Samstag, 1. Februar 2020
12:19 Uhr
12:19 Uhr
Mozilla Firefox druckt nicht richtig 🖨 Firefox druckt nur die erste Seite - Ursache CSS Anweisung
Im Rahmen eines größeren Webprojektes ist meiner Frau ein Fehler im von uns beiden genutzten Webbrowser Firefox aufgefallen, was das Drucken von Seiten anbelangt. Im Ergebnis wurde hier nur eine Seite ausgedruckt, obgleich in der Webansicht mehrere Seiten vorhanden waren.
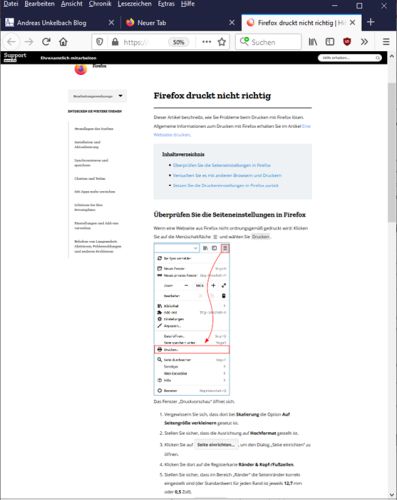
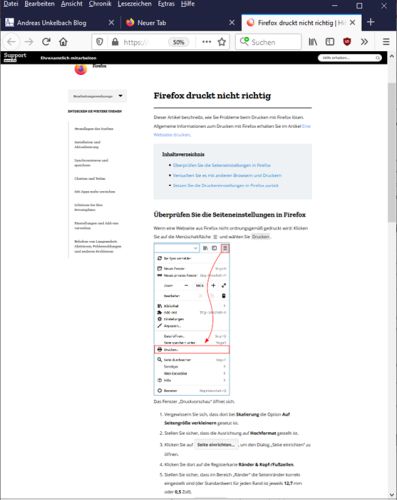
Die Webansicht gibt einen längeren Text wieder:

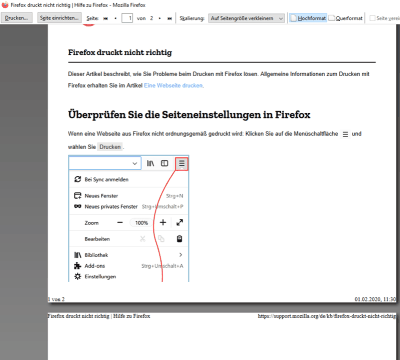
Wenn wir uns nun die Druckansicht oder einen Ausdruck mit Firefox ansehen wird der untere Teil jedoch abgeschnitten und die Seite nicht vollständig ausgedruckt. Bei ihren Webprojekt wurde auch nur die erste Seite von 3 Seiten ausgedruckt beziehungsweise in der Druckansicht angezeigt.

