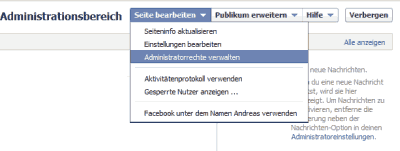
22:43 Uhr
Open-Source-Webanalytik-Plattform Matomo als Alternative zum Wechsel von Google UA auf GA4
Persönlich ist mir das Thema Datenschutz als ein wichtiges Thema bewusst und so ist es auch nicht weiter verwunderlich, dass ich auch Google Analytics als cookieloses Tracking und soweit es möglich war auch pseudonym verwenden wollte. Im Abschnitt "Cookieloses Tracking mit Google Analytics" bin ich etwas ausführlicher darauf eingegangen, wie dieses unter Universal Analytics umgesetzt worden ist. Nun steht aber seitens Google erneut eine Veränderung an, durch die nun ein Wechsel von Universal Analytics (UA) auf Analytics 4-Property (GA4) erforderlich wäre.
GA4 wird zum 1. Juli 2023 eingestellt, sodass dieses Jahr für mich eine Entscheidung wie ich mit Google Analytics oder einer Alternative umgehen möchte, nun gekommen ist.
Dank eines Austausches mit Bianca Schütz (bianca-schuetz.com) war ich mir aber unsicher, ob eine vergleichbare cookielose Einbindung von GA4 hier ebenfalls im Blog möglich wäre beziehungsweise, ob nicht doch eine datenschutzfreundlichere Lösung für mich in Betracht gezogen werden sollte. Vielen Dank an dieser Stelle für die praktischen Hinweise insbesondere in Richtung der Frage, welche Informationen ich von einer Statistik erwarte und ob ein anderes Tool hier ebenfalls meine Anforderungen erfüllen würde.
Im Artikel "Google Analytics 4 vs Universal Analytics – was ist neu, was ist anders?" hat sie beide Tools gegenübergestellt und bietet auch selbst Onlinetrainings zur Websanalyse an.

Vergangenes Wochenende hatte ich mich daher mit der Einrichtung von Matomo und erste Schritte in der neuen Open-Source-Webanalytik-Plattform OnPremise (selbstgehostet) beschäftigt.
Dabei sind für mich folgende Punkte relevant gewesen:
Meine Anforderungen an Auswertungen
Neben Datenschutz ist eine zentrale Frage für mich der Nutzen der Auswertungen. Besonders interessant ist für mich, welche Seiten / Artikel Interesse bei Lesende finden und auch woher (Quelle) Besuchende auf meiner Seite kommen.Ein wenig Recherche hat mich dann davon überzeugt, dass diese Informationen durchaus dank Matomo (ehemals Piwik) erfüllt werden können. Bei Matomo handelt es sich um eine datenschutzfreundliche Webanalysesoftware, die ohne Cookies eingesetzt wird und bei der die Erkennung wiederkehrender Nutzer mithilfe eines sogenannten "digitalen Fingerabdrucks" erfolgt, der anonymisiert gespeichert und alle 24 Stunden geändert wird. Darüber hinaus berücksichtigt es auch Do-not-Track-Einstellungen (DNT) des Browsers und läuft lokal hier auf der Internetseite und nicht bei einem dritten Dienstleister.
Installation Matomo
Die Installation war tatsächlich am Wochenende schnell erledigt und so mag ich nur kurz auf die einzelnen Schritte und Besonderheiten eingehen, die mir dabei geholfen haben.Vorarbeiten (Subdomain, Datenbank, Download)
Grundsätzlich kann Matomo auch in einem Unterverzeichnis der eigenen Seite angelegt werden und die einzelnen Tabellen können hier auch in der gleichen Datenbank wie das CMS/Blog oder eben die Internetseite gespeichert werden. Mir war es aber lieber, eine Subdomain anzulegen und eine separate Datenbank für die Statistik zu verwenden.Dazu habe ich am Webserver ein eigenes Verzeichnis angelegt und darauf meine Subdomain verweisen lassen. Ebenso habe ich dank kostenloses Zertifikat von Let's Encrypt hier eine SSL Verschlüsselung für die Domain aktiviert, sod ass ich deise später per https:// aurfrufen kann.
Danach habe ich die "Matomo On-Premise" Version von matomo.org heruntergeladen und die Dateien des gezipten Ordners matomo direkt in das Verzeichnis der Subdomain geladen. Alternativ hätte ich auch die Subdomain auf den Ordner matomo verweisen können.
Setup Matomo
Nachdem die Dateien hochgeladen worden sind erfolgt die Installation in acht einzelnen Schritten auf die ich kurz eingehen mag.1. Willkommen!
Hier wird dir kurz erläutert, dass Matomo eine quelloffene Webanalyse Software ist und über die Schaltfläche nächste können die einzelnen Schritte der Installation durchgegangen werden.
2. Systemprüfung
Hier werden die erforderliche PHP Version (mindestens 7.2.5) und Schreibberechtigungen im jeweiligen Ordner geprüft. Ich nutze in meinen Fall PHP 8 und MariaDB (kompatibel zu MySQL). Es werden auch einige PHP Erweiterungen benötigt, aber zumindest bei meinen Hoster sind hier alle so weit auch aktiv.
Am Ende der Prüfung (Seitenende) kann per "Nächste" auf den folgenden Schritt gewechselt werden.
3. Datenbank einrichten
Nun sollten folgende Daten angegeben werden, die auch schon beim Anlegen der Datenbank notiert worden sind:
- Datenbank-Server
Hier ist 127.0.0.1 eingetragen alternativ kann auch localhost passend sein - Benutzer
User für die Datenbank - Passwort
Passwort für Datenbankuser - Datenbankname
Dies ist der Name der Datenbank in der Matomo gespeichert werden soll - Tabellen-Präfix
Wie auch bei anderen Tools kann hier ein Präfix für die Datenbanktabellen eingetragen werden. Standard ist matomo_ - Adapter
Hier kann zwischen PDO/MYSQLoder MYSQLI zum Zugriff auf die Datenbank gewählt werden. Beides sind entsprechende Adapter mit denen PHP auf die Datenbank zugreift. In der Regel kann hier das PDO PHP Modul stehen bleiben sprich PDO/MYSQL
4. Erstellen der Tabellen
Nun werden auf der ausgewählten Datenbank die notwendigen Tabellen angelegt mit denen später Matomo arbeitet. Es geht weiter mit "Nächste".
5. Hauptadministartor
Nun kann ein Hauptadministrator angelegt werden. Als Optionen stehen folgende Felder zur Verfügung
- Hauptadministrator Login
Der Benutzername des Adminzugangs - Passwort
- Passwort wiederholen
- Optionale Checkboxen für etwaigen Mailempfang von:
- Wichtige Matomo Cummunity Updates per Mail zukommen lassen
- Informationen über professionale Dienstleistungen und Produkte für Matomo
6. Website hinzufügen
Nun kann die erste Website konfiguriert werden, welche über Matomo getrackt und analysiert werden soll.
- Name der Website
Zum Beispiel Andreas Unkelbach Blog oder ein anderer Name - URL der Website
https://www.andreas-unkelbach.de bzw. die URL ihrer Seite - Zeitzone
Hier ist auch schon oft eine passende Zeitzone erkannt bei mir bspw. Deutschland-Berlin, alternativ kann auch eine andere Stadt ausgewählt werden - Ecomerce
Hier kann noch aktiviert werden, dass ein E-Commerce-Tracking erfolgen soll. Dies habe ich nicht vor, so dass ich dieses erst einmal auf "Das ist keine Ecommerce Seite" stehen lasse. Im Zweifel kann dieses auch später geändert werden
Hier kann schon vorab der Code kopiert werden, der im HEAD Bereich der Internetseite eingebunden werden soll, entweder direkt kopiert werden oder als Anleitung per E-Mail versandt werden. Dieser Code soll aber nachher noch angepasst werden, so dass dieses später noch erfolgen kann. Dennoch kann dieses auch jetzt schon auf der eigenen Seite vor </head> im Quellcode eingebunden werden.
8. Glückwunsch
Damit ist Matomo aktiviert.
Als weitere Standard Matomo Einstellungen können folgende Punkte überprüft werden:
- Geolokalisierung automatisch mit einer dbip Datenbank konfigigurieren (hier wird dann eine Datenbank heruntergeladen, mit der IP Anschriften mit Geodaten abgeglichen werden können.
- Do-Not-Track Unterstützung aktivieren
- Plugin um die letzten Bytes der IP-Adresse der Besucher zu anonymiseren
Jetzt gibt es noch einmal eine Übersicht, wie das Tracking erfolgen kann und durch "Nachricht für eine Stunde verbergen" kann diese Hilfe übersprungen werden und über die Schaltfläche Dashboard auf die Verwaltung von Matomo gewechselt werden.
Der eingebundene Tracking-Code liefert aber nur Standardtracking, sodass dieser noch weiter angepasst werden kann.
Customizing Matomo
Wie auch bei anderer Software können hier noch weitere Anpassungen vorgenommen werden, auf die ich im Weiteren gerne eingehen mag. Grundsätzlich können mit Matomo mehrere Internetseiten verwaltet werden.GUI und Dashboard
Von der Oberfläche her sind folgende Bereiche (rechts oben) für die Arbeit mit Matomo besonders relevant.

Unter (1) Dasboard gelange ich auf ein Dashboard wo schon einzelne Berichte als Beispiel eingebunden sind. Jeder Bericht kann hier als Widget auf dieser Startseite aufgerufen werden. Einzelne weitere Berichte finden sich danach aber auch auf der linken Seite und können neben Dasboard auch weitere Berichte zum Beispiel zu Besucher, Verhalten (aufgerufene Seiten, ...), Akquisition (Ursprung wie Suchmaschinen, Webseiten oder soziale Netzwerke) etc.enthalten.
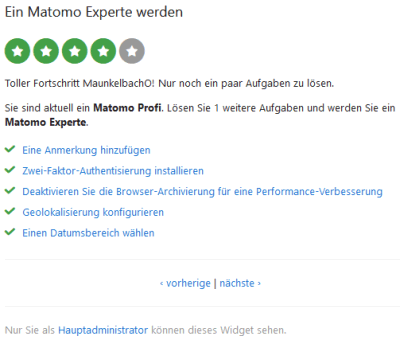
Im Dashboard gibt es direkt ein Widget, dass durch eine Gamification durch die wichtigsten Einstellungen innerhalb Matomo führt.

Bei einigen Punkten hatte ich am Anfang noch nicht den Zusammenhang verstanden, daher möchte ich hier gerne auf einzelne Punkte näher eingehen.
Auf die Zusammenstellung der Berichte und Definitionen wie Segmente oder Ziele mag ich hier nicht eingehen, empfinde die Berichte aber als durchdacht und eigentlich vergleichbar zu GA4.
Die Einstellungen sind aber über das Zahnradsymbol (2) bzw. Einstellungen vorzunehmen. Hier können dann Einstellungen auf der rechten Seite vorgenommen werden.
- Unter Persönlich können Einstellungen zum eigenen Benutzer vorgenommen werden.
- Unter System kann die Benutezrverwaltung und Alllgemeine Einstellungen sowie Plugins etc. vorgenommen werden.
- Unter Privatsphäre ist es DSGVO konform möglcih weitere Datenschutzeinstellungen vorzunehmen, wie bspw. Benutzer Opt-Out oder Anonymiserung von bestehenden Daten. Hier sind bspw. die Anonymiserung der IP-Adressen gesteuert oder es können auch alte Daten aus der Datenbank regelmäßig gelöscht werden
- Unter Webseiten könen die Einstellungen für die einzelnen Webseiten vorgenommen werden etc.
- Plattform und Diagnose bieten auch noch weitere Punkte.
Globale Webseiteneinstellungen
Unter Einstellungen (Zahnrad)> Webseiten > Verwalten kann für die einzelne Website noch weitere Einstellungen kontrolliert oder angepasst werden. Neben Zeitzone und Name der Webseite ist hier auch die Option "Interne Suche" spannend. Durch die Aktivierung von "Die interne Suche wird ausgewertet" können auch Suchanfragen über einzelne Parameter hinterlegt werden.Interne Suchergebnisse
Matomo kann auswerten, wonach Besucher in der internen Suche der Webseite suchen. Standardeinstellung für die Website ist: "Die interne Suche wird ausgewertet".
Dabei werden Standardparameter wie q,query,s,search,searchword,k,keyword ausgwertet, so dass interne Suchanfragen der Internetseite mit ausgwertet werden.
Die Ergebnisse der internen Suche können später im Dashboard bzw. im rechten Panel für Berichte unter Verhalten > Interne Suche aufgerufen werden.
Hier sind dann die Suchbegriffe der internen Suche zu finden. Anfangs waren hier die Suchergebnisse meiner Google CSE (benutzerdefinierten Suche über Google) nicht sichtbar, was daran liegt, dass hier Google einen eigenen Suchparameter verwendet. Damit dieser berücksichtigt wird kann unter Webseiten > Einstellungen im Abschnitt "Die interne Suche auswerten" weitere Url-Parameter durch Komma getrennt hinterlegt werden.
Sofenr eine Google benutzerdefinierte Suche eingerichtet wurde, kann hier der Parameter gsc.q ergänzt werden. Im Artikel "Benutzerdefinierte Suche in Google CSE" habe ich die Einbindung einer solchen Suche hier für die Artikelsuche beschrieben.
Dies freut mich besonders, da ich über einen solchen Bericht auch oft Anregungen für neue Artikel erhalte (sofern nicht ohnehin eine Mailanfrage vorliegt ;-)),
Tracking Code anpassen
In der Matomo Oberfläche kann im Abschnitt Webseiten unter Tracking-Code der einzubindende Tracking-Code angepasst werden.Neben Plugins für Wordpress bietet sich auch das direkte Einbinden des Codes in der eigenen Seite an. Da ich hier eine Eigenentwicklung für mein Blog und Internetseite verwende, ist die Option Tracking mit JavaScript bzw. ohne Tracking mithilfe eines Bildes passend.
Unterhalb des Abschnitt "JavaScript-Tracking-Code" wird der einzubindende Trackingcode angezeigt und kann vor dem schließenden </head> Tag eingebunden werden.
Zu beachten ist, dass hier das Coding noch angepasst werden kann. So findet sich unter Optionen auch ein Link zu "Erweitert anzeigen".
Wichtig sind für mich die beiden Optionen:
- Clientseitige Do-Not-Track Erkennung aktivieren
Diese Option kann auch über die Privatsphäre eingestellt werden, aber sicher ist sicher. - Alle Tracking Cookies deaktivieren.
Damit werden alle Firt-Party Cookies von Matomo gelöscht

Die beiden Zeilen
_paq.push(["setDoNotTrack", true]);
_paq.push(["disableCookies"]);
sind vor der eigentlichen Trackinganweisung einzubinden, sprich vor
_paq.push(['trackPageView']);
damit werden keine Cookies gesetzt und auch DNT wird immer berücksichtigt.
Die <noscript> Anweisung bindet noch per IMG eine weitere Trackingoption ein.
Unter dem Menüpunkt Privatsphäre kann im Abschnitt Benutzer Opt-Out ein weiteres Coding zum Einbinden eines OptOut per HTML Code eingebunden werden.
Ich habe den entsprechenden Abschnitt auch direkt in den Informationen zur Datenverarbeitung (Datenschutzerklärung) eingebunden.
Soll die Optout Oberfläche auch an mehreren Positionen einer Seite eingebunden werden ist die id des div sowie der Parameter divId anzupassen.

Der Code stellt einen Link zur Verfügung, über den Besucher das Tracking mit Matomo abwählen können, indem ein Opt-Out-Cookie im Webbrowser gesetzt wird. Als Beispiel habe ich dieses unter Informationen und Möglichkeiten des OptOut eingebunden.
Weiter unten ist auch übergreifend die Aktivierung von Do-not-Track Unterststützung aktivieren möglich. Dies haben wir aber als Fallback auch schon im Tracking Code eingebunden.
Benutzer und ihre Rollen
Bisher habe ich mit meinen in der Installation angelegten User gearbeitet. Dieser hat als Hauptadministrator Zugriff auf alle Webseiten und kümmert sich um das Customizing von Matomo. Natürlich kann ich auch mehrere Webseiten verwalten und entsprechend auch weitere Benutzer anlegen und diese dann für einzelne hinterlegte Webseiten auch passende Berechtigungen vergeben. So könnte ich auch für andere Seiten über Webseiten und Verwalten weitere Seiten mit eigenen Tracking-Code hinzufügen und auch einzelne Benutzer nur für einzelne Webseiten anlegen.In meinen Fall mag ich aber einen User für die Verwaltung von Matomo verwenden und einen zweiten User zur Auswertung um hier die Oberfläche direkt zu verwenden.
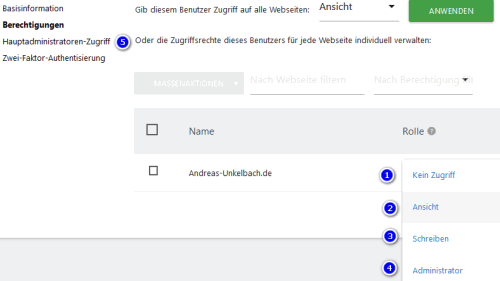
Über System und dort im Abschnitt Benutzer kann ich per Schaltfläche Einen Benutzer einladen einen Benutzernamen und E-Mail angeben und die Berechtigung für eine Website hinzufügen.
Hier wird automatisch die Rolle "Ansicht" für den User hinterlegt wobei diese Rollen später je Website auch noch über das Bearbeiten des User bearietet werden kann. Während der Hauptadminstrator die Gesamtberechtigung hat (welche auch über (5) einzelnen Accounts zugewiesen werden kann) kann je User und Website eine einzelne Rolle zugewiesen werden.

Eine besondere Rolle kommt den Benutzerzugang anonymous zu. Dieser hat normalerweise die Rolle Kein Zugriff (1) damit ist ohne Benutzerkonto kein Zugriff auf Auswertungen möglich. Sind hier andere Rollen bspw. "Ansicht" gewählt können einzelne Widgets auch frei zugängig machen. Damit ist es möglich einzelne Auswertungen über Plattform und hier Widget per HTML einzubinden. Für bestimmte Anwendungsszenarien kann dieses sinnvoller sein, als für jeden ein einzelnes Konto anzulegen, aber schöner ist es hier einzelne User mit passenden Berechtigungen zu vergeben.
Dabei mag ich kurz auf die einzelnen mit der Rolle verbundenen Rechte eingehen:
- (2) Ansicht
Durch die Rolle Ansicht können alle Berichte aufgerufen werden aber keine eigenen benutzerdefinierte Berichte angelegt werden. Für mich ist dieses ideal, da ich mit den Hauptadmistrator ein Dashboard entwerfe und dieses im Dashboard über die Schaltfläche Dashboard -> Dashboard verwalten -> mit "Dashboard zu Benutzer kopieren" als Vorlage zum Auswerten angebe. - (3) Schreiben
Hier können eingene Berichte und entsprechende Trichter (Segmente, angelegt werden und Aktualisierungen durchgeführt werden. Dies wäre bspw. eine Rolle wenn ich Matomo für eine andere Seite betreiben zusätzlich betreiben wollte oder eine Dienstleistung für Berichte und Dashboardgestaltung einsetzen mag. - (4) Administrator
Über die Rolle Administrator können die Einstellungen der Webseite bearbeitet werden (Name, URL, Zeitzone) und auch neue Benutzer mit Berechitgung für Ansicht, Schreiben oder auch Administrator angelegt für die jeweilige Webseite angelegt werden. - (5) Hauptadministrator
Dies ist die umfassendste Berechtigung und kann neue Internetseiten anlegen, Benutzer angelegt werden, Berechtigungen verwaltet werden sowie einzelne Plugins aktiviert oder deaktiviert werden. Darüber hinaus können auch neue Plugins aus dem Marketplace installiert werden.
Bei der Erstellung eines neuen User wird eine Mail versandt mit der die Einladung binnen sieben Tagen angenommen werden kann. Dies bedeutet natürlich auch, dass jeder Benutzer eine eigene Mailanschrift benötigt.
Sicherheit 2-Faktor-Authentifzierung und Authentifizierungstoken
Jeder Benutzer kann in den Einstellungen unter Persönlich im Menüpunkt Sicherheit neben der Ändeurng des eigenen Passwort auch eine Zwei-Faktor Authentifizierung als zusätzliches Sicherheitsmerkmal zum Passwort hinterlegen. Hierzu kann ein passender QR Code eingescant werden und auch Wiederherstellungscode für diesen Benutzer geneirert werden.Ein weiterer Punkt ist die Möglichkeit einen Authentifizierungstoken anzlegen. Durch diesen Token kann Zugriff ohne Benutzername und Passwort auf diesen User genommen werden, was sich bspw. für den Export von Widgets, die API von Matomo oder auch für den Einsatz der Matomo Mobile App genutzt werden. Auf die gehe ich in einen späteren Artikel ncoh ein.
Jeder Token hat dabei eine Beschreibung und besteht aus einen entsprechend langen Zeichencode der dann verwendet werden kann.
Die Bedeutung von 2FA habe ich im Artikel "Zweistufige Anmeldung oder Zwei-Faktor-Authentifizierung (2FA) bei Onlinediensten (Datensicherheit und Datenschutz) bspw. per OTP (One-Time Password, Einmal-Passwort) App" näher beschrieben und schätze diese an vielen Stellen.
Browser-Archvierung für eine Performance-Verbesserung deaktiveren
Die Nutzung eines Authentifizierungstoken bietet sich auch an um eine Performanceverbesserung zur Aufbereitung von Berichten zu nutzen.In den Einstellungen unter System > Allgemeine Einstellungen kann im Abschnitt Archivierungseinstellungen unter den Punkt "Berichte archivieren, wenn diese im Browser angezeigt werden" von Ja auf Nein umzustellen.
Hintergrund ist, dass alle Daten für Berichte eingelesen werden und hier bei jeden Aufruf abgerufen werden (Echtzeit). Es bietet sich aber an diese Berichtsgenerierung per Cronjob zu erstellen und nicht bei jeden Aufurf eines Berichtes.
Dafür muss ein Cronjob eingeplant werden und dieser mit den Authentifizierungstoken eines Benutzer (mit Berechtigung auf Schreiben) angelegt werden.
Bei meinen Webhoster All-Inkl kann ein solcher Cronjob eine bestimmte URL regelmäßig aurfufen.

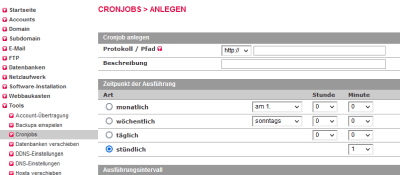
In der KAS (technische Verwaltung von All-inkl) kann unter Tools > Cronjobs ein neuer Cronjob angelegt werden.
Als URL wird hier die Seite zu Matomo eingetragen gefolgt von /misc/cron/archive.php?token_auth= sowie den Authentifzierungstokken. Diese seite kann dann stündlich aufgerufen weden.
Zum Testen kann diese URL auch direkt augerufen werden und es erscheint auch dann eine passende Meldung, ob die richtigen Berechtigungen für den User vorhanden sind.
Nehmen wir an, dass Matomo unter matomo.example.com angelegt wurde, dann würde die passende URL wie folgt lauten:
https://matomo.example.com/misc/cron/archive.php?token_auth=XYZ
alternativ als Unterordner:
https://www.example.com/matomo/misc/cron/archive.php?token_auth=XYZ
wobei XYZ der Authentifzierungstoken des Benutzer wäre.
Dabei habe ich den Authentifizierungstoken des Hauptadministrator (Superuser) genutzt :-)
Fazit
Insgesamt bin ich von Matomo sehr angetan und habe hier die für mich relevantesten Berichte direkt zur Verfügung. Ein weiterer Vorteil sind die Datenschutzaspekte und ergänzend dazu gibt es auch noch eine App (bspw. für Android) die ebenfalls sinnvoll genutzt werden kann.Daneben konnte ich noch meine Datenschutzerklärung (genauer Datenschutzinformationen nach Art. 13 und 14 DSGVO) um einen Absatz zum Thema Matomo ergänzt und auch gleichzeitig die Option zum Deaktivieren (Opt.Out) ergänzt.
Im Ergebnis habe ich dabei ein gutes Gefühl und werde die Tage dann noch von der App zu Matomo berichten. Was die Nutzung der Berichte anbelangt sammele ich da erste Erfahrungen und bin gespannt, was dabei noch an Erkenntnissen reifen wird.
Die Auswertung der einzelne Berichte und Dashboards per App habe ich unter Android im Folgeartikel "Webanalyse per App Vergleich von Matomo Mobile 2 mit Analytics von Google" beschrieben.
Aber hier sind die Anforderungen für einzelne Seitenbetreibende so unterschiedlich, dass ich auf dieses Thema nicht in Form eines Artikel eingehen werde.
Aktuelles von Andreas Unkelbach
unkelbach.link/et.reportpainter/
unkelbach.link/et.migrationscockpit/
16:54 Uhr
Datenschutzfreundliche Statistiken über Seitenaufrufe und Besuchende unter Wordpress Analyse-Plugins Statify und Koko Analytics
Gerade im kirchlichen Umfeld sind Themen wie Datenschutz und Öffentlichkeitsarbeit doch recht harmonisch verbunden und so bin ich hier sehr froh über unsere Kirchengemeinde ein wenig Erfahrung was Datenschutz und die Nutzung von Wordpress als Redaktionssystem sammeln zu können. Viele Kirchengemeinden hier in der Gegend setzen eine Typo3 Installation ein, aber es gibt doch einige Seiten die Wordpress oder auch andere CMS Systeme nutzen. Wie bei jeden System nehmen die Wünsche und Anforderungen im Laufe der Zeit zu, so dass nun auch die Frage nach Seitenaufrufe und Zahl der Besuchende auf der Internetseite aufkam.
Hintergrund: Datenschutz und Sicherheit mit Wordpress
Bei der Einrichtung vom "Wordpress als CMS für die Internetseite unserer Kirchengemeinde auf kirche-miteinander.de" waren mir Themen wie "Wordpress Sicherheit : Zugang zu Wordpress unter anderen mit 2FA / OTP als zweiten Faktor absichern, Schnittstellen deaktivieren, Benutzer und Rollenkonzept" aber auch Datenschutz (wie "Youtube Videos datenschutzkonform einbinden") aber auch die Zusammenarbeit mit anderen (siehe auch "Menüeinträge unter Wordpress durch Redakteure pflegen lassen - Berechtigungen im CMS der Rolle Editor / Redakteur anpassen") besonders wichtig.
Gerade durch das Thema "EU DSGVO - Info- bzw. Link-Sammlung mit Schwerpunkt auf die Umsetzung bei Blogs oder der eigenen Website (hier: Autorenwebsite, Blogger, KMU)" war es mir wichtig die Seite möglichst ohne Cookies oder extern gehosteten Google Fonts zu gestalten.
Anfrage der Internetredaktion zum Thema Benutzerzahlen und Statistiken
Dieses ist mir auch soweit gut gelungen bis dann eine Anfrage von der Internetredaktion hereinkam mit der Anfrage, wie die Statistiken für die Seiten aussehen. Bisher hatte ich weder am Server noch in Wordpress selbst ein Statistiktool eingesetzt und wollte hier auch vermeiden personenbezogene Daten, wie die IP Adresse von Besuchenden zu speichern oder gar einen Cookie Banner einzusetzen.
Nach einiger Recherche habe ich dann zwei datenschutzfreundliche Tools gefunden, die leidglich intern die Zugriffe auf die Seite speichern und dabei keine IP oder andere personenbezogene Daten erfassen.
Entsprechend weise ich darauf in den Informationen zur Datenverarbeitung wie folgt hin:
Unsere Website nutzt das WordPress-Tool „Statify“ zu statistischen Zwecken, das keine personenbezogenen Daten erhebt. Statify speichert keine IP-Adressen, verwendet keine Cookies und erhebt keine Besucherprofile. Ebenso wird das WordPres-Tool „Koko Analytics“ ohne Speicherung von Cookies verwendet. Dieses berücksichtigt die Browser-Option „Do Not Track“ und zählt die Besucher auf dieser Internetseite. Dabei verzichten wir auf das Setzen von Cookies, so dass wiederkehrende Besuchende nicht identifiziert werden. Beim Aufruf der Internetseiten werden ausschließlich Seitenaufrufe gezählt.
Siehe https://www.kirche-miteinander.de/datenschutzerklaerung/
Datenschutzfreundliche Statistik Plugins unter Wordpress
Praktisch ist dieses durch zwei Plugins gelöst die ich hier ebenfalls kurz vorstellen mag.
Wordpress Plugin Statify
Statify Von pluginkollektivURL: https://de.wordpress.org/plugins/statify/
Datenbankseitig speichert das Plugin in der Tabelle wp_statisfy (wobei Sie WP durch ihr eigenes Wordpress Präfix ersetzen können) die Felder id, created, referer und target.
Dabei wird die ID automatisch bei jedem Zugriff um eines erhöht und in das Feld Created das Datum des aktuellen Zugriffs gespeichert. Handelt es sich um einen Backlink wird die verweisende URL ebenfalls festgelegt und die aufgerufene Seite wird in der Spalte target festgehalten.

