe ich mir eine benutzerdefinierte Suchmaschine angelegt die gerade im Bereich SAP gerne genutzt wird.Das Blog RZ10.de hat im Artikel "Besser googlen nach SAP Informationen" ist hier ebenfalls auf das Thema eingegangen.
Fazit
Insgesamt sind die Anwendungsgebiete der Programmierbaren Suchmaschine von Google sehr umfangreich, so dass hier auch ein Blick auf die Hilfeseite unter https://support.google.com/programmable-search weiter helfen kann.Sollen in der Suche keine Werbeanzeigen erscheinen, kann auch eine Version ausgewählt werden in der tatsächlich nur die Suchergebnisse und keine Werbung von Google eingeblendet wird.
Durch die Integration mit Adsense habe ich mich allerdings für die Variante zur Suchmaschinen-Monetarisierung entschieden, wobei ich hier durch Adsense auch einen Teil davon erhalte :-).
Dadurch, dass die Abfrage aber über Googles Server laufen dürften die Suchanfragen auch wesnetlich stabiler verarbeitet werden, als wenn ich hier eine eigene Variante gewählt hätte.
Microsoft Office 365 Abo verlängern
Microsoft Office 365 Home
Microsoft Office 365 Business Premium
Microsoft Office Produkte - Jahreslizenz und Dauerlizenzen
* Als Amazon-Partner verdiene ich an qualifizierten Käufen über Amazon.





Keine Kommentare - Permalink - Android