Im Ergebnis ist dieses sehr unbefriedigend und andere Seiten empfehlen hier einen anderen Browser zum Drucken von Seiten zu verwenden. (siehe zum Beispiel zimmersoftware.de zu "Firefox druckt nur die erste Seite": "Das ist leider ein Problem beim Firefox-Browser (Stand 2019) auf das wir keinen Einfluss haben. Bitte verwenden Sie einen anderen Webbrowser (Google-Chrome, Microsoft Edge, etc.) um die Seite auszudrucken.[Dieser Hilfeeintrag ist vom September 2019. Es ist möglich bzw. wahrscheinlich, dass das Problem in einer neueren Version von Firefox nach diesem Datum behoben worden ist.]".
Wird display:flex oder display:inline-flex durch display:inline ersetzt funktioniert die Darstellung. Es scheint so, als würden "neuere" CSS (3.0 oder auch 2.0) Elemente wie inline-block in der Druckansicht beziehungsweise beim Ausdruck mit Firefox nicht unterstütz.
Spannend an HTML ist manchmal gar nicht so sehr die technische Lösung, sondern die Suche nach der Ursache was dann tatsächlich ein Talent ist, dass ich nur bewundern kann.
Im Artikel "Details im Lebenslauf und HTML5 👨🏫 - HTML5 Tag DETAILS und Summary zum Strukturieren von Daten" hatte ich schon ein vergleichbares Problem mit Microsoft Internet Explorer und Edge, die beide eine HTML5 Anweisung nicht umgesetzt haben, was aber eher vertraut ist als dass sich Firefox im Gegensatz zu anderen Browsern hier einen solchen Fehler hat.
Ich mag tatsächlich sehr an meiner Frau, dass Sie hier nicht nur systematisch auf Fehlersuche geht und diese dann im Ergebnis auch erklären und beheben kann. Dieses ist ein Talent, was Sie sehr von mir unterscheidet... da sie hier sehr viel logischer und systematischer vorgeht.
Dieses ist regelmäßig auch bei Programmierproblemen oder auch in anderen Zusammenhang der Fall gerade, da sie hier sehr analytisch an entsprechende Probleme herangeht.
Neben der Programmierung mit PHP (siehe ihre eigene Seite mit "PHP Tutorial für Anfänger" und Buch "PHP für dich") ist es auch sonst immer wieder spannend sich über solche Probleme austauschen zu können und hierbei neues lernen zu können. Immerhin teilen wir so auch unsere Begeisterung für Smarthome oder auch Smartwatch. :-).
Ich bin nicht nur froh, dass Sie hier das CMS für mein Blog inklusive einiger Spezialanforderungen programmiert hat, sondern auch, dass ich bei Problemen zur Programmierung auf Sie zukommen kann und Sie auch einige kreative Ideen in meine Arbeit miteinbringt. Für das kommende Buchprojekt zu S/4HANA hatte Sie ebenfalls eine Idee, die nun einen echten Mehrwert zum Buch liefert, auf den ich mich schon sehr freue.
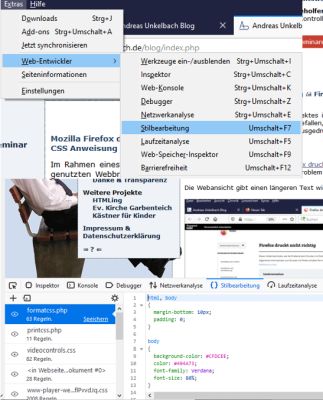
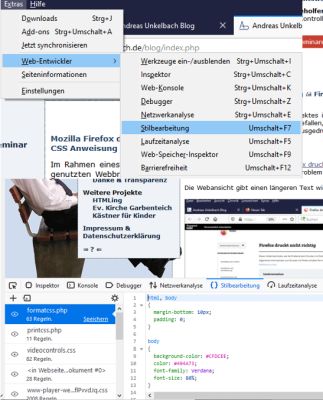
Unter EXTRAS > WEB-ENTWICKLER > STILBEARBEITUNG

kann das aktuelle CSS einer Seite bearbeitet werden, so dass hier entsprechende Korrekutren vorgenommen werden können. Früher hatte ich für solche Fälle ein Addon namens EDITCSS, was ebenfalls praktisch war..aber nativ funktioniert dieses nun auch an anderen Rechnern.
Hinweis: Aktuelle Buchempfehlungen besonders SAP Fachbücher sind unter Buchempfehlungen inklusive ausführlicher Rezenssionenzu finden. Mein Weiterbildungsangebot zu SAP Themen finden Sie auf unkelbach.expert.
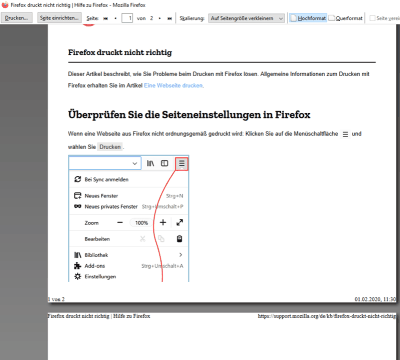
Firefox durckt nur eine Seite
Das Problem ist auf der Seite "Firefox druckt nicht richtig" gut nachvollziehbar. Die Seite selbst eignet sich sehr gut um das Problem darzustellen.Die Webansicht gibt einen längeren Text wieder:

Wenn wir uns nun die Druckansicht oder einen Ausdruck mit Firefox ansehen wird der untere Teil jedoch abgeschnitten und die Seite nicht vollständig ausgedruckt. Bei ihren Webprojekt wurde auch nur die erste Seite von 3 Seiten ausgedruckt beziehungsweise in der Druckansicht angezeigt.