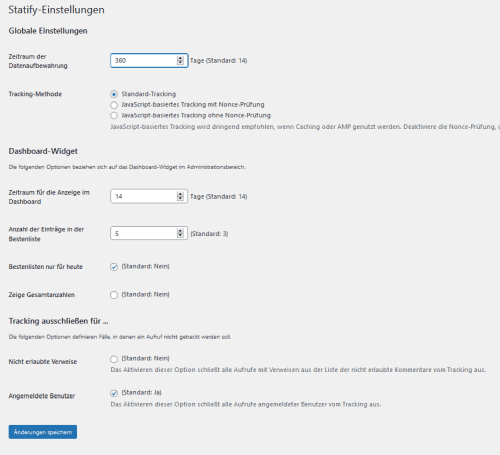
Entsprechend kann die Zahl der Einträge in dieser Datenbank natürlich wachsen, so dass unter den Einstellungen zum Plugin auch festgelegt werden kann, wie lange entsprechende Daten gespeichert werden sollen.
Standardmäßig ist der Zeitraum zur Datenaufbewahrung auf 14 Tage eingestellt. Hier habe ich um das Plugin langfristig zu testen, einen höheren Wert eingetragen. Als Trackingmethode habe ich Standard-Tracking gewählt, da ich kein AMP oder Caching Plugin verwendet und so auf JavaScript verzichten mag.
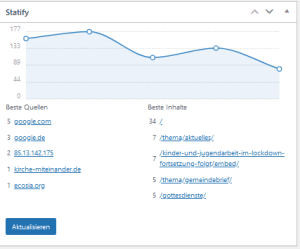
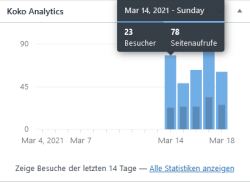
Das Plugin kann auch direkt im Dashboard ein Widget mit den wichtigsten Daten anzeigen. Dabei werden 14 Tage angezeigt und ich habe die Option "Bestenliste für heute" aktiviert, so dass die aktuellsten Backlinks angezeigt werden. Ferner werden angemeldete Benutzer des CMS nicht getrackt.
Das Dashboard sieht dafür dann wie folgt aus:

Insgesamt bietet dieses schon einmal eine gute Übersicht, aber da ja noch mehr Daten gespeichert sind mag ich gerne diese auch etwas ausführlicher aufbereitet haben.
Wordpress Plugin Statify – Extended Evaluation
Statify – Extended Evaluation By Patrick RobrechtURL: https://wordpress.org/plugins/extended-evaluation-for-statify/
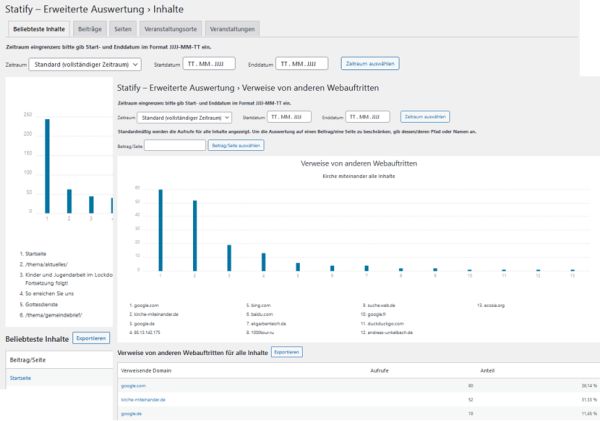
Diess Wordpress Plugin erweitert das Menü im Backend von Wordpress um einen eigenen Menüpunkt Statify. Diagramme zur Datenauswertung aufgerufen werden.

Neben den täglichen und monatlichen Aufrufen gibt es hier auch die Möglichkeit einzelne Inhalte, Beiträge, Seiten, ... genauer zu betrachten aber auch die Verweise (Refer) näher zu berachten.

Diese erweiterte Auswerung bietet eine viel detailereichere Ansicht zu den reinen Dashboard Daten.
Wordpress Plugin Koko Analytics
Koko Analytics Von ibericodeURL https://de.wordpress.org/plugins/koko-analytics/
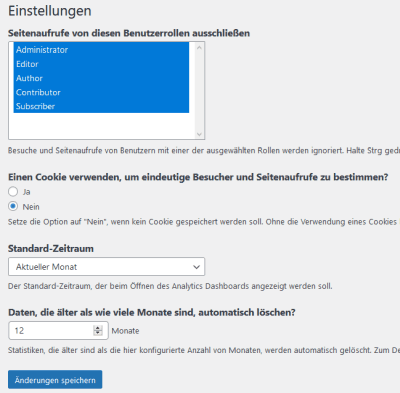
Auch das Wordpress Plugin Koko Analytics kann optional nur Seitenzugriffe zählen, sofern in den Optionen zum Plugin die Option "Einen Cookie verwenden, um eindeutige Besucher und Seitenaufrufe zu bestimmen" deaktiviert wurde. Ist diese Option deaktivert werden eindeutige Besucher nur noch über die Sessionid gezählt und ergänzt zu den Aufrufen angegeben.
Darüber hinaus werden keine personenbezogenen Daten gesammelt und Besucher können das Tracking ganz einfach durch Aktivierung von Do Not Track im Browser verhindern.
Die Einstellungen kann ferner bestimmte Benutezrrollen vom Tracking ausschliessen.

Auch hier habe ich erst einmal 12 Monate als Zeithorizont eingetragen.
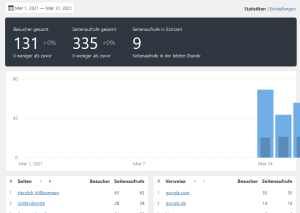
Im Dashboard Widget werden die Daten wie folgt ausgegeben:

Unter den Menüpunkt Dashboard im Wordpress Backend gibt es nun noch den Punkt Analytics wo die Daten aufbereitet dargestellt werden.

Hier weden nicht nur die Seitenaufrufe sondern auch Zahl der Besucher mit angegeben, was durchaus eine charmante Darstellung ist.
Daneben ist Koko Analytics auch noch etwas sparsamer was die Datenbank anbelangt, da hier Summenzeilen gespeichert werden.
- wp_koko_analytics_post_stats (Aufruf nach Seite und Besucher je Posting)
- date
- id (Seite, Artikel, ..)
- visitor (Gesamtzahl zum Tag)
- pageviews (Gesamtzahl zum Tag)
- wp_koko_analytics_referrer_stats (je Tag werden die Seitenaufrufe und Besucher je Backlink gespeichert)
- date
- id
- visitors
- pageviews
- wp_kok_analytics_referrer_urls (Seiten die als Referrer, Backlink auf die eigene Seite verweisen)
- id
- url
- wp_koko_analytics_site_stats (Seitenaufrufe insgesamt)
- date
- visitors
- pageviews
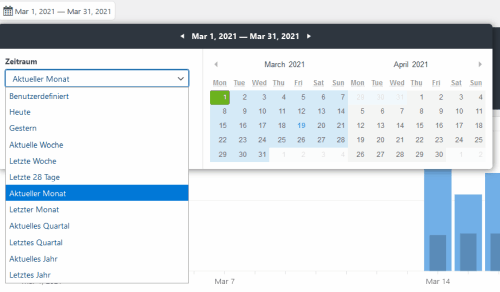
Trotzdem lassen sich hier die Daten flexibel auswerten, was auch anhand des filterbaren Zeitraums zu sehen ist:

Da mir auch die Darstellung nach Besucher und Seitenaufrufe und die platzsparenden Summenerfassung gut gefallen werde ich mich vss. für Koko Analytics als dauerhafte Lösung entscheiden.
Berechtigung für Statsitistiken an Redakteure übertragen
Beide Plugings sind normalerweise nur für Administratoren verfügbar. Allerdings möchte ich auch für Redakteure die Berechtigungen für diese Plugins erteilen. Grundsätzlich werden Berechtigungen in Wordpress durch sogenannte wp_capabilitie je Rolle gespeichert.Für unsere Kirchengemeinde nutzen wir folgende Rollen:
- Administrator
Dieses entspricht der Gesamtberechtigung und kümmert sich um Design, Templates, Plugins aber auch um Updates der Software - Redakteur
Ein Redakteur kann jede Seite bearbeiten (und auch Autoren der Seite ändern), Bilder und Dateien hochladen sowie Kategorien pflegen - Autor
Autoren können Artikel (Beiträge) aber nicht Seiten pflegen, Bilder und Dateien hochladen. Dabei können Autoren auch direkt Beiträge und auch Termine veröffentlichen. - Mitarbeiter
Werden bei uns nicht genutzt, aber diese könnten Artikel schreiben ohne diese zu veröffentlichen. Die Veröffentlichung müsste dann von jemand anderen vorgenommen werden.
Das Widget von Statify kann durch dem Hook statify__user_can_see_stats so angepasst werden, dass alle User dieses Widget sehen und muss in der functions.php eingetragen werden. Allerdings möchte ich diese Option nur für Redakteure und nicht für alle User ermöglichen. Daher ändere ich gleich das Coding noch etwas ab.
Den ausführlichen Bericht zu Statify – Extended Evaluation kann durch Zuordnung der Berechtigung see_statify_evaluation zur Rolle Redaktuer gestattet werden.
Bei Koko Analytics ist die Berechtigung an der Zuordnung vom view_koko_analytics zur Anzeige der Statistiken und manage_koko_analytics für die Einstellungen zum Plugin festgelegt.
Redakteure (Editor) haben die Berechtigung edit_other_pages wodurch ich den Filter statify__user_can_see_stats durch folgendes Coding nur für Redakteure aktivieren kann.
if( current_user_can('edit_others_pages') ) {
add_filter(
'statify__user_can_see_stats',
'__return_true'
);
}
Durch eine Funtion kann ich das Objekt role um Berechtigungen durch die Anweisung add_cap (Ergänzung von Berechtigungen) remove_cap (Löschen von Berechtigungen).
Hier habe ich per add_action init (nachdem Wordpress geladen ist, aber noch nicht die Seitne generiert wurden) folgende Anweisung ergänzt.
add_action( 'init', 'my_role_modification' );
function my_role_modification() {
$role = get_role( 'editor' );
$role->add_cap( 'view_koko_analytics' );
$role->add_cap( 'see_statify_evaluation' );
}
Damit sind der Rolle editor die beiden oben erwähnten Berechtigungen erteilt. Nachdem diese Anweisung einmal ausgeführt ist sind diese Berechtigungen auch in der Datenbank gespeichert.
Danach kann diese Anweisung auch wieder auskommentiert werden. Alternativ kann auch ein Plugin zur Berechtigungsverwaltung genutzt werden. Solche Plugins wie "User Role Editor", "Members – Membership & User Role Editor Plugin" passen entsprechend die Berechtigungen der Rolle an und können nach der Pflege auch wieder deinstalliert werden. Die Berechtigungen einer Rolle sind als Array in der Datenbank abgespeichert.
Fazit
Beide Plugins haben ihre Vorzüge. Bei Statify gefällt mir besonders die Ansciht nach den einzelnen Gruppen von Aufrufen. Hier sind Beiträge und Seiten ebenso aufgeführt wie Termine und Veranstaltungsorte, welche beide durch das Plugin Events Manager (siehe gleichnamiger Abschnitt im Artikel "Wordpress als CMS für die Internetseite unserer Kirchengemeinde auf kirche-miteinander.de") ausgeliefert wird einzeln untersucht werden kann. Ebenso zeigt das Liniendiagramm eine schöne Entwicklung der Seitenaufrufe an. Im Gegenzug punktet Koko Analytics mit der Auswertung von Besucherzahlen.
Das beide Plugins die Privatsphäre der Besuchende schützen und hier Koko Analytics sogar die „Do Not Track“ Funktion des Browsersnutzt um Besuchende komplett vom Tracking auszuschliessen betrachte ich als sehr positiv und freue mich hier eine gute Lösung für unsere Internetseite gefunden zu haben.
Ich bin gespannt, welche Rückmeldungen hier noch von der Internetredaktion kommt denke aber, dass die Frage nach Seitenaufrufe damit beantwortet ist.
Intention war wohl auch einwenig Rückmeldung zur Internetseite zu erhalten, auch wenn in diesen Bereich keine gigantischen Zahlen erwartet wurden dürfte eine Zahl über die Seitenaufrufe ebenfalls eine Rückmeldung bzgl. der Interessensquote an #digitalekirche sein. Sicherlich ist dieses auch ein wenig Begeisterung für die Möglichkeiten und Technik aber auch die Bedeutung von Datenschutz nimmt eben doch im Laufe der Zeit zu.
Das Thema Datenschutz und Analyse Plugins hat auch andere im Netz beschäftigt, so dass ich hier auf die Artikel "Statify – datenschutzkonforme Besucherstatistik in WordPress?" aus 2011 von Dr. Thomas Schwenke und auf "Koko Analytics vs. Statify – Erfahrungen, Vergleiche, Probleme und Tipps der Statistik-Plugins" hinweisen möchte.
Aktuelles von Andreas Unkelbach
unkelbach.link/et.reportpainter/
unkelbach.link/et.migrationscockpit/
19:04 Uhr
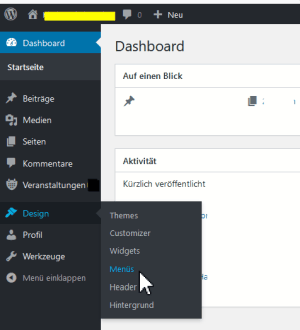
Menüeinträge unter Wordpress durch Redakteure pflegen lassen - Berechtigungen im CMS der Rolle Editor / Redakteur anpassen
Innerhalb der Benutzerverwaltung von Wordpress können einzelnen Benutzern unterschiedliche Rollen zugeordnet werden. Dieses kann in einer Kirchengemeinde sinnvoll sein, wenn einzelne Personen Termine einpflegen sollen, andere Ankündigungen und Artikel veröffentlichen sollen und wieder andere auch Seiten pflegen sollen. Darüberhinaus sollte sich auch jemand um die Technik und das Design kümmern.
Für unsere Kirchengemeinde nutzen wir folgende Rollen:
- Administrator
Dieses entspricht der Gesamtberechtigung und kümmert sich um Design, Templates, Plugins aber auch um Updates der Software - Redakteur
Ein Redakteur kann jede Seite bearbeiten (und auch Autoren der Seite ändern), Bilder und Dateien hochladen sowie Kategorien pflegen - Autor
Autoren können Artikel (Beiträge) aber nicht Seiten pflegen, Bilder und Dateien hochladen. Dabei können Autoren auch direkt Beiträge und auch Termine veröffentlichen. - Mitarbeiter
Werden bei uns nicht genutzt, aber diese könnten Artikel schreiben ohne diese zu veröffentlichen. Die Veröffentlichung müsste dann von jemand anderen vorgenommen werden.
Dabei ist das Konzept schon ein wenig erweitert, da auch Termine durch Redaktion und Autoren gepflegt werden können.
In 2021 steht jedoch auch die erneute Kirchenvorstandswahl an und so ist es bald erforderlich auch neue Kategorien und Seiten in die Navigation der Kirchengemeinde einzubinden.
Normalerweise kann das Design der Internetseite im CMS Wordpress nur durch Administratoren gepflegt werden. da mit der Administration aber auch Update, Benutzerverwaltung und Technik der Seite verbunden sind habe ich eine Möglichkeit gesucht um die Bearbeitung des Menüs auch zumindest Redakteur:innen zu ermöglichen. Dieses sind quasi Keyuser für die Internetseite ;-).
Hierzu habe ich die Datei functions.php innerhalb des ChildThemes unserer Seite bearbeitet.
Die Datei befindet sich im Ordner:
- /wp-content/themes/name-des-themes/

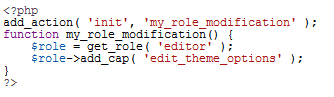
um folgendes Coding erweitert worden:
<?php
add_action( 'init', 'my_role_modification' );
function my_role_modification() {
$role = get_role( 'editor' );
$role->add_cap( 'edit_theme_options' );
}
?>
Durch die Anweisung my_role_modification ist der Benutzerrolle editor (Redakteur) die Menüoption Theme Optionen zu bearbeiten ermöglicht worden.
Technisch empfinde ich das Prinzip der Vererbung von Eigenschaften, in diesem Fall durch Anpassung der vorhandenen Rolle Editor als gelungen. Allerding zeigt sich hier auch an welchen kleinen Stellen eine Standardsoftware dann doch immer wieder an die eigenen Bedürfnisse angepasst werden muss. Das Ergebnis dieser Modifikation bringt jedoch das gewünschte Systemverhalten.
Meldet sich nun jemand mit der Rolle Redakteur an kann auch mit dieser Berechtigung unter Design das Menü der Seite bearbeitet werden.

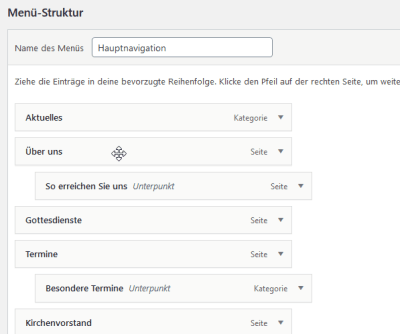
damit ist es nun auch Redakteuren möglich Seiten, Kategorien oder Veranstaltungskategorien hinzuzufügen.

Hierdurch können die einzelnen Menüeinträge verschoben werden:

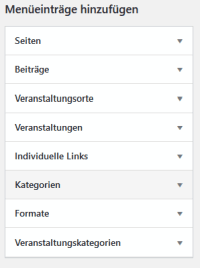
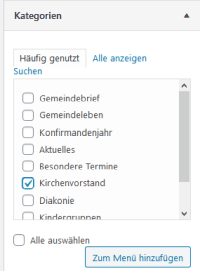
und auch neue Inhalte in die Navigation aufgenommen werden:

Damit steht der Suche nach Kandidat:innen für den Kirchenvorstand nichts im Wege und ich bin gespannt, wie sich hier die Navigation und Inhalt der Seite anpassen und verändern wird.

In unseren Fall können so alle Vorstellungen und Informationen zur Kirchenvorstandswahl in der Kategorie Kirchenvorstand erstellt werden und diese dann als einzelner Menüpunkt direkt augerufen werden.
Die Redakteur:innen mit entsprechenden Berechtigungen haben übrigens alle mittlerweile auch die Zwei-Faktor-Authentifizierung aktiviert, so dass diese Accounts noch einmal besonders gesichert sind.
Die Einrichtung von 2FA für Wordpress habe ich im Artikel "Zugang zu Wordpress unter anderen mit 2FA / OTP als zweiten Faktor absichern und Update: #Autorenleben Verwertungsgesellschaft Wort ( VG Wort ) und das Thema Steuer" beschrieben.
Damit kann nun in der Gemeindebrief- und Internetredaktion auch für die "Kirchenvorstanddswahl 2021" am 13. Juni 2021 entsprechende Vorstellungen und Anpassungen auf der Seite durch die Redaktion vorgenommen werden ohne, dass hier das Menü durch mich als Administrator bearbeitet werden muss :-). Dieses dürfte für mehrere Seiten eine Arbeitserleichterung sein. Immerhin kann so die Internetradaktion selbst neue Navigationselemente hinzufügen und auch die Adminstration ist aus der inhaltlichen Gestaltung der Internetseite ein wenig entlastet und kann sich um die reine Technik kümmern. Hier ähnelt die Aufgabenverteilung dann tatsächlich SAP im Verhältnis von Fachbereich, Keyuser, SAP Basis und Anwendungsbetreuung :-).
Berichtswesen im SAP®-Controlling (📖)
Für 19,95 € direkt bestellen
Oder bei Amazon ** Oder bei Autorenwelt
17:31 Uhr
Wordpress Sicherheit : Zugang zu Wordpress unter anderen mit 2FA / OTP als zweiten Faktor absichern, Schnittstellen deaktivieren, Benutzer und Rollenkonzept und Update: #Autorenleben Verwertungsgesellschaft Wort ( VG Wort ) und das Thema Steuer
Im Artikel "Wordpress als CMS für die Internetseite unserer Kirchengemeinde auf kirche-miteinander.de" hatte ich ja schon erwähnt, dass es hilfreich ist sich, gerade bei bekannter Software auch Gedanken um die Sicherheit zu machen.
Gerade bei Wordpress sollte hier das Thema Updates eine besondere Bedeutung haben. Hier gehe ich (meistens) nach folgenden Muster vor, sofern ein größeres Update anliegt:
- Backup :-)
- Themes und Plugins aktualisieren
- Wordpress aktualisieren
- Schauen ob noch alles funktioniert
Hier nutze ich bei der von mir eingesetzten Wordpress Version zwei Plugins um den Zugang für Unbefugte etwas zu erschweren.
Plugins zur Zugangssicherheit von Wordpress
Wie bereits im vorherigen Artikel erwähnt reduziere ich die Möglichkeit sich am Passwort der User zu vesuchen (BruteForce) und habe die Anzahl der Anmeldungen entsprechend reduziert, so dass bei mehrmaliger Falschanmeldung die IP Anschrift gesperrt wird.
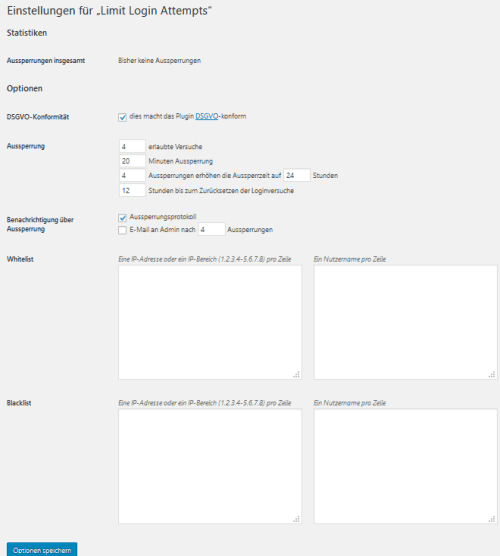
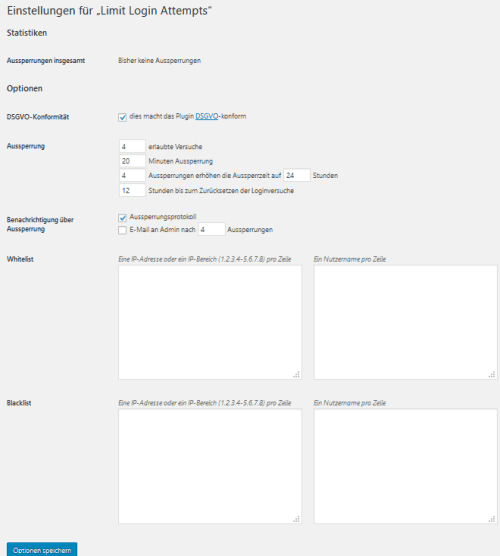
Plugin Limit Login Attempts Reloaded
Limit Login Attempts Reloaded Von WPChefURL: https://de.wordpress.org/plugins/limit-login-attempts-reloaded/
Gerade in Richtung Sicherheit sollte zumindest das Login etwas abgesichert werden. Dieses Plugin setzt hier DSGVO konform auf einen gewissen Schutz, was brute force Angriffe anbelangt.

Damit sind zumindest mehrere Versuche gesperrt und die IP werden nur als HASH gespeichert. Natürlich sollte dennoch kein Name wie Admin für den Administratorzugang gewählt werden.
Zwei-Faktor-Authentifizierung 2FA mit Wordpress
Da ich aber vemehrt mitbekommen habe, dass hier auch immer mal wieder automatische Anmeldeversuche getestet werden (meist für den nicht vorhandenen User Admin aber auch für tatsächlich vorhandene User habe ich nun doch das Thema 2FA ebenfalls per Plugin umgesetzt.Das Thema habe ich auch im Artikel "Zweistufige Anmeldung oder Zwei-Faktor-Authentifizierung (2FA) bei Onlinediensten (Datensicherheit und Datenschutz) bspw. per OTP (One-Time Password, Einmal-Passwort) App" näher vorgestellt und entsprechend lag es nahe dieses auch in der eigenen Seite umzusetzen.
Plugin Two-Factor
Two-Factor Von Plugin ContributorsURL: https://de.wordpress.org/plugins/two-factor/
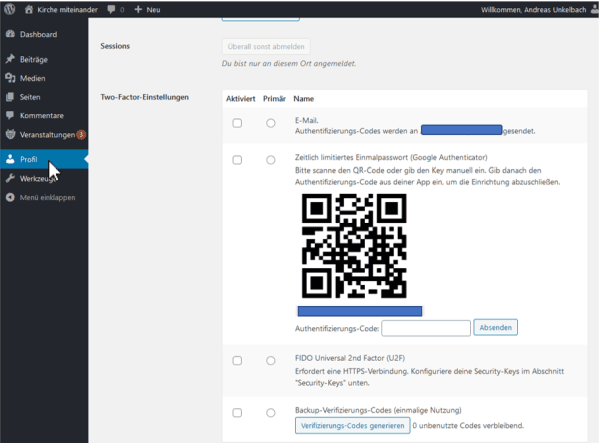
Nachdem das Plugin installiert ist können die einzelnen User:innen über ihr Profil einen zweiten oder mehrere Faktoren zur Absicherung ihres Account anlegen. Als Admin kann ich dieses auch in der Userliste und sehen wer diesen Faktor aktiviert hat.
Im Profil habe ich dann mehrere Möglichkeiten wie ich meinen Zugang konkret sichern möchte:

Hier kann der zweite Faktor ein Code per Mail (der dann nach der Angabe von Benutzername und Passwort zugesandt wird) oder auch ein zeitlich limitiertes Einmalpasswort (OTP / OneTimePasswort dass dann per App am Smartphone generiert wird) sein. Neben QR Code kann auch der darunter befindliche Schlüssel zur Authentifizierung in der App eingetragen werden. Für beide habe ich die Daten aber verborgen, so dass der QR Code auf eine andere Seite und die darunterbefindliche Nummer (hier allerdings blau anonymisiert) eingetragen werden kann.
Als weitere Möglichkeiten stehen hier Backupscode oder auch FIDO Universal 2nd Factor (U2F) zur Verfügung.
Zum Thema FIDO2 (nicht zu verwechseln mit FidoNet) hat Heise unter "Passwort-Nachfolger FIDO2" eine FAQ veröffentllicht.
Die Backupscode sind sehr praktisch, sollte einmal der Authenticator nicht vorhanden sein (Smartphone kaputt) und hier eine neue Registrierung eines zweiten Faktors erforderlich sein. Daher empfiehlt es sich hier einen zweiten Faktor in der Spalte "Aktiviert" zu markieren, so dass im Falle eines Falles eine alternative Anmeldung möglich ist.
Als letzte Möglichkeit kann auch der Pluginordner per FTP umbenannt werden, wenn man gar keine andere Möglichkeit mehr sieht.
Nachdem ein entsprechender Faktor eingerichtet worden ist und der bevorzugte Faktor ausgewählt wurde (bei mir tatsächich 2FA) funktioniert nun die Anmeldung bei Wordpress in zwei Schritten.
Die erste Anmeldung erfolgt mit Benutzername und Passwort:

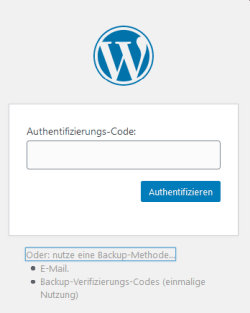
Wenn dieses erfolgreich ist kommt es nun aber zur Nachfrage des zweiten Faktors:

Da ich auch noch alternative Anmeldungsmöglichkeiten als zweiten Faktor aktiviert habe kann ich hier auch auf E-Mail oder Backup-Verifizierungs-Code umstellen.
Schnittstellen deaktivieren bei Wordpress
Innerhalb der functions.php meines Wordpress Themes habe ich noch folgende Anpassungen vorgenommen um externe Schnittstellen zu deaktivieren.XMLRPC deaktivieren:
Gerade durch BruteForce Angriffe oder DDOS ist es in meinen Augen sinnvoll diese Schnittstelle auf die API von Wordpress zu deaktivieren.add_filter(
'xmlrpc_enabled',
'__return_false'
);
Da ich auch keine externe Anwendung habe die auf diese veraltete API zugreift kann ich diese auch bedenkenlos deaktiverne.
Rest_Authentication / Programmierschnittstelle, JSON-API deaktivieren
Durch den c't Artikel "Datenklau durch die Hintertür Wie unzureichend geschützte Wordpress-Installationen Daten preisgeben" (c't 23/2020) bin ich noch auf diese Schnittstelle aufmerksam geworden die ebenfalls hier deaktiviert wurde.add_filter( 'rest_authentication_errors', function( $result ) {
if ( ! empty( $result ) ) {
return $result;
}
if ( ! is_user_logged_in() ) {
return new WP_Error( '401', 'not allowed.', array('status' => 401) );
}
return $result;
});
Berechtigungskonzept und Rollenerweiterungen von Wordpress
Innerhalb der Benutzerverwaltung von Wordpress können einzelnen Benutzern unterschiedliche Rollen zugeordnet werden. Dieses kann in einer Kirchengemeinde sinnvoll sein, wenn einzelne Personen Termine einpflegen sollen, andere Ankündigungen und Artikel veröffentlichen sollen und wieder andere auch Seiten pflegen sollen. Darüberhinaus sollte sich auch jemand um die Technik und das Design kümmern.
Für unsere Kirchengemeinde nutzen wir folgende Rollen:
- Administrator
Dieses entspricht der Gesamtberechtigung und kümmert sich um Design, Templates, Plugins aber auch um Updates der Software - Redakteur
Ein Redakteur kann jede Seite bearbeiten (und auch Autoren der Seite ändern), Bilder und Dateien hochladen sowie Kategorien pflegen - Autor
Autoren können Artikel (Beiträge) aber nicht Seiten pflegen, Bilder und Dateien hochladen. Dabei können Autoren auch direkt Beiträge und auch Termine veröffentlichen. - Mitarbeiter
Werden bei uns nicht genutzt, aber diese könnten Artikel schreiben ohne diese zu veröffentlichen. Die Veröffentlichung müsste dann von jemand anderen vorgenommen werden.
Auf diese bin ich im Artikel "Menüeinträge unter Wordpress durch Redakteure pflegen lassen - Berechtigungen im CMS der Rolle Editor / Redakteur anpassen" eingegangen.
Fazit
Auch für die Internetredaktion unserer Kirchengemeinde war die Einrichtung eines zweiten Faktors keine große Hürde und tatsächlich scheint das Bewustsein für Sicherheit für Zugänge hier ebenfalls breit akkzeptiert zu sein.Da das ganze optional ist, habe ich mich sehr gefreut, dass es in der Breite angenommen wurde.
Kerstin Sommer (kerstinsommer.at) hat in ihren Artikel "WordPress Sicherheit: So schützt du deine Website" noch einige weitere Empfehlungen rund um die Sicherheit mit Wordpress veröffentlicht. Da ich mit Wordpress seltener arbeite, verweise ich an dieser Stelle gerne dahin, auch da hier sicherlich noch weitere aktuelle Artikel online veröffentlicht werden.
Unter Android nutze ich als zweiten Faktor zur Anmeldung in zwei Schritten die Apps Google Authenticator oder FreeOTP. Aber auch einige Passwortmanager haben eine entsprechende Verwaltung eines zweiten Faktor (2FA/OTP) (siehe Artikel) integriert.
Update: #Autorenleben Verwertungsgesellschaft Wort ( VG Wort ) und das Thema Steuer
Zum Thema Datenschutz noch als kleiner Hinweis, dass sich auch der Artikel "EU DSGVO - Info- bzw. Link-Sammlung mit Schwerpunkt auf die Umsetzung bei Blogs oder der eigenen Website (hier: Autorenwebsite, Blogger, KMU)" erneut aktualisiert wurde.
Abseits davon dürfte auch gerade für Autor:innen interessant sein, dass das Thema VG Wort und Steuern einige Updates heute erfahren hat.
Hier bin ich unter anderem intensiver auf das Thema
- "Hintergrund Entscheidung des EUGH zur Umsatzsteuer zu Ausschüttungen von Verwertungsgesellschaften an Urheber"
- "Gutschrift & Ausschüttungsauskunft für Hauptausschüttung und Ausschüttung METIS"
Aber auch ganz konkret (mit Zahlenbeispiel) auf die Themen:
- "Rechnung über Inkassoleistung für die beiliegende Gutschrift"
- "Beispiel zur Hauptausschüttung und Steuer und EÜR"
- "Ausweis der umsatzsteuerfreien Einnahmen aus VG Wort in der Umsatzsteuervoranmeldung (UstVA)"
Microsoft Office 365 Abo verlängern
Microsoft Office 365 Home
Microsoft Office 365 Business Premium
Microsoft Office Produkte - Jahreslizenz und Dauerlizenzen
* Als Amazon-Partner verdiene ich an qualifizierten Käufen über Amazon.
14:29 Uhr
Wordpress als CMS für die Internetseite unserer Kirchengemeinde auf kirche-miteinander.de
Da wir uns aktuell auch mit einer Stellenausschreibung unserer Pfarrstelle beschäftigen wurde nun auch die Internetseite etwas aktualisiert und von einem eigenentwickelten CMS auf Wordpress umgstellt. Auf Wikipedia wird WordPress (WordPress.org) als ein freies Content-Management-System vorgestellt, das ursprünglich zum Aufbau und zur Pflege eines Weblogs entwickelt wurde, da es jeden Beitrag frei erstellbaren Kategorien zuweisen kann und dazu automatisch die entsprechenden Navigationselemente erzeugt. Technisch setzt diese Plattform auf PHP und MySQL auf.
Mittlerweile kann es aber so angepasst werden, dass damit auch eine dynamische Internetseite und nicht nur ein Blog bespielt werden kann. Durch die Unterstützung meiner Frau Claudia (schatenbaum.net / Autorin von "PHP für dich" ) ist sowohl das Design angepasst worden als auch einige technischen Besonderheiten umgesetzt worden, so dass sich das Ergebnis der Internetseite nun sehen lassen kann.

Da ich vorher noch nicht mit Wordpress gearbeitet habe, möchte ich hier die dabei gesammelten Erfahrungen beim Umzug festhalten und unsere Herangehensweise zur Nutzung von Wordpress als reines CMS für eine Internetseite festhalten.
Layout und Design
Wie für ein CMS üblich sind auch bei Wordpress Design und Inhalt voneinander getrennt. Zur Definition des Aussehen einer Internetseite werden Themes genutzt über die einzelne Elemente definiert werden können und innerhalb der Administrationsoberfläche, je nach genutzten Theme einzelne Elemente festgelegt werden können. Wordpress selbst liefert dabei einige eigene Themes aus, aber es können auch unterschiedliche andere Themes genutzt werden. Unter den Punkt DESIGN können entsprechende Anpassungen am Theme vorgenommen werden. Hierzu können Elemente wie Farben, Logos, Hintergrundbilder, Menüs oder Widgets (bspw. für die Suche) einzeln eingestellt werden. Sollen größere Elemente geändert werden bietet es sich an, nachdem das Wunschtheme gefunden worden ist, ein sogenanntes Child-Theme anzulegen. Insbesondere wenn die CSS Einstellungen über den Customizer hinaus im Theme angepasst werden sollen, ist dieses hilfreich, da andernfalls die eigenen Änderungen beim Update des Themes wieder überschrieben werden.Eine Child-Theme kann dadurch angelegt werden, dass im Verzeichnis themes unter wp-content im Verzeichnis der Wordpress Installation ein eigener Ordner angelegt wird.
Hier müssen dann zwei Dateien angelegt werden.
style.css
functions.php
optional kann auch eine screenshot.png als Screenshot zum eigenen Theme angelegt werden.
Die functions.php enthält dabei folgenden Inhalt:

<?php
/**
* Child theme stylesheet einbinden in Abhängigkeit vom Original-Stylesheet
*/
function child_theme_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-theme-css', get_stylesheet_directory_uri() .'/style.css' , array('parent-style'));
}
add_action( 'wp_enqueue_scripts', 'child_theme_styles' );
?>
Wichtig ist, dass die PHP End Anweisung in Zeile 12 alleine steht, sonst gibt es einen PHP Header Fehler.... wie ich gestern Abend feststellen durfte.
Die zweite Datei ist dann die style.css

Hier sind in der Zeile 6 (Template) der Ordner des Haupttheme einzutragen. In unseren Fall ist dieses das Theme twentyfifteen das wir anpassen wollen. Die anderen Angaben im Kopf beziehen sich dann auf das neu angelegte Theme.
/*
Theme Name: Kirche Miteinander.de
Description: Kirche-Miteinander.de
Author: Claudia Unkelbach
Author URI: https://www.schattenbaum.net
Template: twentyfifteen
Version: 1.0
Text Domain: kirche-miteinander
*/
/*
You can start adding your own styles here. Use !important to overwrite styles if needed. */
.page-header
{
border-bottom: 0;
border-left: 0px solid #333;
color: #316191;
padding: 3.8461% 7.6923%;
}
Im Beispiel hier habe ich für Kategorien den schwarzen Balken im Element pageheader entfernt, der als Überschrift für einzelne Kategorien gewählt werden.
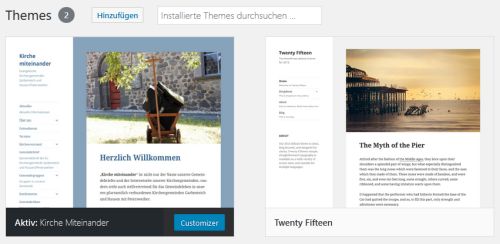
Im Ergebnis sieht die Designauswahl nun wie folgt aus:

Hier haben wir uns für das Theme Twenty Fifteen entschieden und es ein wenig unseren Bedürfnissen für eine Kirchengemeindeseite angepasst.
Das Prinzip des Child-Themes folgt folgender Vererbung. Es wird erst das Haupttheme (Parent) geladen und danach geschaut, ob es Änderungen im Child gab, welche dann das Parent-Theme überschreiben. Neben der style.css können auch andere Dateien des Haupttheme in den child Ordner kopiert und angepasst werden. Diese werden dann statt des Haupttheme geladen. So kann ich zum Beispiel die Datei footer.php um eigene Angaben (zum Beispiel Hinweis auf Kontakt und Impressum als Ergänzung zur Datenschutzerklärung) erweitern.
Zu beachten ist dabei allerdings, dass beim Update des Haupttheme, diese nicht aktualisiert werden, so dass im Rahmen eines Updates auch geschaut werden sollte, ob es hier Änderungen gab.
Benutzer und Berechtigungen
Innerhalb der Benutzerverwaltung von Wordpress können einzelnen Benutzern unterschiedliche Rollen zugeordnet werden. Dieses kann in einer Kirchengemeinde sinnvoll sein, wenn einzelne Personen Termine einpflegen sollen, andere Ankündigungen und Artikel veröffentlichen sollen und wieder andere auch Seiten pflegen sollen. Darüberhinaus sollte sich auch jemand um die Technik und das Design kümmern.
Für unsere Kirchengemeinde nutzen wir folgende Rollen:
- Administrator
Dieses entspricht der Gesamtberechtigung und kümmert sich um Design, Templates, Plugins aber auch um Updates der Software - Redakteur
Ein Redakteur kann jede Seite bearbeiten (und auch Autoren der Seite ändern), Bilder und Dateien hochladen sowie Kategorien pflegen - Autor
Autoren können Artikel (Beiträge) aber nicht Seiten pflegen, Bilder und Dateien hochladen. Dabei können Autoren auch direkt Beiträge und auch Termine veröffentlichen. - Mitarbeiter
Werden bei uns nicht genutzt, aber diese könnten Artikel schreiben ohne diese zu veröffentlichen. Die Veröffentlichung müsste dann von jemand anderen vorgenommen werden.
Seiten, Beiträge und Termine
Es gibt bei unserer Gemeindeseiten drei Typen von Inhalten die unterschiedlich gepflegt werden. Seiten sind feste Elemente die einmalig von Redakteuren angelegt werden (Vorstellung Kirchenvorstand, Gemeinde, ...). Ein weiterer wichtiger Punkt dürften Beiträge sein. Diese werden mit Datum innerhalb von Kategorien veröffentlicht, so dass diese sich für aktuelle Themen eignen. In unserer Internetseite sind damit Aktuelle Informationen, die Veröffentlichung von Gemeindebriefen oder auch Berichte aus den einzelnen Gruppen zu verstehen.
Ein weiterer wichtiger Punkt sind für unsere Seite noch die Gemeindetermine der einzelnen Gruppen und die Gottesdiensttermine. Die Termine können dabei ebenfalls von Redakteuren gepflegt werden, während die Gottesdienste extern eingebunden werden. Hierauf gehe ich im Abschnitt Plugins näher ein.
Funktionserweiterungen für Wordpress (Plugins)
Der Vorteil eienr quelloffenen Software ist es auch, dass diese durch Plugins erweitert werden können. Da wir die alte Kirchengemeindeseite auf das neue System übertragen wollten war ich sehr froh, dass wir noch eine andere Domain hatten auf der ich erst einmal Wordpress einrichten konnte. Allerdings war dann in der Wordpressdatenbank statt unserer Domain https://www.kirche-miteinander.de eine andere Domain hinterlegt, so dass ich hier ein Plugin genutzt habe, dass alle Einträge in der Datenbank nach erfolgreichen Umzug auf der alten Seite umstellen konnte.Plugin WP Migrate DB
WP Migrate DB Von Delicious Brains
URL: https://de.wordpress.org/plugins/wp-migrate-db/

Dieses Plugin ermöglicht es selbst in der freien Version die Datenbank von Wordpress nach Strings wie Speicherort der Dateien am Server (absoluter Serverpfad) als auch Domainname zu durchsuchen und diesen zu ändern. Neben Domain ohne Protokoll kann hier auch von http auf https gesucht und umgestellt werden.
Plugin Events Manager
Events Manager Von Marcus SykesURL: https://de.wordpress.org/plugins/events-manager/
Gerade was die reine Terminverwaltung anbelangt punktet dieses Plugin für mich durch diverse Anpassungsmöglichkeiten, wiederkehrende Termine, Kategorien für Termine, Orte und auch das Abschalten von Sonderfunktionen wie das Anmelden zu Terminen etc..
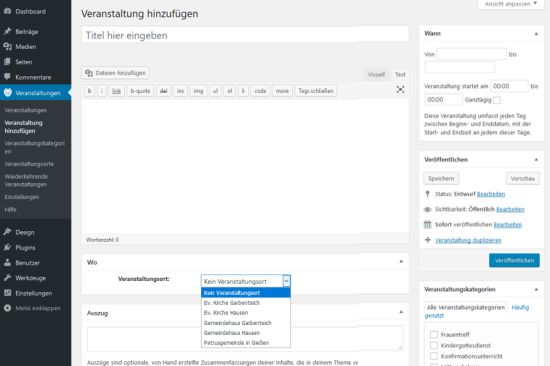
In der Maske zum Pflegen einzelner Termine sind die Möglichkeiten gut ersichtlich.

Besonders hilfreich ist, dass einzelnen Terminkategorien auch als Menüpunkte eingebunden werden können und so als Unterseite zur Konfirmation alle Termine des Konfiunterricht aufgelistet werden.
Plugin WordPress RSS Feed Retriever
WordPress RSS Feed Retriever Von Theme MasonURL: https://de.wordpress.org/plugins/wp-rss-retriever/
Im evangelischen Dekanat Gießen übertragen alle Kirchengemeinden (evangelische, katholische, ...) ihre Gottesdienstzeiten, sofern sie angemeldet sind auf die Internetseite "Gottesdienste in und um Gießen" von dort können Sie als IFRAME eingebunden werden. Eine andere Alternative ist es hier die Termine als RSS Feed abzurufen und ebenfalls auf der eigenen Internetseite einzubinden, wodurch die Gottesdienstzeiten von Garbenteich und Hausen direkt auf der Seite eingebunden sind und alle 86400 Sekunden (entspricht 1 Tag) begrufen werden.
Plugin Customizer Export/Import
Customizer Export/Import Von The Beaver Builder TeamURL: https://de.wordpress.org/plugins/customizer-export-import/
Ich hatte ja schon erwähnt, dass die ersten Farbeinstellungen und das Design im Parent-Theme von uns vorgenommen sind. Leider habe ich erst etwas später ein Child-Theme angelegt und als ich dorthin wechselte sind alle Farbeinstellungen etc. verloren gewesen.

Hier erwietert das Plugin den Customizer eines Themes um eine Export und Import Möglichkeit über Dateiupload und Download, so dass ich alle Einstellungen des Customizer vom Parent auf Child ebenfalls übertragen konnte.
Wordpress Plugin am Update hindern (Deaktivierung Auto Update)
Grundsätzlich bietet die Pluginverwaltung von Wordpress die Möglichkeit vorhandene Plugins ebenso wie die Wordpress Version automatisch zu aktualisieren. Hierzu wird die im Repository vorhandene Version mit der installierten Version verglichen. Beim Update eines Plugins bemerkte ich jedoch, dass hier die Funktion nicht mehr wie gewünscht vorhanden war, so dass ich eine vorherige Version des Plugin hochgeladen habe. Tatsächlich wäre nun das Problem gegeben, dass ich immer beim Hinweis darauf dass Aktualisierungen vorliegen darauf achten müsste dieses Plugin nicht zu aktualisieren.Im Abschnitt PLUGIN der Administration Oberfläce von Wordpres besteht die Möglichkeit den Plugineditor aufzurufen und hier das gewünschte Plugin auszuwählen. In den Kopfkommentaren des Plugins gibt es auch den Kommentar
* Version
und eine entsprechende Nummer. Diese kann einfach auf 9.9.9 gesetzt werden und so ist das installierte Plugin stets aktueller als die online verfügbaren Versionen. Alternativ könnte das Plugin auch in ein anderes Verzeichnis installiert werden, was aber ggf. Nebeneffekte hat.
Da Updates teilweise auch sicherheitsrelevante Aspekte haben, sollte dieses nur eine Ausnahme sein und ggf. den Entwickelnden ein Hinweis auf den Fehler des Plugin geliefert werden bzw. selbst manuell nachsehen, welche Änderungen hier vorhanden sind.
Nachtrag 2020: Google Fonts lokal speichern Keine Google Fonts unter Wordpress
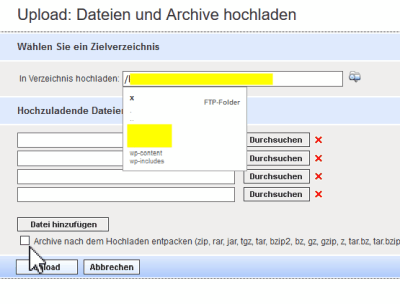
Mit unter anderen der Anleitung auf Blogmojo "Wie du Google Fonts lokal und DSGVO-konform in WordPress einbindest (und welche Nachteile das hat)" oder auch von WP Ninjas "WordPress & DSGVO: Wie du in WordPress Google Fonts DSGVO konform einbaust" ist es recht einfach sowohl in der Browserkonsole festzustellen, welche Google Fonts eingebunden werden als auch über den "google-webfonts-helper" die benötigen Schriftarten herunterzuladen und in das eigene Child-Theme einzuarbeiten. Hier muss ich übrigens den Upload meines Webhosters sehr loben, da die Fonts als ZIP Datei angeboten werden und tatsächlich das ZIP direkt hochgeladen und am Server ausgepackt werden kann.

Gute Erfahrung bzgl. Webhosting kann ich bei All-Inkl.com sammeln. (Partnerlink)
Der Ordner Fonts sollte im ThemeOrdner abgelegt werden. Dieses ist nicht etwa der Ordner des ChildThema sondern der Hauptordern der Themes (normalerweise wp-content/themes/).
Ist nun der Ordner wp-content/themes/fonts angelegt und die heruntergeladenen Dateien vorhanden kann im childtheme die Datei style.css um den CSS Code zum Einbinden der lokal gespeicherten Fonts gespeichert werden.

Durch Vererbung wird die Defnition der Schriftarten überschrieben und nun "auch" lokal geladen. Problematisch ist, dass weiterhin die Schriftarten vom OriginalTheme weiterhin geladen werden. Statt dieses anzupassen empfiehlt es sich, schon aus Bequemlichkeit, hier ein Plugin zu verwenden, dass diese deaktiviert, sofern das eigene Theme dieses nicht unterstützt.
Disable and Remove Google Fonts
Disable and Remove Google Fonts Von Fonts PluginURL: https://de.wordpress.org/plugins/disable-remove-google-fonts/
Einmal installiert unterstützt es eine Vielzahl von mit Wordpress ausgelieferten Themes und wird auch weiterhin gepflegt.Weitere Einstellungen sind hier nich erforderlich und im Ergebnis lädt die Seite der Kirchengemeinde ohne Cookies und ohne das Einbinden von Google Fonts.
Praktische Handhabung der Seite
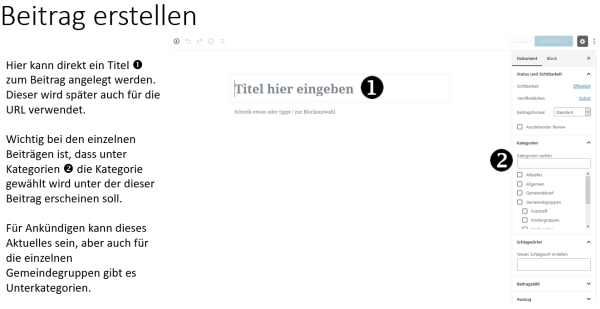
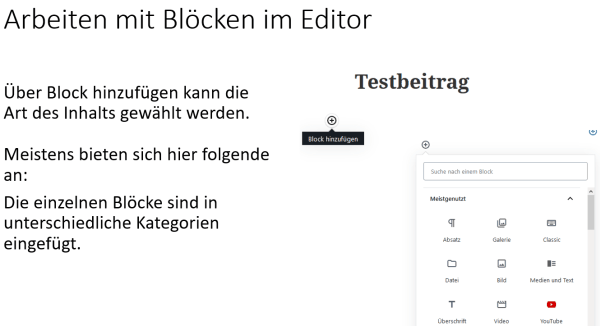
Wie schon unter "Benutzer und Berechtigungen" beschrieben hat Wordpress auch den Vorteil, dass hier per Gutenberg Editor problemlos aktuelle Artikel in den einzelnen Kategorien hochgeladen werden können und auch die Pflege von Terminen wesentlich einfacher ist.Ob nun das Eintragen eines Termins in der Gemeinde:

oder eines neuen Beitrages

beides ist für Ehrenamtliche nun wesentlich einfacher geworden auch da wir die einzelnen Schritte nun erläutern und Formatierungen im Editor direkt ersichtlich sind.
Hier gefällt mir auch tatsächlich das Arbeiten mit Blöcken und Absätzen, so dass direkt Artikel online gestellt werden können. In der ersten Version einer Kurzanleitung hatte ich das Erstellen eines neuen Beitrages wie folgt beschrieben:



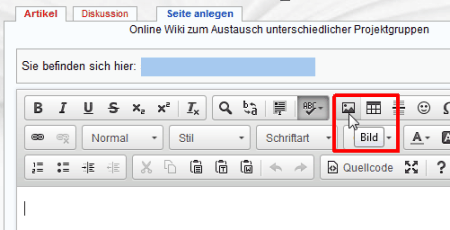
Gerade die Einbindung von Bildern aber auch Dateien (PDF für Gemeindebrief) ist hier etwas leichter geworden.
Update und Sicherheit
Gerade bei einer weit verbreiteten Software (und dieses ist Wordpress defnitiv) sollte auch das Thema Sicherheit berücksichtigt werden. Dieses fängt dabei an, dass man regelmäßig Updates von Themes und Plugins installieren sollte, aber auch WordPress selbst aktuell gehalten werden soll. Wie üblich kann dieses aber tatsächlich auch in der Adminoberfläche selbst geschehen. Empfehlenswert ist übrigens erst das Theme zu aktualisieren und dann die Wordpress Version, sollten für beide gleichzeitig ein Update vorliegen.Ansonsten sind noch zwei Plugins spannend zur Sicherheit von Wordpress, auf die ich ebenfalls kurz eingehen mag.
Plugin Limit Login Attempts Reloaded
Limit Login Attempts Reloaded Von WPChefURL: https://de.wordpress.org/plugins/limit-login-attempts-reloaded/
Gerade in Richtung Sicherheit sollte zumindest das Login etwas abgesichert werden. Dieses Plugin setzt hier DSGVO konform auf einen gewissen Schutz, was brute force Angriffe anbelangt.