Im Ergebnis ist dieses sehr unbefriedigend und andere Seiten empfehlen hier einen anderen Browser zum Drucken von Seiten zu verwenden. (siehe zum Beispiel zimmersoftware.de zu "Firefox druckt nur die erste Seite": "Das ist leider ein Problem beim Firefox-Browser (Stand 2019) auf das wir keinen Einfluss haben. Bitte verwenden Sie einen anderen Webbrowser (Google-Chrome, Microsoft Edge, etc.) um die Seite auszudrucken.[Dieser Hilfeeintrag ist vom September 2019. Es ist möglich bzw. wahrscheinlich, dass das Problem in einer neueren Version von Firefox nach diesem Datum behoben worden ist.]".
Ursache CSS Anweisung display:flex die nicht in der Druckausgabe unterstützt wird
Ursache für dieses Problem ist, dass beim Druck der Seite Firefox mit der CSS ANweisung display:flex nicht klar kommt. Wird diese durch eine andere Anweisung ersetzt, funktioniert auch das Ausdrucken der Seite wieder.Wird display:flex oder display:inline-flex durch display:inline ersetzt funktioniert die Darstellung. Es scheint so, als würden "neuere" CSS (3.0 oder auch 2.0) Elemente wie inline-block in der Druckansicht beziehungsweise beim Ausdruck mit Firefox nicht unterstütz.
Lösung: Eigene CSS Datei für die Druckversion
Als Lösung kann im HTML Kopfbereich übereine eigene CSS fürs Ausdrucken der Seite hinterlegt werden und hier die kritischen CSS Elemente durch alternative Elemente ausgetauscht werden.<link rel="stylesheet" type="text/css" media="print" href="print.css"/>
Spannend an HTML ist manchmal gar nicht so sehr die technische Lösung, sondern die Suche nach der Ursache was dann tatsächlich ein Talent ist, dass ich nur bewundern kann.
Im Artikel "Details im Lebenslauf und HTML5 👨🏫 - HTML5 Tag DETAILS und Summary zum Strukturieren von Daten" hatte ich schon ein vergleichbares Problem mit Microsoft Internet Explorer und Edge, die beide eine HTML5 Anweisung nicht umgesetzt haben, was aber eher vertraut ist als dass sich Firefox im Gegensatz zu anderen Browsern hier einen solchen Fehler hat.
Ich mag tatsächlich sehr an meiner Frau, dass Sie hier nicht nur systematisch auf Fehlersuche geht und diese dann im Ergebnis auch erklären und beheben kann. Dieses ist ein Talent, was Sie sehr von mir unterscheidet... da sie hier sehr viel logischer und systematischer vorgeht.
Dieses ist regelmäßig auch bei Programmierproblemen oder auch in anderen Zusammenhang der Fall gerade, da sie hier sehr analytisch an entsprechende Probleme herangeht.
Neben der Programmierung mit PHP (siehe ihre eigene Seite mit "PHP Tutorial für Anfänger" und Buch "PHP für dich") ist es auch sonst immer wieder spannend sich über solche Probleme austauschen zu können und hierbei neues lernen zu können. Immerhin teilen wir so auch unsere Begeisterung für Smarthome oder auch Smartwatch. :-).
Ich bin nicht nur froh, dass Sie hier das CMS für mein Blog inklusive einiger Spezialanforderungen programmiert hat, sondern auch, dass ich bei Problemen zur Programmierung auf Sie zukommen kann und Sie auch einige kreative Ideen in meine Arbeit miteinbringt. Für das kommende Buchprojekt zu S/4HANA hatte Sie ebenfalls eine Idee, die nun einen echten Mehrwert zum Buch liefert, auf den ich mich schon sehr freue.
EditCSS auf fremde Seiten
Für die Fehlersuche bietet Firefox ebenfalls eine Lösung an.Unter EXTRAS > WEB-ENTWICKLER > STILBEARBEITUNG

kann das aktuelle CSS einer Seite bearbeitet werden, so dass hier entsprechende Korrekutren vorgenommen werden können. Früher hatte ich für solche Fälle ein Addon namens EDITCSS, was ebenfalls praktisch war..aber nativ funktioniert dieses nun auch an anderen Rechnern.
Fazit
Insgesamt ist auch das Thema CSS neben HTML für Seitenbetreibende aber auch für Besuchende ein spannendes Thema. Positiv erwähnen möchte ich nebenbei, dass auch für diese Seite eine eigene Darstellung der gedruckten Variante vonseiten vorhanden ist, sodass hier problemlos einzelne Artikel ausgedruckt werden können, ohne dass die Navigationselemente (oder Werbung) mit ausgedruckt werden... :-) Dieses habe ich in der Hilfe zu meiner Seite im Abschnitt "Artikel im Blog ausdrucken" näher beschrieben.ein Angebot von Espresso Tutorials

unkelbach.link/et.books/
unkelbach.link/et.reportpainter/
unkelbach.link/et.migrationscockpit/
Diesen Artikel zitieren:
Unkelbach, Andreas: »Mozilla Firefox druckt nicht richtig 🖨 Firefox druckt nur die erste Seite - Ursache CSS Anweisung« in Andreas Unkelbach Blog (ISSN: 2701-6242) vom 1.2.2020, Online-Publikation: https://www.andreas-unkelbach.de/blog/?go=show&id=1086 (Abgerufen am 18.11.2025)



Keine Kommentare - Permalink - Internet
Artikel datenschutzfreundlich teilen
🌎 Facebook 🌎 Bluesky 🌎 LinkedIn