Damit sind zumindest mehrere Versuche gesperrt und die IP werden nur als HASH gespeichert. Natürlich sollte dennoch kein Name wie Admin für den Administratorzugang gewählt werden.
Eine spannende Ergänzung können dabei noch "Two Factor Authentication Von David Nutbourne + David Anderson, original plugin by Oskar Hane" https://de.wordpress.org/plugins/two-factor-authentication/ oder aber auch das etwas ältere "Google Authenticator Von Henrik Schack" https://de.wordpress.org/plugins/google-authenticator/ sein. Wobei es auch noch weitere 2FA Plugins gibt. Wichtig bei der Auswahl wäre mir aber tatsächlich, dass eine Auswahl getroffen werden kann, welche Benutzerrollen zur Eingabe einer 2FA Authentifizierung verpflichtet sind und welche auch ohne diese "Sicherheitshürde" weiterhin Artikel schreiben dürfen. Hier ist definitv eine Frage der Sicherheit und der Benutzerfreundlichkeit gegeneinander anzuwiegen.
Das Thema habe ich auch im Artikel "Zweistufige Anmeldung oder Zwei-Faktor-Authentifizierung (2FA) bei Onlinediensten (Datensicherheit und Datenschutz) bspw. per OTP (One-Time Password, Einmal-Passwort) App" näher vorgestellt.
Juristisches und Datenschutz
Schon für meine eigene Seite hier bin ich im Artikel "EU DSGVO - Info- bzw. Link-Sammlung mit Schwerpunkt auf die Umsetzung bei Blogs oder der eigenen Website (hier: Autorenwebsite, Blogger, KMU)" ausführlicher auf das Thema Datenschutz und rechtliche Anforderungen an ein Blog eingegangen.Für die Seite der Kirchengemeinde bin ich hier allerdings besonders dankbar, dass die evangelische Kirche Hessen Nassau (EKHN) für Gemeindebriefredaktionen und Anbieter von Websites mehrere Mustertexte unter anderen zum Thema "Einwilligung Veröffentlichung von Fotos im Gemeindebrief/Website/Social Media (Muster)" auf https://unsere.ekhn.de/medien/datenschutz.html zur Verfügung stellt. Entsprechend konnte ich hier auch die eine Information zur Datenverarbeitung (Datenschutzerklärung) und andere Elemente berücksichtigen.
Da wir, auch aus Gründen des Moderationsaufwandes keine Kommentare auf der Seie zulassen sind wir von einigen Änderungen an Wordpress verschont geblieben. Sollten andere Gemeinden hier mehr zulassen wollen kann ich die beiden Artikel "Homestory: Wie Dr. Web die DSGVO umsetzte" im DRWEB.de Magazin und "DSGVO? Da gibt’s doch was von Ra… äh ein WordPress Plugin" von Patricia Cammarata (dasnuf.de) empfehlen.
Aus Datenschutzgründen sind zwischenzeitlich auch die im Theme eingebundnene Google Fonts lokal gespeichert.
In der Datenschutzerklärung (Informationen zur Datenverarbeitung) ist dieser Umstand in folgenden Abschnitt festgehalten:
Zugegeben dieses ist auch aus Interesse daran entstanden, wie ein Wordpress Blog datenschutzkonform aufgesetzt werden kann.Lokales Hosting von Google Fonts
Zur einheitlichen Darstellung von Schrift nutzt diese Seite die Google Font „Noto Sans“ und „Noto Serif“. Die Schriftart wurde lokal installiert und wird nicht von einem externen Server (Google) geladen. Die „Webfonts“/Schriftarten unterliegen der Apache License, Version 2.0 und dürfen für eigene Produkte/Publikationen genutzt werden.
Verwendung von Cookies und Analysetool
Für die Pflege der Internetseite nutzen wir ein sogenanntes „Session-Cookie“ das nach Ende Ihres Besuchs automatisch gelöscht wird. Über das Cookie wird für den Login-Status festgestellt, so dass die Internetseite auch von uns gepflegt werden kann.
Wir nutzen keine Cookies die dauerhaft auf ihren Rechner gespeichert bleiben.
Cookies sind kleine Textdateien, die auf Ihrem Rechner abgelegt werden und die Ihr Browser speichert. Sie können Ihren Browser so einstellen, dass Sie über das Setzen von Cookies informiert werden und Cookies nur im Einzelfall erlauben, die Annahme von Cookies für bestimmte Fälle oder generell ausschließen sowie das automatische Löschen der Cookies beim Schließen des Browser aktivieren. Bei der Deaktivierung von Cookies kann die Funktionalität dieser Website eingeschränkt sein.
Ein Analysetool wird nicht eingesetzt.
Organisatorisches
Neben Technik und juristische Einordnungen ist aber auch das Thema Organisation und Planung ein wichtiger Punkt. Hier sollte, insbesondere wenn mehrere Personen die Seite pflegen (sollen) auch von der Verfahrensweise abgestimmt werden, wie mit den einzelnen Artikeln, Kategorien, Terminen und Ankündigungen verfahren werden soll.Ein gutes Beispiel sind hier besondere Termine (Feiern, Ankündigungen, Konzerte, Gottesdienste). Eine Möglichkeit dazu ist folgende Vorgehensweise:
- Termin eintragen (sofern es sich um einen Gemeindetermin handelt, Gottesdiensttermine sind durch das Gemeindebüro gepflegt)
- Ankündigung des Termins in der Kategorie Aktuelles und Besondere Termine schreiben (die Kategorie "Besondere Termine" werden als Untereintrag zum Menüpunkt Termine angelegt)
- Ist der Termin vorbei soll die Ankündigung unter Aktuelles und Besondere Termine gelöscht werden
- Es kann ein Rückblick auf den besonderen Termin unter Aktuelles geschrieben werden
- Nach 2 Wochen sollte dieser Artikel dann von der Kategorie "Aktuelles" auf die Kategorie "Gemeindeleben" oder zu einer "Gemeindegruppe" geändert werden.
Fazit
Der Umzug vom eigenen CMS hin zu Wordpress war sicherlich aufwändig auch da wir uns erst in die neue Softwareumgebung eingearbeitet haben und diverse Einstellungen sowie Techniken noch unbekannt waren. Insgesamt bin ich dann aber bzgl. des Ergebnis sehr zufrieden und denke, dass die Oberfläche sich tatsächlich für die Kirchengemeinde anbietet und so die Seite auch lebendiger aussieht und hoffentlich künftig mit Leben gefüllt werden kann. Besonders positiv fällt dabei auf, dass sich auch Ehrenamtliche gemeldet haben die Lust auf die Pflege der Seite haben und das "Kirche miteinander" noch stärker zusammen gelebt und erlebt wird. Ob und inwieweit alle hier gemachten Einstellungen richtig sind und diese sich in der Zukunft bewähren ist eine andere Frage, aber zumindest bietet die Seite nun eine bunte Vielfalt an Artikeln, Terminen sowie die Möglichkeit einfach aktuelle Artikel und Ankündigungen abzusetzen. Durch den Verzicht auf Kommentare und auch die Umsetzungen in Richtung Datenschutz denke ich, dass sich der Wechsel auf eine weit verbreitete Standardsoftware gelohnt hat und ich hoffe, dass auch für die Ehrenamtlichen der Umgang leicht ist. Ein weiterer Vorteil ist, dass die Seite auch mobil am Smartphone oder Tablet angenehm zu nutzen ist.
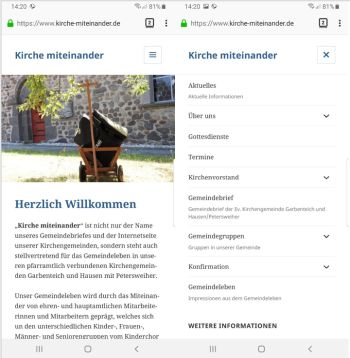
Ein interessanter Aspekt in Hinblick auf die Benutzerfreundlichkeit ist aber tatsächlich, dass man auch bei der Zielgruppe einer Seite darauf achten sollte, wie weit verbreitet die Kenntnis über eine mobile Version einer Seite ist. So ist es gar nicht so selbstverständlich die oberen drei Striche (Hamburger) als Menüpunkt zu erkennen, auf die man klicken sollte.

Für meine eigene Seite bin ich noch immer froh hier eine eigene Softwarelösung einsetzen zu können, aber für externe Seiten oder eben auch die Betreuung unserer Internetseite der Kirchengemeinde bietet Wordpress hier als CMS tatsächlich Vorteile und dadurch, dass ich ein von Wordpress ebenfalls gepflegtes Theme als Grundlage verwende, dürften auch Updates unproblematisch sein. Ob dieses dann in der Praxis tatsächlich so funktioniert kann sich künftig auf Kirche-miteinander.de zeigen.
Abschlussarbeiten im SAP S/4HANA Controlling (📖)
Für 29,95 € direkt bestellen
Oder bei Amazon ** Oder bei Autorenwelt
11:45 Uhr
Softwareupdate dynamische Lesezeichen in Firefox und Umstieg neue PHP Version 7
Neben SAP und Excel sind bei mir auch Webanwendungen (so auch diese Internetseite) eine wichtiges Tool das ich gerne nutze und auch im Browser möchte ich nicht auf bestimmte Komfortfunktionen verzichten.
Daher gibt es so kurz vor Weihnachten und Jahreswechsel noch einen aktuelleren Artikel in der doch eher etwas weniger oft befüllten Rubrik Tools (zugegeben Windows Artikel gibt es doch noch etwas weniger).
Zum Ende des Jahres hatte ich mich daher mit zwei Themen auseinander gesetzt:
- Eine Änderung im Mozilla Firefox (keine dynamische Lesezeichen ab Firefox 64.0).
- Eine Anfrage zur Umstellung eines Webprojektes von PHP 7.0 auf eine aktuelle PHP Version und was hier beim Webhostinganbieter zu beachten ist.
Dynamische Lesezeichen ab Firefox 64.0
Gerade in oftmals genutzten Softwareumgebungen wird auch immer etwas Umstellungsaufwand erforderlich. So hat Firefox mit der Version 64.0 die sogenannten interaktive Lesezeichen deaktiviert. Innerhalb dieser dynamischen Lesezeichen wurden RSS Feeds (zum Beispiel der tagesschau) als Lesezeichen eingebunden und es konnten immer die aktuellen Überschriften als Lesezeichen innerhalb dieses Feed eingebunden.Die bisherigen dynamischen Lesezeichen wurden in normale Lesezeichen umgewandelt, die nun nur auf die Originalseite des Feeds verweisen. Glücklicherweise gibt es hier aber ein angenehmes Addon, dass hier eine gute Alternative anbietet.
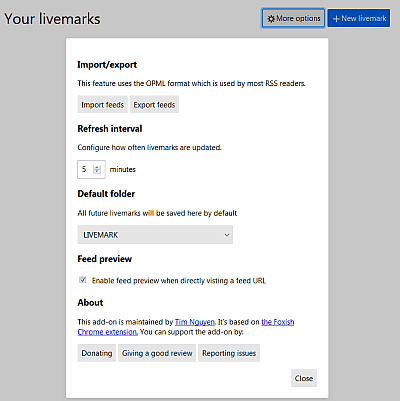
Hier nutze ich nun das Addon LiveMarks von Tim Nguyen und Tom Schuster. Es ermöglicht in einen fest definierten Ordner wieder RSS Feeds als dynamische Lesezeichen hinzuzufügen. In den Einstellungen wird dabei ein Ordner oder Symbolleiste für die Lesezeichen als Default folder definiert und dieser Ordner wird auch, so eingerichtet, erfolgreich über das Firefox Konto synchronisiert.

Hier liegt aber auch der Nachteil dieses Addon. Es wird für jedes abonierte Livebookmark ein eigener Ordner angelegt und das Addon aktualisiert die Lesezeichen durch den hinterlegten RSS Feed. Eine Synchronisation findet nicht statt, so dass entweder je Firefoxinstanz ein eigenes Bookmarksamelordner angelegt werden muss, oder alternativ zweimal ein Feed aboniert werden.
Dieses habe ich jedoch noch nicht versucht und vermute, dass die Option mit L1 bis LN je Instanz ein Weg wäre. Auf GITHUB ist schon eine entsprechende Diskussion bzgl. dieses Featuere am Laufen.
Über die Schaltfläche New Livemark können auch neue Bookmarks hinzugefüg werden. Wobei beim Aufrufen eines RSS Feeds dieser auch direkt angeboten wird zu speichern. Um Texte zu lesen nutze ich zwar noch immer meinen Feedreader aber gerade für aktuelle Nachrichten empfinde ich dieses Addon dann wirklich als praktisch.
Meinen bevorzugten Feedreader habe ich im Artikel "Infotainment oder Nachrichtenapps für Android" vorgestellt. Hier merke ich auch gerade, dass ich noch einige Artike beziehungsweise ganze Ausgaben meiner Lieblingscomputerzeitschrift ungelesen liegen habe.
Webhosting und PHP Versionen
Das letzte Mal, dass ich mich intensiver mit PHP beschäftigt habe war tatsächlich im Rahmen "Webhosterwechsel und Umstellung von http:// auf https:// (SSL Verschlüsselung) und VG Wort Zählmarken". Damals stand ein Wechsel der PHP Version 5.5 vom vorherigen Hoster zu PHP 7.0 an. Die PHP Versionsnummer 6.0 wurde übersprungen und seitens PHP direkt zur Version 7 gewechselt. Somit war die Nachfolge von PHP 5 offiziell PHP 7.Einige Webprojekte, so auch die von mir betreuten Seiten und natürlich meine eigene, laufen auf PHP in Kombination mit einer Datenbank.
PHP ist eine Skriptsprache die gerade im Web sehr verbreitet ist und zur Entwicklung von dynamischen Webseiten und Webanwendungen eingesetzt wird. Dieses bedeutet, dass PHP Code am Server ausgeführt wird und als Ergebnis den Code in HTML Code umwandelt.
Zum Einstieg in das Thema PHP und MySQL oder auch HTML verweise ich gerne auf:
www.schattenbaum.net/php/
oder unsere gemeinsame Seite
www.htmling.net
Sowie natürlich auf das Buch "PHP für dich" und die Buchempfehlungen auf schattenbaum.net :-)
Hintrgrund: Aktuelle PHP Version
Die derzeit noch aktuelle PHP 7 Reihe hat intern ebenfalls eine Nummerierung, so dass die PHP Version 7.0 am 3. Dezember 2017 eingestellt ist und nur noch bis zum 3. Dezember Sicherheitsupdates eingestellt werden. Seit Anfang Dezember 2016 ist PHP 7.1 veröffentlicht sowie seit dem 30. November 2017 PHP 7.2. Letztere bietet mein Webhoster ebenfalls an wobei ich bei vorherigen Webhostern auch die Erfahrung gemacht habe, dass längst nicht immer die aktuellste Version angeboten wird. Der Webhoster Strato bietet dabei die seit 13. Dezember verfügbare PHP 7.3 an empfiehlt aber ebenfalls den Einsatz der Version 7.2 welche auch derzeit von den meisten Skripten unterstützt wird.Lebenszyklus der PHP Versionen
PHP.net bietet eine Übersicht über den Lebenszyklus der einzelnen PHP Versionen auf "Supported Versions" an und gerade für Entwickler auch entsprechende Migrationshinweise von der vorherigen zu aktuellen PHP Versionen (zum Beispiel "Migration von PHP 7.0.x nach PHP 7.1.x".Im ToRead Stapel liegen auch noch einige Ausgaben "c't – Magazin für Computertechnik" die unter anderen das Thema "Update freigegeben: Was neu ist in PHP 7.3 " behandelt.
Hier muss ich auch wirklich sagen, dass ich im Laufe der Zeit immer wieder froh bin hier ein Abo abgeschlossen zu haben eben weil die Zeitschrift auch auf Themen hinweist mit denen man sich, bei tiefer gehenden Interesse auch intensiver beschäftigen kann. Hier schätze ich dann ebenfalls die redaktionellen Artikel selbst wenn im Zeiten des Web 2.0 oder so natürlich Wissen auch wie im Artikel "Praktische Nutzung von social media Diensten für meinen Arbeitsalltag" oder auch in Form von Weiterbildungsplattformen erlangt werden kann.
PHP Extended Support
Der Nachteil an einer neuen Version ist immer, dass sich hier auch für manche Codeanweisung das Verhalten ändert und daher bei einer Umstellung immer auch zu prüfen ist, ob bestehende Skripte weiterhin laufen. Dennoch wurde auch bei meinen Hoster, auch aus Sicherheitsgründen die Vorgängerversion PHP 5.6 als veraltet und bald auch deaktiviert im Webhosting gesetzt. Allerdings kann ich weiterhin alle PHP 7 Versionen nutzen.Der Webhoster STRATO bietet als PHP Extended Support (siehe "Was ist der STRATO PHP Extended Support?") an als Sonderleistung die veraltete PHP 7.0 weiterhin Februar 2019 für 5,33 Euro je Monat laufen zu lassen.
Aber nicht nur um Zusatzkosten zu vermeiden sondern auch aus Gründen der Sicherheit ist ist es tatsächlich empfehlenswert auf eine aktuelle PHP Version umzustellen, so dass die Seiten am Server ausgeführt werden können. Dankenswerterweise ist das Umstellen mittlerweile direkt in der Verwaltung der meisten Webhostinganbietende möglich und es kann auch wieder auf die ältere Version zurück gestellt werden.
Umstellung auf aktuelle PHP Version am Beispiel all-inkl und STRATO und Hosteurope
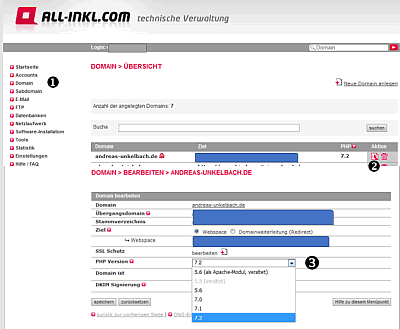
Umstellung PHP Version bei ALL-INKL Webhosting
Die Umstellung bei meinen Webhoster funktioniert dabei relativ problemlos in der technischen Verwaltung (KAS) von all-inkl unter den Punkt Domain wo ich je Domain die PHP Version umstellen kann.

Im Ergebnis sind dann tatsächlich meine eigenen Domains schnell umgestellt worden:
Mittlerweile wird hier (Stand Januar 2019) auch die PHP Version 7.3 angeboten.

Eine vergleichbare Umstellung ist auch bei anderen Webhostinganbietern möglich. Als Beispiel verweise ich hier gerne auf Strato.
Bei Strato findet sich die Umstellung in der Paketverwaltung unter den Punkt Datenbank und Webspace im Abschnitt PHP Version einstellen. Hier kann ebenfalls zwischen den einzelnen PHP Versionen wechseln.
Umstellung PHP Version bei Strato Webhosting
Die Vorgehensweise hier ist aber auch ausführlich unter "So ändern Sie Ihre PHP Einstellungen in Ihrem Hosting-Paket" von Strato beschrieben.
Sofern noch die PHP Version 7.0 eingesetzt wird hat Strato darüber informiert, dass diese ab kommendes Jahr in den extended Support geht und empfiehlt den Wechsel auf PHP 7.2 bietet aber auch schon 7.3 an.
In der Mail findet sich auch ein direkter Link auf die PHP Einstellungen.
Umstellung PHP Version bei Hosteurope Webhosting
Für Hosteurope ist unter "Wie kann ich die PHP Version wechseln?" eine Anleitung zu finden.
Bei meinen eigenen Projekten sind mir folgende Änderungen von PHP 7.0 auf eine aktuelle PHP Version aufgefallen.
Anpassung des PHP Code bei einigen Projekten
Ein altes Projekt hatte noch in der Fußnote die Anweisung:
<? echo date("Y"); ?>
als Copyright Hinweis. Allerdings werden solche Werte nun eher über eine Variable ausgegeben, so dass hier die korrekte Anweisung
<?php $timestamp = time(); $currentyear = date("Y",$timestamp); echo $currentyear; ?>
lautet.
Ebenso verlangt die Funktion mysqli_free_result nun auch als Parameter die zu leerende Variable. Teilweise werden solche Syntaxfehler auch mit der Fehlermeldung des Typ E_DEPRECATED quitiert.

Für meine eigenen Seiten hätte ich mir den Umstieg als wesentlich schwieriger vorgestellt, aber durch den Serverumzug und dadurch, dass diese Seite bzw. das dahinterliegende CMS / Blog eine Eigenentwicklung meiner Frau ist bin ich sehr froh, dass hier alles auch auf der aktuellsten PHP Version problemlos läuft. Wegen der externen Werbprojekte bin ich gespannt, ob diese ebenfalls problemlos funktionieren. Ansonsten bin ich immer noch froh darüber damals von meinen bisherigen Webhoster gewechselt zu sein (wo mir auch keine andere Wahl geblieben ist dank Geschäftsaufgabe) und so nicht nur in Hinblick auf der EU-DSGVO oder SSL Verschlüsselung hier doch einige hilfreiche Einstellungen vorhanden sind.
Von daher ist hier tatsächlich weniger zu beachten als damals im Artikel "Was ist zu beachten beim Serverumzug?" :-)
Sollte ein Interesse an PHP bestehen kann ich hier übrigens weiterhin als Einstieg das Buch "PHP für dich" aber auch die Internetseite www.schattenbaum.net/php/ empfehlen.
Fazit
Selbst wenn es manchmal durch eine neue Version Veränderungen (wie hier bei Firefox) eingeführt werden die nicht auf Anhieb begestern beziehungsweise Aufwand zumindest in Form einer Kontrolle ob noch alles funktioniert verursachen ist doch aus Sicherheitsgründen und gegebenenfalls auch durch Performanceverbesserungen empfehlenswert sich hin und wieder um ein Update zu kümmern. Damit ist auch der Webserver beziehungsweise das Webhosting nicht sehr unterschiedlich zum Betriebssystem am eigenen Rechner.Ebenso verhält es sich natürlich auch bei genutzten Softwarepaketen. Positiv ist dabei, dass die meisten Softwarepakete (wie das Wikisystem Dokuwiki) ebenfalls im System beziehungsweise in der Administrationsoberfläche selbst ein Update anbieten (siehe Upgrade auf dokuwiki).
Insgesamt ist also auch das Betreiben einer eigenen Internetseite immer noch ein Thema das mit der eigenen Weiterbildung und Begeisterung für Technik verbunden sein kann.
Immerhin glaube ich, dass auch die kommenden Jahre weiterhin Blogs nicht von der Bildfläche verschwinden werden und ich würde hier auch nicht in die leicht kritische Ausführung zum "Kommentar: RSS ist tot und das ist eine Schande" von Fabian A. Scherschel zustimmen sondern glaube, dass dieses Medium auch weiterhin eine Zukunft hat und hoffe weiterhin, dass nicht alle Internetseiten und Blogs hin zu social media Anbietern wechseln werden.
Aktuelles von Andreas Unkelbach
unkelbach.link/et.reportpainter/
unkelbach.link/et.migrationscockpit/
12:04 Uhr
VG Wort Nicht gemeldete URLs deaktiviert - Mindestzugriff nicht mehr gegeben durch Referrer Links auf Zählpixel
Da dieses Blog eine Eigenentwicklung (dank meiner Frau schattenbaum.net) ist konnte ich dieses schon einmal ausschliessen, da wir hier nicht eine solche Funktion eingebunden haben. Zum Thema PHP Programmierung kann ich übrigens auch "PHP für dich" als Buch empfehlen.
Nach einem Telefonat mit der VG Wort scheint es aber tatsächlich so zu sein, dass bei einzelnen Zählmarken tatsächlich nur die Domain und nicht die Blogseite gezählt wird.
Nun hatte ich aber tatsächlich einen Moment zu grübeln was hier die Ursache war und konnte nicht direkt auf eine Lösung kommen (Spoiler: Zwischenzeitlich habe ich die Lösung gefunden)."Die Startseite Ihres Blogs ist ja in Ordnung und darf mitgezählt werden, aber die Startseite Ihrer Homepage enthält die Texte nicht und musste deswegen auch gestrichen werden."
Wie funktionieren VG Wort Zählpixel?
Wie im Abschnitt "METIS-Vergütung für Onlinetexte" auf "Die Verwertungsgesellschaft Wort (VG Wort) als Autor und Blogger" erläutert bietet die VG Wort Tantiemen für Online-Texte durch das Meldesystem für Texte auf Internetseiten (METIS) an. Hierzu muss ein sogenanntes Zählpixel im Artikel eingebunden werden anhand dessen die VG Wort die Zugriffe auf diese Artikel zählt und dieses entsprechend zählt. Was den Datenschutzaspekt dieser Zählpixel anbelangt verweise ich auf den Abschnitt zum Thema in meiner Datenschutzerklärung.Meinen Umgang mit den einzelnen Zählpixel bzw. Zählmarken hatte ich im Artikel "CSV der VG Wort Zählmarken für den Bereich Texte im Internet (METIS) in Tabelle mit öffentlichen und privaten Identifikationscode der Zählmarken umwandeln" beschrieben.
Durch die Umstellung auf SSL meiner Seite (siehe Artikel "Webhosterwechsel und Umstellung von http:// auf https:// (SSL Verschlüsselung) und VG Wort Zählmarken" habe ich Anfang 2017 auch schon die URL für diese Zählpixel von http:// auf https://ssl-vg03.met.vgwort.de/ geändert.
Wie funktioniert VG Wort als Autor
Für Autoren sind neben Texte im Internet natürlich auch ihre gedruckten Werke von Interesse. Das Thema Bibliothekstantiemen, Vergütung für Printmedien (Wissenschaft), Presse, Funk und Fernsehen, Video, Fotokopien und Schulbücher habe ich ausführlicher im Abschnitt VG Wort auf folgender Seite erläutert:
Nun aber zurück zu den nicht gezählten Zählmarken im METIS Bereich.
Ursache für nicht gezählte Zählpixel: Referrer Link auf Zählpixel
Die Ursache der nicht gezählten Zählmarken lag jedoch nicht in der Einbindung der Zählpixel sondern daran, dass an den Server der VG Wort nicht die eigentliche URL meiner Seite sondern nur die Domain übergeben worden ist.
Ferner habe ich im Rahmen der Umstellung auch für Referrer Links das Meta Tag
<meta name="referrer" content="unsafe-url">
in meine einzelne Artikel eingebunden, so dass bei Verlinkungen auf andere Blogs oder Seiten diese auch direkt die URL des Artikels sehen von dem aus auf sie verlinkt worden ist.
Wikipedie definiert ein Referrer als "Referrer (englisch to refer „verweisen“) bezeichnet im World Wide Web die Webseite, über die der Benutzer zur aktuellen Webseite bzw. Datei gekommen ist. Bei einer HTTP-Anfrage (z. B. eine Webseite oder ein Bild) sendet der Webbrowser den URL der ursprünglichen Webseite an den Webserver." (siehe Referrer auf Wikipedia).
Aus Datenschutzgründen unterbinden moderne Browser jedoch die Übergabe der URL sofern auf andere Seite verlinkt wird, so dass bspw. keine Logondaten, Kundennummern oder sonstige Parameter aus der URL mitgeteilt werden.
Dieses kann aber durch den Meta-Tag unsafe-url unterbunden werden, so dass Links von einzelnen Artikeln korrekt als Quelle genannt werden.
Allerdings hatte ich auf der Startseite meines Blogs, ebenso auch in den einzelnen Kategorieunterseiten, den Meta Tag
<meta name="referrer" content="origin-when-crossorigin">
eingebunden. Dadurch wird jedoch nur die vollständige URL innerhalb der eigenen Domain übermittelt und eine Verlinkung auf externe Seiten (wie die VG Wort) erhält nur die Hauptdomain in meinen Fall also die Startseite www.andreas-unkelbach.de statt die einzelne Blogseite.
Dieses ist besonders dann ärgerlich wenn viele Besuchende entweder eine Kategorie oder direkt im Blog statt einzelne Artikel lesen.
Durch die Seite https://www.whatismyreferer.com/ konnte ich direkt dieses Verhalten testen. Diese Seite gibt direkt aus von welcher Seite aus diese URL verlinkt worden ist. Gründe davon können sein, dass ein Anonymisierungstool getestet werden soll, oder wie in meinen Fall nachgsehen werden soll, ob die Übergabe der URL problemlos funktioniert hat.
Referer mit PHP auslesen
Über die Servervariable $_SERVER lässt sich nicht nur der absolute Serverpfad eines Dokumentes auslesen (wie im Artikel "Was ist zu beachten beim Serverumzug?" beschrieben sondern sowohl die IP des Besuchers (dieses nutze ich bspw. im Artikel "Traffic Spam oder Möglichkeiten einer IP-Sperrliste für Webangebote" bzw. im Artikel "Kommentarfunktion im Blog Umgang mit Spam auch unter Beachtung des Datenschutz" über die Anweisung $_SERVER["REMOTE_ADDR"]; kann die IP des Besuchers übertragen werden. Ebenso kann über $_SERVER["HTTP_REFERER"]; die verweisende URL ausgegeben werden.Beide Servervariablen können einer eigenen Variable zugewiesen und entsprechend auch mit PHP ausgegeben werden.
Der Referer lässt sich durch die PHP Anweisung:
<?php
echo $_SERVER['HTTP_REFERER'];
?>
ausgeben und einer entsprechenden Variable zuweisen.
Zusammenfassung: VG Wort beachtet bei METIS Zählmarken die REFERER Angaben im Browser
Sofern der Referer technisch bzw. durch das META Tag vom Browser unterdrückt wird kann dann die VG Wort auch nicht überprüfen, ob das Pixel tatsächlich aus einen Artikel geladen wurde, oder ob es nur von der Startseite der Domain geladen wurde.Ich gehe davon aus, dass sie beim Zählpixel ebenfalls ‘HTTP_REFERER’ auslesen und entsprechend mit den Einträgen zum Zählpixel abgleichen.Daher ist es empfehlenswert entweder den erwähnten META Tag ganz weg zu lassen, wodurch automatisch die verweisende URL mit übertragen wird, oder aber wie hier erwähnt die URL Weitergabe entsprechend zu gestatten.
Daher habe ich hier im Blog den Meta Tag <meta name="referrer" content="unsafe-url"> flächendeckend aktiviert. Damit werden sowohl die URL als auch Parameter eines Artikel bzw. der URL der Seite übertragen und damit auch die Artikel-ID und die genaue URL hier im Blog. Problematisch wäre dieses ggf. bei sensiblen Daten, wenn Zugangsdaten, oder personenbezogene Informationen aus der URL auslesbar wären. Für mein Blog, sollte dies aus Datenschutzgründen nicht relevant sein.
VG Wort und Adblocker
Viele Adblocker nutzen eine optionale Privacy List um auch Trackingdienste zu blockieren. In der "EasyPrivacy" wird neben Werbung und Tracking Dienste auch das VG Wort Zählpixel blockiert. Vor einigen Jahren hatte ich im Artikel "Internet und Werbung - meine Gedanken zu Flattr Plus" hier schon einige Gedanken zu aufgeschrieben.Das Thema Onlinewerbung an sich ist ohnehin schon ein kritisches Thema, daher hoffe ich auch, dass hier auf der Seite das Thema Werbung durch wenig Einblendungen sowie diverse Einschränkungen (siehe auch "EU DSGVO - Info- bzw. Link-Sammlung mit Schwerpunkt auf die Umsetzung bei Blogs oder der eigenen Website (hier: Autorenwebsite, Blogger, KMU)") relativ fair umgegangen wird.
Persönlich habe ich nun hier im Blog zwar auch Werbebanner allerdings glaube ich, dass diese nicht weiter beim Lesen stören und auch sowohl in der Druckansicht als auch per Adblocker gut ausgeblendet werden.
Aber zumindest die VG Wort Zählpixel empfinde ich als eine faire Möglichkeit für Blogger um mit ihren Artikeln ebenfalls Tantiemen beziehen zu können.
Fazit
Glücklicherweise waren hier nur wenige Artikel meines Blogs betroffen, da die meisten Artikel tatsächlich direkt aufgerufen werden. Dennoch war dieses ein überraschender Aspekt und eine etwas umfangreichere Fehlersuche. Immerhin dürfte durch die Korrektur des Meta-Tag dieser Fehler nun nicht mehr auftreten :-) Nach meiner Erfahrung mit der Verwertungsgesellschaft Wort (VG WORT) möchte ich übrigens lobend erwähnen, dass diese unheimlich schnell auf Anfragen reagiert und auch im persönlichen Telefonat sehr hilfsbereit waren und zumindest einige Ansätze zur Eingrenzung von Fehlern gegeben haben. Vielen Dank an dieser Stelle dafür. Diese Erfahrung hatte ich auch schon bei einer anderen Anfragen (zur SSL Umstellung) machen können und auch sonst sind die zur Verfügung gestellten Informationen hilfreich. :-)Nachtrag:
In der Hilfe zur VG Wort unter https://tom.vgwort.de/portal/showHelp im Abschnitt Systembeschreibung für Urheber (Stand: 28.02.2019) ist im Kapitel 2.3.6 Potenzielle FehlerquelleReferrer-Tag ebenfalls auf diese Fehlerquelle eingegangen worden. Dieses wurde am 14.3.2019 ergänzt.. :-) Da bin ich dann doch etwas stolz, dass die Fehlersuche hier im Artikel gemeinsam etwas früher geklärt war und die Zugriffszahlen im Nachgang noch akkzeptiert worden sind. Vielen Dank auch dafür :-) und natürlich auch dafür, dass das Problem an die Technik weiter gegeben worden ist und so der Hinweis in das Dokument kam.
Ein netter Nebeneffekt durch meine Änderung ist noch, dass dadurch auch Backlinks vom Blog für andere Seite transparenter sein werden.
Nachtrag:
Der Browser Firefox kürzt ebenfalls systemseitig den REFERRER für Seiten. Siehe auch die Ankündigung "Firefox 87 trims HTTP Referrers by default to protect user privacy " ab Version 87. Ein kurzer Test mit obigen PHP Skript (siehe Abschnitt Referer mit PHP auslesen) zeigt jedoch, dass hier dennoch durch die META Angabe die verlinkende Seite weiterhin übertragen wird und auch im Meldeportal werden weiterhin meine Zählmarken entsprechend gezählt.
Nachtrag 2:
Im Artikel "Referrer Policy und schwer zu findende Fehler" (torstenlandsiedel.de) ist der technische Hintergrund noch etwas ausführlicher erläutert.
Weitere VG Wort Artikel hier im Blog
Gerade für Blogger und Autoren ist das Thema VG Wort ebenfalls von großer Bedeutung. Neben einen Abschnitt zum "Hintergrunde zur Verwertungsgesellschaft Wort (VG WORT)" sind hier im Blog auch weitere Artikel mit VG Wort Bezug veröffentlicht worden, die mir bei der Onlineveröffentlichung von Texten weiter helfen:- "CSV der VG Wort Zählmarken für den Bereich Texte im Internet (METIS) in Tabelle mit öffentlichen und privaten Identifikationscode der Zählmarken umwandeln" - Hier erläutere ich, wie ich meine eigenen Zählmarken verwalte und diese direkt nutze um bei TOM, der Verwaltungsplattform für Urheber die Webbereiche beim Einbinden des VG Wort Zählpixel zu füllen. Dann ist es auch viel einfacher bei vollständigen oder anteiligen Zugriffsanzahlen die Texte direkt zu melden.
- "Webhosterwechsel und Umstellung von http:// auf https:// (SSL Verschlüsselung) und VG Wort Zählmarken" - der Wechsel auf SSL Verschlüsselung https:// auf dieser Seite war ebenfalls mit etwas Umbauarbeiten bei den Zählpixeln verbunden. Hier bin ich noch immer sehr froh, dass die Umsetzung der Einbindung der Zählmarken hier im Blog direkt von meiner Frau mitgedacht war und ich so nur eine Codezeile im CMS anpassen musste, damit die Zählpixel von der richtigen Domain eingebunden werden. Für jeden Artikel muss ich glücklicherweise nur den öffentlichen Zählpixel bzw. die Zählmarke eintragen und erspare mir so umfangreiche Anpassungsarbeiten.

Serie Wissenschaft und VG Wort:
Unkelbach, Andreas: »Finale Serie Wissenschaft und VG Wort sowie weitere Bereiche im Autorenleben« in Andreas Unkelbach Blog (ISSN: 2701-6242) vom 8.7.2023, Online-Publikation: https://www.andreas-unkelbach.de/blog/?go=show&id=1335
Hinweis:
Mehr zum Thema #Autorenleben findet sich im Artikel "Autorenleben - Steuern und Selbstständigkeit, Verwertungsgesellschaft Wort (VG Wort), Autorenleben in Nebentätigkeit" und wird von mir regelmäßig aktualisiert.
Aktuelles von Andreas Unkelbach
unkelbach.link/et.reportpainter/
unkelbach.link/et.migrationscockpit/
17:06 Uhr
Blogartikel per Link im »social web« datenschutzfreundlich teilen
Hierbei ging es um die Frage, wie Blogartikel in den einzelnen sozialen Netzwerken wie XING, Facebook, Twitter oder Google+ geteilt werden können, ohne dass schon beim Aufruf der Seite Skripte dieser Anbieter mit auf der Seite eingebunden werden, was der Fall ist, wenn die vom jeweiligen Netzwerk zur Verfügung gestellte "Share-Buttons" genutzt werden.
Während ich auf meiner Seite die im Artikel "Blog: 2 Klicks für mehr Datenschutz" vorgestellte Lösung nutze besteht auch die Möglichkeit über einen einfachen Link (der gerne auch per CSS formatiert werden kann) statt mit einer wie hier eingesetzten JavaScript Lösung.
Diese Variante ist eine einfache Alternative zum Projekt "Shariff: Social-Media-Buttons mit Datenschutz" oder der auf meiner Seite eingesetzten Vorgängerlösung "2 Klicks für mehr Datenschutz" des c't magazin.
Alternative Möglichkeit des Link teilen im social web
Die einzelnen Netzwerke haben eine entsprechende SHARE-Url der als Parameter eine URL übergegeben werden kann. In der folgenden Tabelle sind beispielhaft für vier von mir genutzten Netzwerke die URLs zum Teilen von Artikeln angegeben.
Damit werden keine Daten von Facebook direkt eingebunden sondern ebenfalls nur beim Klick die URL an den Teilmechanismus des jeweiligen sozialen Netzwerk übertragen.
Der Nachteil ist hier jedoch, dass kein Counter bzw. Information mit ausgegeben wird, wie häufig ein Link im Netzwerk geliked oder ge+ worden ist sondern nur die SHARE / TEILEN Funktion angeboten wird. Shariff Plus und andere Lösungen haben auch eine LIKE Version mit im Angebot.
Teilfunktion der einzelnen sozialen Netzwerke mit Parameter
Aus folgender Tabelle können die einzelnen URL für die häufigsten Netzwerke entnommen werden.| Dienst | URL zum Teilen von Artikeln |
|---|---|
| https://www.facebook.com/sharer/sharer.php?u= | |
| https://twitter.com/share?url= | |
| Google + | https://plus.google.com/share?app=110&url= |
| https://www.xing.com/social_plugins/share?url= | |
| https://www.linkedin.com/shareArticle?mini=true&url= |
Am Ende der jeweiligen URL muss dann noch die Webadresse des jeweiligen Artikel ergänzt werden.
Allerdings muss diese URL noch entsprechend encoden muss.
Ziel (Artikel) URL encoden
Hierzu bietet die Programmiersprache PHP direkt die Funktion urlencode an während die entsprechende Funktion in JavaScript encodeURIComponent lautet.
PHP.NET beschreibt diese Funktion wie folgt: "gibt einen String zurück, in dem alle nicht-alphanumerischen Zeichen außer -_. durch ein Prozentzeichen (%) gefolgt von zwei Hexadezimalwerten und Leerzeichen durch ein Plus (+) ersetzt werden"
Konkret bedeutet dieses zum Beispiel, dass aus der Seite
https://www.andreas-unkelbach.de/smarthome,php
durch die Funktion
https%3A%2F%2Fwww.andreas-unkelbach.de%2Fsmarthome.php
wird. Entsprechendes gilt auch für = dass in %3D oder & dass in %26 umgewandelt wird.
Innerhalb PHP kann diese Variablenübergabe relativ einfach per Variablen erfolgen und mit oberer URL zusammengefasst werden.
Weitere Infos zu den einzelnen Funktionen sind in der Onlinehilfe zur PHP Funktion urlencode auf php.net oder zu JavaScript Funktion encodeURIComponent auf w3schools.com zu finden.
Aktuelle URL inklusive Parameter mit PHP auslesen und encoden
Um die aktuelle URL inklusive Parameter auszulesen kann die PHP Funktion $_SERVER verwendet werden.$_SERVER ist ein Array, das Informationen wie Header, Pfade und die verschiedenen Wege, das Skript anzusprechen beinhaltet. Die Einträge in diesem Array werden vom Webserver erstellt.
Als Coding inklusive des Protokolls kann hier folgende PHP Anweisung verwandt werden.
<?php
$url = (empty($_SERVER['HTTPS'])) ? 'http://' : 'https://';
$url .= $_SERVER['HTTP_HOST'];
$url .= $_SERVER['REQUEST_URI'];
echo urlencode($url);
?>
Die erste Zeile gibt entweder http:// oder https:// aus.
Die zweite Zeile die Domain inkl. Subdomain.
Die dritte Zeile Pfad und Parameter der aufgerufenen Datei.
Zum Schluss wird der ganze String noch encoded.
Für diesen Artikel wird also aus:
https://www.andreas-unkelbach.de/blog/?go=show&id=891
https%3A%2F%2Fwww.andreas-unkelbach.de%2Fblog%2F%3Fgo%3Dshow%26id%3D891
Dieses kann direkt am Ende der Share-URL des jeweiligen Dienstes ausgegeben werden.
Teilenbutton mit CSS Formatieren
Neben der Verlinkung von kleinen Bildern mit LOGO des jeweiligen sozialen Netzwerks können diese Links auch hinter anderen Varianten verborgen werden.Eine optisch ansprechende Variante kann zum Beispiel per CSS Sprite oder generell per CSS erfolgen. Im Artikel "Socialmedia Buttons für Profile per CSS Sprites oder CSS Box für XING, Google+, Twitter und Facebook" bin ich ausführlicher auf dieses Thema eingegangen.
Im Artikel "Fontello - Icons als Webfonts per CSS einfügen" ist auch eine Beschreibung zu finden, wie per Webfonts die einzelnen sozialen Netzwerke als Webfontsymbol ausgegeben werden können.
Im Ergebnis kann diese Funktion einer Sharebutton-Integration wie folgt aussehen:

Fazit oder warum behalte ich die 2 Klicks für mehr Datenschutz Funktion bei
Persönlich behalte ich jedoch lieber meine hier eingesetzte Funktion, die auf der einen Seite entsprechend gut auf der Seite dokumentiert ist und zum anderen nicht durch einen Bot ohne weiteres aufgerufen werden kann. Gerade wenn ich mir das Spamaufkommen der letzten Tage ansehe, mag ich ungern hier auch ein automatisiertes Abrufen der Teilfunktion beobachten.Ausserdem ist mir diese Funktion ebenso wie die im Artikel "Eine Tasse Kaffee als Feedback für gelungene Blogartikel" vorgestellte Zusatzfunktion immer noch sehr sympathisch und ich glaube, dass sollte jemand tatsächlich auf XING einen meiner Artikel teilen möchten dieses auch problemlos per Copy & Paste der URL aus der Browserzeile oder der integrierten Teilenfunktion funktioniueren sollte ;-)
Nachtrag und vollständiges Coding
Im Artikel "Socialmedia Buttons für Profile per CSS Sprites oder CSS Box für XING, Google+, Twitter und Facebook" hatte ich ja schon erwähnt, dass ich für die einzelnen sozialen Netzwerke eine eigene CSS Klasse je Button angelegt habe. Dieses entspricht btnfb, btntw, btngp und btnxing. Ferner habe ich per Webfonts eine Weltkugel als Hexadezimalcode eingefügt.Im Ergebnis lautet mein PHP Code wie folgt:
<?
// Anfang URL per HREF Link teilen
$url = (empty($_SERVER['HTTPS'])) ? 'http://' : 'https://';
$url .= $_SERVER['HTTP_HOST'];
$url .= $_SERVER['REQUEST_URI'];
$url = urlencode($url);
?>
<b>Seite teilen</b><br /><br /><br />
<a rel="nofollow" target="_blank" href="https://www.facebook.com/sharer/sharer.php?u=<? echo $url; ?>" class="btnfb" title="Artikel auf Facebook teilen"><span class="symbol">🌎</span> Facebook</a>
<a rel="nofollow" target="_blank" href="https://twitter.com/share?url=<? echo $url; ?>" class="btntw" title="Artikel auf Twitter teilen"><span class="symbol">🌎</span> Twitter</a>
<a rel="nofollow" target="_blank" href="https://plus.google.com/share?app=110&url=<? echo $url; ?>" class="btngp" title="Artikel auf Google + teilen"><span class="symbol">🌎</span> Google</a>
<a rel="nofollow" target="_blank" href="https://www.xing.com/social_plugins/share?url=<? echo $url; ?>" class="btnxing" title="Artikel auf XING teilen"><span class="symbol">🌎</span> XING</a>
<?
// Ende URL per HREF Link teilen
?>
Manchmal kann ich tatsächlich Basteltrieben nicht widerstehen, daher ist das Blog nun auf diese Variante angepasst worden :-) Damit nicht auch noch Google Bots oder andere Suchmaschinen die Seite teilen ist dieser Link mit NOFOLLOW versehen.
Einzige Ausnahme ist hier XING, da hier sofern zwei Parameter in der URL übergeben werden... go und id bei mir ... die zweite Übergabe statt mit & über & übergeben wird, oder alternativ die Parameter abgeschnitten werden. Daher ist XING hier auch nicht als SocialButton eingebunden.
Erneutes Fazit inklusive Auswirkung auf Pagespeed
Das letzte Mal hatte ich mich im Artikel "In eigener Sache: Updates der Seite (Technik und Design) - Fokus auf Responsives Webdesign und pagespeed" mit Gedanken rund um Pagespeed beschäftigt. Dadurch, dass ich nun nicht mehr JavaScript Bibliotheken einsetze ist auch die Ladezeit der Seite erheblich gesteigert worden (Pagespeed-Insight von Google 89 Mobil und 96 Desktop), so dass diese Änderung noch einen weiteren positiven Effekt hat.Entsprechend habe ich nun diese Lösung dann doch trotz obiger Argumente eingesetzt :-)
Berichtswesen im SAP®-Controlling (📖)
Für 19,95 € direkt bestellen
Oder bei Amazon ** Oder bei Autorenwelt
09:30 Uhr
Kommentarfunktion im Blog Umgang mit Spam auch unter Beachtung des Datenschutz
Der Artikel im c't Magazin "Mit Kommentaren im eigenen Blog umgehen" hat hier schon einige Möglichkeiten zur Vorgehensweise gegen solche Kommentare vorgestellt.
Eine der auch hier im Blog verwendeten Maßnahmen ist eine Zeit die vergehen muss, bis ein Kommentar abgesetzt werden kann, wie an folgender Meldung nach einen recht schnellen Kommentar zu sehen ist.

Die Meldung besagt beschreibt dabei schon sehr deutlich diese Maßnahme.
Das war ein bisschen schnell. Als Spamschutz wird überprüft, ob Sie sich lange genug auf dieser Seite aufgehalten haben. Bitte senden Sie Ihren Kommentar nach einer kurzen Wartezeit erneut ab.
Nach einiger Zeit kann dann tatsächlich der Kommentar abgesandt werden (es handelt sich beim Zeitlimit um wenige Sekunden, was im Grunde auch der Zeit entspricht in der ein Artikel gelesen wird.
Bei manchen Artikeln habe ich durch das hohe Spamaufkommen die Kommentarfunktion komplett deaktiviert, so dass nach den schon vorhandenen Kommentaren folgende Meldung erscheint.

Auch hier hoffe ich, dass die Meldung nicht abschreckend wirkt.
Für diesen Beitrag ist die Kommentarfunktion gesperrt. Sollten Sie eine Anmerkung oder Frage zu diesen Artikel haben freue ich mich über eine Rückmeldung per Mail. Meine Kontaktdaten finden Sie unter Kontakt aber auch am Ende dieser Seite. Neben Mail stehen hier auch verschiedene "soziale Netzwerke" zur Verfügung.
In den letzten Wochen hat allerdings das Volumen derart zugenommen, dass ich tageweise über 100 Kommentare im Blog erhalten habe, die zwar teilweise durch einen Wortfilter geblockt worden sind, aber dennoch einzeln betrachtet und teils auch gelöscht werden mussten. Ich vermute, dass bei größeren Blogs hier ein etwas höheres Kommentaraufkommen sein dürfte... aber für dieses Blog war das dann doch eine etwas ungewöhnlich hohe Zahl an Kommentaren die sich dann auch primär um die Themen Glücksspiel und andere Webangebote ausserhalb des Themenbereich der hier veröffentlichten Artikel drehten.
Der Einsatz einer Diskussionsplattform wie Disqus kommt für mich nicht in Frage, da ich ungern die Kommentare außerhalb des Blogs hosten möchte. Ebenso mag ich ungern, unter anderen auch aus Datenschutzgründen, einen externen Dienst zur Überprüfung von Kommentaren verwenden. Zum Thema "Rechtssichere Spamabwehr" mag ich gerne auf den Artikel "Akismet Privacy Policies" – Rechtssichere Spamabwehr in WordPress" von Rechtsanwalt Dr. Thomas Schwenke verweisen.
Kommentar-IP-Adresse
Trotzdem habe ich mittlerweile das Kommentarsystem umgestellt, so dass mir bei Kommentaren die IP des Verfassers mitgeteilt wird und ich hier über den Kommentar informiert werde und entsprechende Maßnahmen zur Spamabwehr ergreifen kann. Daneben wurde auch die Datenschutzerklärung im Blog um den Punkt zur kurzfristigen Speicherung der IP Adresse erweitert.
Technisch bekomme ich die IP per Mail mitgeteilt und diese wird nicht im Blogsystem selbst gespeichert.
IP Adresse in PHP auselesen
Die IP Adresse kann mit PHP in eine Variable durch den Code $_SERVER["REMOTE_ADDR"]; gespeichert werden und wird hier in der Benachrichtigungsmail von Kommentaren ergänzt.
Nach Lesen des Kommentars wird diese Benachrichtigung auch direkt gelöscht, was in der Regel relativ schnell erfolgt. Einen entsprechenden Hinweis habe ich unter "XII. Fremde Nutzung / Kommentarfunktion" in der Datenschutzerklärung sowie im Kommentarfeld ergänzt.
Beim Versenden eines Kommentars wird mir ihre IP mitgeteilt. Diese wird jedoch nicht dauerhaft gespeichert (siehe auch XII. Fremde Nutzung / Kommentarfunktion in der Datenschutzerklärung).
Hier habe ich tatsächlich den Vorteil, dass das eingesetzte Blog eine Eigenentwicklung ist und auf aktuelle Gegebenheiten auch angepasst werden kann.
Zukunft der Kommentarfunktion
Tatsächlich sind "echte" Kommentare hier im Blog relativ selten, aber hin und wieder werden Artikel tatsächlich durch eine rege Diskussion und einen entsprechenden Austausch bereichert. Teilweise sind hier Kommentare sogar ausführlicher als der Artikel selbst, was sich auch durch Rückfragen und entsprechende Antworten und neue Aspekte in ein Thema ergeben kann.Durch eine Umstellung im Kommentarsystem ist gestern tatsächlich der Inhalt des Kommentars nicht übermittelt worden, was mich dann tatsächlich vor die Frage stellt, ob eine technische oder eine andere Lösung nicht effektiver das Problem an gehen könnte.
Für mich ist hier die Überlegung noch nicht abgeschlossen, aber ich überlege tatsächlich, die Kommentarfunktion komplett in den Artikeln zu sperren und auf meine Mailadresse für Rückmeldungen hinzuweisen und den Artikel dann entsprechend zu aktualisieren.
Die Artikel hier im Blog sind relativ zeitlos, so dass es auch wenig Sinn machen würde in einzelnen Artikel, die älter als zwei Monate sind, automatisch keine Kommentare zuzulassen.
Hier würde mich tatsächlich die Rückmeldung von hier ebenfalls hin und wieder lesenden anderen Blogbetreiebnden interessieren.
Kommunikation außerhalb der Kommentare
Bei Kolleginnen und Kollegen ist mir immerhin schon aus guter Erfahrung bekannt, dass diese ohnehin eher zum Telefon oder zur Mail bei Rückfragen zu Artikeln greifen... An dieser Stelle übrigens viele Grüße an die ein oder andere Hochschule :-)). Aber auch sonst freue ich mich immer über die ein oder andere Mail aus der nicht nur schon Artikel entstanden sind sondern auch großartige gemeinsame Projekte oder auch spannende Diskussionen.Eine endgültige Meinung habe ich mir für dieses Blog noch nicht gebildet, werde aber erst einmal schauen, wie sich die Kommentare die nächsten Monate entwickeln.
19:24 Uhr
Technikupdate im Blog, Feedly und Syntaxhighlighting
Innerhalb der Kategorien dieser Seite oder auch im Blog selbst, wenn nicht direkt ein Artikel aufgerufen wurde, kann über die Schaltflächen "Frühere Artikel" und "Spätere Artikel" zwischen jeweils fünf Artikeln einer Kategorie oder innerhalb des Blogs geblättert werden, so dass nun auch wieder alte Artikel aufgerufen werden können.

Auch hier lag die Ursache im Wechsel der PHP Version in der eine Anpassung erforderlich war. Ursprünglich bin ich ja der Meinung gewesen, dass Feedly den Wechsel von HTTP auf HTTPS nicht mitbekommen würde (siehe auch meinen Hinweis unter "Domainumzug" ) aber tatsächlich wurde ich heute von Feedly auf einen neuen Artikel in beiden RSS-Feed überrascht.

In beiden RSS Feed sind tatsächlich neue Artikel aufgeführt.
Sofern Feed Reader nicht bekannt sein sollten kann ich hier meinen Artikel "Infotainment oder Nachrichtenapps für Android" empfehlen. Wobei ich mich auch sehr über Besuche direkt auf der Seite freue.
Um noch mehr überrascht zu werden konnte ich beim Webhoster die Schaltfläche zum Aufrufen der Web FTP Oberfläche aufrufen und hier begeistert den Webeditor zu nutzen. Innerhalb des KAS (Kundenadministrationssystem) kann über die Schaltfläche Login die WebFTP Oberfläche aufgerufen werden.

Von hier können dann auch online Dateien bearbeitet werden. Wie im folgender Abbildung zu sehen, kann hier auch ein Syntaxhighlighting genutzt werden. All-Inkl benutzt dabei CodeMirror einen auf JavaScript basierenden Quelltext-Editor zur Syntaxhervorhebung.

Gerade ein Syntaxhervorhebung ist ebenso wie ein WYSIWYG Editor (siehe zum Beispiel im Artikel "Dokuwiki Plugin CKGEdit und Hochladen von PDF, Excel oder andere Medien") ist eine echte Arbeitserleichterung und auch etwas, dass ich in der Oberfläche meines Blog (zum Verfassen von Artikeln) ebenfalls sehr schätze. Immerhin besteht hierdurch auch die Möglichkeit direkt Fehler zu beheben oder auch schneller Code zu verstehen.
Ein schönes Beispiel wie viel besser Coding mit Hervorhebung zu lesen ist kann auch auf der Seite meiner Frau zum Thema "PHP - Ein kleiner Kalender mit date, strtotime, einer for-Schleife und ein paar ifs" nachvollzogen werden.
Als eines von mehreren Projekten kann hier zum Beispiel GeSHi (Generic Syntax Highlighter) verwendet werden, was eine Syntaxhervorhebung für unterschiedliche Programmiersprachen (so auch PHP) ermöglicht. Diese ist dann mit CSS umgesetzt und wird auch in größeren Webprojekten (bspw. auch Dokuwiki) eingesetzt. Dieser wird nicht in JavaScript sondern durch PHP Code verwirklicht.
Gerade beim Coding ist es hier tatsächlich hilfreich entsprechende Tools zur besseren Lesbarkeit des Coding aber auch der Kommentare zu nutzen. Somit habe ich nun auch online einen Editor der vergleichbar schöne Funktionen wie PS Pad (siehe (Software)-tools), Ein weiterer Vorteil ist noch, dass jederzeit die Datensicherung lokal bleibt und im Livebetrieb Änderungen vorgenommen werden können.
An dieser Stelle mag ich auch noch einmal das saubere Coding und die Dokumentation von Claudia erwähnen und bin sehr froh darüber, dass diese Seite technisch sehr stark vom Know-How durch Claudia unter anderen Autorin des Buch "PHP für dich" profitiert. Was aber auch schon bei der Umstellung dieser Seite in ein responsives Design (siehe Artikel "In eigener Sache: Updates der Seite (Technik und Design) - Fokus auf Responsives Webdesign und pagespeed") und an vielen anderen Stellen der Fall war und ist.
Das ist dann vielleicht schon ein Unterschied zum reinen HTML Coding. :-) Wie auch immer nun dürften aber auch wieder alle Artikel zu den Themen dieser Seite aufgerufen werden.... diese sind ja auch als Kategorien auf der linken Seite zu finden... :-)
Berichtswesen im SAP®-Controlling (📖)
Für 19,95 € direkt bestellen
Oder bei Amazon ** Oder bei Autorenwelt
16:52 Uhr
Webhosterwechsel und Umstellung von http:// auf https:// (SSL Verschlüsselung) und VG Wort Zählmarken
Nachtrag:
Neben den hier vorgestellten Technikvorteilen kann die SSL Verschlüsselung auch ein weiterer Baustein für die EU-DSGVO sein. Hier finden sich im Artikel "EU DSGVO - Info- bzw. Link-Sammlung mit Schwerpunkt auf die Umsetzung bei Blogs oder der eigenen Website (hier: Autorenwebsite, Blogger, KMU)" einige Informationen.
Sollte mein Blog per Feed aboniert worden sein ist auch ein neues Abo erforderlich, da ich meine Seite auf https umstellen werde und so zumindest unter Feedly ein erneutes Abo unter https://www.andreas-unkelbach.de/blog/rss.xml erforderlich ist. Andere RSS-Feedleser scheinen mit einer Umleitung des RSS-Feed wesentlich besser klar zu kommen.
Auswahl Webhoster
Sehr hilfreich war hier die Gegenüberstellung einzelner Webhosting-Pakete im c't magazin auch wenn mittlerweile Strato mit 1&1 zusammengelegt wurde und Hosteurope (wo mein ehemaliger Webhoster Reseller war) nun zu GoDaddy gehört. Mein PLUS Abo des c't magazin zahlt sich aber gerade bei solchen Themen als extrem positiv auf, da ich hier einen Zugriff auf eines der letzten Hefte habe und der Artikel auf http://heise.de/-3318728 eine sehr gute Grundlage bietet um sich für ein Angebot zu entscheiden.Gelandet bin ich hier mittlerweile bei "ALL-INKL.COM - Neue Medien Münnich" * und bin derzeit auch vom Umzug und den Angebot recht angetan.
Gründe für all-inkl waren, dass ich hier viel Gutes vom Hoster gehört habe und auch vom Angebot her mich die angebotene Technik aber auch die Möglichkeit eines Testaccount sehr angesprochen hat. Für mich war ein wichtiger Punkt, dass sowohl Mailverteiler als auch einige andere Techniken vom Server funktionieren und ich mich hier weniger um die Technik kümmern muss (im Sinne von Serverwartung). Neben PHP und MySQL waren hier also insbesondere auch die Einstellungsmöglichkeiten zur Mail wichtig sowie die Domainverwaltung. Besonders wichtig waren mir hier auch große Postfächer auch wenn ich mittlerweile durch Posteo (wozu ich bei Gelegenheit einmal mehr zu schreibe) eine echte Alternative gefunden habe.

Sofern man sich auch etwas intensiver mit Serverkonfiguration und der Basistechnik rund um Webhosting kümmern macht aber auch Uberspace.de einen spannenden Eindruck.
Datenschutz durch HTTPS / SSL und anonymisierte Logfiles
Im folgenden Artikel möchte ich einige Punkte an sprechen, die an Aufgaben beim Umzug meiner Seiten erforderlich waren und da ich gleichzeitig auch technisch das ein oder andere auf meiner Seite geändert habe auch auf allgemeine Themen im Zusammenhang mit PHP 7 sowie Wechsel von http:// auf https:// (SSL Verschlüsselung) meiner Seite eingehen. Dieses ist ab PrivatPlus ebenfalls kostenlos bei all-inkl möglich.Warum eine SSL Verschlüsselung auch für "normale" Internetseiten sinnvoll ist dürfte die Verbreitung von WLAN bspw. im Hotel oder auch an anderen Stellen belegen. Gesetzlich wird diese, zumindest bei Kontaktformularen, auf Basis von § 13 Absatz 7 Telemediengesetz als sicher anerkanntes Verschlüsselungsverfahrens anzubieten gefordert. Im Artikel "Sicher ist sicher: Warum HTTPS für deine Website sinnvoll ist" auf drweb.de werden hier auch einige weitere Gründe mit aufgeführt.
Juristische Aspekte der SSL Verschlüsselung
Die jurisitschen Aspekte sind von Rechtsanwalt Dr. Thomas Schwenke im Artikel "Gastbeitrag: Warum Sie Ihre Website auf https umstellen sollten" auf der Seite der Kanzlei Plutte beschrieben worden. An dieser Stelle mag ich auch sehr gerne auf die von mir gerne gehörten Jura-Podcast (siehe Videoblogs und Podcast ) hinweisen.Weiter unten bin ich im Abschnitt "Umstellung http:// auf https:// (SSL Verschlüsselung)" auch auf das Thema Warnmeldung wegen mangelnde Zertifikatsprüfung im Browser eingegangen, was aber eher ein technischer Aspekt im Zusammenhang mit erfolgreichen Wechsel auf SSL bzw. HTTPS eingegangen. Immerhin ist dieses durch HTML relativ leicht zu verhindern :-).
Datenschutz und Serverlogfiles
Grundsätzlich bietet diese Verschlüsselung auch einen Gewinn im Bereich Datenschutz, so dass ich dieses mit der Möglichkeit der Anonymisierung oder gar Deaktivierung von Serverlogfiles als einen datenschutzrechtlichen Fortschritt beim neuen Anbieter ansehe. Das Thema Datenschutz ist auch ein Grund, warum ich die nun gewonnene Möglichkeit der Anonymisierung von Serverlogfiles nutze und diese auch in meiner Datenschutzerklärung unter den Punkt Serverlogfiles zusammenfasse.Die angesprochenen Themen sind dabei allerdings unabhängig vom Anbieter und so hoffe ich, dass dieser Artikel auch für andere interessant sein dürfte.
Umzug der Domain - administrativ
Früher, das ist nun auch schon über zehnJahre her, war für den Umzug einer Domain tatsächlich ein Brief (oder Fax) erforderlich und es wurde ein unterschriebener KK-Antrag zum Wechsel eines Providers für eine Domain den neuen Hoster zugesandt und es wurde danach die Domain übertragen. Seit 2008 hat sich hier aber das Verfahren erheblich geändert und es wird vom bisherigen Provider ein AUTH-Code beantragt und mit diesen wird (ohne Unterschrift) dann die Freigabe und Übertragung der Domain angestoßen. Dieses funktioniert auch wunderbar bei .DE Domains die bei der Denic registriert sind.Bei internationalen Domains (.com, .net, .org, .info, .biz, .name) ist darüber hinaus aber auch eine Bestätigung durch den Domaininhaber erforderlich ist. Hierzu wird eine Mail an den eingetragenen Domaineigentümer (ADMIN-C Kontakt) gesandt in der ein Bestätigungslink für die Zustimmung oder Ablehung des Transfer gegeben werden kann. Entsprechend wichtig ist es, dass die Mailanschrift bei den WHOIS Daten der Domain aktuell sind (daher bekommt man auch einmal jährlich eine Erinnerung an die hinterlegte Mailanschrift). Sollte die Mail nicht mehr nutzbar sein, kann aber auch immer noch ein Fax genutzt werden.
Sobald der FOA-Service ("Form of Authorisation") abgeschlossen ist wird die Domain nach 14 Tagen übertragen und die Domain dann auf den neuen Server übertragen. Später erfolgt auch noch ein weiteres Bestätigungsverfahren, sollten sich im Rahmen des Umzugs auch Kontaktdaten des ADMIN-C geändert haben. Dieses dann aber über eine Mail zur Domain-Validation, die auch sonst einmal im Jahr zwecks Kontrolle der hinterlegten Daten mich anschrieb.
Umzug der Domain - technisch
Das letzte Mal, dass ich mich intensiver mit der Technik rund ums Blog und dieser Seite auseinander gesetzt habe war im Artikel "In eigener Sache: Updates der Seite (Technik und Design) - Fokus auf Responsives Webdesign und pagespeed" vor fast vier Jahren.Entsprechend positiv empfand ich, dass ich erst einmal nur das Webhostingpaket ohne Domains bestellen konnte und meine Seiten erst einmal ohne übertragene Domains anlegen konnte.
Allinkl bietet neben einer Vertragsverwaltung (Members Area) in der Domains tatsächlich bestellt werden können und die Vertragsdaten verwaltet werden auch Kundenadministrationssystem (KAS) unter den eine technische Administration des Accounts vorgenommen werden kann.
Hierdurch ist es möglich erst einmal alle Daten zu übertragen und erst zum Schluss Ihre die Domains tatsächlich umziehen zu lassen. Dieses ist besonders dadurch interessant, dass so auch schon IMAP Konten eingerichtet werden können und in der Webmailoberfläche auch von bestehenden Mailkonten sowohl Mails als auch Ordner mit importiert werden können.
Statt einer Domain kann über eine Übergangsdomain (URL) die eigene Seite aufgerufen werden. Hierbei sind die einzelnen Domains Unterordner des Webspace zugeordnet und die Seite kann über eine Subdomain aufgerufen werden auch wenn die Domain aus irgendwelchen Gründen noch nicht normal erreichbar ist.
Wechsel PHP 5.5 auf PHP 7
Im Rahmen des Serverumzugs habe ich mich auch mit einen Wechsel von PHP 5.5 auf PHP 7 beschäftigen dürfen und doch das ein oder andere Projekt anpassen müssen. Aber zumindest das Blog und auch einige andere Seiten von mir waren dafür schon sehr gut dank schattenbaum.net auf einen Umzug vorbereitet.PHP Code Anpassungen bspw. bei Fehlermeldung von DokuWiki
Gerade wenn auch gleichzeitig ein Wechsel der PHP Version anstand ist dieses sehr praktisch, da erst einmal der Code hier angepasst werden kann und auch beim von mir eingesetzten WikiSystem Dokuwiki konnte ich bei der Fehlermeldung "Declaration of action_plugin_wikicalendar::register(&$controller) should be compatible with DokuWiki_Action_Plugin::register(Doku_Event_Handler $controller) in" feststellen, dass einige Plugins nicht mit der neuesten PHP Version kompatibel sind. Insgesamt verlief besonders der Umzug von Dokuwiki wesentlich einfacher als das 2013 (da allerdings nur von einen auf den anderen Server beim gleichen Webhoster siehe Artikel "Was ist zu beachten beim Serverumzug?".Unterstützung durch PHP für dich :-)
Glücklicherweise habe ich die Autorin von "PHP für dich" geheiratet und so war mit ihrer Hilfe auch der PHP Code und das von ihr entwickelte Blogsystem schnell auf die aktuellste PHP Version angepasst.Einige wichtige Punkte sind auch auf ihrer Seite unter anderen auch auf
- PHP für dich - Mit PHP mit der mySQL-Datenbank verbinden
- PHP für dich - Suchen und Ersetzen, Maskierungszeichen entfernen und Zeilenumbrüche für HTML lesbar machen
- PHP für dich - Variablen mit und ohne Formulare übergeben
- PHP für dich - Sessions mit PHP
Nun aber zum Thema des Zertifikat und Verschlüsselung von Internetseiten.
Umstellung http:// auf https:// (SSL Verschlüsselung)
Der Wechsel des Webhoster ist auch gleichzeitig mit einer Aktivierung der SSL Verschlüsselung für Internetseiten an. Dabei kann hier die Datenübertragung per SSL verschlüsselt werden und so ein Mehr an Sicherheit angeboten werden.Hier kann im KAS unter Domains beim Eintrag in der Domain unter den Punkt SSL-Schutz ein kostenloses Zertifikat von "Let's Encrypt" beantragt werden (siehe Abbildung).

Hier kümmert sich dann künftig ALL-INKL um die Verlängerung des Zertifkates.Bei dieser Form des Zertifikates handelt es sich um eine Domain-Validierung (Domain Validation), womit sichergestellt wird, dass die Kommunikation auch tatsächlich über andreas-unkelbach.de verschlüsselt läuft. Daneben gibt es auch noch Organisation-Validierung (Organisation Validation) wodurch zusäztlich noch Inhaberdaten (personenbezogen) mit angegeben werden.
Zum Hintergrund der Zertifikat von "Let's Encrypt" kann auch der Artikel "https:// für alles! Die Initiative Let’s Encrypt revolutioniert mit kostenlosen SSL-Zertifikaten das Web" des CT-Magazin weiterhelfen.
Dieses bietet sich für Organisationen an und ist besonders bei Banken oder Onlineshops im Einsatz.
Der Vorteil von SSL verschlüsselten Internetseiten ist, dass die Daten hier geschützt zwischen Browser und Webserver übertragen werden.
Die gesicherte Verbindung ist auch in der Adressleiste durch die URL https://www.andreas-unkelbach.de wie in folgenden Bild zu sehen ersichtlich.

Hier sind tatsächlich alle Elemente der Seite verschlüsselt übertragen und die Verbindung gilt als sicher.
Problematisch ist es, sofern Teile der Seite noch per http:// eingebunden sind, was sowohl durch externe Skripte oder auch durch Bilder der Fall sein kann, die hier mit ihrer absoluten URL eingebunden werden.
Hier gibt die Adressleiste eines Browser eine entsprechende Warnmeldung aus, wie ebenfalls in der folgenden Abbildung zu sehen ist.

Hier sind gemischte (also verschlüsselte und unverschlüsselte Inhalte) auf einer Seite eingebunden worden. Je nach Browser können diese dann auch blockiert und damit nicht angezeigt werden.
Setzen von protokoll-relativen Pfaden in Blogartikeln per SQL oder Suchen und Ersetzen
Für eigene Bilder oder interne Links bietet sich hier eine relative Verlinkung an. Hier werden einzelne Artikel oder Bilder mit relativen Pfaden bspw. /andreas.php verlinkt statt mit der vollständigen URL https://www.andreas-unkelbach.de/andreas.php .Besonders bei eingebundenen Bildern bietet sich jedoch eine protokoll-relative Verlinkung an. Hierbei werden statt http:// oder https:// nur // zur Verlinkung angegeben.
Diese Vorgehensweise ist auch im SELFHTML Wiki im Abschnitt "Mit protokoll-relativen URIs referenzieren" beschrieben und es war relativ einfach möglich die entsprechenden URL in der Datenbank meines Blogs durch Suchen und Ersetzen anzupassen. Dieses war natürlich durch den Umzug besonders einfach, da ich hier einfach die Exportdatei der Datenbank anpassen konnte und nicht das passende SQL Statement verwenden musste.
Wobei auch per
UPDATE tabelle_blogartikel SET spalte_artikeltext = REPLACE(spalte_artikeltext ,"http://www.andreas-unkelbach.de","//");
eine entsprechende Anpassung möglich gewesen wäre... allerdings ist es mir nie ganz geheuer direkt in der Datenbankverwaltung (siehe PHP für dich - Tabellen anlegen mit phpMyAdmin) zu arbeiten.
Einbindung VG Wort Zählmarken einer SSL verschlüsselten Webseite (https)
Ein weiteres Problem kann noch die Einbindung von VG Wort Zählmarken (siehe Impressum) sein. Hier hat Daniel Weihmann im Blogartikel "VG Wort unter SSL/ HTTPS nutzen" darauf hingweisen, dass die Zählmarken per http eingebunden werden und es einer speziellen Subdomain benötigt um hier entsprechende sichere Verbindungen aufzubauen und auch die Zählpixel ordentlich einzubinden. Nun stellte sich für mich die Frage, ob auch die einzelnen URL zur jeweiligen Zählmarke aktualisiert werden muss und ob sowohl die HTTP als auch die HTTPS Variante angegeben werden muss.
Auf Rückfrage an die Verwertungsgesellschaft Wort habe ich dazu ebenfalls folgende Antwort erhalten:
Hier hätte auch ein Blick in die Dokumentation ausgereicht in der konkret steht, dass die Angabe einer URL nur dazu dient, die spätere Meldung zu erleichtern.“ die eigentliche Meldung ist von der Angabe der URL unabhängig.
Sehr geehrter Herr Unkelbach,
für eine Verwendung in einer SSL verschlüsselten Webseite, muss die Zähldomäne in der Zählmarke in der Tat durch https://ssl-vg03.met.vgwort.de/ ersetzt werden. Der Rest des IMG Tags bleibt identisch zur bisher verwendeten Fassung.
Bitte beachten Sie, dass hier NUR die vg03 Domäne verwendet werden kann, wie angegeben. Nur dort können die Zugriffe auf eine ssl - verschlüsselte Seite korrekt gezählt werden.
Nachlesen können Sie das auch unter https://tom.vgwort.de/Documents/pdfs/dokumentation/metis/DOC_Urhebermeldung.pdf im Kapitel 8.2.4
Und nein, ich kann bei der Korrektur von Meldungen damit umgehen, wenn sich nur das Zertifikat ändert, der Rest der URL aber weiterhin der gleich ist. Einen neuen Webbereich müssen Sie nur melden,wenn sich die URL als ganzes ändert.
Update:Erfreuliches Update:
Die bis Mitte 2018 geltende Variante für den Einbau in SSL Seiten –https://ssl-vg03.met.vgwort.de kann auch nach der Umstellung weiter verwendet werden. Wer jedoch erstmals Zählmarken in eine SSL Seite einbaut, der verwendet bitte die neue, einfache Variante, die für alle Zähldomänen einsetzbar ist und sich nur durch das s nach dem http von der Variante für unverschlüsselte Seiten unterscheidet. Beide Varianten können parallel betrieben werden, so dass es möglich ist, die bisherigen Zählmarken ohne Veränderung zu belassen und neue Zählmarken in der vereinfachten Variante zu verwenden.
Für alle Zählmarken gilt, dass in eine SSL verschlüsselte Seite (https://...) der Einbau nur in der https Variante erfolgen darf und in eine unverschlüsselte Seite (http://...) in der http Variante erfolgen muss. Werden die Varianten vertauscht, funktioniert die Zählung nicht mehr korrekt. Damit können auch die bisherigen Domains beim Einbau genutzt weden und nicht mehr zwingend die ssl-v03 :-)
Eine weitere "Fehlerquelle" kann aber auch im Artikel "VG Wort Nicht gemeldete URLs deaktiviert - Mindestzugriff nicht mehr gegeben durch Referrer Links auf Zählpixel" entnommen werden.
Das Thema VG Wort an sich ist etwas ausführlicher unter: "Die Verwertungsgesellschaft Wort (VG Wort) als Autor und Blogger" inklusive Abschnitt zum Thema VG Wort und Steuer erläutert.
Somit spricht eigentlich nichts mehr gegen eine Verwendung von SSL bzw. der https:// Variante meiner Internetseite auch weil so aus Datenschutzgründen nicht mehr die übertragenen Daten mit ausgelesen werden können.
Dieses ist auch der Grund warum Google (aber auch andere Suchmaschinen) dazu übergehen mehr und mehr Seiten mit der https Variante zu indizieren.
Hierzu sind im Google Webmasterblog die Artikel " Standardmäßig HTTPS-Seiten indexieren " und " HTTPS als Ranking-Signal " oder auch die Hilfeseite " Website mit HTTPS sichern " lesenswert.
Künftig soll auch der Browser Chrome (ebenfalls von Google) darauf hinweisen, dass eine Seite nicht mit SSL verschlüsselt ist (durch ein rotes X in der Adressleiste).
Bevorzugte Domain / Internetadresse in .htaccess festlegen
Nachdem ich meine Seite nun erfolgreich umgezogen habe biete ich bis zum 16. Januar sowohl eine http:// als auch eine https:// Variante meiner Seite an. Da ich aber ungern doppelt Inhalte ins Netz stelle werde ich dauerhaft meine Seite auf die Variante https://www.andreas-unkelbach.de umleiten. Leider scheint mit dieser Variante feedly etwas Probleme zu haben, daher oben auch der Hinweis dazu.Hierzu wird eine Weiterleitung per 301 Moved Permanently empfohlen. Da ich selbst immer wieder zur Konfiguration solcher Weiterleitungen in die Hilfe schauen muss, kann ich hier tatsächlich die Seite www.htaccessredirect.de empfehlen in der die meisten Anwendungsfälle vorgestellt sind.
.HTACCESS Redirect und Rewrite Generator
Für umfangreichere Einstellungen isd er Konfigurationsdatei kann auch der online nutzbare "Simple Htaccess Redirects & Rewrite Generator" von Aleyda Solís hilfreich sein.
Sofern keine Weiterleitung eingestellt ist kann zum Beispiel dieser Artikel direkt über vier URL aufgerufen werden:
- http://andreas-unkelbach.de/blog/?go=show&id=790
- https://andreas-unkelbach.de/blog/?go=show&id=790
- http://www.andreas-unkelbach.de/blog/?go=show&id=790
- https://www.andreas-unkelbach.de/blog/?go=show&id=790
Meine Weiterleitung per .HTACCESS sieht im übrigen wie folgt aus:
Der erste Abschnitt sorgt dafür, dass die Domain immer mit www. aufgerufen wird (bevorzugt www-Domain verwenden) der zweite Abschnitt überprüft ob das HTTPS Protokoll ausgeschaltet ist und leitet sofern dieses der Fall ist auf die https Seite weiter.RewriteEngine On
RewriteCond %{HTTP_HOST} !^www.andreas-unkelbach.de$ [NC]
RewriteRule ^(.*)$ https://www.andreas-unkelbach.de/$1 [L,R=301]
RewriteCond %{HTTPS} off
RewriteRule (.*) https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
Für obiges Beispiel erhalten die URL unter 1 bis 3 als HTTP Status Code 301 und die Weiterleitung auf die https Variane und die letzte URL wird per HTTP Status Code 200 als okay ausgeleifert.
Im Ergebnis ist damit die Seite immer in der Form https://www.andreas-unkelbach.de aufgerufen da alle anderen URL durch den 301 Status Code umgeleitet werden, während die gewünschte URL per 200 als okay zählt und die Daten werden immer verschlüsselt übertragen
Website Analytics - Meta tag referrer
Eine interessante Info für andere Seitenbetreibende dürfte noch sein, dass Links von einer mit https:// verlinkende Seite auf eine http:// Seite als direkter Aufruf gezählt werden, da hierdurch der Referrer-Link nicht übertragen wird.Hier gibt es jedoch einen W3C-Spezifikation eines Meta-Tag durch das weiterhin auch der Referrer Link übergeben wird. Hier regelt "§ 3. Referrer Policies".
Über den, im HEAD Bereich befindlichen Metatag kann die Übertragung des Referrer eingestellt werden. Dabei sind mehrere Möglichkeiten vorhanden:
- <meta name="referrer" content="origin">
Hierdurch wird zumindest die Domain als Referrer mit übergeben. - <meta name="referrer" content="unsafe-url">
Hierdurch wird die komplette URL mit übertragen - <meta name="referrer" content="no-referrer-when-downgrade">
Dieses ist die Vorbelegung der Spezifikation. Sofern eine https auf eine http Seite verweist wird kein Referrer übertragen, allerdings erfolgt eine Übertragung von https auf https ebenso wie von http auf https - daneben gibt es noch weitere Möglichkeiten auf die ich durch die Spezifikation verweise.
Fazit
Insgesamt war der ganze Umzug dann tatsächlich erfolgreich, wobei tatsächlich einige Einstellungen noch nachgebessert worden sind (sowohl durch PHP Code als auch was die Einführung von SSL anbelangt). Hier bin ich sehr dankbar, dass meine Frau ruhig und kompetent das entsprechende Coding angepasst hat aber auch der Transfer meiner Seiten recht problemlos funktionierte. Mittlerweile dürfte auch Mailempfang wieder funktionieren und selbst die Twitter-Integration (die tatsächlich etwas arg kompliziert war) hat problemlos funktioniert. Ich würde mich freuen, wenn auch weiterhin mein Blog interessant ist und die Umstellung keine Probleme macht. Bekannt ist mir tatsächlich nur, dass in manchen Feedreadern der RSS Feed erneut abonniert werden muss, daher ist ein Besuch auf dieser Seite sicherlich hilfreich :-)Blogartikel rund um das Thema VG Wort
Das Thema VG Wort hat mich auch in unterschiedlichen Blogartikeln beschäftigt.
- "CSV der VG Wort Zählmarken für den Bereich Texte im Internet (METIS) in Tabelle mit öffentlichen und privaten Identifikationscode der Zählmarken umwandeln"
- "Webhosterwechsel und Umstellung von http:// auf https:// (SSL Verschlüsselung) und VG Wort Zählmarken" (also der derzeitige Artikel)
- "VG Wort Nicht gemeldete URLs deaktiviert - Mindestzugriff nicht mehr gegeben durch Referrer Links auf Zählpixel"
Hinweis:
Mehr zum Thema #Autorenleben findet sich im Artikel "Autorenleben - Steuern und Selbstständigkeit, Verwertungsgesellschaft Wort (VG Wort), Autorenleben in Nebentätigkeit" und wird von mir regelmäßig aktualisiert.
Aktuelle Schulungstermine Rechercheberichte mit SAP Report Painter
unkelbach.link/et.reportpainter/
20:42 Uhr
Dokuwiki Seiten als PDF exportieren durch Plugin DW2PDF und technischer Hintergrund zum Erstellen von PDF mit PHP
Derzeit sieht die Oberfläche wie folgt aus:

Dabei bin ich, zumindest für die Dokumentation von diversen Prozessen und Handbüchern ziemlich der im Artikel "Erste Erfahrungen mit Dokuwiki Konzept + Herangehensweise (Grundlagen)" angedachten Überlegungen treu geblieben. Allerdings habe ich für einzelne Projekte einen eigenen Namensraum verwendet, so dass sowohl Projekte im Ehrenamt aber auch für andere Bereiche sauber durch Namensräume und entsprechende Benutzergruppen getrennt sind.
Als Vorteil hat sich hier das Navigationsverzeichnis und Plugin Indexmenue (siehe "Erste Erfahrungen mit Dokuwiki: Vorteile von Wiki und Internetseite im Indexmenu vereinen") gezeigt, wodurch relativ schnell neue Unterseiten angelegt werden können aber sich auch die Projektteilnehmenden schnell zu recht gefunden haben.
Anhand einzelner Berechtigungsvergaben sind die entsprechenden Unterseiten nur für einzelne Projektteilnehmende frei gegeben und es kann hier relativ entspannt gearbeitet werden.
CKGEdit für WYSIWYG Editor
Besonders durch den im Artikel "Dokuwiki Plugin CKGEdit und Hochladen von PDF, Excel oder andere Medien" ist es auch für Neulinge recht einfach sich ohne Syntax an die Bearbeitung von Artikeln zu wagen und diese auch relativ einfach zu bearbeiten.
Besonders durch die schon in anderen Programmen vertraute Oberfläche ist es hier ein leichtes entsprechende Texte zu bearbeiten.
Export von Wiki-Seiten als PDF Dokument
Neben der Onlineverfügbarkeit der Texte gab es aus einer Projektgruppe aber auch die Anforderung vorhandene Texte nicht nur auszudrucken sondern auch als PDF zur Verfügung zu stellen.Hierzu nutze ich das DW2PDF Plugin und bin damit von Anfang an sehr glücklich, auch da es mir zu einzelnen Überschriften ein Inhaltsverzeichnis anlegte um in entsprechend erzeugten PDF Dokumente zu navigieren.
Plugin DW2PDF und Dokuwiki Template Monobook
Besonders schick ist, dass im Template Monobook der Export über einen eigenen Reiter als PDF funktioniert. Die Vorgehensweise ist in der Doku zum Plugin beschrieben.Hierzu habe ich die Datei tabs.php im Dokuwiki Verzeichnis unter
- lib > tpl > monobook > user
erweitert. Ferner wurde in der Datei lang.php unter//PDF plugin: export tab
if (file_exists(DOKU_PLUGIN."dw2pdf/action.php") &&
!plugin_isdisabled("dw2pdf")){
$_monobook_tabs["tab-export-pdf"]["text"] = $lang["monobook_tab_exportpdf"];
$_monobook_tabs["tab-export-pdf"]["href"] = wl(getID(), array("do" => "export_pdf"), false, "&");
}
- lib > tpl > monobook > lang > de
ergänzt. Im Ergebnis ist nun ein weiterer Tab (Export:PDF) vorhanden.$lang["monobook_tab_exportpdf"] = "Export as PDF";
Durch einen Klick auf "Export: PDF" steht das aktuelle Dokument als PDF zur Verfügung.

Kritisiert wurde jedoch durch die Projektgruppe dass durch das verwendete Template innerhalb des Plugin weitere Zusatzinformationen, so zum Beispiel URL oder auch QR Code mit eingebunden worden sind.
Daher habe ich in den Einstellungen zum Plugin unter den Punkt
"Plugin»dw2pdf»template- Welches Template soll zur Formatierung der PDFs verwendet werden?" in der Admin Oberfläche unter den Punkt Konfiguarion und hier bei den Einstellungen des Plugin DW2PDF.

ein eigenes Template hinterlegt.
Da mir ja relativ klar war, dass ich keine weiteren Zusatzinfos zum vorhandenen Design der Seite haben wollte habe ich den Ordner default nach unkelbach kopiert.
Template für PDF Export von DW2PDF einstellen
Der Templateordner für PDF Exporte findet sich im Dokuwiki Verzeichnis unter- lib > plugins > dw2pdf > tpl
Nun müssen nur noch die einzelnen Dateien bearbeitet werden.
- footer_even.html
Hier wird die Fußzeile für alle Seiten festgelegt - footer_odd.html
Ebenfalls allerdings für ungerade Seiten - citation.html
Zitatbox (hier ist die URL zum Wiki-Artikel hinterlegt und ggf. ein QR Code - header_even.html
Kopfzeile - header_odd.html
Kopfzeile für ungerade Seiten
Grundsätzlich hätte hier aber neben HTML Code auch Platzhalter wie: @WIKIURL@ oder @DATE@ für das Erstellungsdatum des PDF hinterlegt werden. Besonders elegant für citation.html sind natürlich auch @QRCODE@ für einen QR Code zur Seite oder auch @PAGEURL@ für die direkte URL zum Artikel.
Innerhalb des Templatev Verzeichnis liegt auch die Datei readme.txt in der weitere Möglichkeiten zur Gestaltung hinterlegt sind.
So kann auch ein Cover verwirklicht werden ebenso wie eine letzte Seite. Gerade wenn Seiten eines Wiki auch als Vorlage zum Weitergeben gedacht sind, eignet sich dieses Plugin besonders gut um hier mittels PDF auch fertige Dokumente auszutauschen.
Technischer Hintergrund PDF mit PHP erstellen
Auch wenn PHP selbst schon PDF erstellen kann (siehe zum Beispiel das Anwendungsbeispiel auf php.net durch die PDFlib) verwendet dieses Plugin jedoch die Befehlsklasse / PHP Library mpdf (siehe Homepage oder Github).Hierdurch kann das Plugin auch Lesezeichen in PDF erstellen und auch erweiterte PDF Funktionen nutzen.
Thomas Weise hat auf drweb.de im Artikel "PDF-Dokumente mit PHP erzeugen" zu diesen Anwendungsfall ebenfalls eine umfangreiche Dokumentation erstellt. Allerdings wird hier die Klasse FPDF verwendet.
Anwendungsgebiete Dokuwiki
Durch die PDF Export Funktion eignet sich Dokuwiki noch mehr wie schon im Artikel "Erste Erfahrungen mit Dokuwiki Konzept + Herangehensweise (Grundlagen)" oder auch im Abschnitt "Grundsätzliche Ansätze zur Einführung eines Wissensmanagementsystems oder Austauschplattform" des Artikels "Social Media Systeme wie Wiki, Onlineforen oder Komptenzprofile mit PHP umsetzen" beschrieben sowohl zur gemeinsamen Arbeit an Dokumenten als auch für eine zentrale Anlaufstelle für umfangreiche Dokumentationen.Steuersoftware für das Steuerjahr 2023
Lexware TAXMAN 2024 (für das Steuerjahr 2023)
WISO steuer:Sparbuch 2024 (für Steuerjahr 2023)
WISO Steuer 2024 (für Steuerjahr 2023)
* Als Amazon-Partner verdiene ich an qualifizierten Käufen über Amazon.
21:28 Uhr
Dokuwiki Plugin CKGEdit und Hochladen von PDF, Excel oder andere Medien
Im Rahmen einer Anwendungsdokumentation ("Erste Schritte mit Wiki von der Anmeldung zur Seitenerstellung") habe ich mich auch mit der Möglichkeit auseinander gesetzt wie nicht nur Inhalte aus Winword in den Editor kopiert werden können sondern auch Dokumente (Texte, Tabellen, PDF, ...) in das Wikisystem eingebunden beziehungsweise hochgeladen werden können.
Dateien im Dokuwiki Editor (DW Editor) hinzufügen
Innerhalb des Dokuwiki Editor (DW Editor) können Medien (unabhängig ob Bilder oder Dateien über die Schaltfläche "Bilder und andere Dateien hinzufügen" (siehe Abbildung) hochgeladen werden.
Danach erscheint ein Fenster zur Dateiauswahl über das sowohl Bilder als auch andere Dateien hochgeladen und eingebunden werden können.

Das entsprechende Medium (Bild oder Datei) wird dann entsprechend hochgeladen.
Plugin CKGEdit - WYSIWYG Editor für Dokuwiki
Ich nutze für ein Wiki allerdings das "CKGEdit Plugin" was mir einen WYSIWYG Editor ermöglicht. CKGEdit beruht auf den auf JavaScript beruhender freier webbasierter WYSIWYG Editor CKEditor (siehe Beschreibung "CKEditor auf Wikipedia" ) der für Dokuwiki angepasst wurde und auch für andere Projekte genutzt werden kann. Insgesamt erleichtert dieses Plugin in meinen Augen gerade für Einsteiger die Handhabung eines Wiki wie auch das von mir genutzte Dokuwiki. Dieses Plugin überzeugt schon allein dadurch, dass es Formatierungen (z.B. aus Winworddokumente aus der Zwischenablage (Kopieren (STRG+C) und Einfügen (STRG+V) oder per rechter Maustaste) ebenso wie Bilder direkt in den Editor einfügen kann. Gerade bei Screenshots ist dieses sehr praktisch, da hier Bilder auch direkt hochgeladen und in die Wikiseite eingebunden werden. Aber dieses nur am rande.
Dateien im Plugin CKGEdit hochladen
Beim Versuch hier über die Schaltfläche "Bild" eine Datei hochzuladen (siehe Abbildung)
erscheint dann jedoch ein Auswahlmenü (hinter der Schaltfläche "Durchsuchen") über das tatsächlich nur Bilder hochgeladen werden können.

Daher hatte ich lange Zeit überlegt ergänzend zum Plugin auch den ursprünglichen DW Editor zur Verfügung zu stellen.
Jedoch ist es auch mit diesen Plugin möglich normale Dateien hochzuladen, sofern diese als Mediafiles als Dateityp entweder unter
conf/mime.conf oder conf/mime.local.conf zugelassen sind. Die meisten Officedokumente sind hier ebenso wie PDF schon zugelassen. Besondere Formate (als Beispiel sind hier die von mir gerne verwendete Dateiendung *.sq01 für SAP Query) sind hier in der lokalen media.local.conf zu hinterlegen.Hierzu ist jedoch statt über Bild einfügen die Schaltfläche "Link einfügen/editeren" zu verwenden (siehe Abbildung).

Anstatt nun einen Link auf eine bestehende Seite einzufügen kann im Menü die Option "internal media" gewählt werden (siehe Abbildung).

Hier kann nun über die Schaltfläche "Durchsuchen" tatsächlich auch jede andere Datei (sofern diese vom Dateityp zugelassen ist) eingefügt und hochgeladen werden.

Insgesamt ist die Trennung von Medien und Bildern hier tatsächlich logisch, jedoch muss man auch erst einmal darauf kommen diese an unterschiedlichen Stellen zu suchen. Wenn man das System aber einmal verstanden ist, besteht eigentlich kaum noch eine Notwendigkeit die Möglichkeit des Wechsel zum normalen DW Editor zu erlauben (dieses lässt sich in der Konfiguration über den Punkt dw_edit_display deaktivieren.
Hier kann festgelegt werden, welche Benutzer Zugang zur Schaltfläche "DW Edit" und damit Wechsel zum Original Editor von Dokuwiki haben.
Als Optionen stehen hier folgende Möglichkeiten zur Verfügung:
- "all" für alle Benutzer
- "admin" für Administratoren
- "none" für Niemand.
Hintergrund: Dokuwiki für Wissensmanagement oder als interne Austauschsplattform
Die Vorzüge dieses Wiki-System hatte ich ja auch schon im Artikel "Erste Erfahrungen mit Dokuwiki Konzept + Herangehensweise (Grundlagen)" kurz dargestellt.Ein weiterer Vorteil ist sicherlich auch die einfachen Installation und der Verzicht auf eine Datenbank (siehe hierzu auch "Erste Erfahrungen mit DokuWiki als Wiki (Installation)").
Insgesamt machen entsprechende Plugins und Erweiterungen hier ein Wiki tatsächlich zu einen sehr sinnvollen Arbeitsinstrument und ich sehe es gerade für Projektarbeit als ein sehr gut geeignetes Tool, das zwar einiges an Einarbeitungszeit bedarf (wobei die Überzeugungsarbeit für andere Projektbeteiligte noch höher ist) aber dann tatsächlich für Wissensmanagement oder als interne Austauschsplattform wie im Artikel "Praktische Nutzung von social media Diensten für meinen Arbeitsalltag" beschrieben sich sicherlich bewähren kann.
Ich bin gespannt, wie es sich für eine kleine Arbeitsgruppe bewähren wird und hoffe, dass dieses dann im kommenden Jahr vielleicht auch für andere Bereiche genutzt werden kann.
Weitere Erfahrungen
Weitere Erfahrungen im Umgang mit Dokuwiki sind unter den Tag Dokuwiki zu finden.
Aktuelle Schulungstermine SAP S/4HANA Migrationscockpit und Migrationsobjektmodellierer
unkelbach.link/et.migrationscockpit/
21:15 Uhr
Social Media Systeme wie Wiki, Onlineforen oder Komptenzprofile mit PHP umsetzen
Grundsätzlich empfinde ich den Austausch über social media auch im Arbeitsumfeld eine gute Idee. So können Fragen schnell in Onlineforen gestellt werden und sind auch für andere Personen leichter gemeinsam mit der Antwort zu finden, ohne dass eine ganze Sammlung von E-Mails durchsucht werden müssen.
Ebenso verhält es sich bei der Dokumentation von verschiedenen Sachverhalten in Form eines Wiki oder auch von Profilen mit den einzelnen Kompetenzen von Teilnehmenden einer Gruppe.
Allerdings sind alle technischen Tools im ersten Moment einmal nur Werkzeuge und müssen danach organisatorisch mit Leben gefüllt werden. Auf einige der damit verbunden Aspekte möchte ich in unteren Artikel eingehen.
Sollten Sie die interne Kommunikation mit Microsoft Sharepoint nutzen wollen, so sind auf der Seite "Interne Kommunikation mit SharePoint Communities, Wikis & Blogs" der S&L Netzwerktechnik GmbH ein Überblick über die Möglichkeiten mit Sharepoint Server dargestellt. Im Verlauf des folgenden Artikels möchte ich jedoch Webtools basierend auf PHP und Opensource vorstellen. Dennoch gelten die allgemeinen Angaben natürlich auch für andere Produkte.
Innerhalb der folgenden Abschnitte möchte ich sowohl die technischen Aspekte der Einführung von Software beschreiben als auch kurz auf den organisatorischen Hintergrund des social web im Unternehmen eingehen.
- Wiki-Systeme oder das kollobaritve Schreiben an einer Dokumentation
- Onlineforen oder der klassische Austausch im Netz zu unterschiedlichen Themengebieten
- Socialweb oder Profile und Darstellung von Kompetenzen von einzelnen Teilnehmenden einer bestehende Gruppe
Wikisysteme
Wie schon im oberen Artikel erwähnt hatte ich schon im Artikel "Erste Erfahrungen mit Dokuwiki Konzept + Herangehensweise (Grundlagen)" erste Überlegungen zum Einsatz eines Wiki aufgeschrieben.
Exkurs: Wikis im schulischen oder wissenschaftlichen Umfeld
Zur wissenschaftlichen Nutzung eines Wiki als Wissensmanagementsystem gibt es an der Humboldt-Universität zu Berlin eine Abhandlung zum Thema "Internen Wissensmanagement in kleineren Bibliotheken", welche wesentlich tiefer in dieses Thema einsteigt. Aber auch im schulischen Umfeld wird "Ein Unterrichtswiki mit DokuWiki realisieren" ein solches System gerne genutzt. Die Landesakademie für Fortbildung und Personalentwicklung an Schulen in BW hat dabei die Vorteile und Nachteile der Software auf der Seite "Vor- und Nachteile eines DokuWikis" ausführlicher dargestellt.
Da ich nicht zusätzlich zum Wiki System eine weitere Datenbank anlegen wollte hatte ich mich für Dokuwiki entschieden, das rein auf PHP basiert. Hier werden die einzelnen Einträge als Dateien angelegt und auch sonst bietet das Wiki eine gut pflegbare Oberfläche und ermöglicht sehr schnell sowohl einen Umzug als auch eine sinnvolle Datensicherung oder auch manuelle Bearbeitung der Dateien.
Von daher war die im Artikel "Erste Erfahrungen mit DokuWiki als Wiki (Installation)" beschriebene Installation wirklich sehr einfach und dank Upgrade-Plugin kann ich ohne weiteren Aufwand auch sowohl Plugins als auch das Wiki selbst ständig auf den aktuellen Stand halten. Hierzu ist allerdings für die neueste Version der Software PHP ab Version 5.3.3 erforderlich.
Dafür bietet Dokuwiki dann tatsächlich den Vorteil, dass es schnell installiert ist und auch wirklich nur als Datei einzelne Daten ablegt.
Durch die Nutzung von Templates (siehe auch Artikel "Erste Erfahrungen mit Dokuwiki: Vorteile von Wiki und Internetseite im Indexmenu vereinen") kann das Wiki auf die eigenen Bedürfnisse angepasst werden. Besonders zu loben ist nebenbei das Onlineforum zur Software forum.dokuwiki.org wo sowohl Entwickler als auch Anwender gerne weiter helfen.
Onlineforen
Sowohl für eine Vereinsseite als auch auf meiner damaligen im BWL Studium hatte ich die Software phpBB genutzt. Dieses weit verbreitete Forum basiert ebenfalls auf PHP und MySQL.Aus Nostalgiegründen habe ich sogar noch einen kleinen Screenshot von dieser Seite:

Mittlerweile gibt es jedoch auch Onlineforen die ausschliesslich mit PHP auskommen.
EIne interessante Option ist dabei "phpFK – PHP Forum ohne Datenbank". Dabei handelt es sich umein kostenloses PHP Forum Script, ohne MySQL, programmiert in PHP. Es kann auf der Seite www.frank-karau.de heruntergeladen werden.
Persönlich habe ich das Forum selbst noch nicht im Einsatz kenne jedoch ein sehr gut besuchtes Forum, dass auf diese Technik aufsetzt und in meinen Augen ebenfalls sehr stabil läuft.
Grundlagen Onlineforen PHPbb
Eine schöne Einführung in die Organisation eines Onlineforums (in diesen Fall mit PHPbb) ist im ctMagazin im Artikel "Diskussionsgrundlage Eigene Webforen mit phpBB einrichten und verwalten". Gerade die Themen abseits der Technik sind hier sicher gerade am Anfang lesenswert. Für den deutschsprachigen Bereich ist sicherlich auch die Seite phpbb.de eine gute Anlaufstelle.
Soziale Netzwerke
Natürlich denkt man da an erster Stelle an Profile bei Facebook, XING oder vergleichbare Netzwerke. Interessanterweise gibt es hier aber mittlerweile ebenfalls OpenSource Lösungen die es ermöglichen selbst Profile anzulegen und eine eigene Community zu bilden.Hier kann dann aber tatsächlich nicht auf eine Datenbank verzichtet werden, so dass der Einsatz von MySQL angsagt ist. Dennoch dürfte ein Blick auf "HumHub eine kostenlose Social Network Software" das intensivere Beschäftigen wert sein. Das Projekt kann auf der Seite humhub.org betrachtet werden.
Blog
Zu Blogsystemen brauche ich wohl kaum etwas zu sagen. Sofern man keine eigenentwickelte Software einsetzt wird allgemein wohl Wordpress empfohlen. Dieses System ist unheimlich verbreitet und hat dadurch natürlich Vorteile in Bezug auf Anlaufstellen für Support oder Hosting auf der anderen Seite aber auch den Nachteil, dass bei bekannten Sicherheitsprobleme hier ein schnelles Patchen und regelmäßige Wartung erforderlich ist.Fazit
Trotz aller vorhanden Technik bedarf es auch des kooperativen Miteinanders, ansonsten ist unabhängig von der eingesetzten Software am Ende eine oder nur sehr wenige Personen am Schreiben von Artikeln und es weiter kein Wunder, wenn ein ambitioniertes Projekt dann mangels Input eingestellt wird. Von daher wäre vor der Einführung eines Tools zur Dokumentation von vorhandenen Tools die größere Frage, ob eine solche Austauschsplattform für jeden Arbeitsbereich sinnvoll ist.Grundsätzliche Ansätze zur Einführung eines Wissensmanagementsystems oder Austauschplattform
Vor der Einführung eines Tools sollte jedoch geklärt werden, welche Ziele mit der Software verfolgt werden sollen. Auch hier trifft das Sprichtwort zu, dass wenn man einen Hammer in der Hand hält sämtliche Probleme wie Nägel aussehen.Letzten Endes ist die Einführung eines Wissensmanagementsystems egal ob nun Wiki oder Onlineforum auch immer ein Kulturwechsel in der Austauschsform und bedarf gleichzeitig eine Abstimmung und sowohl Menschen die Fragen in einen Forum stellen oder Struktur in eine Seite / Wiki bringen als auch wieder Menschen die auf Fragen Antworten schreiben oder Artikel einarbeiten und diese entsprechend erweitern.
Hier sollte eine entsprechende Vorarbeit geleistet werden (bspw. bestimmte Themengebiete schon einmal in groben Zügen abgearbeitet werden, so dass hier nicht alle interessierten Personen vor einer leeren Seite stehen und nicht wissen, was sie schreiben sollen. Daneben sollte die Struktur aber auch nicht zu beengt sein oder zu kleinteilig, so dass hier die freie Gedankenentfaltung eines Wiki eventuell beeinträchtigt wird.
Gerade wenn Sachverhalte (bspw. Kostenstellenstrukturen oder Nummernkreise bei Stammdaten) unterschiedliche bei den einzelnen Teilnehmenden dargestellt werden, sollte abgestimmt werden, wie ein allgemeiner Teil dann in für die jeweiligen Bereiche individuelle Abschnitte aufgeteilt werden kann.
Denkbar wäre zum Beispiel eine Seite zur Anlage eines Projektes in Form eines Innenauftrag mit Bezügen auf Kostenstelle und Profitcenter. Diese Seite kann sehr allgemein gehalten werden und auf Unterseiten innerhalb des Wiki je Teilnehmende verweisen in der dann die Besonderheiten bzgl. Nummernlogik, Stammdatenhierarchie oder zu informierenden Personen festgehalten werden kann.
Dieses sind allerdings keine Themen die einfach so angefangen werden können sondern tatsächlich einen beträchtlichen Einsatz an Ressourcen in die grundsätzliche Planung einer Struktur und eines gemeinsamen Vorgehens bedürfen.
Ebenso verhält es sich auch bei der Einführung eines Onlineforums.
Hier sind nicht nur Kreise der Teilnehmende zu bestimmen (so wäre die Frage, ob nur die Controllingabteilung, Finanzbuchhaltung oder auch Planung einen Zugang erhalten) sondern auch die einzelnen Unterforen sollten entsprechend geordnet und ggf. auch moderiert werden.
Sinnvoll kann hier eine Aufteilung in die Rubriken:
- Technik
- Finanzwesen
- Controlling
- Beschaffung
- Personalwesen
- Fachlich
- KLR (Kosten Leistungsrechnung
- Berichtswesen
- extern
- intern
- Feste Themenbereiche
- Finanzstatistik
- Personalstatistik
Für ein unternehmensinternes Forum würde aber ebenfalls die Frage gestellt werden, wie kleinteilig dieses abgebildet werden soll und wer sich für die Moderation oder auch um regelmäßige Antworten zu den einzelnen Themen kümmert.
Der Vorteil eines Forum ist allerdings, dass die vorhandenen Antworten später in ein anderes System (Wiki, Handbuch etc.) übertragen werden können und sich hier die Basis eines Wissenspool bilden kann. Vorraussetzung dafür ist aber auch dass die Teilnehmenden entsprechend Zeit haben und nicht andere Baustellen dringlicher sind und hier dann das Thema nicht durch andere Themen überlagert wird.
Sicherlich ich bin zu meiner Anfangszeit (1997) mit Foren wie spotlight und verschiedene andere Foren (oder auch Echos im Fidonet siehe "Das FIDO-Netzwerk (FidoNet) - ein Netzwerk zwischen Mailboxen (BBS)" quasi groß geworden, aber heutzutage ist es sicherlich schwieriger hier Personen, gerade im beruflichen Umfeld, für eine solche Technik zu begeistern und vor allen anderen zur dauerhaften Mitwirkung (okay seien wir ehrlich es ist Mitarbeit) zu überreden.
Dennoch steckt in diesen Tools ein Potential und die Möglichkeit Wissen nicht nur zu dokumentieren sondern durch das gemeinsame Schreiben auch tatsächlich miteinander auszutauschen.
Hier sollte aber sehr viel Zeit in die Grundlagen und weniger in die Technik gesteckt werden.
Bei den ausgewählten Softwarelösungen habe ich mich bewusst um solche bemüht die mit PHP umzusetzen sind. PHP ist mittlerweile bei den meisten Webhostingangeboten dabei und dürfte daher eine wesentlich geringere Hürde darstellen als die Installation von Clientsoftware auf den Rechnern der Teilnehmenden, so dass hier direkt von den einzelnen Personen die Software genutzt werden kann.
Zum Thema PHP möchte ich auf folgende Literarturempfehlung hinweisen:

ISBN: 383915409X
Nebenbei, sollten Sie Interesse an PHP und MySQL haben, kann ich auch die Buchrezension zu "PHP für dich" empfehlen.
Steuersoftware für das Steuerjahr 2023
Lexware TAXMAN 2024 (für das Steuerjahr 2023)
WISO steuer:Sparbuch 2024 (für Steuerjahr 2023)
WISO Steuer 2024 (für Steuerjahr 2023)
* Als Amazon-Partner verdiene ich an qualifizierten Käufen über Amazon.
10:05 Uhr
Facebook Seite mit RSS Feed / Blogartikel versehen
Anhand der Anleitung auf stadt-bremerhaven.de hatte ich mich dann doch einmal im Gestalten einer Facebook Seite zum Blog andreas-unkelbach.de bei facebook versucht auch um mir einmal die Möglichkeiten anzusehen, wie hier wohl Artikel als Statusmeldung veröffentlicht werden können.
Für Betreiber eines Blogs stellt sich die Frage, ob hier nur eine kurze Ankündigung oder eine komplette Zweitveröffentlichung von Artikeln erfolgen soll.
Ich bin selbst ein Fan vom Volltext-RSS-Feed bin aber der Meinung, dass der Wert der eigenen Homepage dennoch erhalten bleiben sollte und habe mich daher entschieden auf der Fanpage nur Artikel anzukündigen. Aber vielleicht ist dieses doch für den ein oder anderen eine Idee um über aktuelle Artikel informiert zu werden.
Einbinden Blogartikel auf eigene Seite bei Facebook
Zur Einbindung von Artikeln bei Facebook habe ich grundsätzlich drei Möglichkeiten gefunden.
- 1. Webdienst IFTTT.com
- 2. Statusmeldung per phpMail
- 3. Android App Seitenmanager
1. IFTTT.com
Über einen Webdienst können RSS Feeds direkt auf eine Facebook Seite veröffentlicht werden. Hierzu ist es jedoch erforderlich, dass dieser Webdienst einen Zugriff auf die Seite erhält.
Die Internetseite ifttt.com bietet die Möglichkeit Rezepte nach den Muster if [this] then [that] anzulegen.
Hierbei können verschiedene Quellen als Auslöser [THIS] definiert werden und als [that] dann ebenfalls über verschiedene Quellen (Channels) Aktionen ausgeführt werden. Diese Aktionen können dann auch mit entsprechenden Zutaten (ingredient) angereichert werden.
Ein mögliches Rezept wäre zum Beispiel:
IF (Feed URL) than (Create a status message on Facebook Page) wobei diese Statusmitteilung mit verschiedenen Zutaten (Bestandteilen des Feeds angereichert werden kann.
Beispiel:
Neuer Blogeintrag zum Thema "{{EntryTitle}} " von {{EntryAuthor}} auf {{EntryUrl}}
Daneben könnte aber auch der gesamte Artikel (über {{EntryContent}}) eingebunden werden.
Das fertige Rezept sieht dann wie folgt aus:

- Vorteile
- einfache Einrichtung
- Direktes Posten auf der Facebook Seite
- Keine Codeanpassung im eigenen Blog, sofern ein RSS Feed vorhanden ist
- Nachteile
- Der Webdienst hat Zugriff auf die eigene Seite
- Als {{EntryUrl}} legt IFTTT.com eine Kurz-URL von bit.ly an, wodurch kein direkter Link erzeugt wird und auch kein Vorschaubild im Artikel möglich ist
2.Artikel an Facebook Seite mailen
Innerhalb des Administationsbereich der Facebook Seite findet sich unter Seite bearbeiten der Punkt Administrationsrechte verwalten.

Von hier kann unter Mehr auf den Punkt Handy gewechselt werden.

Hier wird seitens Facebook eine Mailanschrift für die Facebook-Seite angelegt an der alle Artikel veröffentlicht werden können.
Hier können sowohl Statusmeldungen (als Betreffzeile) oder auch Fotos (Bilduntschrift als Betreffzeile) gepostet werden. Das Textfeld der Mail sollte in beiden Fällen leer bleiben.
Dieses ist eigentlich die flexibelste Möglichkeit um auch auf einer Facebook Seite Artikel anzukündigen.
Das entsprechende PHP Coding ist unter schattenbaum.net/php/ oder im Buch PHP für dich im Kapitel eMail-Versand beschrieben.
Bevor eine solche Mail aktiv genutzt wird, sollte mit ein paar Testeinträgen nachgesehen werden, ob das Posting problemlos funktioniert. Hier sendet Facebook an die Absendermailanschrift entsprechende Fehlercodes und eine Seite in der diese eingesehen werden können.
Die einzelnen Fehlermeldungen sind bei Facebook auf "SMTP Response Codes" aufgeführt.
Beispiel:
POL-P6 The message contains a url that has been blocked by Facebook.
Wird beim Erstellen einer Statusmeldung eine eigene Kurz-URL (zum Beispiel über bit.ly) per Mail gesendet, so wird diese Statusmeldung abgelehnt.
Da aber Statusmeldungen bei Facebook nicht auf eine bestimmte Zeichenanzahl beschränkt sind kann problemlos auch die tatsächliche URL des Artikels veröffentlicht werden.
- Vorteile
- flexible Einrichtung
- Direktes Posten auf der Facebook Seite
- Individuelle Gestatltung möglich
- Nachteile
- Codeanpassung im eigenen Blog
- PHP Kenntnisse erforderlich
3. Teilen über Android Seitenmanager
Sofern ein RSS Reader (zum Beispiel feedly) genutzt wird kann innerhalb Android auch die Teilen Funktion genutzt werden und für die eigene Seite die App Seitenmanager von Facebook verwendet werden.
- Vorteile
- maximale Individualität
- Teilen von verschiedenen Quellen auf Facebook Seite möglich
- Individuelle Gestatltung möglich
- Integration in Android "Teilen" Funktion
- Nachteile
- Manuelles Teilen von Artikeln
- Eigentlich kein Unterschied zur Nutzung der Facebook Oberfläche
Fazit:
Sinn und Zweck einer Facebook Seite für ein Blog kann umstritten sein, aber auf diese Weise ist eine einfache Benachrichtigung (außerhalb) des RSS Feed über aktuelle Blogartikel möglich.
Das umgesetzte Beispiel kann auf der Facebook Seite andreas-unkelbach.de betrachtet werden.
15:40 Uhr
Drei Varianten um Fehlermeldung bei PHP anzuzeigen
a) php.ini
Hier wäre die Einstellung auf
error_reporting = E_ALL
display_errors = On
zu ändern.
b) .httaccess
Hier kann über PHP Flags die Ausgabe von Fehlern wiederum aktiviert werden.
php_value display_errors 1
php_value error_reporting 6143
Zur Erklärung:
display_errors 1 schaltet die Fehlerausgabe auf an und error_reporting 6143 steht für alle Fehler.
Sofern der Server diese Konfiguration nicht unterstützt kann es zu einen unerwarteten Serverfehler kommen (HTTP-Statuscode 500)
c) innerhalb des PHP Skripts
Durch folgenden PHP Code innerhalb einer PHP Anweisung kann ebenfalls die Ausgabe von Fehlern aktiviert werden:
error_reporting(E_ALL);
ini_set('display_errors', 1);
Auch hier werden wiederum alle Fehler berichtet und per ini_set dann auch ausgegeben.
Eine Übersicht über die möglichen Werte sind auf php.net untererrorfunc.constants.php beschrieben.
Die sicherste Variante dürfte daher c) und die Angabe innerhalb eines PHP Skriptes sein. Aus Sicherheitsgründen sollte dieser Codeblock nach erfolgreichen Test aber wieder entfernt werden, da ansonsten anhand der Fehlermeldung auch Informationen zum Aufbau der Seite ausgelesen werden können.
Aktuelles von Andreas Unkelbach
unkelbach.link/et.reportpainter/
unkelbach.link/et.migrationscockpit/
20:38 Uhr
Was ist zu beachten beim Serverumzug?
Im Rahmen eines anstehenden Serverumzuges bei meinen Webhoster hatte ich mich nun doch wieder einmal etwas intensiver mit diversen Einstellungen beschäftigten können und konnte einige für mich neue Hilfsmittel und Hinweise finden. Damit der Umzug reibungslos funktioniert habe ich die für mich wichtigsten Punkte hier festgehalten und denke, dass diese auch auf andere Anbieter zutreffen kann.
Ich bin mir sicher, dass hier noch der ein oder andere Punkt hinzu kommen kann .
1. Register globals
Gerade beim Wechsel der PHP Version kann es einige Änderungen geben.
Unter anderen wird ab PHP Version 5 auch "register_globals" nicht mehr standardmäßig aktiviert. Sofern die Webhostingkonfiguration keine Aktivierung anbietet, besteht die Möglichkeit dieses auch bspw. per .httaccess über die Anweisung "php_flag register_globals 1" wieder zu aktivieren. Weitere Möglichkeiten sind bei mrphp.com im Artikel How to Enable Register Globals in PHP 5 beschrieben. Sofern die per Formular übergebenen Variablen allerdings per $_POST und $_GET ausgelesen werden sollte register_globals auch nicht zwingend aktiviert werden, sofern nicht bestimmte Skripte dieses erfordern. Dieses kann aber unter Umständen ein Sicherheitsrisiko sein. Eine Anleitung zur sicheren Übergabe von Variablen ist unter PHP für dich - Variablen mit und ohne Formulare übergeben ausführlich beschrieben.
2. Dateizugriffsrechte
Da Dokuwiki die einzelnen Dateien direkt in Ordnern speichert und hierfür keine Datenbank verwendet benötigt Dokuwiki (bzw. PHP) entsprechende Schreibzugriffsrechte am Server. Sofern diese nach erfolgreichen Umzug nicht mehr vorhanden sind, sollten hier die chmod Einstellungen der einzelnen Ordner und Seiten überprüft werden.
Sofern hier die Zugriffsberechtigung auf "0755" hat nur der Besitzer Schreibberechtigung auf die einzelnen Seiten des Servers. Hier ist es dann erforderlich, dass der PHP-Prozess unter dem gleichen Usernamen ausgeführt wird, wie der Besitzer der Dateien. Alternativ könnte der PHP Prozess in der gleichen Gruppe wie der Besitzer angelegt sein, dann würde auch die Berechtigung "0770" hilfreich sein. Die denkbar ungünstigste Alternative (aus Sicherheitsgründen) ist es wohl Zugriff per "777" zu gewähren, da hier dann jeder mit Zugriff auf den Webserver (bspw. auch andere Benutzer) die Berechtigung hätten Dateien zu erstellen oder auch zu löschen.
Unter <a data-cke-saved-href="http://www.dokuwiki.org/start?id=de:install:permissions#unix target=" href="http://www.dokuwiki.org/start?id=de:install:permissions#unix target=" _blank"="">Zugriffsrechte auf Dateien setzen ist auf dokuwiki.org ein PHP Skript "getUIDGID.php" dargestellt mit dem festgestellt werden kann unter welchen Benutzernamen der PHP Prozess läuft. Alternativ kann dieses auch über phpinfo(); im Abschnitt User/Group unter Configuration ausgelesen werden.
Sofern PHP als apache Modul ausgeführt wird, kann es helfen, dies auf Fast-CGI umzustellen, da scheinbar hierdurch PHP unter den eigentlichen Benutzer läuft.
Sofern PHP nicht als Apache-Modul (mod_php) sonmdern als FSTCGI läuft besteht der Vorteil, dass PHP mit den entsprechenden Rechten des User anstat des Webservers laufen. Hier durch bestehen dann auch keine Probleme bzgl. der Rechtevergabe (bzw. des Schreibzugriffes). Alternativ müsste per chmod auch dem Webserver (bzw. user unter dem PHP ausgeführt wird, Schreibberechtigung auf die jeweiligen Wikiverzeichnisse gestattet werden.
Sofern in der Serverkonfiguration die Umstellung nicht möglich ist, besteht die Möglichkeit ggf. ebenfalls per .httaccess möglich zu aktivieren.
AddHandler fcgid-script .php
Options +ExecCGI
FcgidWrapper /var/www/cgi-bin/php-fcgi .php
Hierbei liegt das cgi-bin Verzeichnis unter /var/www/cgi-bin. Meistens sollte hier das Stammverzeichnis des Webspace eingetragen werden.Die Einstellung gilt dann für alle Dateien mit der Endung .php. Siehe hierzu den Blogbeitrag Configure .htaccess. to use FastCGI for PHP auf mikeyboldt.com.
Ansonsten funktioniert ein Umzug von Dokuwiki tatsächlich wie unter Wie zieht man DokuWiki am besten um? auf dokuwiki.org beschrieben relativ unproblematisch. (Zusammenfassung: einfach Ordner von einen auf den anderen Server kopieren .).
Sofern es noch Fehlermeldungen bezüglich Schreibzugriff auf den Cache gibt hilft das Plugin Cache and Revisions Eraser wodurch der Cache der einzelnen Seiten gelöscht wird und bei erneuten Aufruf der Seiten wieder aufgebaut wird.
3. absolute und relative Pfade
Wie unter Erste Erfahrungen mit Dokuwiki Plugins (Oberfläche) beschrieben ist es, sofern keine symbolischen Links vom Webserver unterstützt werden erforderlich den absoluten Pfad zur Dokuwikiinstallation in der Datei
config.php
im Ordner
lib/plugins/fckg/fckeditor/editor/filemanager/connectors/php
anzugeben. Dieses ermöglicht dann auch ein Hochladen von Bildern, Dokumenten und auch Erstellen von Seiten mit FCKGlite (und vermutlich auch mit dem Nachfolger CKGedit) im vorgesehenen Datenverzeichnis.
Der absolute Serverpfad ist über die PHP Anweisung echo $_SERVER['DOCUMENT_ROOT']; zu ermitteln.
4. MySQL
Eine weitere Umstellung kann bei der Verwendung von MySQL sein, dass sich hier Datenbanknamen und auch Zugangsdaten geändert haben. Entsprechend sind hier PHP Skripte ebenfalls anzupassen, sofern hier ein Zugriff auf MySQL erfolgt. Zur Datenbankverbindung finden sich Informationen auch auf PHP für dich - Mit PHP mit der mySQL-Datenbank verbinden nebst einen Hinweis auf MySQLi.
5. Mailaccounts
Oft ändern sich auch die Zugangsdaten oder Serveradressen von Mailaccounts (Benutzername oder IMAP Server), da ich K-9 Mail unter Android einsetze sind, sofern das Mailprogramm nicht komplett neu eingerichtet werden soll, sowohl Mailausgangsserver- als auch Maileingangsserverzugangsdaten anzupassen. Diese sind innerhalb K-9 Mail an unterschiedliche Stellen zu finden.
Unter Menü->Mehr->Einstellungen
kann unter Kontoeinstellung über "Nachrichten abrufen"ziemlich weit unten die "Einstellungen Posteingang" bearbeitet werden. Hier können Benutzernamen, Server, Passwort und Sicherheitsauthentifizierung (SSL, etc.) eingestellt werden. Unter "Nachrichten verfassen" finden sich die "Einstellungen für Postausgangsserver". Hier sind die entsprechenden Serverdaten zu ergänzen. Eine zweite Alternative wäre die Einstellungen von K-9 Mail zu exportieren und die entsprechende XML Datei zu bearbeiten. Hier finden sich die Einstellungen innerhalb des Tags account. Die exportierte Datei trägt die Bezeichnung settings.k9s und kann in der Kontenübersicht über "Einstellungen Importieren & Exportieren" exportiert werden. Die Einstellungen nebst Konten finden sich dann unter /sdcard/com.fsck.k9/settings.k9s
Mit ein wenig Planung, sollte auch der hier geplante Umzug zu relativ kurzen Aussetzern der Seite führen. Wobei ich dennoch für den ein oder anderen Hinweis dankbar bin.
b) Dokuwiki
Nach einer Neuaufsetzung von Dokuwiki ist einer der ersten Schritte langdelete Plugin welches nicht genutzte Sprachdateien entfernt. Dieses betrifft sowohl die Grundinstallation des Wiki (Core) als auch die installierten Plugins.
Sofern ein Wiki komplett neu aufgesetzt werden soll (oder wie unter Upgrade auf dokuwiki Release 2013-03-06 beschrieben per Upgrade Plugin auf eine neue Version gewechselt werden soll, sind jede Menge aktuelle Sprachversionen automatisch mit heruntergeladen und ggf. gar nicht für alle relevant. Unter download.dokuwiki.org bietet nun Dokuwiki auch selbst an eine Grundinstallation mit der Möglichkeit die für einen selbst genutzte Sprachversion auszuwählen. Darüber hinaus werden auch häufig genutzte Plugins automatisch mit angeboten. Hier kann auch ein entsprechend angepasstes Update von dokuwiki heruntergeladen werden.
c) Providerwechsel
Als interessante Information am Rande. Das damals[TM] übliche Verfahren per KK Antrag eine Domain von einen Provider zum anderen zu wechseln ist bei den meisten Domains (bspw. .de, .net, .com, und andere) auf das Auth-Code Verfahren umgestellt worden. Zur Verfahrensweise hat beispielsweise die Denic unter Providerwechsel mit AuthInfo in 2008 veröffentlicht. Hier wird vom bisherigen Hoster ein Authcode an den Seiteninhaber weiter gegeben und dieser Code kann dann beim Wechsel der Domain zu einen anderen Hoster angegeben werden. Alternativ besteht natürlich auch die Möglichkeit die Domains unabhängig vom Webspace zu halten und hier die entsprechenden IPs selbst zu pflegen.
19:00 Uhr
In eigener Sache: Updates der Seite (Technik und Design) - Fokus auf Responsives Webdesign und pagespeed
Nachrichten aus dem Maschinenraum
Im Laufe der Zeit hat sich auch das Layout und die zugrundeliegende Technik dieser Seite gewandelt. Einige Änderungen möchte ich hier vorstellen, beziehungsweise einige Links dazu sammeln.
0. AMP - Accelerated Mobile Pages (Nachtrag 2016)
Mittlerweile gewinnt das Thema Mobile Website auch eine höhere Bedeutung für Google bzw. generell im Netz. Ich erinnere mich noch recht gut an erste Versuche mit WML, aber heutzutage scheint hier mit AMP ("Accelerated Mobile Pages") das Thema noch weiter vorangetrieben zu werden. Eine ausführliche Einführung in dieses Thema ist im Artikel "Wie Google mit AMP das offene Web retten will" in der c't 03/2016, S. 158 zu finden. Ein klein wenig erinnert mich hier die Strategie an meine Anfangszeiten mit htmling.net, hier gab es damals schon Aufschreie wenn eine Internetseite > 48 KB wurde... :-) Ich stehe der Technik etwas skeptisch gegenüber, da hier große Teile des Designs und der Funktionalität ausgelagert und eingeschränkt wird. Dennoch ist für den ein oder anderen dieses Thema sicher interessant.
1. Responsives Webdesign
Unter responsives Webdesign ist die Anpassbarkeit der Größe und Auflösung einer Seite abhängig vom Endgerät zu verstehen. Wobei hier das Endgerät als Synonym für die am Display vorhandene Auflösung zu verstehen ist.Ein Problem stellen hierbei Browser auf Tablets oder Smartphones dar, welche eine gewisse Displaygröße vorgeben, obgleich diese gar nicht gegeben ist.
Durch die Meta-Tag Angabe viewport:
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
werden Smartphones nicht mehr eine simulierte sondern die tatsächliche Displaybreite liefern.
Innerhalb einer CSS Datei können dann über Mediaqueries
bspw. per:
@media screen and (min-width: px) and (max-width: px)
entsprechende CSS Tags neue Eigenschaften vererbt bekommen, so dass Elemente der Seite ausgeblendet werden können (durch die CSS Anweisung display:none; ) oder auf eine andere Position innerhalb des CSS Design gesetzt werden können.
Diese Möglichkeit in CSS3 ermöglicht es dann ein sich anpassendes Design zu entwickeln, welches je nach Auflösung dann die Seite unterschiedlich darstellt.
Dank Claudia bietet diese Seite nun verschiedene Darstellunsgformen:
- Gesamtsicht
- verkleinerte Tagcloud
- ohne Tagcloud
- ohne Bild, mit Menü links
- Menü als CSS Aufklappmenü am Seitenkopfrand
Auch die Hauptseite bietet nun eine entsprechende Anpassung je nach Bildschirmgröße, bzw. Darstellungsform der Seite. Vielen Dank für die Erklärung und natürlich auch Umsetzung :-).
Dieses ist gerade zur Darstellung von mobilen Websites sehr hilfreich und wird mittlerweile von Google als Rankingfaktor gewertet. Auf der MobileFriendly-Seite oder innerhalb der Webmastertools von Google kann ihre eigene Seite dahingehend überprüft werden, ob diese auch auf Smartphones oder anderen mobilen Geräten ordentlich dargestellt wird.
2. Navigation - Kategorien der Blogartikel
Das Menü (Unterseiten und Blogkategorien) ist nun auf der gesamten Seite einsehbar, so dass hier von jeder Seite auf etwaige Unterseiten gewechselt werden kann. Ferner sind die Kategorien (Android, SAP, Beruf, ...) und die einzelnen Tags aufgeräumt, so dass hier eine bessere Übersicht erlangt werden kann. Sollten Artikel nicht auf Anhieb gefunden werden, empfiehlt sich die Artikelsuche. Hier sind alle Blogartikel auffindbar. Neben einer Kategorisierung sind die einzelnen Beiträge auch verschlagwortet (TAGS), so dass Sie, zumindest in der Desktopansicht auf der rechten Seite eine Tagcloud haben in der Sie nach Stichworten suchen können.3. Ladegeschwindigkeit - Pagespeed
Google bietet mit dem Webservice Google Page Speed die Möglichkeit an, eine Seite zu analysieren und Verbesserungsmöglichkeiten im Bereich des Optimierung der Ladezeit ausgegeben.Mittlerweile bietet der Pagespeed-Test von Google optimierte Bild-, JavaScript- und CSS-Ressourcen für die getestete Seite zum Herunterladen an. Hierbei sollte jedoch vorher kontrolliert werden, ob diese tatsächlich kleiner als die ursprünglich verwendeten Ressourcen sind. Unschön ist, dass bei JavaScript Dateien die Kommentare entfernet werden und damit auch Copyright Hinweise zum Skript. Die CSS Dateien sind oftmals unproblematisch, da hier einfach nur die Leerzeichen entfernt werden.... hier ist der Spagat zwischen Lesbarkeit und schnelles Laden zu schaffen... Möglicherweise kann es hilfreich sein online eine komprimierte und offline eine gut lesbare Version des CSS zur Verfügung zu haben.
Leider sind hier die Hinweise sehr technisch, so dass ich sehr dankbar für die Seite Page-speed.net bin welche einige Tipps Ladezeit und Performance Optimierung zusammenfasst und anhand von Codebeispielen erläutert. Auf dieser Seite sind neben Pagespeed von Google auch andere Tools und PHP Skripts zur Kontrolle der Ladezeit einer Website mit aufgeführt.
Für die Verwendung von Grafiken (PNG, JPG oder GIF) wurde ja schon im Beitrag RIOT Bilder fürs Web optimieren (Plugin für Irfanview) der Unterschied und etwaige Empfehlungen zum Bildformat verlinkt.
Wesentliche Änderungen sind zum einen die Anpassung der .httaccess in der charset und caching der einzelnen Medientypen ausgegeben werden.
Beispiel:
.httaccess
AddDefaultCharset iso-8859-1
ExpiresActive On
ExpiresDefault "access plus 7 days"
ExpiresByType text/html "access plus 6 hours"
ExpiresByType image/gif "access plus 1 month 1 days"
ExpiresByType image/jpeg "access plus 1 month 1 days"
ExpiresByType image/png "access plus 1 month 1 days"
ExpiresByType text/css "access plus 1 month 1 days"
ExpiresByType text/javascript "access plus 1 month 1 week"
ExpiresByType application/x-javascript "access plus 1 month 1 days"
ExpiresByType text/xml "access plus 1 seconds"
Daneben werden die einzelnen Seiten per PHP als gzip komprimiert und entsprechend ausgeliefert, sofern der Browser Encoding unterstützt, um dann im Browser entpackt zu werden.
Beispiel:
PHP Code
if(extension_loaded("zlib") AND strstr($_SERVER["HTTP_ACCEPT_ENCODING"],"gzip"))
@ob_start("ob_gzhandler");
Entsprechend kleiner sind die Übertragungen und (hoffentlich) schneller die Übertragung. Eine solche Komprimierung ist auch bei CSS Dateien möglich, wie auf page-speed.net beschrieben.
4. JQuery - CDN Content Distrubitation Network zum Auslagern von Bibliotheken
Für die Verwendung des socialshareprivacy Plugins nutze ich bei der Anzeige von Artikeln auch die Java-Script Bibliothek JQuery. Da ich auf meinen Webhosting nicht die Möglichkeit des Apache Moduls mod_deflate nutzen kann, bietet es sich an, die JQuery Bibliothek über einen CDN einzubinden. Hier bietet jQuery selbst unter Using jQuery with a CDN verschiedene Anbieter an, die Jquery komprimiert hosten. Darunter fallen Google und Microsoft. Hier können alle bisherigen Versionen von jQuery in das eigene Projekt eingebunden werden.Eine Einbindung über einen CDN hat auch den Vorteil, dass dieses auch bei anderen Seiten der Fall sein kann und sich diese Bibliothek entsprechend im Cache der Besucher befindet und nicht separat geladen werden muss.
5. Socialshareprivacy - 2 Klicks für mehr Datenschutz optimieren
Mit der jQuery Version 1.9 sind verschiedene Änderungen in jQuery aktiv geworden, wodurch einige Variablen nicht mehr funktionieren. Eine sehr gute Zusammenstellung zu diesem Thema ist auf der Seite jQuery FAQ for Plugin Developers von dokuwiki.org sind einige dieser Änderungen und mögliche Fehlerquellen beiveralteten Varianten erläutert.Da ich auch im Blog: 2 Klicks für mehr Datenschutz einsetze ist eine entsprechende Anpassung von socialshareprivacy erforderlich.
Leider befindet sich auf der Seite der CT nur eine Version, die mit jQuery 1.7.1 kompatibel ist (Heise selbst setzt auf ihrer Seite ebenfalls diese Version ein, so dass eine Nutzung mit jQuery 1.9 problematisch ist. Jedoch hat Patrick Heck auf github eine gepatchte Version Version 1.4.1 des Plugins zur Verfügung gestellt, welches auch mit jQuery 1.9 kompatible ist.
Ein weiterer Vorteil der Version 1.4.1 ist, dass diese auch CSS-Sprites einsetzt. Hier werden viele kleine Grafikelemente (die Empfehlenbuttons im Beispiel) zu einer Grafikdatei zusammengefasst und über die CSS Eigenschaften background-image und background-position ein- beziehungsweise ausgeblendet.
Eventuell ist dieses eine gute Grundlage für andere Projekte, die ebenfalls dieses Plugin einsetzen.
Hierbei wird das Addon auch durch Patrick Heck weiterhin angepasst, so dass auch die aktuelle Änderungen der Heise Version 1.5 (u.a. wird hier das Plugin um den ShareButton von Facebook erweitert) geplant sind mit einzuarbeiten (siehe Beitrag "New upstream release: 1.5" auf Github.com).
In dieser Version verweist die Zeile 96 noch von
- 'img' : 'socialshareprivacy/images/dummy_facebook_share_active_de.png'
- 'img' : 'socialshareprivacy/images/facebook_share_de.png'
Sofern längere URLs für Blogartikel verwendet werden kann in der Zeile 258
folgende Anweisung
- + text +
- +
Hierdurch wird nur die URL getwittert und der Iframe postet den Twitterbutton nur mit einen Tweet der URL. Wenn Text und URL zu lang sind, wird hier ansonsten kein Tweetbutton angezeigt.
Über die Seite jscompress.com kann die geänderte Datei jquery.socialshareprivacy.js nochmals komprimiert werden. Hierbei sollten dann jedoch die Copyrighthinweise wieder eingefügt werden, da im Rahmen der Komprimierung auch alle Kommentare entfernt werden.
Vorher sollte jedoch in Zeile 93, 94 die Anweisung
- 'sharer' : {
'status' : 'off',
- 'sharer' : {
'status' : 'on',
Vielen Dank für die damit verbundene Mühe und Pflege des Projektes...
5.CSS Sprite für Social Media Buttons
Eine weitere Möglichkeit zur Verbesserung der Ladegeschwindigkeit und der Handhabung im Blog habe ich im Artikel "Socialmedia Buttons für Profile per CSS Sprites oder CSS Box für XING, Google+, Twitter und Facebook" beschrieben.6. SSL Verschlüsselung
Ein weiterer Punkt ist auch in Hinblick auf Datenschutz im Artikel "Webhosterwechsel und Umstellung von http:// auf https:// (SSL Verschlüsselung) und VG Wort Zählmarken" sowie bzgl. der Cookie Richtlinie der EU im Artikel "Umsetzung EU Cookie-Hinweis Richtline 2009 136 EG bzw. Richtlinie zur Nutzereinwilligung" beschrieben und evtl. ebenfalls interessant.
Smartwatch -Smarte Geräte (Wearable) am Handgelenk
12:55 Uhr
WAMP und Mail (Hamster)
Hierzu ist aber oftmals der Einsatz eines Mailservers erforderlich. XAMPP nutzt hierbei Mercury. Jedoch kann auch Hamster hilfreich sein.
Eine recht ausführliche Anleitung ist unter
hamster.volker-gringmuth.de/ zu finden.
Aktuelle Schulungstermine SAP S/4HANA Migrationscockpit und Migrationsobjektmodellierer
unkelbach.link/et.migrationscockpit/
11:54 Uhr
Absoluter Serverpfad mit PHP ermitteln
echo $_SERVER['DOCUMENT_ROOT'];
läßt sich mittels PHP der absolute Serverpfad ermitteln.
Aktuelles von Andreas Unkelbach
unkelbach.link/et.reportpainter/
unkelbach.link/et.migrationscockpit/
16:16 Uhr
Internetkalender
Hinweis: Aktuelle Buchempfehlungen besonders SAP Fachbücher sind unter Buchempfehlungen inklusive ausführlicher Rezenssionenzu finden. Mein Weiterbildungsangebot zu SAP Themen finden Sie auf unkelbach.expert.Abschlussarbeiten im SAP S/4HANA Controlling (📖)
Für 29,95 € direkt bestellen
Oder bei Amazon ** Oder bei Autorenwelt
09:43 Uhr
OsCommerce (Onlineshop)
Erstaunlich, was man noch alles in den alten Bookmarks findet.
Aktuelles von Andreas Unkelbach
unkelbach.link/et.reportpainter/
unkelbach.link/et.migrationscockpit/
21:21 Uhr
Virtueller Webserver
Eine Alternative hierzu unter Windows ist das Betreiben eines WAMP, welches analog zu LAMP nicht auf Linux,Apache,MySQL und PHP aufsetzt sondern dieses unter Windows ermöglicht.
OmniHTTP, hat dabei jedoch den Vorteil nur wenige MB gross zu sein, wobei ein WAMP System schon etwas umfangreicher in der Konfiguration und im Umfang ist.
Dennoch bietet XAMPP eine gute Alternative an. Das Projekt von Apachefriends.org bietet eine Distribution von Apache, MySQL, PHP und Perl, die es ermöglicht diese Programme auf sehr einfache Weise zu installieren.
Leider ist der Download etwas umfangreicher, jedoch verweisen Sie hierbei auf einen CD Anbieter, der diese Distribution für einen minimalen Betrag auf CD per Post zusendet.
Abschlussarbeiten im SAP S/4HANA Controlling (📖)
Für 29,95 € direkt bestellen
Oder bei Amazon ** Oder bei Autorenwelt
20:37 Uhr
Professioneller PHP Editor
Der PHPDesigner macht auf mich einen sehr guten Eindruck.
Ebenso gibt es auf dieser Seite einen HTML Editor. Eine englische Software die nach einiger Einarbeitungszeit sicherlich als ein professionelles Handwerkszeug sehr hilfreich ist.
Empfohlen durch: schattenbaum.net/php/
Microsoft Office 365 Abo verlängern
Microsoft Office 365 Home
Microsoft Office 365 Business Premium
Microsoft Office Produkte - Jahreslizenz und Dauerlizenzen
* Als Amazon-Partner verdiene ich an qualifizierten Käufen über Amazon.
13:56 Uhr
Osterdatum
Wikipedia liefert neben einer Erklärung zum Osterdatum auch gleich eine Anleitung zur formelbasierten Berechnung des Osterdatums (Gaußsche Osterformel)
Schattenbaum.net erklärt einen einfachen Weg innerhalb von PHP das Osterdatum auszugeben. PHP setzt hierzu eigene Kalenderfunktionen ein.
Aktuelle Schulungstermine Rechercheberichte mit SAP Report Painter
unkelbach.link/et.reportpainter/
12:09 Uhr
Webmailer unter PHP
Ich habe mich, da mein Hoster kein IMAP unterstützt dann für Instantmail entschieden.
Aktuelles von Andreas Unkelbach
unkelbach.link/et.reportpainter/
unkelbach.link/et.migrationscockpit/



Keine Kommentare - Permalink - Internet